课堂笔记CSS入门的案例
1、基本用法:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 1.内部样式(并没有实现样式与内部的分离) */
p{
color:red;
}
style>
<link rel="stylesheet" type="text/css" href="style/hello.css">
<style>
/* @import "style/hello.css"; */
/* @import url(style/hello.css); */
style>
head>
<body>
<p>weilcom to CSS!p>
<p>欢迎来到CSS课堂!p>
<h2 style="color:blue">WEB前端工程师h2>
<h2>JAVA开发工程师h2>
<div>嘿嘿div>
<div>哈哈div>
body>
html>
案例:
![]()
2、基本选择器:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 1.标签选择器 */
p{
color:red;
font-size:20px;
}
h2{
color:yellow;
}
/* 2.类选择器 */
.hello{
background:#cccccc;
}
.world{
font-weight:bold;
}
#heihei{
color:blue;
}
style>
head>
<body>
<p>welcome to CSS!p>
<p>WEB前端开发p>
<h3>JAVA开发h3>
<hr>
<p class="hello">welcome to CSS!p>
<p>hello world!p>
<h2>WEB前端开发h2>
<h3>JAVA开发h3>
<div class="hello">主讲div>
<div class="hello world">主讲div>
<span class="world">CSS从入门到精通span>
<hr>
<h1 id="heihei">嘿嘿h1>
body>
html>
案例:
![]()
3、复合选择器
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 1.标签选择器与类选择器结合起来-----复合选择器 */
h1.aaa{
color:red;
}
/* 1.让标签选择器与ID选择器结合起来----复合选择器 */
p#bbb{
color:blue;
}
/* 2.组合选择器 */
/* 分开书写 */
/* 合起来写 */
h1,p,div,span,.ccc{
font-size:30px;
}
div{
background:#CCCCCC;
}
.ccc{
font-weight:bold;
}
/* 3.嵌套选择器 */
div>p{
color:green;
text-decoration:underline;
}
/* 对div内部的类选择器进行修饰 */
div h3.ddd{
color:pink;
}
style>
head>
<body>
<h1 class="aaa">welcomeh1>
<h4 class="aaa">cssh4>
<h1>helloh1>
<hr>
<p id="bbb">worldp>
<p>htmlp>
<h2 id="bbb">WEB开发h2>
<hr>
<h1>helloh1>
<p>htmlp>
<div>web开发div>
<span class="ccc">Java开发span>
<hr>
<div>
<p>div内部的p标签p>
<h3>div内部的h3标签h3>
div>
<hr>
<div>
<h2>
<p>div内部的h2标签内部的p标签p>
h2>
div>
<hr>
<div>
<p>div内部的p标签p>
<h3 class="ddd">div内部的h3标签h3>
<p class="ddd">ppppp>
div>
body>
html>
案例:
![]()
4、伪类选择器
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* a:link{
font-size:12px;
color:black;
text-decoration:none;
}
a:visited{
font-size:15px;
color:red;
}
a:hover{
font-size:20px;
color:blue;
}
a:active{
font-size:40px;
color:green;
} */
a:link,a:visited{
font-size:13px;
color:#666666;
text-decoration:none;
}
a:hover,a:active{
color:#ff7300;
text-decoration:underline;
}
/* 普通标签也库使用伪类选择器 */
p:hover{
color:red;
}
p:active{
color:blue;
}
style>
head>
<body>
<a href="2.CSS的应用样式.html">IT教育,在线培训a>
<p>CSS从入门到精通p>
body>
html>
案例:
![]()
5、伪元素选择器
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p:first-letter{
color:red;
font-size:30px;
}
p:first-line{
background:yellow;
}
p:before{
content:"嘿嘿";
}
p:before{
content:"哈哈";
}
p:
style>
head>
<body>
<p>hello worldp>
<hr>
<p>
hello world! <br>
welcome to css!
p>
body>
html>
案例:
![]()
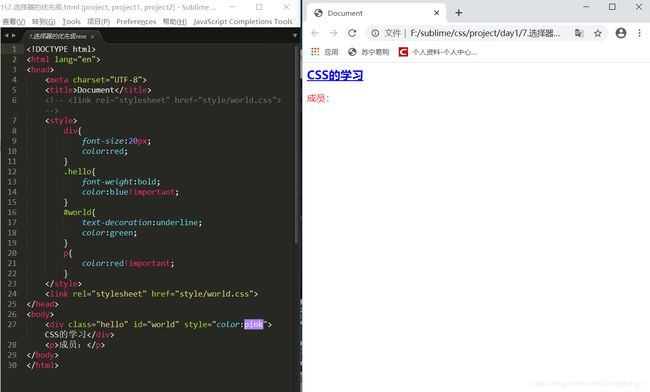
6、选择器的优先级:
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div{
font-size:20px;
color:red;
}
.hello{
font-weight:bold;
color:blue!important;
}
#world{
text-decoration:underline;
color:green;
}
p{
color:red!important;
}
style>
<link rel="stylesheet" href="style/world.css">
head>
<body>
<div class="hello" id="world" style="color:pink">CSS的学习div>
<p>成员:p>
body>
html>
7、字体相关的属性
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div{
font-size:30px;
}
p{
/* font-size:20px; */
/* font-size:80%; */
font-size:2em;
}
span.hello{
/* font-size:80%; */
font-size:2em;
}
body{
font-size:62.5%;
}
#ddd{
font-size:3em;
}
ul li{
/* font-size:30px;
font-weight:500;
font-family:华文行楷,黑体,宋体;
font-style:normal; */
font:italic normal 20px 黑体,楷体,宋体;
}
style>
head>
<body>
<p>
CSS从入门到精通
<span>成员:span>
p>
<span id="ddd">成员:zhangspan>
<hr>
<div>
我的div
<p>
CSS从入门到精通
<span>成员:span>
p>
div>
<hr>
<span class="hello">成员:span>
<hr>
<ul>
<li>嘿嘿li>
ul>
body>
html>
案例:
![]()
8、文本属性
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
color:red;
/* background:#0f0; */
/* background-color:rgb(0, 0, 255); */
/* background-color:rgba(0, 255, 0, 0.5); */
background-color:#54d2c9;
line-height:50px;
text-align:center;
}
img{
vertical-align:middle;
}
div{
text-indent:25px;
}
span{
text-decoration:line-through;
text-transform:capitalize;
letter-spacing:3px;
word-spacing:10px;
}
h3{
width:300px;
height:200px;
background-color:#cccccc;
white-space:nowrap;
overflow:hidden;
}
style>
head>
<body>
<p>welcome worldp>
<p>welcome worldp>
<p>welcome worldp>
<p>welcome worldp>
<hr>
<img src="../images/qq.jpg" alt="">
html和CSS很简单
<hr>
<div>
welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world
div>
<div>
welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world
div>
<hr>
<span>hello cssspan>
<hr>
<h3>
welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world welcome world
h3>
body>
html>
案例:
![]()
9、背景属性
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* div{
color:red;
background-color:#cccccc;
background-color:transparent;
background-image:url(../images/heihei.gif);
} */
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
<p>welcome to css welcome to css welcome to cssp>
div>
<p class="cart">p>
购物车
body>
html>
div中的代码:
div{
color:red;
/* background-color:#cccccc; */
/* background-color:transparent; */
/* background-repeat:repeat-y; */
/* background-image:url(../../images/heihei.gif);
background-repeat:no-repeat;
background-position:right top;
height:1000px;
background-attachment:fixed; */
background:red url(../../images/qq.jpg) repeat-x 30px 100px;
}
.cart{
width:30px;
height:30px;
background-color:#ccc;
background-image:url(../../images/icon.gif);
background-color:transparent;
background-position:-160px -30px;
}
案例:
![]()
10、列表属性
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* li{
list-style-type:decimal;
} */
.first{
list-style-type:decimal;
}
.second{
/* list-style-type:square; */
list-style-image:url(../images/male.gif);
}
.third{
list-style-type:circle;
list-style-position:inside;
}
.fourth{
/* list-style:square url(../images/female.gif) outside; */
list-style:none;
}
.nav{
list-style:none;
/* float:left; */
}
.nav li{
list-style:none;
float:left;
width:50px;
}
style>
head>
<body>
<ul>
<li class="first">helloli>
<li class="second">helloli>
<li class="third">helloli>
<li class="fourth">helloli>
ul>
<hr>
<nav>
<ul class="nav">
<li>新闻li>
<li>地图li>
<li>视频li>
<li>贴吧li>
ul>
nav>
body>
html>
案例:
![]()
11、表格属性
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
table{
width:500px;
border:1px solid red;
border-collapse:collapse;
}
td{
border:1px solid red;
}
style>
head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
table>
body>
html>
案例:
![]()
12、盒子模型
案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
width:250px;
background:#ccc;
}
.first{
/* border-top-color:red;
border-top-width:1px;
border-top-style:solid;
border-right-color:blue;
border-right-width:2px;
border-right-style:dashed;
border-bottom-color:green;
border-bottom-width:4px;
border-bottom-style:dotted;
border-left-color:gray;
border-left-width:6px;
border-left-style:double;
*/
/* border-top:1px solid red;
border-bottom:2px dashed blue; */
/* border-color:red yellow blue green;
border-width:1px 2px 4px 6px;
border-style:solid dashed dotted double; */
/* border-color:red green pink;
border-width:1px 2px 4px 6px;
border-style:solid dashed dotted double; */
border:1px dotted red;
}
.second{
/* padding-top:15px;
padding-left:10px;
padding-bottom:20px;
padding-right:30px; */
/* padding:1px 2px 4px 6px; */
padding:5px;
}
style>
head>
<body>
<p class="first">welcome to htmlp>
<p class="second">welcome to cssp>
<p class="third">welcome to javap>
body>
html>
案例:
![]()
13、盒子属性的默认值
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*body默认margin不为0*/
body{
margin:0;
padding:0;
}
/*p默认margin不为0*/
p{
margin:0;
}
/* ul默认的margin和padding都不为0 */
ul{
list-style:none;
padding:0;
}
body,ul,o;,dl,li,p,h1,h2,h3,h4,h5,h6,form{
margin:0;
padding:0;
}
style>
head>
<body>
welcome to CSS
<p>hello worldp>
<ul>
<li>hello1li>
<li>hello2li>
<li>hello3li>
ul>
body>
html>
案例:
![]()
14、外边距的合并
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div{
width:50px;
height:50px;
background:#ccc;
}
.div1{
margin-bottom:20px;
}
.div2{
margin-top:30px;
}
.div3{
width:100px;
height:100px;
background:blue;
margin-top:20px;
/* border:1px solid red; */
padding:1px;
}
.div4{
margin-top:10px;
}
p{
margin:20px 0;
}
style>
head>
<body>
<div class="div1">div1div>
<div class="div2">div2div>
<hr>
<div class="div3">
<div class="div4">div>
div>
<hr>
<p>p1p>
<p>p2p>
<p>p3p>
<p>p4p>
<p>p5p>
<p>p6p>
<p>p7p>
<p>p8p>
body>
html>
案例:
![]()
15、定位方式
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div{
width:50px;
height:50px;
background:#ccc;
}
.div1{
margin-bottom:20px;
}
.div2{
margin-top:30px;
}
.div3{
width:100px;
height:100px;
background:blue;
margin-top:20px;
/* border:1px solid red; */
padding:1px;
}
.div4{
margin-top:10px;
}
p{
margin:20px 0;
}
style>
head>
<body>
<div class="div1">div1div>
<div class="div2">div2div>
<hr>
<div class="div3">
<div class="div4">div>
div>
<hr>
<p>p1p>
<p>p2p>
<p>p3p>
<p>p4p>
<p>p5p>
<p>p6p>
<p>p7p>
<p>p8p>
body>
html>
案例:
![]()
16、浮动和清除
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
#container{
/* width:800px; */
border:1px solid #000;
}
.div1,.div2,.div3,.div4{
width:300px;
height:50px;
}
.div1{
background:red;
float:left;
}
.div2{
background:blue;
float:left;
clear:left;
}
.div3{
background:green;
float:left;
}
.div4{
background:cyan;
float:left;
}
.clr{
clear:both;
}
style>
head>
<body>
<div id="container">
<div class="div1">div1div>
<div class="div2">div2div>
<div class="div3">div3div>
<div class="div4">div4div>
<div class="clr">div>
div>
welcome to css
body>
html>
案例:
![]()
17、浮动和清除的练习
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
margin:0;
padding:0;
}
#container{
width:720px;
margin:0 auto;
border:2px solid #0f0;
}
.div1,.div2,.div3,.div4{
width:200px;
height:180px;
float:left;
margin:5px;
border:5px outset #ff7300;
padding:10px;
}
#container img{
width:100%;
height:100%;
}
#container .clr{
clear:both;
}
style>
head>
<body>
<div id="container">
<div class="div1"><img src="../images/adv1.jpg" alt="">div>
<div class="div2"><img src="../images/adv2.jpg" alt="">div>
<div class="div3"><img src="../images/adv3.jpg" alt="">div>
<div class="div4"><img src="../images/adv4.jpg" alt="">div>
<div class="clr">div>
div>
<p>welcome to cssp>javascript
body>
html>
案例:
![]()
18、显示和隐藏
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.div1{
width:100px;
height:100px;
background:blue;
/* display:none; */
display:inline;
/* 将块级元素转换为行级元素进行显示,失去了块级元素 有独占一行的特点 */
}
span{
width:100px;
height:100px;
background:yellow;
display:block;
/* 若设计为block元素,将行级元素转换为块级元素进行显示,独占一行进行显示 */
/* 如果 我想即有对行级元素设置宽和高,但是我还要让行级不独占一晃显示,怎么弄? */
/* 方法1:设置浮动 float:left; */
/* 方法2:display:inline-block; */
display:inline-block;
}
i{
display:inline-block;
width:100px;
height:100px;
background:red;
}
p{
width:50px;
height:50px;
background:red;
}
.p1{
/* display:none; */
visibility:hidden;
}
#login{
display:inline-block;
width:100px;
text-decoration:none;
background:rgba(255,0,0,0.7);
color:#fff;
padding:10px;
text-align:center;
border-radius:8px;
}
#login:hover{
background:rgba(255,0,0,0.5);
}
style>
head>
<body>
<div class="div1">div1div>
<span>span1span>
<i>呵呵i>
<hr>
<p class="p1">p1p>
<p class="p2">p2p>
<hr>
<a href="javascript:alert('哈哈')" id="login">登 陆a>
body>
html>
案例:
![]()
19、轮廓的属性
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
span{
border:2px solid red;
/* outline-width:4px;
outline-color:blue;
outline-style:dashed; */
outline:4px green dashed;
}
.usrname{
border:1px solid red;
outline:none; /* 用户名文本框不设置轮廓 */
padding-left:3px;
width:80px;
}
.email{
border:0;
outline:0;
border-bottom:1px solid #000;
}
.btnsubmit{
border:0;
padding:5px;
width:100px;
}
.mydiv{
width: 100px;
height: 50px;
background:#ccc;
border:2px solid red;
outline:2px solid red;
}
style>
head>
<body>
<span>welcome to cssspan>
<hr>
用户名:<input type="text" class="usrname">
<hr>
<a href="#">SCCa>
<hr>
邮箱:<input type="text" class="email">
<input type="submit" value="提交" class="btnsubmit">
<hr>
<div class="mydiv">divdiv>
body>
html>
案例:
![]()
20、其他属性
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
border:1px solid red;
min-width:500px;
}
div{
border:1px solid red;
width: 300px;
height: 100px;
overflow:auto;
}
span{
cursor:help;
}
style>
head>
<body>
<p>welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css p>
<hr>
<div>welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css welcome to css div>
<hr>
<span>光标的形状span>helloworld
body>
html>
案例:
![]()
21、表格布局
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.hello{
/* width: 600px; */
width:80%;
border:1px solid #ccc;
border-spacing:0;
border-collapse:collapse;
}
.hello th,.hello td{
border:1px solid #ccc;
padding:5px;
}
style>
head>
<body>
<table class="hello">
<thead>
<tr>
<th>th1th>
<th>th2th>
<th>th3th>
<th>th4th>
tr>
thead>
<tbody>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
tbody>
table>
body>
html>
案例:
![]()
22、简单布局1
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style1.css">
head>
<body>
<div id="container">
<header class="header">
header
header>
<article class="main">
main
article>
<footer class="footer">
footer
footer>
div>
body>
html>
style1.css的代码:
@charset "utf-8";
body{
padding:0;
margin:0;
}
#container{
width:980px;
border:1px solid #ccc;
margin:0 auto;
}
#container .header{
width:100%;
height:80px;
background:red;
}
#container .main{
width:100%;
height:600px;
background:blue;
/* margin-top:10px; */
margin:10px 0;
}
#container .footer{
width:100%;
height:120px;
background:green;
/* margin-top:10px; */
}
案例:
![]()
23、简单布局2
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style2.css">
head>
<body>
<div id="container">
<header class="header">
header
header>
<article class="wrapper">
<section class="main">
main
section>
<aside>
right aside
aside>
article>
<footer class="footer">
footer
footer>
div>
body>
html>
style2.css的代码:
@charset "utf-8";
body{
padding:0;
margin:0;
}
#container{
width:980px;
border:1px solid #ccc;
margin:0 auto;
}
#container .header{
width:100%;
height:80px;
background:red;
}
#container .wrapper{
width:100%;
height:600px;
background:blue;
margin:10px 0;
}
#container .wrapper .main{
background:cyan;
width:760px;
height:600px;
float:left;
margin:0 10px;
/* margin-right:10px; */
}
#container .wrapper aside{
background:pink;
width:200px;
height:400px;
float:left;
}
#container .footer{
width:100%;
height:120px;
background:green;
}
案例:
![]()
24、圣杯布局1
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style3.css">
head>
<body>
<article id="wrapper">
<section class="main">
main
section>
<aside class="left">
left aside
aside>
<aside class="right">
right aside
aside>
article>
body>
html>
style3.css的代码:
@charset "utf-8";
/*
父容器
1.溢出隐藏
2.设置容器的内边距padding,用来空出位置放置在左右两个侧边栏
*/
#wrapper{
overflow:hidden; /*溢出时隐藏*/
/* 实现左侧边栏和右侧边栏 */
padding:0 200px; /* 左右分别空出200像素,用于放置左、右侧边栏 */
min-width:300px;
border:1px solid #ccc;
}
/*
主体:
1.宽度自适应
2.浮动布局
*/
#wrapper .main{
width: 100%;
height: 300px;
background:green;
float:left;
}
#wrapper aside{
width: 190px;
height: 300px;
background:blue;
float:left;
position:relative;
}
#wrapper .left{
margin-left:-100%;
left:-200px;
}
#wrapper .right{
margin-left:-190px;
right:-200px;
}
案例:
![]()
25、圣杯布局2
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style4.css">
head>
<body>
<div id="container">
<header class="header">
header
header>
<article class="wrapper">
<section class="main">
main
section>
<aside class="left">
left
aside>
<aside class="right">
right
aside>
article>
<footer class="footer">
footer
footer>
div>
body>
html>
style4.css的代码:
@charset "utf-8";
body{
margin:0;
padding:0;
}
#container{
/* 不设置宽度 默认就是100% */
margin:0 auto;
}
#container .header{
width: 100%;
height: 80px;
background:red;
}
#container .wrapper{
/* 不设置宽度 默认就是100% */
overflow:hidden;
padding:0 200px;
min-width:300px;
margin:10px 0;
}
#container .main{
width: 100%;
/* 在上面已经在main的左右预留了200像素的宽度放侧边栏 */
height: 400px;
background:pink;
float:left;
}
#container aside{
float:left;
width: 190px;
height: 300px;
background:cyan;
position:relative;
}
#container .left{
margin-left:-100%;
left:-200px;
}
#container .right{
margin-left:-190px;
left:200px;
}
#container .footer{
width: 100%;
height: 150px;
background:green;
}
案例:
![]()
26、双飞翼布局
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style5.css">
head>
<body>
<div id="container">
<header class="header">
header
header>
<article class="wrapper">
<section class="main">
<div class="main-wrapper">
main
div>
section>
<aside class="left">
left aside
aside>
<aside class="right">
right aside
aside>
article>
<footer class="footer">
footer
footer>
div>
body>
html>
style5.css的代码:
@charset "utf-8";
body{
margin:0;
padding:0;
}
#container{
margin:0 auto;
}
#container .header{
width: 100%;
height: 80px;
background:red;
}
#container .wrapper{
overflow:hidden;
min-width:300px;
margin:10px 0;
}
#container .main{
width: 100%;
float:left;
}
#container .main-wrapper{
background:pink;
height: 400px;
margin:0 200px;
}
#container aside{
float:left;
width: 190px;
height: 300px;
background:cyan;
}
#container .left{
margin-left:-100%;
/* 此处的100%是main的100% */
}
#container .right{
margin-left:-190px;
}
#container .footer{
width: 100%;
height: 150px;
background:green;
}
案例:
![]()