做完小程序后的感悟
技术选型
后台:Springboot+mybatis
前台:微信小程序
数据库:MySQL
插件:lombok
工具:idea、sqlyog、微信开发者工具、natapp内网穿透工具(手机端调试使用)
接口:聚合接口、腾讯地图
项目功能
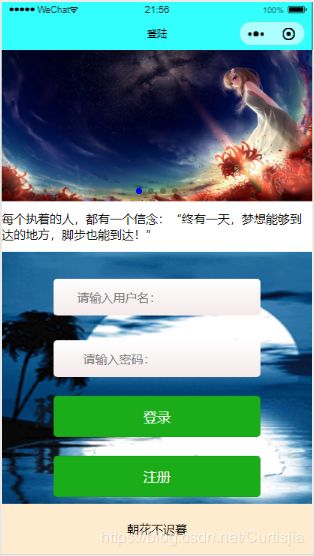
- 小程序轮播图
小程序里有自己封装好的一个视图容器,可以十分轻松的完成轮播效果,只需要自己把图片数据定义到里面就可以了,详情可访问小程序官网https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html - 文字跑马灯效果
var that = this
//文字逐个显示
var story = "每个执着的人,都有一个信念:“终有一天,梦想能够到达的地方,脚步也能到达!”";
var i = 0;
var time = setInterval(function () {
var text = story.substring(0, i);
i++;
that.setData({
text: text
});
if (text.length == story.length) {
// console.log("定时器结束!");
clearInterval(time);
}
}, 300)
文字跑马灯的效果是我自己从网上百度来的,这个在网上其实有很多,诸位有兴趣可以自行百度,我这里只贴出代码,因为这并没有什么可讲的。
- 用户名密码校验
登录验证,我这里就不说了,我之前的博客里有讲过,我放个超链接https://blog.csdn.net/Curtisjia/article/details/100414253
- 校验姓名唯一
@Select("SELECT COUNT(1) FROM t_user WHERE name=#{name}")
int queryOneName(String name);
- 密码校验
- 错误提示
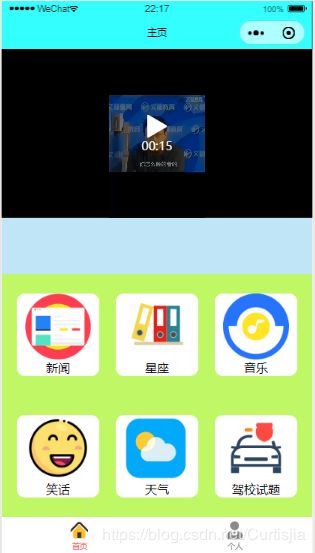
- 视频浏览
技术难点是没有,直接在本地资源目录下放个视频,然后return回来就行了 - 娱乐新闻
调用的是聚合接口,这个接口有个不好的地方,普通会员一个接口一天只有一百次调用的机会。


新闻这个功能与后台不沾边,即使后台没有启动,他也可以使用(100次/天),这个框框是我从网上找的一个样式(https://blog.csdn.net/m0_38082783/article/details/78843737?locationNum=11%20fps=1)这个作者已有功能基本上是我需要的,点击具体的某一个值然后向data传递他已经帮我实现了,但是还需要一步转换。为什么了?我们来看看聚合新闻需要什么样的参数。

这里需要的是汉字的拼写,你总不能为了方便就给菜单栏这边传递拼写的data吧?
我这里之前做下滑滚动选择的时候百度到了一个方法,这里正好适用。
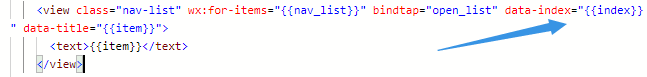
 我在data里面定义了一个数组里面放了我需要的参数。然后页面是这么处理的
我在data里面定义了一个数组里面放了我需要的参数。然后页面是这么处理的
 我定义了一个下标,下标的话直接用{{index}},不需要在js的data里定义。通过下标来定义到params里面的的下标从而获取他的值
我定义了一个下标,下标的话直接用{{index}},不需要在js的data里定义。通过下标来定义到params里面的的下标从而获取他的值
var index = opts.currentTarget.dataset.index;
// console.log('下标为:', opts.currentTarget.dataset.index)
var params = this.data.params[index];
console.log('参数为:', params);
- 星座

星座的功能里主要是用到了picker这个组件,官网链接https://developers.weixin.qq.com/miniprogram/dev/component/picker.html用这个组件的时候让我最头疼的问题就是上面的问题,如果把选择的参数传递过去。当时做的时候百度了大半天。实现方法也是利用下标(这个功能是我六个功能里面最先做的) - 音乐
只实现了基本功能,里面样式还比较丑,不赘述了。 - 笑话
做了下拉刷新功能。
onPullDownRefresh: function() {
// 显示顶部刷新图标
wx.showNavigationBarLoading();
page = page + 1;//顶部全局那里定义过了一个var page=1;
console.log('page:' + page);
wx.request({
url: '',//放聚合接口并传递参数
method: "GET",
success: e => {
console.log(e.data.result.data);
this.setData({
laughStories: e.data.result.data
})
// 隐藏导航栏加载框
wx.hideNavigationBarLoading();
// 停止下拉动作
wx.stopPullDownRefresh();
}
})
},
- 天气
调用的聚合接口和腾讯地图接口,腾讯地图接口的作用是向聚合接口提供地址参数。
申请腾讯地图接口的注意点
 这些都要勾起来,我之前WebServiceAPI没有勾选,后来再怎么勾选都没用,小程序调用的时候返回的状态码永远是199,我不得以重新申请了一个。
这些都要勾起来,我之前WebServiceAPI没有勾选,后来再怎么勾选都没用,小程序调用的时候返回的状态码永远是199,我不得以重新申请了一个。
然后是填写servicewechat.com

腾讯地图api怎么使用网上有很多,我自己本人也是从网上看了几个例子照葫芦画瓢弄得。
然后下载JavaScriptSDK,放到小程序项目里,该目录与pages同级

// pages/tianqi/tianqi.js
var app = getApp();
var qqMap = require('../../qqmap-wx-jssdk1.2/qqmap-wx-jssdk.min.js');
var qqmapsdk;
Page({
/**
* 页面的初始数据
*/
data: {
alldata: '',
future: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this;
qqmapsdk = new qqMap({
key: '' // 填自己申请的腾讯api的key;
});
//1、获取当前位置坐标
wx.getLocation({
type: 'wgs84',
success: function(res) {
// console.log("信息:", res);
//2、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function(e) {
//var location = e.result.address;
console.log("百度地图:", e.result.address_component.city);//这里下腾讯api提供给小程序的js包
var locity = e.result.address_component.city;
let str = locity;
console.log(str.replace("市", ""));
var locitynane = str.replace("市", "");
// 开始进行聚合接口请求 start
wx.request({
url: '',//聚合接口地址
success: function(e) {
console.log(e.data.result);
that.setData({
alldata: e.data.result,
future: e.data.result.future
})
}
}) // 聚合接口请求 end
},
fail:function(e){
console.log(e)
}
})
}
})
},
这里在做的时候还有个小问题,就是腾讯地图api获取到的地区数据是什么什么市,比如无锡市、南京市;而聚合接口这边要的是无锡、南京,我当时的第一反应是用正则去掉。百度了一会之后觉的太麻烦,既然小程序里有match这个方法,那我觉得应该也有replace,果不其然还真有。于是用replace把市换成了“”。
- 驾校试题
用的还是picker,只不过是双列。

这里和新闻、星座那边遇到的问题一样,只是我当时定义的是二维数组objectMultiArray: [ ['1', '4'], ['a1', 'a2', 'b1', 'b2', 'c1', 'c2'] ],一个一个试出来的,这里最烦人
// console.log(this.data.objectMultiArray[0][this.data.multiIndex[0]]); //subject参数
// console.log(this.data.objectMultiArray[1][this.data.multiIndex[1]]); //model参数
//这里快搞死我了,妈的!
var subject = this.data.objectMultiArray[0][this.data.multiIndex[0]];
var model = this.data.objectMultiArray[1][this.data.multiIndex[1]];
四、个人页
做个人页的时候遇到的问题就是如何在页面刚一打开的时候,他里面就存在一个参数——传值。但是怎么传递了?我在前一篇博客里刚刚具体的阐述过,我放个超链接https://blog.csdn.net/Curtisjia/article/details/103076387,具体的实现思路是构建缓存。
wx.setStorage({
key: 'userInfo',
data: name
})//设置缓存
当时我的个人页的头像是自己上传的,上传头像功能也确实做出来了,在缓存那篇博客里也列出了源码,为什么取消这个功能了?是因为我后来发现一旦后台打开,后面用户提交的头像虽然可以传到本地,但是回调的时候却找不到图片,我后来经过测试发现,如果后台再重启,这个问题就会消失,这说明用户在服务开启之后提交到本地的头像不会回读,所以我就放弃了这个功能改用用户自己微信头像。
<open-data type="userAvatarUrl" style='border-radius:50%;overflow:hidden;display:block;height:25vw;width:25vw;margin-left:5vw'></open-data>
实现效果如下图

点击详情

详细用hidden属性隐藏起来,通过单双数点击判断
onclick:function(e){
// console.log(e);
// var i=0;
i=i+1;
// console.log(i);
if(i%2==1){
this.setData({
flag:false
})
}
else{
this.setData({
flag: true
})
}
},
wx.makePhoneCall({
phoneNumber: '',//电话号码
})
点击退出
tuichu: function() {
wx.reLaunch({
url: '../login/login'
})
//退出后清除缓存!
wx.clearStorage();
},
五、管理员登录页


登录成功之后的效果图

点击修改

点击删除
就删除了!
后序
我以前学Java的时候倒也写过一些小项目(说项目这个词都有点亏心),但是独立性都不算很高。其实我的这个小程序也是面向百度写出来的,在所有的项目里,这个完整性最高耗时最长了(将近一个月),做完之后觉得自己不仅对小程序的了解更上了一层楼,对springboot也不再仅仅局限于普通的crud了,也巩固了自己以前的一些Java知识。更主要的是自己在心里树立起了一些信心把!
本身这个小程序做的并没有什么方向,这6个功能基本上都是聚合接口提供出来的免费接口,我自己懒得造数据,设计表。后面的话,也会依靠springboot做一些网页,到时候也会将自己做页面时遇到的问题和心得分享出来。感谢各位!