Flex七宗罪
大漠穷秋
我的Flex之旅
2009年开始接触Flex,到现在已经5年之久。5年间,完整经历Flex由盛到衰的全过程。想起那句经典:眼见它起高楼,眼见它宴宾客,眼见它楼塌了。想起那些倾注在Flex上面的心血,想起那些debug到凌晨的日子,我只想说:Fuck you Adobe!
这5年间,写了大量Flex和AS3代码,从当年在亚联算起,少说也得有5万行。2011年我在javaeye上发过一个系列帖《我参与的“云计费”项目前台Flex架构》,点击量近两万,足以说明Flex在当时是多么炙手可热,这篇帖子也是小僧第一篇点击量过万的帖子。有兴趣的道友可以点击进去看看http://damoqiongqiu.iteye.com/blog/1054664。
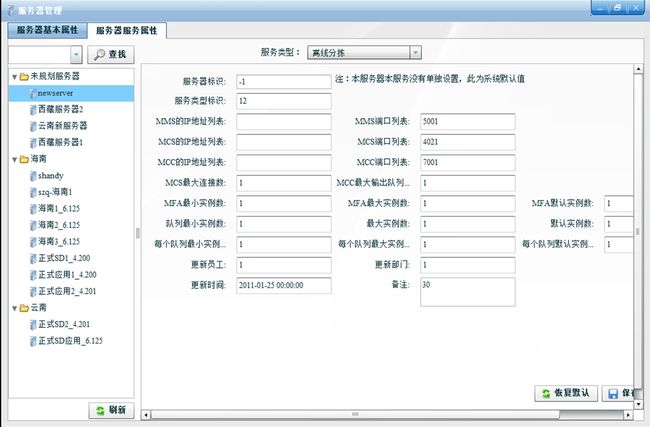
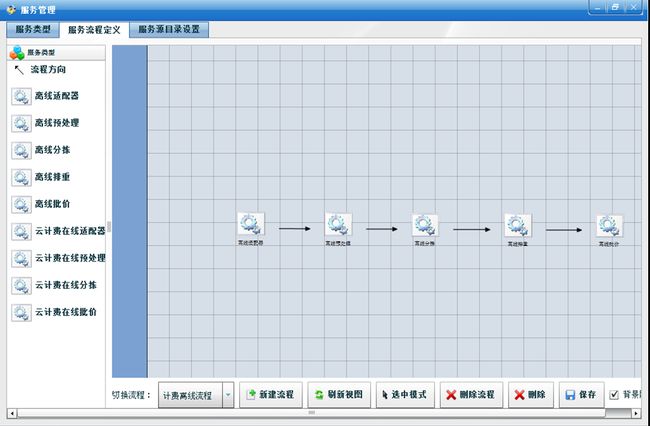
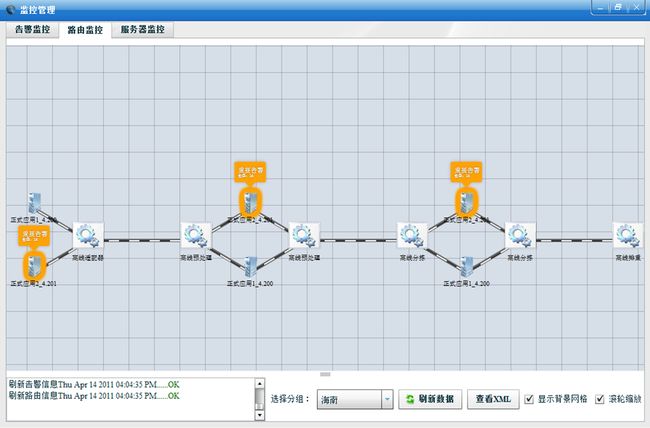
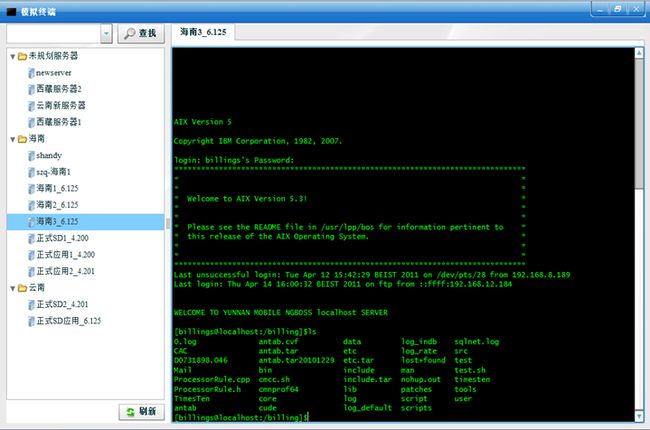
不扯了,上一些图,给各位道友展示一下这几年搞过的Flex相关的东西,小僧先上为敬:
13张图,足以说面这些年我在Flex这个方面做过的东西,踩过的坑,熬过的夜,抽过的烟,写过的代码。
这些图里面有一些东西目前公司还在用,所以这里就不解释了,各位道友也不要问我怎么去实现这些东西。
一把辛酸泪,什么都不说了,都在图里。
来,壮士,干了这碗热翔!
巨慢无比的编译速度

FlashBuidler下面没法自动生成多行注释这样无(wu)伤(yu)大(nao)雅(can)的小毛病就不说了,如果你想尝试心塞的感觉,你可以试试让FlashBuilder一次编译500个以上的Module。
总结起来,FlashBuidler的编译问题主要表现有:
- 由于CPU和内存占用过多,卡死;
- 不同的编译环境编译出来的swf文件存在差异,不能完全兼容;(当然编译版本啥的都是一样的)
- FlashBuilder每次都是全量编译,而不是增量编译;
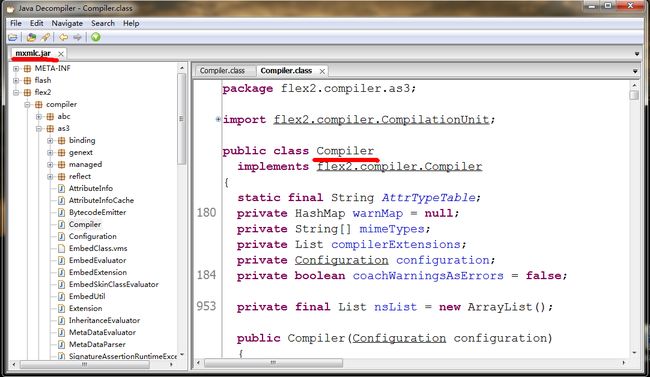
简要说一下原因,FlashBuidler使用一个叫做mxmlc的编译器来进行mxml文件的编译,而mxmlc这个编译器居然是Java写的!!!来,有图有真相:

在小僧参与过的某大型项目中,按照在IBM小型机(24核Intel 1.8G Hz CPU/36G RAM)上的测试结果,编译一个模块需要大概10秒钟左右,该项目目前有2000+个Module,因此,每次完整编译需要30分钟+的时间。
由于以上原因,小僧做了一个并行编译的方案,在一台IBM小机上,同时启动5个JVM并行增量编译,成功把整个项目的编译时间降低到了5分钟左右。
But...项目里面的Module数量还在不断增长,而且开发人员在本地全量构建基本上已经不可能了,如果写完代码就本地构建的话,基本上一天有三分之一的时间会花在编译上。
一团乱麻的API和类结构

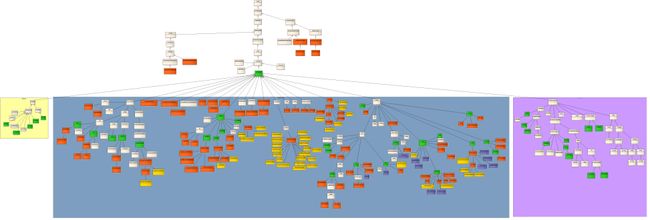
这张图你们凑合着看吧(反正你们也看不出个啥),中间大块的区域是Flex3.x这个版本的控件,右侧是Flex4.x控件,左侧小块是Chart相关的类。
这张图里面核心的亮点在于,Flex3.x的所有UI控件都是UIComponent这个类的子类,而Flex4.x增加了一层,4.x的所有类都 是SkinnableComponent这个类的子类。这样很显然会导致一个结果:3.x和4.x的组件是不能完全兼容的,当然,API接口方面也有很多 变化,相信和小僧一样做过仔细研究的小伙伴儿应该能够体会到这里面的痛苦。
不多说,说多了都是泪,下面这份混乱不堪的API手册相信也是每个搞Flex和AS3的道友无法回避的痛点,你们感受一下:
残缺的CSS支持
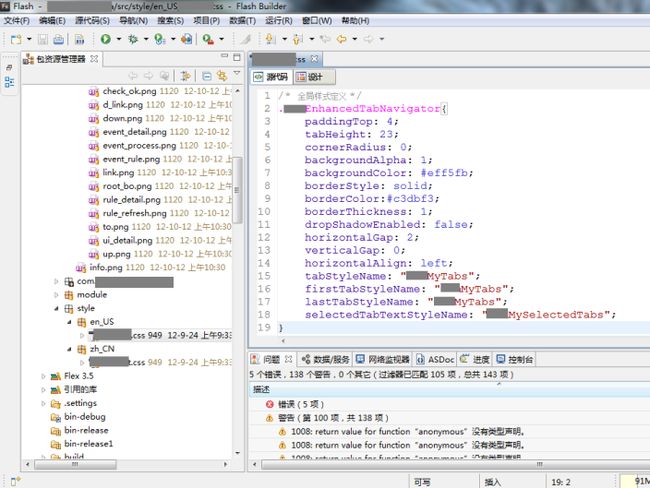
Flex的UI控件是支持CSS的,比如这样:

啊,太爽了,这样一来,mxml岂不是另一个版本的HTML?
呃,请。。。请等一下。。。为啥不支持background-img?
好吧,我们目前只支持CSS的一个子集。
子。。。fuck!
不完整的Flash元件支持
自从Flex出世的那一天起,各位道友就有一个很朴素的想法,那就是在FlashCS里面制作的【元件】能够在Flex里面直接使用。
不过现实是,由于FlashCS里面制作的元件都是flash中Sprite的子类,而Flex的UI控件要求必须是UIComponent的子类才能直接调用addChild方法添加到Flex控件中。否则界面上不显示,而且不报任何错误。
于是,各种Hack的方式就粗现了:
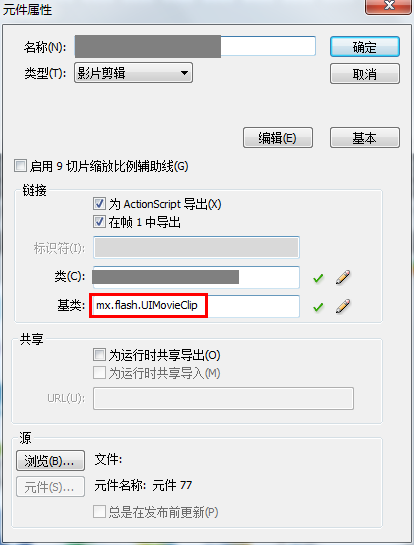
- 第一种方式,给你的FlashCS装一个插件,然后制作的元件都继承mx.flash.UIMovieClip这个类,这样制作出来的元件就可以在Flex里面调用addChild方法直接添加了;

- 第二种方式,这种方式比较复杂,实现细节参见《我参与的“云计费”项目前台Flex架构》一文中的代码。大致的过程是,创建一个空的UIComponent或者Canvas作为容器,然后就可以把继承自Sprite的元件直接添加进去了。
不过,请等一等,同样是Adobe的东西,同样都是运行在flash player里面的东东,同样都是从Sprite这个类继承下来的组件,为毛这里要做这么麻烦的事情?
这块东西你们就不能改改吗?这里的机制到底是谁设计的,你粗来,我一定不打死你。
Adobe在移动平台上全面溃败

各位亲,你们还记得当年大明湖畔的乔帮主吗?
不得不说,帮主就是帮主,自从2011年Adobe和Flash被乔帮主喷了一下之后,这家不太会写代码的设计公司在移动平台上的业务瞬间被秒杀。
呃,这不是重点。
重点是,这丫居然自己宣布放弃移动平台上的Flash播放器开发!我擦,这是自杀你造吗?!!
“Adobe放弃Flash,谁来接手?”
啊,啊,不要啊,你为什么要自杀。。。
我的那几百行AS3代码刚刚写出来啊,我的《ActionScript3.0游戏设计基础(第二版)》也刚刚翻译完啊!
Flash跨浏览器是个谎言

说到Flash,很多没有真正做过的新手,或者只玩儿了个皮毛的准新手会摇头晃脑地说什么“跨浏览器”啦,“跨平台”啦。
As a matter of fact,that's shit!
不同的Flash版本,不同的浏览器里面,存在很大差异。
比如说,IE8与Flash player10的兼容性问题、flash player9支持的一些功能flash player10不支持、flash 10+的某些版本对字体的处理不一致...
还有这个浏览器或者Flash player版本差异导致的的RSL问题,一旦遇到,保证你蛋疼无比:
如此等等,不一而足,保证你write once,debug erverywhere!
对象浅拷贝导致堆栈溢出

假设你有两个DataGrid,这两个DataGrid共用一个ArrayCollection作为数据源,ArrayCollection内部放 的全部是普通的AS3对象,这时候你一定要小心,如果你在不同的地方监听ArrayCollection的change事件,在多个事件函数内部修改 ArrayCollection中的对象属性,很容易导致“振荡效果”,从而导致堆栈溢出。
But...请注意,这个现象不是必然出现,在Chrome浏览器里面出现的概率较高,直到现在小僧都没能完全理解出错的机制,只好尽量避开对象浅拷贝的做法规避这个问题。
类似这种诡异的问题还有很多,没法一一列举,总之谁写谁知道。
技术融合性与系统间的集成问题
大家都知道,HTML是一种融合性非常强的东西。你可以在里面插入Flash,可以编写各种浏览器插件,当然在远古的时候还有人在里面插入Applet这样的东西。所以,HTML可以说一种“胶水”技术。
而Flex恰恰相反,一旦你用Flex作为主体架构,你就上了贼船了。
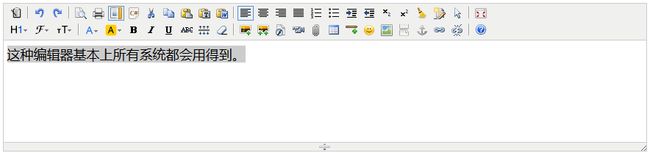
举个栗子,在绝大多数情况下,我们的页面上需要一种叫做HTML Editor的东西,比如小僧最喜欢用的KindEditor:

但是,你如何才能把KindEditor嵌入到Flex里面呢?
有人一定想说,用那个Flex版的IFrame嘛。但是很可惜,这个Flex版的IFrame有一个严重的问题,当Flex控件获得焦点的时 候,KindEditor所在的区域会变成一片空白。然后当KindEditor获得焦点的时候,又会显示出来。就这样bling...bling... 闪瞎你的双眼。
好了,既然没法集成现有的东西,那么我们自己动手从头写一个Flex版的Editor不就完了嘛。
呵呵,居然跟小僧的思路一模一样,我看好你哦!
不过,现实是,自己从头写出一个功能和KindEditor一模一样的编辑器需要消耗巨大的精力和大量的时间,否则百度也不会花100万收购KindEditor了!
小僧在经过2个多月的艰苦摸索时候,写出了一个完全基于AS3的Editor,功能不及KindEditor的十分之一,其中付出的辛苦就不足为外人道了。
另外,Flex还会带来系统集成的问题。如你所知,很多比较大型的系统会在内部集成别的厂商的小系统,可能会使用iframe的方式或者使用其它方式,那么这时候问题又来了:你要把基于Flex的东西集成进来是非常麻烦的!
不仅仅你无法集成别人的系统,别人的系统也没法集成你。
日渐沉寂的社区

任何一门技术、一个框架,都需要成熟的社区来支持,相信各位道友能深刻领会社区的意义。因为一旦社区的热度降下去了,这么技术也就冷掉了,也就不再有那么多人来学这么技术了,然后公司在招人的时候会突然发现,招不到会这门技术的人了。这,就是所谓的 【技术选型的风险】 。
自从Adobe在2012年把Flex捐赠给Apache之后,Flex的社区日渐冷落,有很多开源项目已经几年不见更新。如果你的公司还在使用Flex,那么可以预见的是,未来想要找个会Flex的人来维护你们的产品将会异常困难。
遥想当年,大家一哄而上的盛况,请问壮士,是否多有感慨?
那些看起来高大上的东西,那些被炒上天的东西,是否真的适合你的公司?你公司能否扛得起【技术选型的风险】?以上问题你们是否考虑过?
常言道,女人如衣服,兄弟如手足。不过很可惜,有些衣服很好,但是你买不起;有些女人很美,但是你们公司没有草原。
尾声
最后,如果你看到这里依然对Flex抱有巨大的信心,请接受小僧崇高的敬意,推荐你关注一下Adobe目前正搞的FlexJS这个项目(基本思路是实现一个新的Compiler,可以把mxml文件编译成JS和HTML,从而脱离Flash player的约束直接在浏览器里面运行)。
谨以此文,献给那些脱离公司实际情况的管理者,献给那些飘在天上的【架构师】,献给那些像小僧一样被Flex坑过的码农,献给小僧的那近5万行AS3和Flex代码。
如果方向错了,你跑得越快,距离目标就越远。