express登录验证以及日志处理和中间件实现原理
express登录验证以及日志处理和中间件实现原理
express登录验证
登录验证简单的说就是登录权限的管理,只有完成了登录之后才能去访问其他的页面。因此在这里使用express中间件去实现了一个登录验证,具体的代码如下:
const { ErrorModel } = require('../model/resModel');
module.exports = (req ,res ,next) => {
if(req.session.username){
next();
return;
}
res.json(
new ErrorModel('未登录')
)
}
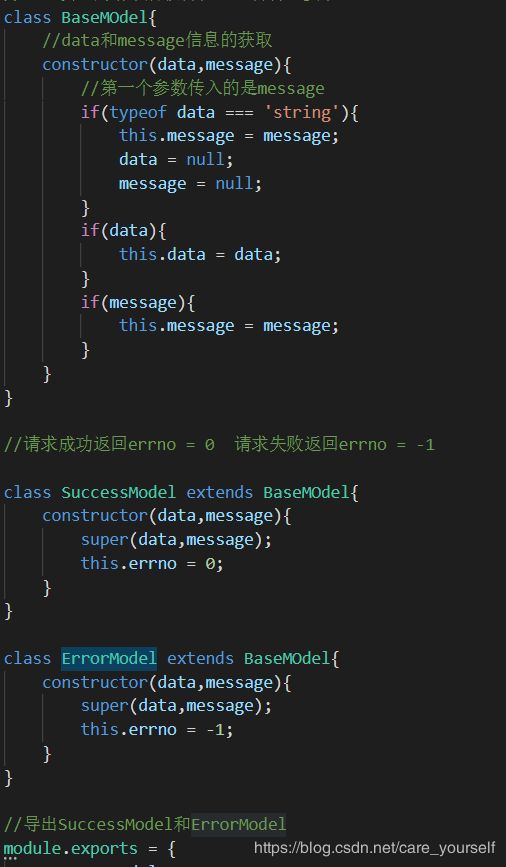
如果处于登录状态就可以执行下一步,如果没有登录就执行这个未登录的代码即可。在这里的ErrorModelde的代码如下所示:
express日志处理
在日志处理的中,需要定时的将日志中的内容存放到一个文件中,在express中有一个叫morgan的插件
其主要的目的就是用于处理log,处理部分的代码如下:
//deal log
const ENV = process.env.NODE_ENV;
if(ENV != 'production'){
app.use(logger('dev'));
}else{
const logFileName = path.join(__dirname, 'logs' , 'access.log');
const writeStream = fs.createWriteStream(logFileName,{
flags: 'a'
})
app.use(logger('combined'),{
stream: writeStream
})
}
首先需要去创建一个logs的文件夹,里面的access.log就是其中的一个存放日志的文件夹,对于日志的处理在express框架中使用的就是margan这个插件,因此需要将其引入var logger = require('morgan');然后在这里可以通过https://github.com/expressjs/morgan中去了解logger()中的一些参数,其主要的区别在于存储的内容不同,因此在上面的文件中有了上面的代码处理过程,在开发环境与非开发环境对于储存的日志是不相同的,const ENV = process.env.NODE_ENV;用于来判断当前的开发环境,其中在线上存储日志时,要将其写入一个日志文件中采用了数据流的形式写入,其逻辑为,首先是
获取到需要去储存的文件的位置,然后创建写入文件流,最后将这个写入文件放入到stream中,在stream这个参数,表示将流文件放入到某个写入的文件当中。
express中间件实现机制:
总体概述为
1.app.use用于注册中间件,
2.遇到http请求,根据path与method来触发
3.实现next机制,通过上一个next来触发下一个
首先创建一个like-express.js文件来实现这个机制,然后引入http与const slice = Array.prototype.slice接下来创建一个对象calss LikeExpress{} 最后将其导出 module.exports = () => {return new LikeExpress}
在这个中间件中需要实现use post get 以及listen四个方法use中需要存储所有的信息 post只需要存储与post有关的信息 get储存于get有关的信息 将他们都放在this.routes = {} 这个对象当中 。因此在这里需要创建四个函数get post use listen接着我们需要对传入的路径做一个处理,用于来做存储的判定。因此创建了register函数,最后将判定结果放入this.routes当中相应的数组之中。对于register的处理,通过判定路径的第一个参数是否为string,如果是字符串就将这个path放入info.path当中,如果不是则设置一个默认路径'/'也将其放入到path当中,最后将所有的中间件放入stack当中返回这个info对象。然后再在post use get中做储存放在routes的get all post数组之中接下来就是listen的监听,即主要做的就是(req,res)=> {}的处理,在这里需要做的就是关于回调函数的处理,在这里需要去首先一个res.json的方法,用于返回一个json的数据。在其内部还需要对method以及url做处理。在这里新建了一个match方法,专门用于处理url以及post与get。首先创建一个stack经过这个函数处理后的信息都会储存到这个数组之中并被返回首先进行一个浏览器自动访问的一个url做处理,最后返回一个空对象,然后再创建一个curRoutes数组,将之前的all与对应的get或者是post与其连接成一个新的数组,然后就对这个数组中的path做处理,命中后的路由与之前创建的stack的数组中的信息连接在一起,放入这个数组中将其放回,接下来就实现next核心机制,在callback中再创建一个handle函数里面放入req,res,以及通过stack得到的这个数组。在handle函数中创建一个next函数并将其执行。在next函数内部,首先获取到第一个匹配的中间件,然后就判断是否有中间件,做一个兼容处理,如果有中间件则就去执行这个中间件。到此为止,这个中间件的大致实现如上所述,具体代码如下:
const http = require('http');
const slice = Array.prototype.slice;
class LikeExpress {
constructor() {
//存放中间件列表
this.routes = {
//如果有其他的函数也可以存放其他的数据
all: [],
get: [],
post: []
}
}
register(path){
//用于存放数据
const info = {};
//根据第一个参数是否为string即路由,如果不是则就将第一个参数path默认为'/'
if(typeof path === 'string'){
info.path = path;
//从第二个参数开始,将后面的内容转化为数组存入stack
info.stack = slice.call(arguments,1);
}else{
info.path = '/';
//从第一个参数开始,将后面的内容转化为数组存入stack
info.stack = slice.call(arguments,0);
}
return info;
}
use(){
//use函数需要所有的参数
const info = this.register.apply(this,arguments);
this.routes.all.push(info);
}
get(){
const info = this.register.apply(this,arguments);
this.routes.get.push(info);
}
post(){
const info = this.register.apply(this,arguments);
this.routes.post.push(info);
}
match(method, url){
let stack = [];
if(url === '/favicon.ico'){
return stack
}
//获取routes
let curRoutes = [];
curRoutes = curRoutes.concat(this.routes.all);
curRoutes = curRoutes.concat(this.routes[method]);
curRoutes.forEach(routeInfo => {
if(url.indexOf(routeInfo.path) === 0){
//命中下面的三个路由
//url === '/api/get-cookie' && routeInfo.path === '/'
//url === '/api/get-cookie' && routeInfo.path === '/api'
//url === '/api/get-cookie' && routeInfo.path === '/api'
stack = stack.concat(routeInfo.stack)
}
})
return stack;
}
handle(req, res, stack){
const next = () => {
//拿到第一个匹配的中间件
const middleware = stack.shift();
if(middleware){
//执行这个中间件
middleware(req, res ,next)
}
}
next()
}
callback(){
return (req, res) => {
//res.json函数封装
res.json = (data) => {
res.setHeader('Content-type', 'application/json');
res.end(
JSON.stringify(data)
)
}
//method url deal
const url = req.url;
const method = req.method.toLowerCase();
const resultList = this.match(method,url);
this.handle(req, res, resultList);
}
}
listen(...args){
//监听端口
const server = http.createServer(this.callback());
server.listen(...args)
}
}