Python框架Django -- 01 入门
一、MVC和MVT
1、MVC介绍
M: Model, 模型, 和数据进行交互。
V: View, 视图, 产生html 页面。
C: Controller, 控制器, 接收请求,进行处理,和M和V进行交互,返回应答。
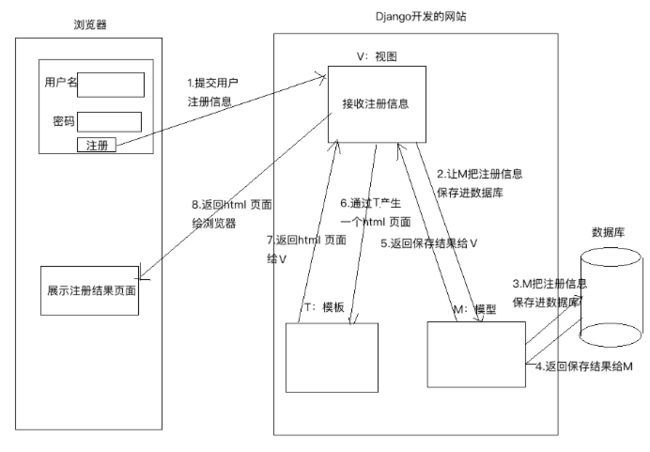
2、MVT
M:Model , 模型, 和MVC中M功能相同,和数据库进行交互。
V: View , 视图, 和MVC中C功能相同,接收请求,进行处理,和M和T进行交互,返回应答。
T: Template , 模板,和MVC中V功能相同,产生 html 页面。
二、搭建环境
1、什么是虚拟环境
之前安装python包的命令: sudo pip3 install 包名。包的安装路径:/usr/local/lib/python3.5/dist-packages 。如果要安装同一个包的不同版本,后安装的包会把原来安装的包覆盖掉。这样,如果同一台机器上两个项目依赖于相同包的不同版本,则会导致一些项目运行失败。
解决的方案就是:虚拟环境。
虚拟环境是真实python环境的复制版本。
2、安装虚拟环境
(1)、安装虚拟环境
root@ubuntu:~# sudo pip3 install virtualenv(2)、安装虚拟环境扩展包并修改配置文件
安装虚拟环境扩展包,虚拟环境扩展包的目的是使用更加简单的命令来管理虚拟环境
root@ubuntu:~# sudo pip3 install virtualenvwrapper修改~目录下的 .bashrc 配置文件,添加环境变量的配置
export WORKON_HOME=$HOME/.virtualenvs
source /usr/local/bin/virtualenvwrapper.sh配置完成之后使用命令刷新配置文件
root@ubuntu:~# source .bashrc(3)、创建python3的虚拟环境
mkvirtualenv -p python3 虚拟环境名称创建虚拟环境小总结:
①、创建成功后,会自动工作在这个虚拟环境上。
②、创建虚拟环境需要联网。
③、工作在虚拟环境上,提示符最前面会出现"(虚拟环境名称)"。
④、所有的虚拟环境,都位于/home/python/下的隐藏目录.virtualenvs下。
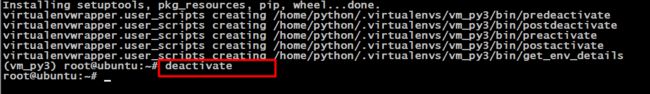
(4)、退出虚拟环境
(vm_py3) root@ubuntu:~# deactivate(5)、查看和使用虚拟环境
查看所有已存在的虚拟环境
workon 两次tab键使用指定的虚拟环境
workon 虚拟环境名称(6)、删除虚拟环境
rmvirtualenv 虚拟环境名称(7)、虚拟环境中的包操作
在虚拟环境中可以使用pip命令操作python包,安装命令如下:
pip install 包名称注意:在虚拟环境中不可使用sudo pip install 包名称 来安装python包,这样安装的包实际是安装在了真实的主机环境上。
查看虚拟环境中已经安装的包
pip list
或者
pip freeze3、创建Django虚拟环境,安装Django的包
后面要学习使用django,我们使用的是django1.8.2的版本,这是一个稳定性高、使用广、文档多的版本,注意,如果前面删除过虚拟环境py_django,则需要先创建一下,否则直接安装django包即可。
三、创建项目
1、在py_django中创建文件夹,将项目创建在该文件夹下
创建django项目命令
django-admin startproject 项目名__init__.py:是一个空文件,说明test1是一个python模块,在python2有了此文件,该模块可以当作包来使用。
settings.py:项目的配置文件。
urls.py:项目的url配置文件。
wsgi.py:web服务器和django框架交互的接口。
manage.py:项目的管理文件。
2、创建应用
开发中,常常使用一个应用开发一个业务模块。创建应用的语法如下:
python manage.py startapp 应用名称创建一个名称为booktest的应用,并且查看应用的目录结构:
_init.py_:是一个空文件,表示当前目录booktest可以当作一个python包使用。
tests.py:文件用于开发测试用例,在实际开发中会有专门的测试人员,这个事情不需要我们来做。
models.py:文件跟数据库操作相关。
views.py:文件跟接收浏览器请求,进行处理,返回页面相关。
admin.py:文件跟网站的后台管理相关。
3、安装应用
应用创建成功之后,需要安装才可以使用,也就是建立应用和项目之间的关联。需要修改与项目同名的文件夹中的settings配置文件中的内容。在配置文件的应用列表中,添加新创建的应用的名称即可。本项目中的配置文件为 test/settings.py
四、设计模型
django中内嵌了ORM框架,不需要直接面向数据库编程,而是定义模型类,通过模型类和对象完成数据表的增删改查操作。ORM框架可以根据定义的模型,自动生成对应的表结构。使用django进行数据库开发的步骤如下:1️⃣在models.py中定义模型类 2️⃣迁移 3️⃣ 通过类和对象完成数据增删改查操作。
下面我们以保存图书信息为例来给大家介绍Django中进行数据库开发的整个流程。
1、定义模型类
模型类定义在models.py文件中,继承自models.Model类。
2、迁移
(1)、生成迁移文件
在项目目录下,使用命令生成一个迁移文件,命令如下:
python manage.py makemigrations Django框架根据我们设计的模型类生成了迁移文件,在迁移文件中我们可以看到fields列表中每一个元素跟BookInfo类属性名以及属性的类型是一致的。同时我们发现多了一个id项,这一项是Django框架帮我们自动生成的,在创建表的时候id就会作为对应表的主键列,并且主键列自动增长。
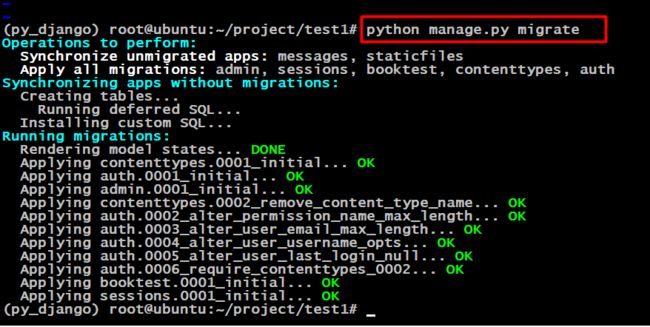
(2)、执行迁移生成表
在项目目录下执行迁移命令,迁移命令如下:
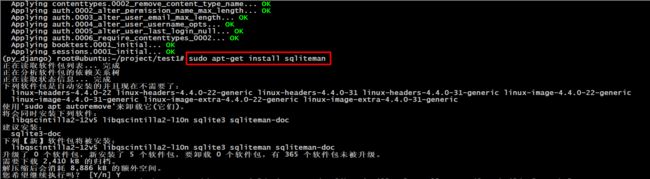
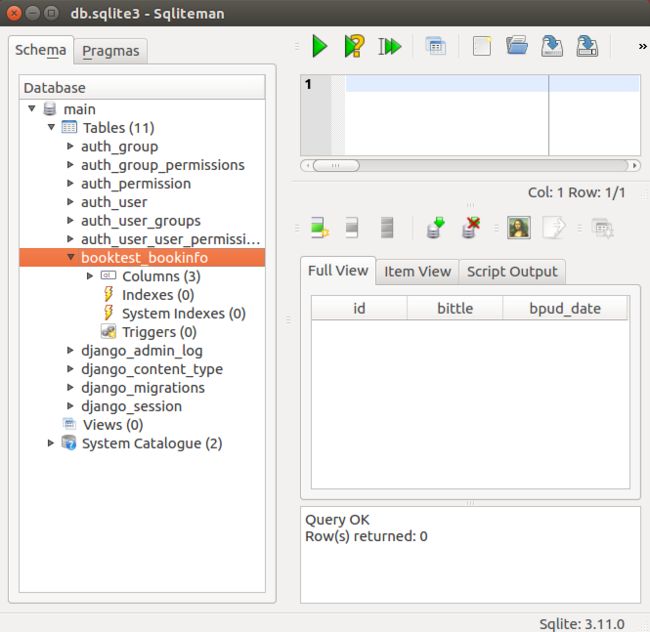
python manage.py migrate执行迁移操作之后,Django框架会读取迁移文件,自动帮我们在数据库中生成对应的表格,由于Django默认采用的是sqlite3数据库,上图中的db.sqlite3就是Django框架帮我们自动生成的数据库文件,而Django生成的建表语句保存在项目下与项目同名的包中的db.sqlite3文件中,打开db.sqlite3需要先安装sqlite3数据库,安装命令如下:
安装之后,在ubuntu终端中输入以下命令,打开sqlite数据库
sqliteman在ubuntu界面中的File --> open中打开我们项目中的db.splite3文件,即显式如下:
注:使用迁移操作生成的表,表明默认为:应用名_模型类名小写
3、数据操作:通过模型类操作数据表
(1)、进入项目shell终端
完成数据表的迁移之后,就可以通过进入项目的shell终端,进行简单的API操作,进入项目shell终端的命令如下:
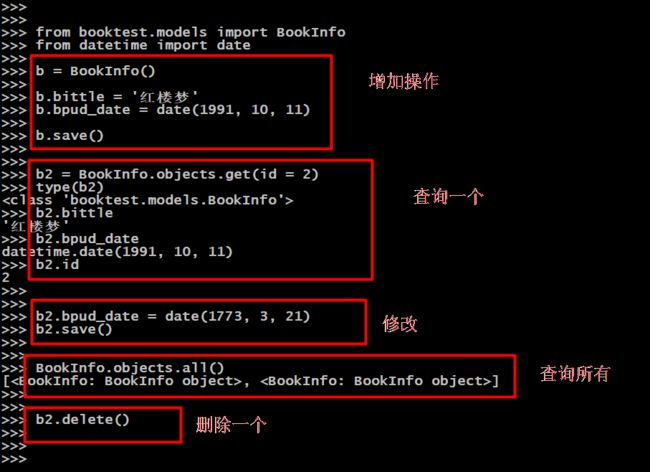
python manage.py shell(2)、对数据进行简单的操作
4、一对多关系映射
(1)、在 models.py 中创建英雄表
from django.db import models
# Create your models here.
# 定义一个图书类,继承自models.Model
class BookInfo(models.Model):
"""图书模型类"""
# 定义属性
# CharField :表明该属性对应字段为字符串类型,max_length : 设置字段长度
bittle = models.CharField(max_length=20) # 图书名
# DateField : 表明该字段为Date类型
bpud_date = models.DateField() # 出版日期
# 定义一个英雄类,继承自models.Model
class HeroInfo(models.Model):
"""英雄信息类"""
# 定义属性
hname = models.CharField(max_length=20) # 英雄名称
hgender = models.BooleanField(default=False) # 英雄性别,Boolean类型的值,默认为False(男)
hcoment = models.CharField(max_length=20) # 英雄备注
"""
BookInfo和HeroInfo是一对多的关系,需要在多的一方中这只外键用来关联一的一方的主键
"""
hbook = models.ForeignKey('BookInfo') # 关系属性,建立BookInfo和HeroInfo的一对多的关系(2)、生成迁移文件
(3)、执行迁移生成表
(4)、进行shell,执行CRUD操作
>>> from booktest.models import *
>>> from datetime import date
>>>
>>> b1 = BookInfo()
>>> b1.bittle = '天龙八部'
>>> b1.bpud_date = date(1919, 10, 11)
>>>
>>> b1.save()
>>>
>>>
>>> h1 = HeroInfo()
>>> h1.hname = '乔峰'
>>> h1.hgender = False
>>> h1.hcoment = '降龙十八掌'
>>> h1.hbook = b1
>>>
>>> h1.save()
>>>
>>> h2 = HeroInfo()
>>> h1.hname = '段誉'
>>> h2.hname = '段誉'
>>> h2.hgender = False
>>> h2.hcoment = '六脉神剑'
>>> h2.hbook= b1
>>> h2.save()
>>>
>>>
>>> h3 = HeroInfo()
>>> h3.hname = '王语嫣'
>>> h3.hgender = True
>>> h3.hcoment = '慧眼'
>>> h3.hbook = b1
>>> h3.save()
>>>
>>> HeroInfo.objects.all()
[, , ]
>>>
>>>
>>> h = HeroInfo.objects.get(id=2)
>>> h.hname
'段誉'
>>> h.hbook
>>> h.hbook_id
3
>>> b = BookInfo.objects.get(id=3)
>>> b.heroinfo_set.all()
[, , ]
>>> 五、管理站点
Django能够根据定义的模型类自动地生成管理页面。使用Django的管理模块,需要按照如下步骤操作:
管理界面本地化
创建管理员
注册模型类
自定义管理页面
1、管理界面本地化
本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示。
打开 test1/settings.py 文件,找到语言编码、时区的设置项,将内容改为如下:
2、创建管理员
(1)、创建帐号
创建管理员的命令如下,按提示输入用户名、邮箱、密码。
(py_django) root@ubuntu:~/project/test1# python manage.py createsuperuser(2)、启动服务
(py_django) root@ubuntu:~/project/test1# python manage.py runserver(3)、浏览器访问后台管理页面
3、注册模型类
登录后台管理后,默认没有我们创建的应用中定义的模型类,需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行增删改查操作。打开 booktest/admin.py 文件,编写如下代码:
4、自定义模型管理类
在列表页只显示出了BookInfo object,对象的其它属性并没有列出来,查看非常不方便。 Django提供了自定义管理页面的功能,比如列表页要显示哪些值。打开booktest/admin.py文件,自定义类,继承自admin.ModelAdmin类。
此时,浏览器中显示内容为:
六、视图及URL
对于django的设计框架MVT,用户在URL中请求的是视图,视图接收请求后进行处理,并将处理的结果返回给请求者。使用视图时需要进行两步操作:
①、定义视图函数
②、配置URLconf
1、定义视图
视图就是一个Python函数,被定义在views.py中。视图的必须有一个参数,一般叫request,视图必须返回HttpResponse对象,HttpResponse中的参数内容会显示在浏览器的页面上。定义语法如下:
from django.http import HttpResponse
def 函数名(request):
# 进行处理。。。
return HttpResponse('页面显示的内容')打开booktest/views.py文件,定义视图index如下:
2、配置URL的配置文件
(1)、浏览器请求URL查找对应视图的过程
请求者在浏览器地址栏中输入url,请求到网站后,获取url信息,然后与编写好的URLconf逐条匹配,如果匹配成功则调用对应的视图函数,如果所有的URLconf都没有匹配成功,则返回404错误。一条URLconf包括url规则、视图两部分:
url规则使用正则表达式定义。
视图就是在views.py中定义的视图函数。
(2)、需要两步完成URLconf配置:
①、在应用中定义URLconf配置文件(即应用下的urls.py文件)
②、包含到项目的URLconf配置文件(即项目同名文件夹下的urls.py)中
url 配置的目的是让建立url和视图函数的对应关系。url配置项定义在urlpatterns的列表中,每一个配置项都调用url函数。url 函数有两个参数,第一个参数是一个正则表达式,第二个是对应的处理动作。
配置url时,有两种语法格式:
①、url(正则表达式,视图函数名)
②、url(正则表达式,include(应用中的urls文件))
工作中在配置url时,首先在项目的urls.py文件中添加配置项时,并不写具体的url和视图函数之间的对应关系,而是包含具体应用的urls.py文件,在应用的urls.py文件中写url和视图函数的对应关系。
(3)、在booktest项目中进行视图与URL的配置
在 booktest/ 应用下创建urls.py文件,定义代码如下:
打开test1/urls.py文件,为urlpatterns列表增加项如下:
3、浏览器访问视图
(1)、url匹配的过程
在项目的urls.py文件中包含具体应用的urls.py文件,应用的urls.py文件中写url和视图函数的对应关系。
当用户输入如 http://127.0.0.1:8000/aindex 时,去除域名和最前面的/,剩下aindex,拿aindex字符串到项目的urls文件中进行匹配,配置成功之后,去除匹配的a字符,那剩下的index字符串继续到项目的urls文件中进行正则匹配,匹配成功之后执行视图函数index,index视图函数返回内容hello python给浏览器来显示。
(2)、启动项目,进行访问测试
七、模版
1、在项目下创建模版文件夹
2、在 test1/settings.py 中配置模版文件夹路径
3、在模版文件夹中创建应用同名文件夹,并编辑模版文件
4、视图中调用模版
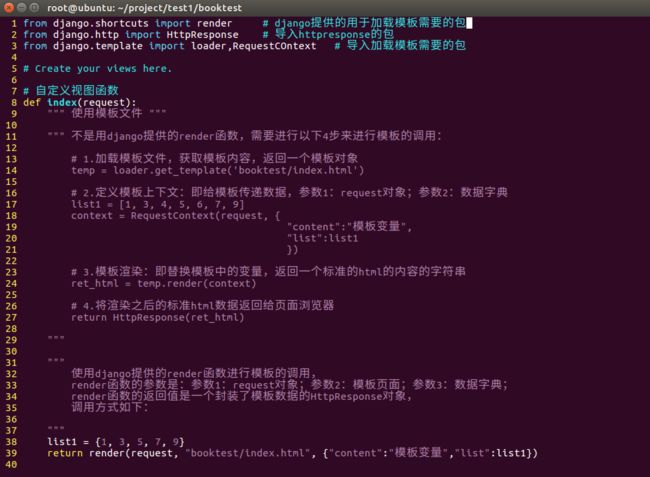
编辑 booktest/views.py文件
from django.shortcuts import render # django提供的用于加载模板需要的包
from django.http import HttpResponse # 导入httpresponse的包
from django.template import loader,RequestContext # 导入加载模板需要的包
# Create your views here.
# 自定义视图函数
def index(request):
""" 使用模板文件 """
""" 不是用django提供的render函数,需要进行以下4步来进行模板的调用:
# 1.加载模板文件,获取模板内容,返回一个模板对象
temp = loader.get_template('booktest/index.html')
# 2.定义模板上下文:即给模板传递数据,参数1:request对象;参数2:数据字典
list1 = [1, 3, 4, 5, 6, 7, 9]
context = RequestContext(request, {
"content":"模板变量",
"list":list1
})
# 3.模板渲染:即替换模板中的变量,返回一个标准的html的内容的字符串
ret_html = temp.render(context)
# 4.将渲染之后的标准html数据返回给页面浏览器
return HttpResponse(ret_html)
"""
"""
使用django提供的render函数进行模板的调用,
render函数的参数是:参数1:request对象;参数2:模板页面;参数3:数据字典;
render函数的返回值是一个封装了模板数据的HttpResponse对象,
调用方式如下:
"""
list1 = {1, 3, 5, 7, 9}
return render(request, "booktest/index.html", {"content":"模板变量","list":list1})5、浏览器测试结果
八、案例__显示图书信息
1、在views.py中定义显示图书信息的函数
from django.shortcuts import render # django提供的用于加载模板需要的包
from django.http import HttpResponse # 导入httpresponse的包
from django.template import loader,RequestContext # 导入加载模板需要的包
from booktest.models import BookInfo # 导入BookInfo模型类
# Create your views here.
# 自定义视图函数
# 显示所有图书信息的函数
def show_books(request):
""" 显示所有图书信息 """
# 1.查询出所有图书信息
books = BookInfo.objects.all()
# 2.加载模文件,获取模板内容,返回一个模板对象
temp = loader.get_template('booktest/show_books.html')
# 3.定义模板上下文:给模板传递数据
context = RequestContext(request, {'books':books})
# 4.对模板进行渲染:产生标准的html内容
res_html = temp.render(context)
# 返回数据给浏览器
return HttpResponse(res_html)2、在booktest/urls.py中配置url配置项
3、在test1/urls.py中配置url配置项
4、编辑模版文件
显示所有图书信息
{% for book in books %}
- {{ book.btitle }}
{% endfor %}