这几天为了学些android5.0版本sdk的新特性,折腾了好久。AndroidStudio被我反复的安装又卸载又安装,在eclipse和AndroidStudio
之间来回折腾。没想到sdk升级到5.0版本,竟然会出这么多的麻烦。一开始还想着继续用eclipse,但是被各种升级插件以及导包折磨的死去活来,
换成AndroidStudio,结果电脑总是卡成狗!我都无语死了,后来在百般折腾下,最终还是抛弃了eclipse,使用AndroidStuidio。现在还是
不很习惯AndroidStudio的操作。以后会慢慢习惯吧。
好了吐槽完毕。既然工具已经搞定了,就开始迫不及待的看看android 5.0X都新增了哪些新特性。今天就来说说我学习的第一个新特性,
即调色板Palette。因为这个Palette可以从一张Bitmap图片中提取你所需要的色调,这样子极大了方便开发者来保持app的颜色观和谐统一。
下面是我的收获和一个小的例子。
一、使用前的准备
首先需要在gradle中添加依赖。
即在你build.gradle的dependencies中添加appconat-v7和palette-v7的依赖。如下:
dependencies {
compile 'com.android.support:appcompat-v7:21.0.3'
compile 'com.android.support:palette-v7:21.+'
}
二、关于Palette的使用API
首先是获取到一个Palette对象,有四种方式来获取,如下:
(一)
Palette p = Palette.generate(bitmap);
(二)
Palette p = Palette.generate(bitmap, 24);
(三)
Palette.generateAsync(bitmap,
new
Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
}
});
Palette.generateAsync(bitmap, 24,
new
Palette.PaletteAsyncListener() {
public void onGenerated(Palette palette) {
}
});
注:(1)前两种方法为同步获取,后两种方法为异步获取,使用哪一种都行。异步获取到的palette在
onGenerated方法的参数中。因此一般颜色设定的逻辑也在这个方法里。
(2)在获取Palette对象时,可以指定它的size。一般size越大获取需要的时间也就越长。不指定
时,默认的调色板大小,即size为16.
(3)size大小多少为合适呢?一般来说头像之类的设定,最好在24~32,风景大图之类的,一般在
8~16之间。
获取到Palette就该使用它了,即接着通过Palette对象获取到一个样本swatch,有6中样本,如下:
Palette.Swatch s = p.getVibrantSwatch(); //获取到充满活力的这种色调
Palette.Swatch s = p.getDarkVibrantSwatch(); //获取充满活力的黑
Palette.Swatch s = p.getLightVibrantSwatch(); //获取充满活力的亮
Palette.Swatch s = p.getMutedSwatch(); //获取柔和的色调
Palette.Swatch s = p.getDarkMutedSwatch(); //获取柔和的黑
Palette.Swatch s = p.getLightMutedSwatch(); //获取柔和的亮
最后我们就可以利用采集的色调样本swatch对象给需要的东西赋予颜色了,有如下几个方法:
getPopulation(): the amount of pixels which
this
swatch represents.
getRgb(): the RGB value of
this
color.
getHsl(): the HSL value of
this
color.
getBodyTextColor(): the RGB value of a text color which can be displayed on top of
this
color.
getTitleTextColor(): the RGB value of a text color which can be displayed on top of
this
color.
比如你的TextView有个背景图片,你可以使用Palette获取到这个背景图片的色调,然后利用getBodyTextColor
来给这个TextView的文字设定颜色,从而与背景图片比较相称!
三,一个小小的例子
用AndroidStudio新建一个项目,然后修改它的activity_main.xml代码。如下:
1 xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical"> 7 8 <TextView 9 android:id="@+id/mytext_view" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:textSize="30sp" 13 android:text="Hello World!" /> 14 <Button 15 android:id="@+id/btn" 16 android:layout_width="match_parent" 17 android:layout_height="50dp" 18 android:background="@drawable/palette" 19 android:text="我是按钮"/> 20 LinearLayout>
很简单,放置了一个TextView和一个按钮,且给按钮设置了一个背景图片。下面我要做的就是从
这张背景图片上提取色调来给整个布局赋予颜色。修改MainActivity的代码如下:
1 package kun.fuly.myapplication; 2 3 import android.annotation.TargetApi; 4 import android.graphics.Bitmap; 5 import android.graphics.BitmapFactory; 6 import android.graphics.drawable.ColorDrawable; 7 import android.os.Build; 8 import android.os.Bundle; 9 import android.support.v7.app.ActionBarActivity; 10 import android.support.v7.graphics.Palette; 11 import android.widget.Button; 12 import android.widget.TextView; 13 14 15 16 public class MainActivity extends ActionBarActivity { 17 18 private Bitmap bmp; 19 private TextView myText; 20 private Button btn; 21 22 23 @TargetApi(Build.VERSION_CODES.JELLY_BEAN) 24 protected void onCreate(Bundle savedInstanceState) { 25 super.onCreate(savedInstanceState); 26 setContentView(R.layout.activity_main); 27 28 bmp = BitmapFactory.decodeResource(getResources(), R.drawable.palette); 29 30 myText = (TextView) findViewById(R.id.mytext_view); 31 32 btn = (Button) findViewById(R.id.btn); 33 34 Palette p = Palette.generate(bmp ); 35 36 Palette.Swatch s = p.getVibrantSwatch(); 37 38 //给TextView设置背景颜色和文本颜色 39 myText.setBackground(new ColorDrawable(s.getRgb())); 40 41 myText.setTextColor(s.getBodyTextColor()); 42 43 //为按钮的文本设置颜色 44 btn.setTextColor(s.getBodyTextColor()); 45 46 47 //为actionbar设置颜色 48 getSupportActionBar().setBackgroundDrawable(new ColorDrawable(s.getRgb())); 49 } 50 51 52 }
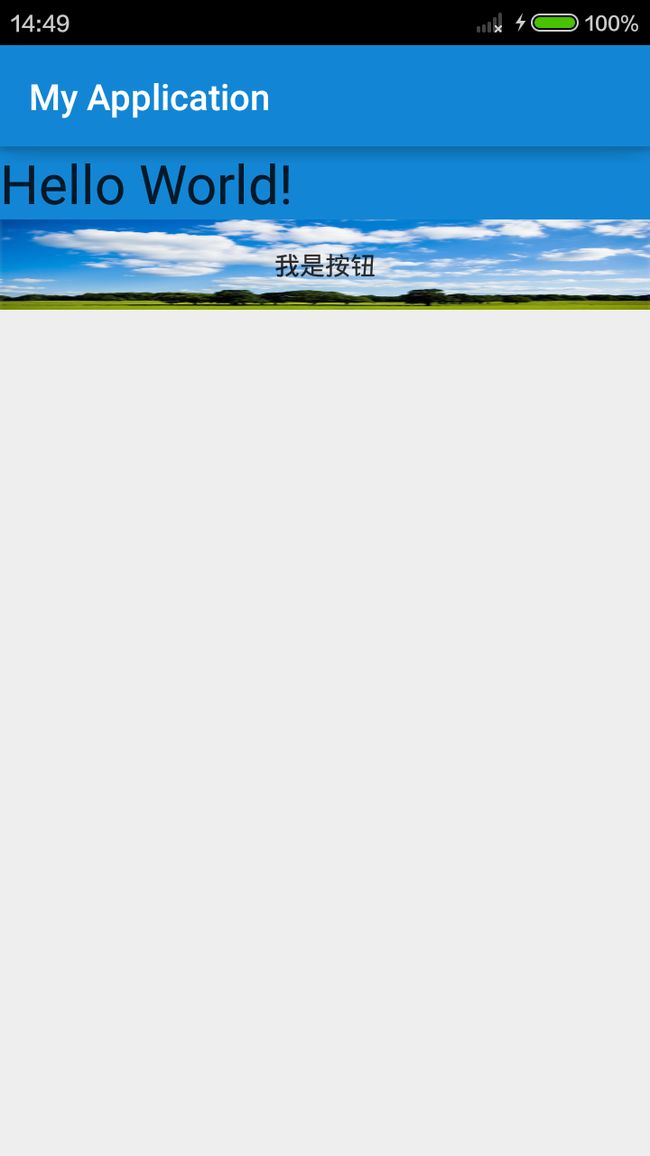
代码很简单,没什么好解释的。运行,效果如下:
好吧,看起来还是很丑,不过颜色还算是和谐。相信Palette在你的手里一定能运用的非常漂亮。其他的就不再说了,
关于Palette的介绍到此为止。