- layui+express CMS管理系统
May#
layuiexpresshtml
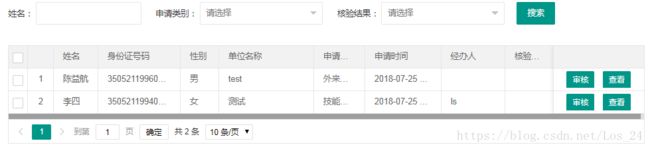
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- layUI树形组件出现偶尔加载不出来的情况
suoh's Blog
❤️❤️--layui❤️❤️--vue2核心技术栈layui树形结构无法加载treeList加载不出来layui树形组件不显示
用vue自带的nextTick函数强制执行树形结构nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数this.$nextTick(()=> { this.render(this.data); })
- 毕业设计基于python + flask +mysql + Layui新闻系统项目源码
love0everything
flaskpython课程设计
毕业设计基于python+flask+mysql+Layui新闻系统项目源码介绍该项目采用Flask框架开发,数据库采用mysql。这是一个作业项目。该项目采用Flask框架开发的一个新闻、论坛、博客系统。。前端采用的是layui框架,后端模板是X-admin下载地址:毕业设计基于python+flask+mysql+Layui新闻系统项目源码模块版本PyMysql1.0.2Flask1.1.2M
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- layui table 合并相同的列
wendyNo
JSjs
效果table.render({elem:'#samples',url:'/index/Develorderss/samplelists?od_id='+od_id//数据接口,page:{//支持传入laypage组件的所有参数(某些参数除外,如:jump/elem)-详见文档layout:['prev','page','next','count','skip','limit']//自定义分页布
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- flask +layUI+ ajax 上传图片
weixin_44040169
Pythonflaskajaxlayuipython
flask+layUI+ajax上传图片-放到本地文件夹中记录:1、在使用layui时出现的问题,加载css,js出现问题GEThttp://127.0.0.1:5000/layui/css/layui.cssnet::ERR_ABORTED404(NOTFOUND)然后我将layui文件夹放到static里改成,就行了(好像对于layui文件相对位置的加载,以当前的html位置为基准)2、使用a
- 【.net core】【watercloud】【layui】弹出层回调方法定位当前弹出层位置并调用弹出窗口内部方法
MoFe1
.netcorelayui前端
common.modalOpen({title:"数据生成",url:"your/url/path",width:"95%",height:"90%",yes:function(index,layero){//定位到顶层窗口查找,如果仅使用window,为从当前页面窗口查找,会查找不到信息variframeWin=top.window[layero.find('iframe')[0]['name'
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- ASP.NET+LayUI实现多图片上传(ashx)
炫澜abc
C#
选择多文件文件名大小状态操作开始上传layui.use('upload',function(){varupload=layui.upload;vardemoListView=$('#demoList'),uploadListIns=upload.render({elem:'#testList',url:'Handler.ashx',accept:'file',multiple:true,size:
- SpingBoot+LayUI 实现酒店管理系统编写
趣享先生
Java案例分享专栏layui数据库java
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:Java案例分享专栏✨特色专栏:国学周更-心性养成之路本文内容:如何入门Python——学习Python的指南针文章目录1、整体分析2、客房模块3、订单模块4、财务模块1、整体分析首先,需要明确酒店管理系统的功能需求,包括但不限于
- layui使用tips_layui的tips层怎么用
梦嘻笔弹
layui使用tips
layui的tips层的使用方法:首先引入文件layer.css和layer.js文件;然后使用代码格式为“layer.tips(msg,'#id',{tips:1},time:10000)”;最后设置相关参数即可。本教程操作环境:Windows7系统、layui2.4版,该方法适用于所有品牌电脑。layui中tips的使用1、引入文件layer.css、layer.js2、参数介绍:layer.
- layui中对table表格内容鼠标移入显示 tips内容
张大大大大旭
前端javascriptlayui
要在Layui中的表格中实现鼠标移入显示Tips,你可以使用Layui的事件监听和Tips组件。有两种实现方式!第一种是,通过自定义鼠标事件显示tips。在渲染table时,对filed进行重构,增加相应的选择器标识,一般为class选择器,然后针对选择器内容添加鼠标移入、移除监听,进行弹tips内容。缺点是,需要对每个需要弹tips的字段进行设置。加载渲染table代码如下:tableIns=t
- layui实现鼠标移入/移出时显示/隐藏tips
木心操作
layuilayuijavascript前端
layui实现鼠标移入/移出时显示/隐藏tips弹窗注:其它弹窗亦可按照此方法实现相同效果鼠标移入dom或tips区域,显示tips弹窗;鼠标移出dom或tips区域,隐藏tips窗口;鼠标移入移出layui.use('layer',function(){constlayer=layui.layer;lettimer_event,layer_tips,tips_show=false$('#box'
- Layui 13 Table 表格组件
1、渲染方式方式1:转换静态表格table.init()(下面一级标题)方式2:自动渲染(配置属性写在标签上)渲染无需调用api,但要数据。api渲染表格方式3:api渲染推荐使用api渲染;(可控性较高)table.render(opt)(比较多,独立到一个单独文件中)2、配置项见tabler.render(opt)3、表格事件监听见table.on(‘event(filter)’,callba
- 推荐开源项目:Vue-Layui - 基于Vue.js和Layui的前端框架
推荐开源项目:Vue-Layui-基于Vue.js和Layui的前端框架项目地址:https://gitcode.com/gh_mirrors/vu/vue-layui项目简介是一个将流行的JavaScript组件库Layui与现代前端框架Vue.js结合的项目。它旨在为开发者提供一种在Vue应用中轻松集成和使用Layui组件的方法,使得开发人员可以在享受Vue的灵活性和强大的功能的同时,利用La
- Layui-Vue 开源项目教程
童福沛
Layui-Vue开源项目教程layui-vuelayui-vue是一套Vue3.0的桌面端组件库项目地址:https://gitcode.com/gh_mirrors/la/layui-vue项目介绍Layui-Vue是一个基于Vue.js的开源UI组件库,旨在为开发者提供简洁、易用的前端开发体验。Layui-Vue继承了Layui的设计理念,同时结合了Vue.js的响应式特性,使得组件的使用更
- 开源项目 layui-vue 的扩展与二次开发潜力
开源项目layui-vue的扩展与二次开发潜力layui-vueAnenterprise-classUIcomponentsbasedonLayuiandVue.项目地址:https://gitcode.com/gh_mirrors/lay/layui-vue1.项目的基础介绍layui-vue是一个基于Vue.js的前端UI组件库,它fork自layui,是一个用Vue重新编写的版本。layui
- 前端资源帖
liora6
备忘录前端
中高级前端工程师都需要熟悉的技能–前端缓存.NET入门到高级路线vue-cli脚手架中webpack配置基础文件详解石墨文档Websocket百万长连接技术实践聊聊NPM镜像那些险象环生的坑封装VueElement的可编辑table表格组件字节跳动的前端工程化实践WebGL大场景性能优化Google趋势对比分析npm趋势对比分析TweenMax动画实际应用Tween.js使用教程layui教程使用
- 计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)
在线科技
汽车
计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
銮銮科技
mybatisjava数据库
java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:My
- php列表头部增加批量操作按钮,多选订单数据批量微信退款(含微信支付SDK)
hanzhuhuaa
项目开发框架案例开发代码例子开发框架案例php微信支付微信退款批量退款批量订单退款批量微信退款原路退款
index_search.htmldata-table-id:表格iddata-rule:需要传输的列表字段data-action:控制器方法<aclass="layui-btnlayui-btn-primarylayui-btn-sm"style=
- 计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)
在线科技
数据库javamysql
计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- 基于阿里云 大文件分片上传(oss + layui + js版本):
masterphp
javascriptlayui阿里云node.js
Html部分作品视频作品附件上传作品上传文件格式为zip或rarJs部分://初始化上传组件upload.render({elem:'',//上传按钮id值或者class值size:"1048576",//限制上传大小1Gexts:"mp4|MP4",//限制上传文件大小url:"/",//文件上传地址auto:false,choose:function(obj){varfiles=this.fi
- layui的树节点动态添加禁用
肖肖肖丽珠
layui
//添加禁用得状态$("input[name='layuiTreeCheck']").prop("disabled",true);$("input[name='layuiTreeCheck']").next(".layui-form-checkbox").addClass(".layui-checkbox-disbaledlayui-disabled");//取消禁用得状态$("input[nam
- 基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署
宁柠科技
java开发语言jvm
基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署
含宇网络
分布式
计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署
加冕学长
分布式
计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
全栈小5
前端前端layuijavascript
欢迎来到《小5讲堂》大家好,我是全栈小5。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言核心方法常用模块表单按钮事件表格字段事件文章推荐前言最近在维护老系统,尽量使用过layui,但是时间久了,总会忘记一些方法的使
- 【前端】layui table表格勾选事件,以及常见模块
全栈小5
前端前端layuijavascript
欢迎来到《小5讲堂》,大家好,我是全栈小5。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录表格勾选事件入口模块常见模块禁止勾选文章推荐表格勾选事件在layui的table表格中,想要监听勾选事件可以通过监听checkbox类型的列实现。可以使用checkbox类型的列添加lay-filter属性并定义一个对应的过滤器,然后在
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen