vue+node项目使用nginx部署到docker单机及docker swarm集群
vue+node项目使用nginx部署到docker单机及docker swarm集群
这里vue配置文件是使用的动态加载,如果需要可以参考我之前的文章:https://blog.csdn.net/CaptainJava/article/details/103861623
先看一下大概目录:
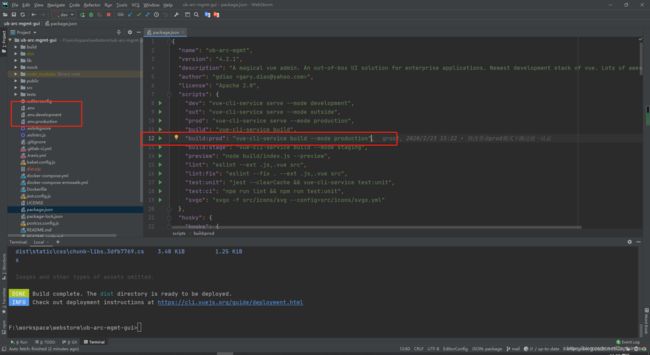
1、打包
将项目打包到dist目录
这里配置了生产环境需要的配置文件,所以打包命令如下:
npm run build:prod2、上传
将打包后的dist目录,压缩为dist.zip文件上传到服务器准备部署的目录,以/ceph/erms/uinginx为例。
并解压,unzip dist.zip
3、创建Dockerfile
/ceph/erms/uinginx目录下穿件Dockerfile文件,内容如下:
FROM nginx:latest
# 定义作者
MAINTAINER groot
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/
COPY nginx.conf /etc/nginx/nginx.conf
RUN cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' >/etc/timezone
RUN echo 'docker images success!!'if==================单机版===================
4、创建nginx.conf配置文件
创建配置文件
如果vue项目中配置了代理,部署服务器后需要在nginx下配置代理,
代理配置如:
vue中的:
proxy: {
'/proxyFTRApi': {
target: process.env.VUE_APP_ERMS_FTR,
changeOrigin: true,
ws: true,
pathRewrite: {
'^/proxyFTRApi': ''
}
}
}
}
nginx下替换为(只填写proxy_pass 也可以):
location /proxyFTRApi {
proxy_pass http://10.**.***.221:10012/ermsFTR/api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
client_max_body_size 0;
proxy_http_version 1.1;
proxy_request_buffering off;
proxy_buffering off;
}
配置规则可以参考:TODO
文件内容如下,
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;# 这里换域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#全文检索代理
location /proxyFTRApi {
proxy_pass http://10.**.***.221:10012/ermsFTR/api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
client_max_body_size 0;
proxy_http_version 1.1;
proxy_request_buffering off;
proxy_buffering off;
}
#ecm代理
location /proxyApi {
proxy_pass http://10.**.***.221:10011/api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
client_max_body_size 0;
proxy_http_version 1.1;
proxy_request_buffering off;
proxy_buffering off;
}
#erms代理
location /proxyErmsApi {
proxy_pass http://10.**.***.221:10004/erms/api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
client_max_body_size 0;
proxy_http_version 1.1;
proxy_request_buffering off;
proxy_buffering off;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
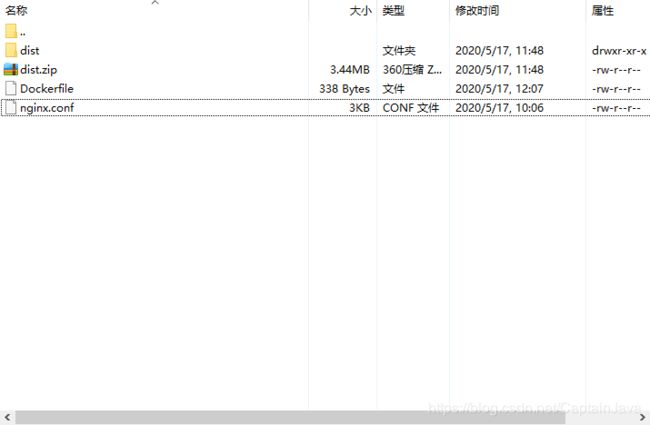
配置完成后的目录结构为
5、创建docker镜像
在/ceph/erms/uinginx目录下执行命令生成镜像。(命令最后有个点)
docker build -t erm/uing .6、用docker启动
docker run -p 9528:80 -d --name ermsuing erm/uing启动成功后,打开浏览器输入IP:9528即可访问你到项目。
if==================集群版===================
4、创建nginx.conf配置文件
创建配置文件
如果vue项目中配置了代理,部署服务器后需要在nginx下配置代理,
与单机版的区别是代理中使用的ip地址都改成了docker swarm集群中的hostname
代理配置如:
vue中的:
proxy: {
'/proxyFTRApi': {
target: process.env.VUE_APP_ERMS_FTR,
changeOrigin: true,
ws: true,
pathRewrite: {
'^/proxyFTRApi': ''
}
}
}
}
nginx下替换为(只填写proxy_pass 也可以):
location /proxyFTRApi {
proxy_pass http://ermsftr/ermsFTR/api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
client_max_body_size 0;
proxy_http_version 1.1;
proxy_request_buffering off;
proxy_buffering off;
}
配置规则可以参考:https://www.cnblogs.com/jiuhaoyun/p/10592273.html
文件内容如下,
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;# 这里换域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#全文检索代理
location /proxyFTRApi {
proxy_pass http://ermsftr/ermsFTR/api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
client_max_body_size 0;
proxy_http_version 1.1;
proxy_request_buffering off;
proxy_buffering off;
}
#ecm代理
location /proxyECMApi/ {
proxy_pass http://edoc2/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
client_max_body_size 0;
proxy_http_version 1.1;
proxy_request_buffering off;
proxy_buffering off;
}
#erms代理
location /proxyErmsApi {
proxy_pass http://ermscore/erms/api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
client_max_body_size 0;
proxy_http_version 1.1;
proxy_request_buffering off;
proxy_buffering off;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
配置完成后的目录结构为
5、创建docker镜像
在/ceph/erms/uinginx目录下执行命令生成镜像。(命令最后有个点)
docker build -t erm/uing .6、配置compose文件
我们集群同意管理compose文件,所以在自己的compose文件目录下创建compose配置文件docker-webng.yml内容过如下:
其中:macrowing是集群内的网路,内部之间通过hostname通讯需要依赖。
version: '3.3'
services:
ermsweb:
hostname: ermsweb
image: erm/uing
ports:
- target: 80
published: 10000
mode: host
labels:
"type": "2"
volumes:
- /ceph/erms/uinginx/dist:/usr/share/nginx/html
networks:
- edoc2_default
deploy:
# placement:
# constraints:
# - node.labels.nodetype == InDrive
replicas: 3
restart_policy:
condition: on-failure
volumes:
esdata:
driver: local
networks:
edoc2_default:
external:
name: macrowing
7、部署项目
docker stack deploy -c /ceph/erms/compose/docker-webng.yml ermsdocker stack deploy -c //stack启动命令,固定写法
/ceph/erms/compose/docker-webng.yml //compose文件
erms //集群名称,可以随意。这里方便管理同类服务使用一个
启动后可以进入Portainer查看启动状态及日志
运行成功后,通过集群域名访问自己的项目即可。