- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 5-【JavaWeb】JUnit 单元测试及JUL 日志系统
weixin_44329069
JavaWebjunit单元测试
1.使用JUnit进行单元测试JUnit是Java中非常流行的单元测试框架,MyBatis与JUnit可以很好地结合,来测试持久层代码的正确性。1.1添加JUnit依赖在使用JUnit之前,需要在pom.xml中引入JUnit依赖。junitjunit4.13.2test1.2单元测试基本结构假设我们要测试UserMapper中的getUserById方法,测试代码如下:importorg.apa
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- Servlet 文件上传
lly202406
开发语言
Servlet文件上传在JavaWeb开发中,文件上传是一个常见的需求。Servlet作为一种服务器端的技术,可以轻松实现文件上传功能。本文将详细介绍如何在Servlet中处理文件上传,包括环境配置、代码实现以及常见问题的解决方案。环境配置1.添加依赖在项目的pom.xml文件中,添加ApacheCommonsFileUpload库的依赖。这个库提供了易于使用的API来处理文件上传。commons
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- 8- 【JavaWeb】用HTML和CSS来创建一个简洁的登录界面
weixin_44329069
JavaWebcsshtmlcss3
我们将使用HTML和CSS来创建一个简洁、现代的登录界面。1.HTML结构首先,我们需要一个基本的HTML结构来容纳登录表单。保存为index.html文件:登录页面登录2.CSS样式接下来,我们将编写CSS样式来美化登录界面。保存为styles.css文件:/*Resetsomedefaultstyles*//*Resetsomedefaultstyles*/body,html{margin:0
- 9- 【JavaWeb】JavaScript 基础
weixin_44329069
JavaWebjavascript开发语言ecmascript
1.基本语法变量声明JavaScript中可以使用var、let和const来声明变量。var是旧的方式,let和const是较新的方式,通常推荐使用let和const。//使用let声明的变量可以被重新赋值letname="Alice";name="Bob";//使用const声明的变量不能被重新赋值constage=25;//age=30;//这将导致错误console.log(name);/
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- Spring MVC 执行流程详解
胡耀超
Springjava面试常见问题springmvcjavaSpringMVC
SpringMVC是一个典型的基于MVC设计模式的框架,它用于开发JavaWeb应用程序。在SpringMVC中,每个请求都要经历一系列的步骤,从客户端请求到服务器返回响应。下面的执行流程图很好地描述了SpringMVC的执行流程,从请求发起到最后返回数据。接下来,我将全面、深入地讲解SpringMVC的执行流程。SpringMVC执行流程图:+---------++---------------
- Java Web安全与Spring Config对象实战
福建低调
本文还有配套的精品资源,点击获取简介:本课程深入探讨JavaWeb开发中的安全实践,包括认证与授权、输入验证、CSRF和XSS防护以及SQL注入防御等关键安全措施。同时,介绍SpringSecurity框架的应用,以及Config对象在Spring配置管理中的作用,包括依赖注入和外部化配置。课程还包括实战演练,通过设置安全环境和安全漏洞模拟,帮助开发者提升应用的安全性和故障排查能力。1.Web安全
- python实验过程心得体会_web实训心得体会
weixin_39814378
python实验过程心得体会
篇一:JAVAWEB实训心得体会jsp+servlet+mysql论坛项目实训总结实训人:程路峰学号:11103303通过为期10天的实训,我学习了很多关于javaweb的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助,在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。在实训生活中,我了解开发项目的需求、设计、实现、确认以及维护等活动整个过程,让自己开始懂得
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- 项目架构设计
先熬半个月
架构概述:架构共分为5层,访问层,接入层,网关层,服务层,数据层服务架构涉及26个技术点,部署架构7个技术点服务架构1.LVS:四层负载均衡,将用户分发到不同Nginx服务器上2.Nginx:是一个高性能的HTTP和反向代理的web服务器,用于部署前端应用3.Keepalived:高可用,此处指的是集群4.JWT:全称:JavaWebToken,用户身份校验,鉴权5.SpringCloudGetw
- JavaWeb后端分层
灵佑666
Java
1.Dao层:全称DataAccessObject。Dao层比较底层,负责与数据库打交道具体到对某个表、某个实体的增删改查2.Service层:又叫服务层或业务层,封装Dao层的操作,使一个方法对外表现为实现一种功能,例如:网购生成订单时,不仅要插入订单信息记录,还要查询商品库存是否充足,购买是否超过限制等等。3.Controller层:业务控制层,负责接收数据和请求,并且调用Service层实现
- JavaWeb笔记整理14——公共字段自动填充技术实现
mikey棒棒棒
笔记反射SpringAOP公共字段自动填充JavaWeb面向切面编程Aspect
目录为什么需要公共字段自动填充?步骤1自定义注解AutoFill步骤2自定义切面AutoFillAspect步骤3在Mapper接口的方法上加入AutoFill注解@Before("autoFillPointCut()")JoinPoint你能通过JoinPoint获取哪些信息?例子中的JoinPoint获取方法签名和注解获取被拦截方法的参数反射什么是反射获取Class对象获取Method对象动态
- @Slf4j注解 - javaweb日志记录
需要重新演唱
webweb日志注解
1.引言在现代的JavaWeb开发中,日志记录是一个非常重要的组成部分。良好的日志记录可以帮助开发者快速定位问题、监控系统运行状态以及进行性能调优。@Slf4j注解是Lombok库提供的一个便捷工具,用于简化日志记录的代码编写。本文将详细讲解@Slf4j注解的相关内容,包括其概念、使用方法以及一些最佳实践。2.什么是Lombok?Lombok是一个Java库,它通过注解的方式帮助开发者减少样板代码
- JavaWeb - Spring Boot - 请求参数
湫湫玺云台
后端JavaWebspringbootjava后端
@RequestMapping从注解名称上我们可以看到,@RequestMapping注解的作用就是将请求和处理请求的控制器方法关联起来,建立映射关系。SpringMVC接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。@RequestMapping标识一个类:设置映射请求的请求路径的初始信息@RequestMapping标识一个方法:设置映射请求请求路径的具体信息@Cont
- 在 Linux 上部署javaWeb项目+图文详解_java web项目部署到linux服务器
2401_85154737
服务器linuxjava
-f:force强制的意思,如果目标文件已经存在,不会询问直接覆盖-i:若目标已经存在,就会询问是否覆盖-u:若目标文件已经存在,且比目标文件新,才会更新#该命令可以把多个文件一次移动到一个文件夹中,但是最后的一个目标文件一要是“目录”。例如:mvfile1file2file3dir#把多个文件移动到dir目录中mvfile1file2#把file重命名为file26、rm命令该命令用于删除文件或
- 构建可扩展的Java Web应用架构
微赚淘客系统开发者
java前端架构
构建可扩展的JavaWeb应用架构大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代软件开发中,可扩展性是一个至关重要的概念。构建一个可扩展的JavaWeb应用架构,不仅能提升应用的性能和可靠性,还能为未来的功能扩展和维护提供坚实的基础。本文将介绍如何构建一个可扩展的JavaWeb应用架构,并提供相应的代码示例。1.选择合适的技
- Web+Tomcat+Servlet+MySQL实现登录页面【JavaWeb笔记一】
YuBooy
JavaWeb学习笔记javajdbcjavaweb
目录功能描述:实现框图:具体实现过程一、环境搭建服务器环境搭建:页面部分环境搭建:数据库部分环境搭建:二、代码实现过程1、创建一个带表单提交的html页面(login.html)2、在web.xml文件下绑定Servlet的对象类3、创建java(LoginServer.java)类来执行Servlet操作4、jdbc完成数据库部分操作(Demo.java)5、通过测试@Test完成数据库的连接测
- 【计算机毕业设计项目推荐】计算机毕业设计项目推荐(源码+论文+PPT)
易开科技_Wx:JavaRui666
课程设计java开发语言
2023年最新计算机毕业设计,本科,项目汇总!哈喽,大家好,大四的同学马上要开始做毕业设计了,大家做好准备了吗?博主给大家详细整理了计算机毕业设计最新项目,对项目有任何疑问,都可以问博主哦~一、JavaWeb管理系统毕设项目这些系统很不错,建议把管理系统作为毕业设计。学籍管理系统设计与实现教务管理系统设计与实现网上考试系统设计与实现在线考试系统设计与实现题库(及试卷)管理系统设计与实现网络远程作业
- Web开发中的“返回上一页”
Java搬砖组长
前端
在JavaWeb应用程序中(如使用Servlet、JSP、Spring等框架),实现“返回上一页”通常是在前端通过JavaScript来完成的。例如,用户点击“返回”按钮时,浏览器会返回到上一个页面。在JSP页面中,可以使用以下代码实现“返回上一页”功能:返回上一页或者通过Servlet设置“Referer”来实现返回上一页://获取上一个页面的URLStringreferer=request.g
- 过滤器与拦截器的区别与应用
黄尚圈圈
javatomcatspringspringboot
在JavaWeb开发中,过滤器(Filter)和拦截器(Interceptor)是两种常见的用于处理请求和响应的组件,它们在功能上有一定的重叠,但在使用场景、实现方式和作用范围上存在显著的差异。本文将深入探讨过滤器与拦截器的区别,以及它们在实际项目中的应用。1.定义与概念过滤器(Filter)过滤器是Servlet规范中的一部分,它允许你对请求(Request)和响应(Response)进行预处理
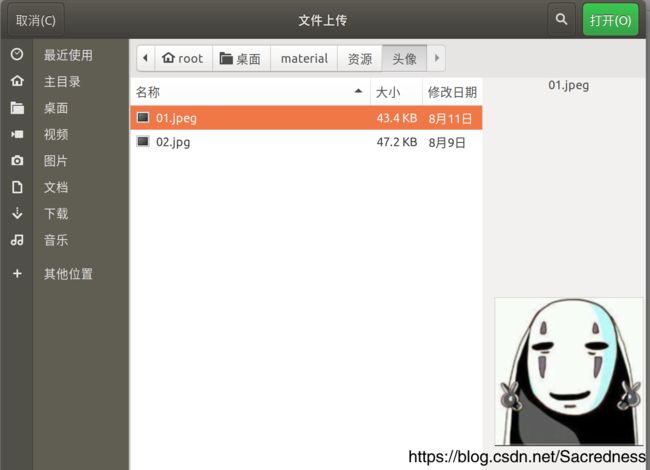
- 文件上传和下载
提笔忘字_波
一、概论在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现。对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件。这个common-fileuplo
- #Cookie、Session#JavaWeb学习笔记(2020/3/2)
RinP
一、会话技术客户端之间的通话:Cookie技术服务器端会话技术:Session技术目的是在一次会话中共享数据。1、Cookie技术使用Cookie的步骤:1.一个Servlet中、创建一个Cookie对象,存入键值对信息Cookiecookie=newCookie("msg","こんにちは");2.使用response对象的voidaddCookie(Cookievar1);方法添加Cookie到
- 基于JavaWeb开发的JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目vue.js前端javascript课程设计前端框架javaspringboot
基于JavaWeb开发的JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaW
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite
标签的src属性不能直接使用从数据库中取出来的绝对路径,那样图片会显示不出来。
标签的src属性的属性值是"/images/图片名.扩展名"。