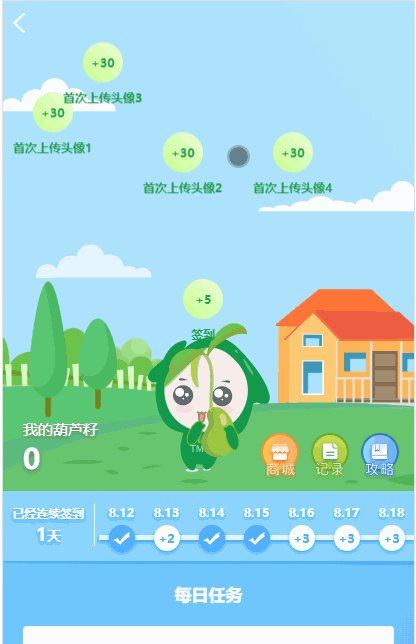
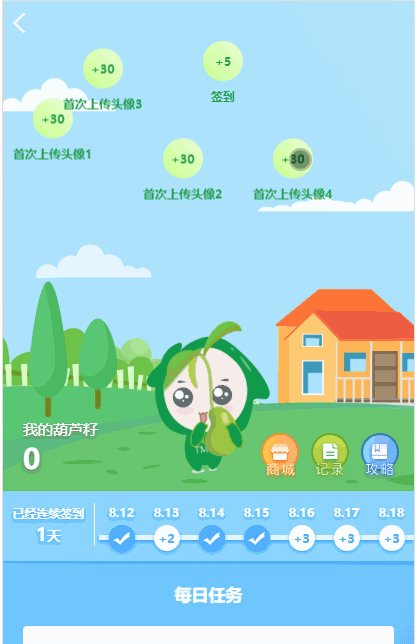
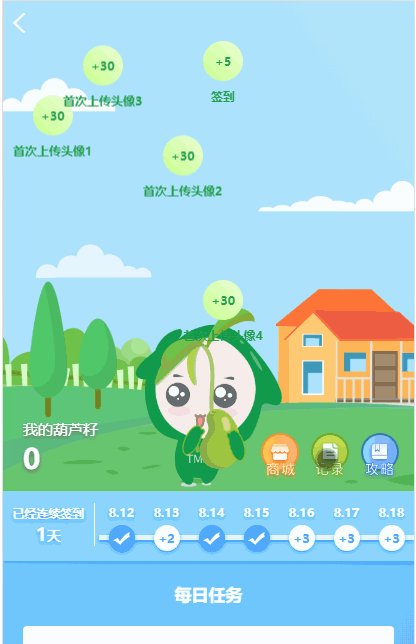
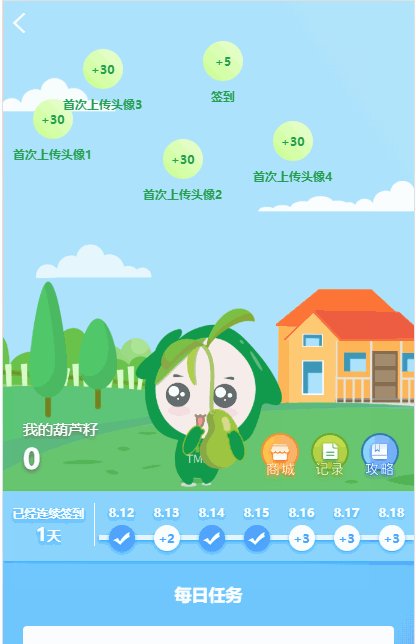
js仿照 蚂蚁森林 效果
如图js仿照 蚂蚁森林 效果
css
**
葫芦籽动画效果
*/
/* animation */
.a-swing{-webkit-animation:1s ease;-moz-animation:1s ease;-ms-animation:1s ease;animation:1s ease;}
.bottle-fadeIn1{-webkit-animation:.8s ease;-moz-animation:.8s ease;-ms-animation:.8s ease;animation:.8s ease;}
.a-watering{-webkit-animation:0.5s ease 0 3;-moz-animation:0.5s ease 0 3;-ms-animation:0.5s ease 0 3;animation:0.5s ease 0 3;}
/* 摇摆 */
.a-swing{-webkit-animation-name:swing;-moz-animation-name:swing;-ms-animation-name:swing;animation-name:swing;}
.bottle-fadeIn1{-webkit-animation-name:bottleFadeIn1;-moz-animation-name:bottleFadeIn1;-ms-animation-name:bottleFadeIn1;animation-name:bottleFadeIn1;}
.a-watering{-webkit-animation-name:watering;-moz-animation-name:watering;-ms-animation-name:watering;animation-name:watering;}
/*水瓶动画*/
@-webkit-keyframes bottleFadeIn1{
from {top:8px;}
to {top:280px;left:180px}
}
/*上下浮动*/
.bottle-fade1{-webkit-animation: 2s infinite;-moz-animation:2s infinite;-ms-animation:2s infinite;animation:2s infinite;}
.bottle-fade1{-webkit-animation-name:bottleFade1;-moz-animation-name:bottleFade1;-ms-animation-name:bottleFade1;animation-name:bottleFade1;}
/*水瓶动画*/
@-webkit-keyframes bottleFade1{
from{transform:translate(0,10px)}
to{transform:translate(0,18px)}
}
.bottle-fadeIn2{-webkit-animation:.8s ease;-moz-animation:.8s ease;-ms-animation:.8s ease;animation:.8s ease;}
.bottle-fadeIn2{-webkit-animation-name:bottleFadeIn2;-moz-animation-name:bottleFadeIn2;-ms-animation-name:bottleFadeIn2;animation-name:bottleFadeIn2;}
/*水瓶动画*/
@-webkit-keyframes bottleFadeIn2{
from {top:80px;left:10px;}
to {top:280px;left:180px}
}
.bottle-fadeIn3{-webkit-animation:.8s ease;-moz-animation:.8s ease;-ms-animation:.8s ease;animation:.8s ease;}
.bottle-fadeIn3{-webkit-animation-name:bottleFadeIn3;-moz-animation-name:bottleFadeIn3;-ms-animation-name:bottleFadeIn3;animation-name:bottleFadeIn3;}
/*水瓶动画*/
@-webkit-keyframes bottleFadeIn3{
from {top:120px;}
to {top:280px;left:180px}
}
.bottle-fadeIn4{-webkit-animation:.8s ease;-moz-animation:.8s ease;-ms-animation:.8s ease;animation:.8s ease;}
.bottle-fadeIn4{-webkit-animation-name:bottleFadeIn4;-moz-animation-name:bottleFadeIn4;-ms-animation-name:bottleFadeIn4;animation-name:bottleFadeIn4;}
/*水瓶动画*/
@-webkit-keyframes bottleFadeIn4{
from {top:30px;}
to {top:300px;left:180px}
}
.bottle-fadeIn5{-webkit-animation:.8s ease;-moz-animation:.8s ease;-ms-animation:.8s ease;animation:.8s ease;}
.bottle-fadeIn5{-webkit-animation-name:bottleFadeIn5;-moz-animation-name:bottleFadeIn5;-ms-animation-name:bottleFadeIn5;animation-name:bottleFadeIn5;}
/*水瓶动画*/
@-webkit-keyframes bottleFadeIn5{
from {top:120px;left:250px}
to {top:280px;left:180px}
}
/*流水动画*/
@-webkit-keyframes watering{
0%{opacity:0;}
100%{opacity:1;height:4px;}
}
/* 摇摆 */
@-webkit-keyframes swing{
/*10%{-webkit-transform:rotate(-5deg);}
20%{-webkit-transform:rotate(5deg);}
30%{-webkit-transform:rotate(-5deg);}
40%{-webkit-transform:rotate(5deg);}
50%{-webkit-transform:rotate(-5deg);}
60%{-webkit-transform:rotate(5deg);}
80%{-webkit-transform:rotate(-5deg);}
100%{-webkit-transform:rotate(0);} */
/*0%{-webkit-transform:scale(1,1);}
20%{-webkit-transform:scale(1.1,1.1);}
40%{-webkit-transform:scale(1.2,1.2);}
60%{-webkit-transform:scale(1.1,1.1);}
80%{-webkit-transform:scale(1.2,1.2);}
100%{-webkit-transform:scale(1,1);} */
/*0%{-webkit-transform:scale(1,1);}
20%{-webkit-transform:scale(1.02,1.02);}
40%{-webkit-transform:scale(1.05,1.05);}
60%{-webkit-transform:scale(1.07,1.07);}
80%{-webkit-transform:scale(1.1,1.1);}
100%{-webkit-transform:scale(1.2,1.2);}*/
0%{-webkit-transform:scale(1,1);}
35%{-webkit-transform:scale(1.07,1.07);}
70%{-webkit-transform:scale(1.1,1.1);}
100%{-webkit-transform:scale(1.2,1.2);}
}
@-moz-keyframes swing{
20%{-moz-transform:rotate(15deg);}
40%{-moz-transform:rotate(-10deg);}
60%{-moz-transform:rotate(5deg);}
80%{-moz-transform:rotate(-5deg);}
100%{-moz-transform:rotate(0);}
}
@-ms-keyframes swing{
20%{-ms-transform:rotate(15deg);}
40%{-ms-transform:rotate(-10deg);}
60%{-ms-transform:rotate(5deg);}
80%{-ms-transform:rotate(-5deg);}
100%{-ms-transform:rotate(0);}
}
@keyframes swing{
20%{transform:rotate(15deg);}
40%{transform:rotate(-10deg);}
60%{transform:rotate(5deg);}
80%{transform:rotate(-5deg);}
100%{transform:rotate(0);}
}
js
$scope.isshow=false;
var test = angular.element(document.getElementById(id));
var shu = angular.element(document.getElementById('shu'));
test.removeClass('bottle-fade1');
test.addClass('bottle-fadeIn'+type);
window.addEventListener('webkitAnimationEnd', function (e) {
test.removeClass('bottle-fadeIn'+type);
test.addClass('a-watering');
});
window.addEventListener('webkitAnimationEnd', function (e) {
test.removeClass('a-watering');
shu.addClass('a-swing');
$scope.isshow=true;
shu.css({'-webkit-transform':'scale(1.2,1.2)'});
});
window.addEventListener('webkitAnimationEnd', function (e) {
shu.removeClass('a-swing');
});
html
气泡的css
bottle-fade1 气泡上下浮动 css
树的html

应该可以看懂吧
参考链接
https://www.w3school.com.cn/cssref/pr_keyframes.asp