初学者使用JeeSite工具快速开发程序功能模块
第一次接触JeeSite框架一脸懵逼,这是个什么东西,看文档和查资料都感觉好复杂的样子,整合了各种框架,各种框架之间互相交互等等等。我似懂非懂的把文档看完后,我试着开发一个功能模块,一开始无从下手,经过不断的摸索后成功开发出一个功能模块,在这里记录一下也为他人提供方便。
首先下载JeeSite源码包,请自行下载。
接下来可以看到源码项目里有个doc文件夹,文件夹下是JeeSite源码的安装使用及一些解释说明。
初学者请着重看一些1、2、3、4。这四个文件对于新开发一个功能模块有至关重要的作用。
源码的安装和导入请看1.介绍与安装,只需要按照文档中的步骤进行安装即可,安装完后运行Tomcat服务器,在网页端访问该项目,登陆后会跳转到这样的界面。
插入图片
现在正式开始添加一个新的模块。我添加的是用户管理模块,就是对用户的信息进行CRUD。
第一步
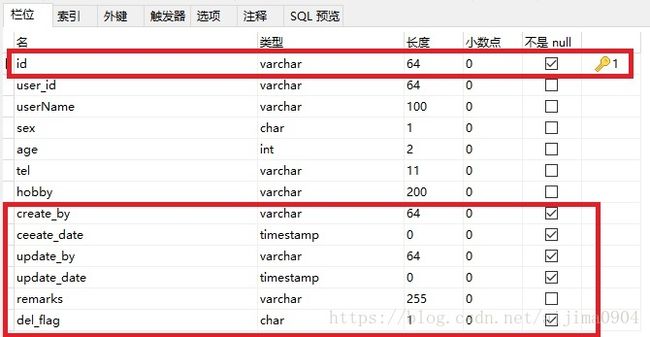
在数据库中新建你的表,除了必须要有的属性外我添加了一些其他属性,表名是userinfo
红框圈出的是按文档中说明的单表中必须要包含的属性,其他属性是我自己添加的属性。
第二步
打开刚才进入的网页,点击代码生成--->业务表配置--->业务表添加,表名选择你刚才在数据库中新建的表格userinfo,点击进一步进入到下面的界面。然后根据你自己的需求修改相应的信息,下面是我修改后的业务表。
第三步
还是代码生成模块下,代码生成--->生成方案配置--->生成方案添加,根据自己的需要进行填写,注意业务表名要算你刚才新建的业务表,我的是选userinfo
然后点击保存并生成代码,然后你就可以在相应的文件夹下找到系统自动生成的代码。如果没有提示路径你可以在配置文件jeesite.properties中查看projectPath属性后面跟的路径。接下来把自动生成的代码按照文件夹的路径拷贝到项目中的相应位置。
第四步
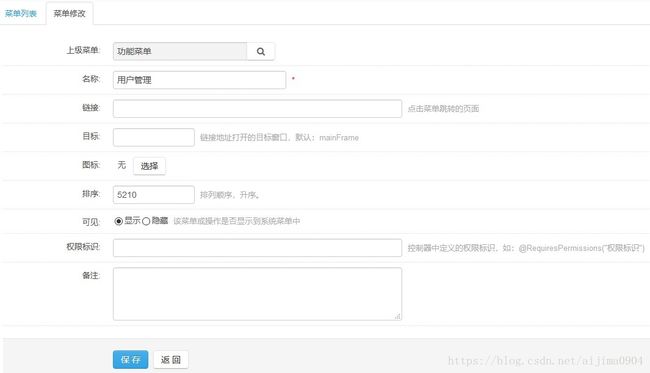
返回到网页中,点击系统设置--->菜单管理--->菜单添加,添加菜单栏的项目卡
点击保存后,在菜单列表中选择刚才新建的菜单后面的添加下级菜单,填入相应内容
以上新建的菜单中链接和权限标识都是空的,现在在菜单列表中选择刚才新建的二级菜单后面的添加下级菜单,填入相应内容,这次要填入链接和权限标识。
链接就是填在刚才系统自动生成的代码中,java--->com.thinkgem.jeesite--->modules--->user--->web--->UserInfoControler.java拷贝下面位置的红色位置到链接处
@Controller
@RequestMapping(value = "${adminPath}/user/userInfo")
权限标识也是直接拷贝UserInfoControler.java中的如下位置的红色字体,@RequiresPermissions("user:userInfo:view")
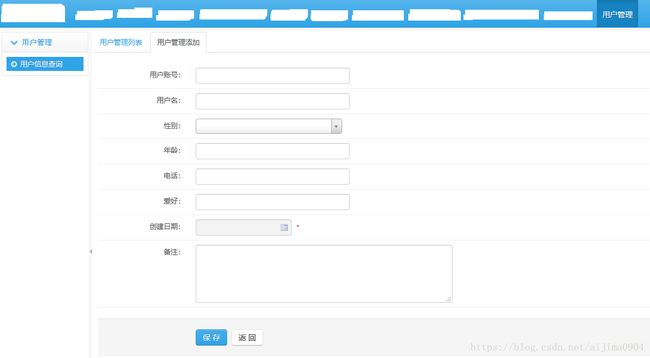
点击保存按钮后可以在功能菜单中看到你刚才新建的功能模块,现在该功能模块生成的模板代码已经可以进行增删查改,然后你就可以按照自己的需求进行添加或者修改代码。我修改了表格栏目和按性别查询的功能,在用户管理添加中把性别改成下拉选择框。下面我将进行详细过程:
- 修改表格栏目
直接在jsp页面修改,这里简单,所以直接上代码.webapp--->WEB-INF--->views--->modules--->user--->userInfoList.jsp
- 按性别查询
按性别查询,不仅要在前台加入代码,而且需要在修改后台的数据库查询语句。
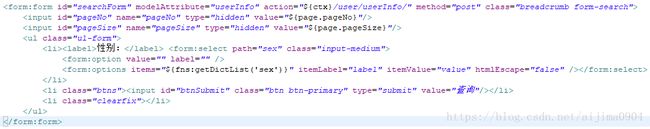
先看前台代码:webapp--->WEB-INF--->views--->modules--->user--->userInfoList.jsp
其中性别采用下拉框选择的方式,由于我在项目中加入了数据字典,所以这里只需要获取数据字典中的值即可。
再看的后端代码:resources--->mappings--->modules--->user--->userInfoDao.xml
直接修改相对应的SQL查询即可,如果性别不为空,则加入性别的查询条件。
- 性别填写改成下拉框形式
这里和上面选择性别查询的方式一样,用到了数据字典,所以直接上代码。webapp--->WEB-INF--->views--->modules--->user--->userInfoForm.jsp
成果
注:(其中不可公开信息我已擦出)