安卓:三分钟实现物流配送页面(时间轴效果)
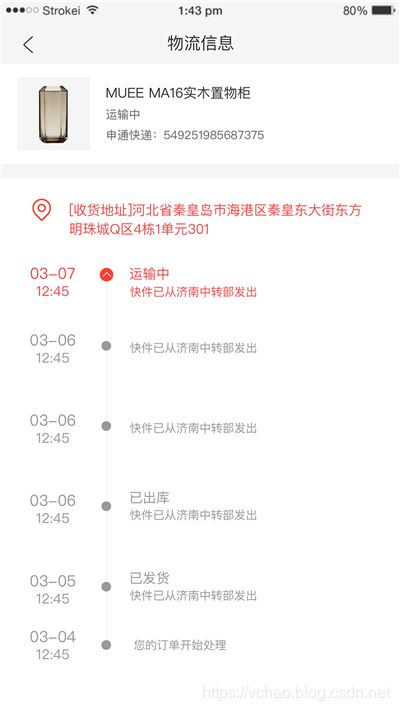
物流配送页面。主要使用RecycleView实现。通过判断将条目的第一条进行特殊处理。日后复制粘贴备用。效果图如下:

可以通过各个view的相对位置来实现啊,比如那一条竖线可以用imageview来实现,那个圆点也可以用imageview实现啊,唯一不同的就是竖线的view是穿过灰色的圆view的,而position为0的竖线是不穿过蓝色的圆view的,这个也有办法搞定,在adapter里面单独处理,设置他们的相对位置!
1. 先做两个shape圆。
一个灰色的一个红色的。(也可以使用图片资源)
红色圆 logistics_shape_circle_red:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#ff4143" />
<stroke
android:width="2dp"
android:color="#ff7471" />
shape>
灰色圆 shape_circle_logistics_gray:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#dddddd" />
shape>
2. 设置每个条目的布局。
logistics_recycle_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_time"
android:layout_width="85dp"
android:layout_height="match_parent"
android:layout_marginLeft="14dp"
android:gravity="center"
android:lines="2"
android:text="2016-10-12 08:02:18"
android:textColor="@color/gray9"
android:textSize="16sp" />
<RelativeLayout
android:id="@+id/rl_left"
android:layout_width="35dp"
android:layout_height="86dp">
<ImageView
android:id="@+id/iv_status"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerInParent="true" />
<ImageView
android:id="@+id/iv_line"
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_below="@id/iv_status"
android:layout_centerInParent="true"
android:src="#dddddd" />
RelativeLayout>
<TextView
android:id="@+id/tv_status"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@id/rl_left"
android:autoLink="email|phone|web"
android:text="正在派送途中,请您准备签收(派件人:张小建,电话:18513394441)"
android:textColor="@color/gray9" />
<TextView
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_below="@id/tv_time"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:layout_toRightOf="@id/rl_left"
android:background="#9b9b9b"
android:visibility="gone" />
LinearLayout>
3. Adapter代码
LogisticsAdapter.java
public class LogisticsAdapter extends RecyclerView.Adapter<LogisticsAdapter0.LogisticsAdapterHolder> {
private Context context;
private LayoutInflater mLayoutInflater;
private LogisticsJson bean;
public LogisticsAdapter(Context context, LogisticsJson bean) {
this.context = context;
this.mLayoutInflater = LayoutInflater.from(context);
this.bean = bean;
}
@Override
public int getItemCount() {
return bean.getData().getList().size();
}
@Override
public LogisticsAdapter.LogisticsAdapterHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new LogisticsAdapter.LogisticsAdapterHolder(mLayoutInflater.inflate(R.layout.logistics_recycle_item, parent, false));
}
@Override
public void onBindViewHolder(LogisticsAdapter.LogisticsAdapterHolder holder, int position) {
try {
holder.tv_status.setText(bean.getData().getList().get(position).getContext());//订单状态
holder.tv_time.setText(bean.getData().getList().get(position).getTime());//时间
if (position == 0) {
//红色的圆点
holder.iv_status.setImageResource(R.drawable.logistics_shape_circle_red);
RelativeLayout.LayoutParams pointParams = new RelativeLayout.LayoutParams(DensityUtil.dp2px(context, 20), DensityUtil.dp2px(context, 20));
pointParams.addRule(RelativeLayout.CENTER_IN_PARENT);
holder.iv_status.setLayoutParams(pointParams);
holder.tv_time.setTextColor(context.getResources().getColor(R.color.newPrimary));
holder.tv_status.setTextColor(context.getResources().getColor(R.color.newPrimary));
//灰色的竖线
RelativeLayout.LayoutParams lineParams = new RelativeLayout.LayoutParams(DensityUtil.dp2px(context, 1), ViewGroup.LayoutParams.MATCH_PARENT);
lineParams.addRule(RelativeLayout.BELOW, R.id.iv_status);//让直线置于圆点下面
lineParams.addRule(RelativeLayout.CENTER_IN_PARENT);
holder.iv_line.setLayoutParams(lineParams);
} else {
holder.iv_status.setImageResource(R.drawable.logistics_shape_circle_gray);
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(DensityUtil.dp2px(context, 10), DensityUtil.dp2px(context, 10));
lp.addRule(RelativeLayout.CENTER_IN_PARENT);
holder.iv_status.setLayoutParams(lp);
holder.tv_time.setTextColor(context.getResources().getColor(R.color.textColor_9b));
holder.tv_status.setTextColor(context.getResources().getColor(R.color.textColor_9b));
//灰色的竖线
RelativeLayout.LayoutParams lineParams = new RelativeLayout.LayoutParams(DensityUtil.dp2px(context, 1), ViewGroup.LayoutParams.MATCH_PARENT);
// lineParams.addRule(RelativeLayout.BELOW, R.id.iv_status);//让直线置于圆点下面
lineParams.addRule(RelativeLayout.CENTER_IN_PARENT);
holder.iv_line.setLayoutParams(lineParams);
}
} catch (Exception e) {
e.printStackTrace();
}
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public static class LogisticsAdapterHolder extends RecyclerView.ViewHolder {
ImageView iv_status;
TextView tv_status;
TextView tv_time;
ImageView iv_line;
LogisticsAdapterHolder(View view) {
super(view);
iv_line = (ImageView) view.findViewById(R.id.iv_line);
iv_status = (ImageView) view.findViewById(R.id.iv_status);
tv_status = (TextView) view.findViewById(R.id.tv_status);
tv_time = (TextView) view.findViewById(R.id.tv_time);
}
}
}
4. 最后,Activity里面设置一下
LogisticsJson logisticsJson = new Gson().fromJson(json, LogisticsJson.class);
LogisticsAdapter logisticsAdapter = new LogisticsAdapter(LogisticsActivity.this, logisticsJson);
rvLogisticsDetail.setAdapter(logisticsAdapter);
再给一个测试的json,自己生成Gson 的bean类吧!
{
"code": 1,
"message": "Success",
"data": {
"id": "1",
"state": "3",
"num": "71265042088396",
"time": "2018-03-11 12:55:09",
"com_name": "汇通",
"list": [
{
"time": "2018-03-02 08:46:40",
"context": "秦皇岛市|秦皇岛市【秦皇岛市区五部】,八栋西霞超市 已签收"
}, {
"time": "2018-03-02 08:46:40",
"context": "秦皇岛市|秦皇岛市【秦皇岛市区五部】,八栋西霞超市 已签收"
}
]
}
}
大功告成!复制粘贴大法好~~