- 我怕的不是你沉迷iPad,我怕的是你失去遇见其他美好事物的机会
一玫艾姐
“正如大小拾光的介绍所说,除了植物芳疗、花草艺术,偶尔我们也会有些其他类型的文章。这些内容的产出,我们跟着灵感走。我们只是觉得,日常的平凡,是最美好的。”晚饭后,得知贾同学连续几天白天在家没练琴,再一看他正手捧iPad玩游戏,我不由河东狮吼了起来。转念一想,还是要正面管教,我就先回房自我冷静。过不多时,贾同学主动来找我,说让我把iPad收起来,并且保证少玩游戏。说罢,他放下iPad,跑去弹琴。听着
- Ansible:强大的自动部署工具
文章目录零、Ansible介绍一、安装ansible二、配置SSH密钥1.检查密钥是否存在2.两边的机器要互相有对方的密钥三、自动部署1.传输文件(1)inventory.ini(2)sync_blt.yml(3)执行命令2.安装软件(1)inventory.ini(2)install_efvs.yml(3)执行命令零、Ansible介绍Ansible是一个开源、易于使用的功能强大的IT自动化工具
- 《道德经》学习第六十二天
快乐大拙
图片发自App今日学习《道德经》天下篇的第六十七章“天下皆谓我道大”。本章指出,修道的关键在于要有“三宝”。其中,慈,是三宝之宝。有了慈,也就有了俭,有了不敢为天下先。【正文】天下皆谓我道大似不肖夫唯大故似不肖若肖久矣其细也夫!我有三宝持而保之:一曰慈二曰俭三曰不敢为天下先慈故能勇俭故能广不敢为天下先故能成器长今:舍慈且勇舍俭且广舍后且先死矣夫慈:以战则胜以守则固天将救之以慈卫之【直译】天下人都说
- 【东宫番外】难忘二十九
天空书站
“这绝对不可能,如果没有帮助,光凭东华帝君自己,不可能杀了女娲他们三个人,还有阐教那么多人。因为就连本座都不到。这需要很多条件加起来。不光需要时机,还需要周末的计划,最重要的是,天道对他们三个人不在有保护作用了。”“保护!”“佛陀,杀天道圣人不是说杀就杀的。天道对女娲具有保护作用,就算你们都不是靠自己的修为得到圣人的地位,但你们身上的鸿蒙紫气不脱落,你们就不会死。你以为谁都能让鸿蒙紫气脱落吗?”“
- 2018-05-04
赵廷芳
!一一日精进打卡2018年5月04姓名:赵廷芳企业名称:临沂鑫源研磨新材料有限公司组别241期利他2组【日精进打卡第199天】【知~学习】背诵六项精进2遍,大学2遍l【行~实践】一、修身:早起跑步锻炼身体二、齐家:早起送孩子上学三、建功:安排生产,组织发货【积善】:日行一善,【省~觉悟】是不是自私自利,有没有卑怯的举止。1.今天有点冲动,有了感性的烦恼,希望自己继续努力,努力向上提升,不要因为自己
- 由谷爱凌谈起做更好的自己(班会课)
君子寡言
冬奥会在昨天已经落下了帷幕,开幕式里的“一个都不能少”和闭幕式里的“折柳惜情”,来时迎客松,走时惜别柳,这是中国式浪漫,其实是中华文化的自信和认同,让中国可以平视世界,也是每一个国人的骄傲和自豪,何其有幸,生与华夏。这17天,176名中国冬奥健儿,用热爱、坚持和努力,诠释“更快、更高、更强、更团结”的奥林匹克精神。本届冬奥会中国体育代表团共收获9金、4银、2铜,位列奖牌榜第三,金牌数和奖牌数均创历
- 复盘从一点一滴做起
娟子爱写作
昨天做了第一个比较正式的复盘,按照笔盖导师的话开始了正规复盘。今天落实行动。复盘不是目的,是要理清思路,开始第二天的行动。如果只是写复盘,不去认真地做,只能练练文采而已。改好了形象照片,构思出了创意听里的课程,新梦想写作训练营有四位朋友入群。线下老大哥可能会成为95元第一个付费成员。这些是我不断复盘带来的结果。在泽宇教育里就是要以结果为导向,没有结果,再华丽的词藻都是浪费。
- 关于anaconda的一些初级小配置
玄枫若雲_濟玄
pythoncondajupyter
anaconda镜像源这里推荐北京外国语大学镜像源,北京外国语大学镜像源是清华大学镜像源的姊妹站,都由清华大学维护,但服务器是北京外国语大学的。所以使用北京外国语大学的镜像源能避免清华大学镜像源服务器压力过大导致的速度慢等等。(北京外国语大学镜像源链接)北外的镜像最近已经不提供anaconda服务了,现在我已经把文中的换成了西交大镜像源具体配置可参加北京外国语大学镜像源的介绍,这里为了方便读者阅读
- Python你不知道的二三事(Python基础知识)
日暮凡尘
python开发语言
在上一篇中,我们介绍了Python解释器与编辑器的安装与使用,本次我们这是在进行Python程序的编译。我会根据我个人的学习进度进行更新,如有遗漏或错误,欢迎指正。变量与常量变量创建一个新的py文件,我们就可以开始编程了。关于变量,就是一些我们自定义的值,如a=10num=100其中a,num就是我所定义的变量,变量的命名较为自由,但也有一些规则需要遵守:1.变量由数字、字母、下划线(_)组成。n
- 抖音返佣奖励明细在哪里?如何增加抖音佣金?_
测评君高省
抖音商品返佣方法攻略来了!想要在抖音购物的同时获得更多的实惠吗?那就跟随我们的脚步,一起探索如何利用抖音购物返利功能,轻松享受更多优惠吧!【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师高省邀请码55
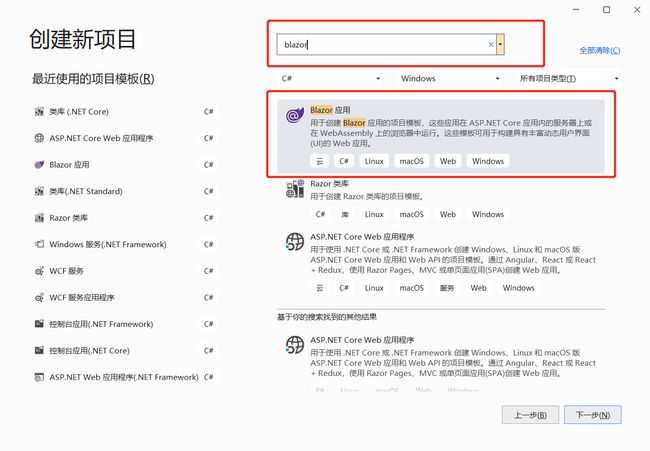
- 三步解锁.NET Conf Student Zone:免费资源+实战项目全攻略!学生党必看!
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣.NETConfStudentZone三步称王第一步:注册与资源获取——“领取你的魔法钥匙”目标:用StudentZone的免费资源,告别“资源散落”困境。步骤1:注册账号(1分钟搞定!)//模拟注册流程(伪代码,实际需访问官网)stringemail="yo
- 全栈Todo应用实战:从零到一的本地部署与深度解析
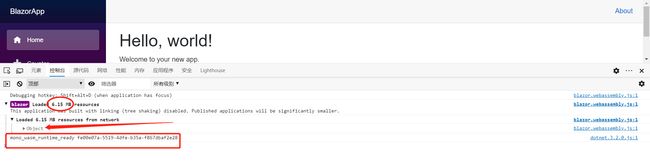
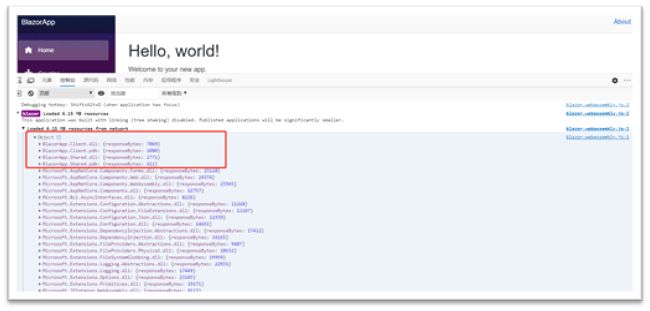
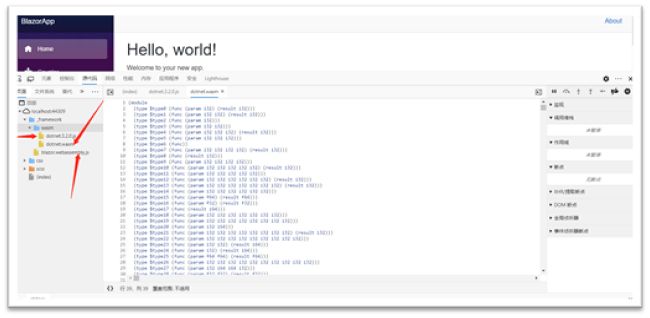
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- (6)读《优势成长》分享---如何做好人生的顶层设计?
娜轮明月
如何做好人生的顶层设计?如何做好自己的人生设计?也可以这样说:自己想成为一个什么样的人?这是一个来自灵魂深处的问题。上个月我问过一个96年的妹妹,问她以后想过怎样的生活?喜欢什么样的自己?她说:不知道。我在二十几岁的时候对自己的人生也懵懂,看大家都按部就班的工作,自己就安于现状,听别人说那个工作好,自己就换工作。没想过自己要成为什么样的人。多年后,我才知道,每个人都是世界上的唯一,每个人的人生都该
- 第三章 拉文尼病毒
十點差三分Pixar
“震惊!两男子山中烤蝙蝠吃,事后口吐白沫昏迷不醒!”“惊呆!仅在蝙蝠身上存在的拉文尼病毒竟在人体中发现!”“可怕!因贪恋野味品尝蝙蝠,两男子感染拉文尼病毒!”“深度揭秘!拉文尼病毒与蝙蝠几千年以来的共生关系!”“你知道吗?拉文尼病毒已出现人传人现象!”“又出现了!全国各地部分人群感染拉文尼病毒!”最近这些日子,全国各大媒体一直在互联网上大肆播报关于拉文尼病毒的新闻和文章,掀起了一阵又一阵社会热潮。
- 《无声告白》| 人生最曼妙的风景,莫过于成为你自己
慢节拍的宝藏女孩
做最好的自己吧,因为别人都有人做了!人生最曼妙的风景,莫过于成为你自己!这是我读完《无声告白》之后的感想。“我们终此一生,就是要摆脱他人的期待,找到真正的自己。”—《无声告白》在中国的家庭里,书里的故事一点也不稀奇,但是在美国,却成了一件稀奇的事情。在我二十多年的人生里,我很难想象满足父母的期待是什么样子,我很幸运我的父母是开明的,他们从来不逼迫我成为什么,也不需要替他们完成什么梦想。所以我很难理
- 2020-07-04【金钱在哪里?】课后三问
陈二利
你所未知的领悟~一,我学到了什么?钱在哪里?①,钱在问题里。②,钱在思想里。③,钱在消费里。④,钱在对手里。每天要完成四件事!每天去帮助五个人!要成为一个高价咨询师。。。当你越垂直,越细分的时候,你的对手都在为你引流。。。。能解决别人问题的人,此生就会变得越来越富!【双益思维】~左手公益,右手受益。左手足够多,右手才有挑的余地。。二,我的灵感是什么?叮咚!我的灵感是~先要有思想,然后有行动。再者就
- 我不管!我在生气呢!!
不二大人_7419
今天和蔡大美以及陈小文一起和下午茶,蔡大美又和男朋友吵架了我问,吵架的原因是什么?蔡大美答:忘了,肯定不是大事儿。但是真的生气啊,你说哪有那么气人的啊,给我气的把家里盘子都摔了,还打他来着,不过他那么壮,一直用胳膊挡着来着,就胳膊上被我挠了两道,也没啥大事儿,但是我真的来气啊,你们是不知道当时给我气什么样儿啊我说,你生气归生气,你摔盘子打人算怎么个事儿呢陈小文说,事情谁对谁错的就坐那儿掰扯呗,聊着
- 2021每日阅读Day35/100比表扬更好的肯定方式
向云千金
今日阅读托马斯•戈登《唤醒孩子的自律》59-74页在介绍这种比表扬更好的方式之前,我还是想啰嗦的谈谈表扬的危害。一方面是非常认同,另一方面也希望能够警醒习惯表扬的伙伴们,从根本上想要引起自己和大家的改变!在昨天的文里,我列举了很多使用奖励会遇到的困难,在这些困难背后,还有我们无形中带给孩子们的负面影响和伤害!表扬常常隐藏着对孩子的不接纳当你表扬说孩子们今天表现很好的时候,他们感受到的可能是原来在你
- 《白马春风恰少年》(宋)
竹萱的清欢阁
李煜《虞美人》春花秋月何时了,往事知多少?小楼昨夜又东风,故国不堪回首月明中。雕栏玉砌应犹在,只是朱颜改。问君能有几多愁?恰似一江春水向东流。(1)描写春宫夜宴的《木兰花》:晓妆初了明肌雪,春殿嫔娥鱼贯列。凤箫声断水云间,重按霓裳歌遍彻。临春谁更飘香屑?醉拍阑干情味切。归时休放烛花红,待踏马蹄清夜月。(6)宫廷春夜宴乐,嫔娥盛装出席,歌舞悠扬,极尽奢华。还有,描写男女幽会的《菩萨蛮》:花明月暗笼轻
- 唯品会返利软件叫什么,唯品会返利APP哪个最好
爱生活爱氧券
唯品会返利软件叫什么,唯品会返利APP哪个最好今天我们就来说下:唯品会返利app哪个最好(推荐十个大家都在用的返利软件排行榜)大家好!我是氧券平台最大团队&高级合伙人柚子导师。相较于其它省钱吧app,氧券佣金更高,模式更好,终端用户不流失!唯品会返利软件叫什么?唯品会内部优惠券app。唯品会返利app叫什么?唯品会可以以低折扣购买到品牌商品。唯品会返利app哪个最好?购物时,除了领取唯品会优惠券,
- 飞算JavaAI:Java开发者的智能革命,从代码生成到架构重塑
目录一、Java开发困局:效率与质量的双重挑战二、技术架构解析:三层智能引擎驱动开发革命1.智能语义理解层2.代码智能生成层3.运行时智能优化层三、核心功能矩阵:从需求到部署的全流程覆盖1.智能需求分析2.自动化软件设计3.工程化代码输出4.智能重构引擎四、实战场景解析:从初创项目到老系统改造场景1:初创项目快速验证场景2:老系统迭代升级场景3:高并发系统优化五、开发者价值重构:从代码工人到系统设
- 飞算 JavaAI 深度体验:开启 Java 开发智能化新纪元
♡喜欢做梦
飞算JavaAI炫技赛Java开发
个人主页:♡喜欢做梦欢迎点赞➕关注❤️收藏评论目录一、引言二、飞算JavaAI初印象与功能概览(一)初识(二)核心功能模块概览三、智能代码生成功能深度体验(一)基础场景测试(二)复杂业务逻辑场景(三)代码生成功能总结四、代码优化建议功能测评(一)测试用例准备(二)优化建议(三)进一步复杂代码测试(四)代码优化功能总结五、故障诊断与修复功能实践(一)模拟常见Java故障场景一、引言在当今软件开发领域
- 《一本小小的红色写作书》|学会这些写作原则,你也能写出10万+
襟怀高远
两年前,我因为产前抑郁,每天写清晨日记,梳理自己的心灵成长和育儿生活感悟。写着写着,我就爱上了书写,可是我没有学习过写作方法,文笔虽然不错,但是写出来的文章主题不突出,内容混乱,缺乏条理性。于是开始报名各种写作课,以为这样就可以解决问题,但是依然写不出一篇主题分明、条理清晰、论证充分的出彩文章。学了很多写作技巧,下笔依然灵感枯竭。读了很多文笔优美的文章或书,语言依然繁冗。直到遇到了《一本小小的红色
- 第二十一章 放眼世界勇当先(14)
杨仕伦
21.14就算找人突击,设一处场所十支笔足够,顶多用得上五十支。再怎么夸张,也不用一百支笔啊。一支圆珠笔零售一元,一千二百支的批价得花七八百元吧?对了,有t资公司生产圆珠笔,厂价肯定非常便宜,这是变相给酬劳吗?庶盶忙说:“礼品就不用啦!再说,我哪里用得了这么多的笔呢?”阿雯清脆的发出咯咯笑声:“这礼品本来就不是给你的好不好!是赠送答卷人用的。当然,如果你要是用得着的话,留下就是啦!”原来如此哈!一
- LLM - 通过案例轻松理解MCP、Tool Calling、Agent
小小工匠
【LLM大模型】MCPFunctionCallAgentToolCalling
文章目录一、MCP是什么?二、MCP解决了哪些痛点?三、什么是ToolCalling?四、对比案例一:ToolCallingvsMCP五、对比案例二:AgentvsAgent+MCP六:使用场景理解Agent→ToolCalling→MCP场景一:智能助手帮你整理工作安排(重构版)Agent的理解与规划ToolCalling的执行流程MCP的幕后支撑场景二:智能电商客服处理订单异常Agent的理解
- 让无效的努力变得更加有效的方法
更好时代
©文章由「更好时代」原创发布,保留所有权,全网违反相关法律的抄袭行为将受到更好时代专业法律团队相应的严重法律追责。有的人一天只睡不到五小时,以便有更多的时间处理事情,有的人利用吃饭的时间处理邮件,希望挤出一点时间去散步。人人都很忙碌,都希望通过自己的努力而改变人生,但是只有实现高效能,才能让你在长期的实践中获得源源不断的动力。关于时间管理,我们首先要在有限时间内完成重要的任务。最佳的方法是三目标法
- 好好学习,能上天——献给六一儿童节的金凤凰(王朝和)
2db504f9317c
今天是六一儿童节,祝普天下的儿童们好好学习,健康成长!要问好好学习,能干嘛?告诉你——能上天!最近,云南省保山市施甸县桃关镇的大山里飞出了金凤凰,他的名字叫桂海潮,很值得少年儿童学习。2023年5月30日,神舟16号载人飞船发射取得圆满成功。在这次进入太空的三名飞行员中,桂海潮是中国执行载人飞行任务的首位载荷专家,是中国唯一戴眼镜执行飞行任务的航天员,是首个非军人出身的航天员,也是中国首位最年轻飞
- 拼多多纸巾群赚钱秘诀:简单步骤,丰厚收益等你来
氧惠好项目
拼多多是一个非常受欢迎的电商平台,它提供了各种类型的商品。最近,拼多多上的纸巾群非常火热,吸引了很多人的关注。本文将介绍在拼多多从事纸巾群的步骤和教程,帮助您轻松获得几百元收益。来,我们先上干货,看完可以少走很多弯路大家好,我是破局。经过对数十个拼多多纸巾群进行研究,我发现了一些拼多多纸巾群的奥秘,今天就和大家一起分享下。很多人都希望通过撸纸项目赚到自己的第一桶金,我今天可以很直接告诉你,只要你坚
- 越承担越成长
拾光散人
各位老师:大家晚上好!我是来自江西宁都的谢忠灯老师,很高兴能以宁都互加助教的身份和大家交流分享!3.24助教分享我是一名助学,也是一名区县助教,这两个角色相互影响、相互促进,给了我很多启发和收获。接下来,我将从助教工作日常和我的收获成长两方面进行分享。宁都助教团一、助教工作日常2018年9月,我加入了宁都助教团。在局领导的支持下,在曾新宁主任的带领下,宁都助教团,从开始的5人发展壮大到现在的20多
- PyTorch数据准备:从基础Dataset到高效DataLoader
慕婉0307
pytorchpytorch人工智能python
一、PyTorch数据加载核心组件在PyTorch中,数据准备主要涉及两个核心类:Dataset和DataLoader。它们共同构成了PyTorch灵活高效的数据管道系统。Dataset类:作为数据集的抽象基类,需要实现三个关键方法:len():返回数据集大小getitem():获取单个数据样本(可选)init():初始化逻辑常见实现方式:继承torch.utils.data.Dataset使用T
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {