2020 年最受程序员欢迎的 20 个 CSS 框架,有没有你的菜?
前言
转眼间 2020 年已经过去了一个月,在祈祷疫情尽快消散的同时,不要忘了学习。本文为大家搜罗了 20 款截至目前最受程序员欢迎的前端CSS框架,其中有的霸榜已久,也有不少后起之秀,有的是单纯的 CSS 框架,也有的结合了 JavaScript 以提供更丰富的功能。一起来看看有没有你的菜,以下按照 GitHub Star 数量进行排序。
1. Bootstrap
Bootstrap 无疑是目前使用最广泛的 CSS 框架,GitHub 上近 14 万的 Star 数就足以说明问题。优点有很多,比如响应式设计,海量资源且简单易学。不过也有人吐槽 Bootstrap 稍显臃肿,而且在使用人数太多且不定制化的情况下,容易导致很多网站外观千篇一律。
官网:https://github.com/twbs/bootstrap
GitHub:https://github.com/twbs/bootstrap
GitHub Stars:138k
2. Animate.css
提供了极其丰富的动画效果,就像它的名字一样,可以为你的网站增添不少活力。
官网:https://daneden.github.io/animate.css/
GitHub:https://github.com/daneden/animate.css
GitHub Stars:64.6k
3. Semantic UI
用户友好程度非常高的响应式前端框架,拥有丰富的插件和主题,可以利用它快速搭建美观的前端页面,不过目前这个框架的维护不是很活跃。
官网:https://semantic-ui.com/
GitHub:https://github.com/Semantic-Org/Semantic-UI
GitHub Stars:47.3k
4. Bulma
相比Bootstrap,Bulma 绝对算是后起之秀了,而且其上升势头相当迅猛,这是一个基于 Flexbox 布局模型的纯粹的 CSS 开源框架,Bulma的主要特征有100%响应式设计、模块化、现代化,对其他老牌框架审美疲劳的小伙伴可以试试。
官网:https://bulma.io/
GitHub:https://github.com/jgthms/bulma
GitHub Stars:38.4k
5. Materialize
谷歌开源的前端框架,基于谷歌的 Material Design 风格,很适合网站和安卓平台。
官网:https://materializecss.com/
GitHub:https://github.com/Dogfalo/materialize
GitHub Stars:37.1k
6. Foundation
相比其他前端框架,Foundation 除了拥有丰富的 web 应用框架之外,还有专业的电子邮件框架,而且具备超强的可读性、灵活性和可定制化的特点,使得它成为惠普、亚马逊等诸多大企业的选择,不过学习难度略高。
官网:https://foundation.zurb.com/
GitHub:https://github.com/foundation/foundation-sites
GitHub Stars:28.5k
7. Pure.css
雅虎开源的轻量级纯 CSS框架,基于Normalize.css构建,对各种浏览器的兼容性很好,开发人员可以使用其栅格设计和菜单创建高度响应式的页面布局。
GitHub:https://github.com/pure-css/pure/
GitHub Stars:20.5k
8. Tailwind
相比其他的 CSS 框架,Tailwind 在可定制这一点上可以说是完胜,这对于喜欢自己动手的小伙伴来说极具吸引力。
官网:https://tailwindcss.com/
GitHub:https://github.com/tailwindcss/tailwindcss
GitHub Stars:19.1k
9. Skeleton
响应迅速的轻量级 CSS 框架,适合用于小项目。
官网:http://getskeleton.com/
GitHub:https://github.com/dhg/Skeleton
GitHub Stars:17.3k
10. UIkit
轻量级且功能丰富,响应式设计,其统一的 UI 样式和灵活的自定义选项可以帮助开发人员快速搭建美观、简洁且模块化的网站页面。
官网:https://getuikit.com/
GitHub:https://github.com/uikit/uikit
GitHub Stars:15.4k
11. NES.css
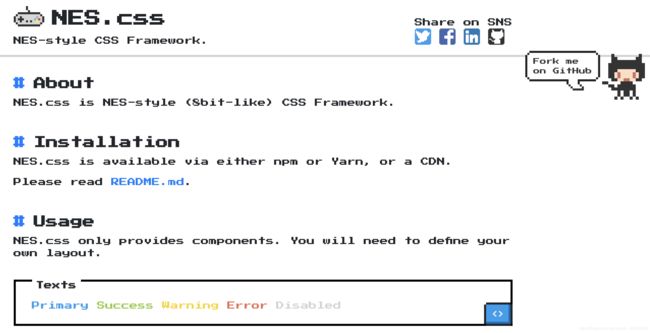
与众不同的像素风格有没有吸引到你?
官网:https://nostalgic-css.github.io/NES.css/#
GitHub:https://github.com/nostalgic-css/NES.css
GitHub Stars:14.2k
12. Spectre
正如其官网介绍的那样,Spectre.css 是一个轻量级、响应式和现代化的 CSS 框架,同样是基于 Flexbox 布局创建。
官网:https://picturepan2.github.io/spectre/
GitHub:https://github.com/picturepan2/spectre
GitHub Stars:9.9k
13. Miligram
号称最轻量级的 CSS 框架,但是麻雀虽小,五脏俱全,拥有完整的 web 开发工具。
官网:https://milligram.io/
GitHub:https://github.com/milligram/milligram
GitHub Stars:8.5k
14. Susy
基于 Sass 的轻量级栅格布局框架,可以帮助开发人员简化响应式栅格布局的开发流程。
官网:https://www.oddbird.net/susy/
GitHub:https://github.com/oddbird/susy
GitHub Stars:3.9k
15. Picnic
Picnic也是一个轻量级 CSS 框架,该框架最大的特点就是具有多个交互式组件,包括栅格、表单、选项卡、工具提示等等,可以帮助开发人员快速创建响应式网站和web应用程序。

官网:https://picnicss.com/
GitHub:https://github.com/franciscop/picnic
GitHub Stars:3k
16. mini
从名字就可以看出,mini.css 也是极其轻量级的 CSS 框架,压缩后不足 10 kB,拥有时下流行的响应式网格和现代化组件,可以再各种设备上获得良好的效果。
官网:https://minicss.org/
GitHub:https://github.com/Chalarangelo/mini.css
GitHub Stars:2.8k
17. Paper Css
Paper CSS 是一个使用 LESS 构建的 CSS 框架,可以搭建出别具一格手写风格的页面。
官网:https://www.getpapercss.com/
GitHub:https://github.com/papercss/papercss
Github Stars:2.7k
18. Base
又是一个轻量级单功能强大的响应式 CSS 框架,可以为网站提供坚实的基础。
GitHub:https://github.com/getbase/base
GitHub Stars:1.1k
19. Simple Grid
见名知意,Simple Grid是一个轻量级 CSS 网格框架,具备12列栅格设计样式,可以帮助你快速构建响应式网站。
官网:http://simplegrid.io/
GitHub:https://github.com/zachacole/Simple-Grid
GitHub Stars:725
20. Tent Css
不依赖任何 JavaScript 的纯 CSS 框架,具备搭建网站页面的基础结构,简洁高效。
官网:https://css.sitetent.com/
GitHub:https://github.com/sitetent/tentcss
GitHub Stars:384
好了,以上就是本文的全部内容了,希望对你有所帮助。