如今对于许多手机来说,要么有虚拟按键(华为ov等代表),要么有物理按键(小米魅族)。啊,我擦既有虚拟又有物理?这个不用担心,老早淘汰了
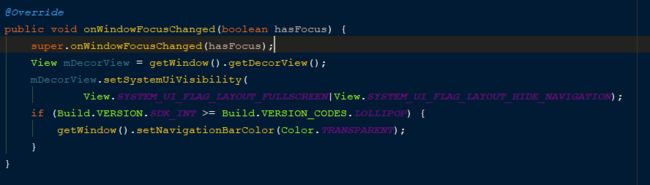
步骤1:使虚拟按键栏透明化
View mDecorView =getWindow().getDecorView();
mDecorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.LOLLIPOP) {
getWindow().setNavigationBarColor(Color.TRANSPARENT);
}
这段代码要写在onWindowFocusChanged()回调方法里,确保整体布局已经完全被绘制出来,贴下图只为给你看得更清楚!
步骤2:判断当前手机是否存在虚拟按键栏
public static boolean checkDeviceHasNavigationBar(Context context) {
boolean hasNavigationBar =false;
Resources rs =context.getResources();
int id =rs.getIdentifier("config_showNavigationBar","bool","android");
if (id >0) {
hasNavigationBar =rs.getBoolean(id);
}
try {
Class systemPropertiesClass =Class.forName("android.os.SystemProperties");
Method m =systemPropertiesClass.getMethod("get",String.class);
String navBarOverride = (String)m.invoke(systemPropertiesClass,"qemu.hw.mainkeys");
if ("1".equals(navBarOverride)) {
hasNavigationBar =false;
}else if ("0".equals(navBarOverride)) {
hasNavigationBar =true;
}
}catch (Exception e) {
}
return hasNavigationBar;
}
步骤3:获取当前虚拟按键栏的高度
public static int getNavigationHeight(Context activity) {
if (activity ==null) {
return 0;
}
Resources resources =activity.getResources();
int resourceId =resources.getIdentifier("navigation_bar_height",
"dimen","android");
int height =0;
if (resourceId >0) {
//获取NavigationBar的高度
height =resources.getDimensionPixelSize(resourceId);
}
return height;
}
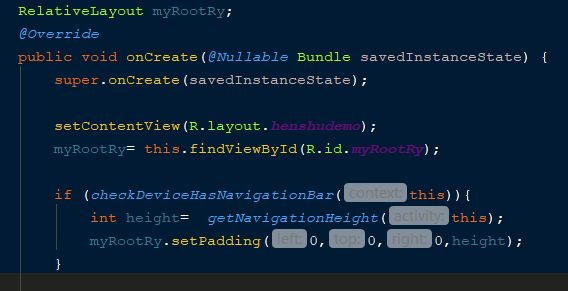
步骤4:令Activity界面的root根布局向上paddingBottom当前虚拟按键栏的高度
myRootRy是henshudemo布局文件的根布局。
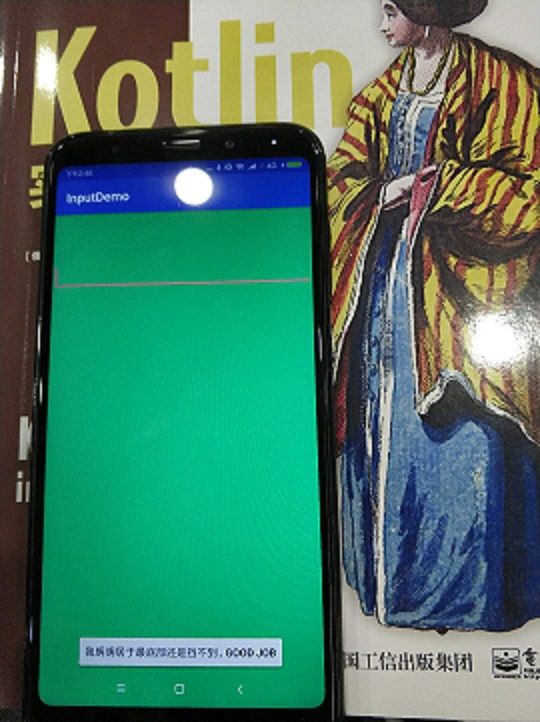
经过以上四个步骤就能实现透明的虚拟按键栏了,也就是你们想要的沉浸式虚拟按键栏!嗯~美观可靠产品和UI都喜欢!效果如下图:
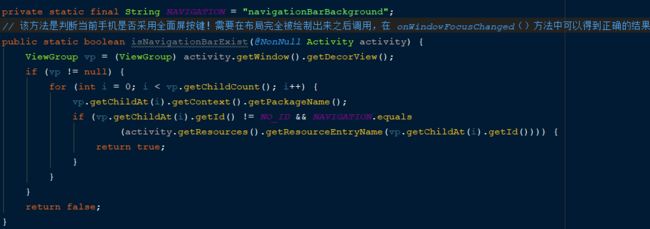
另如今出现了一种新的屏幕按键模式,全面屏!也就是连虚拟按键都不需要了~妈的!又多一种适配问题吗?想搞死我们android开发???还好!问题不大。具备虚拟键栏手机一般是没开启全面屏按键的,反之亦然!内心狂喜~~~~~~附赠判断全面屏按键是否开启的代码吧!