React Native 之 TextInput 组件
TextInput 是一个允许用户输入文本的基础组件,它又一个onChangeText的属性,改属性接受一个函数,每当文本输入发生变化时,此函数就会被调用。它还有一个onSubmitEditing的属性,当文本输入完被提交的时候调用。
属性方法
- autoCapitalize: 控制输入框输入时字符的大写,参数有:’none’, ‘sentences’, ‘words’,
‘characters’。
- none:不自动切换任何字符成大写
- sentences:默认句话的首字母变成大写
- words:每个单词的首字母变成大写
- characters:每个字母全部变成大写 - placeholder:占位符,默认显示信息,在输入前显示的文本内容。相当于android中的hint,当有输入的内容时被清除。
- placeholdertTextColor: 占位符文本颜色。
- value: 文本输入框的默认值。
- password: 如果为true ,则是密码输入框,文本显示为***。
- multiline: 如果为true , 则是多行输入。
- editable: 如果为false , 文本框不可输入。其默认值事true。
- autoFocus: 如果为true, 将自动聚焦。
- clearButtonMode : 枚举类型,可选值有never,while-enditing ,
unless-editing,always。用于显示清除按钮。 - maxLength: 输入文本框能够输入的最长字符数。
- keyboardType:输入框的键盘类型(可选参数:”default”, ‘email-address’, ‘numeric’,
‘phone-pad’, “ascii-capable”, ‘numbers-and-punctuation’, ‘url’,
‘number-pad’, ‘name-phone-pad’, ‘decimal-pad’, ‘twitter’,
‘web-search’) 该功能用来选择默认弹出键盘的类型例如我们甚至numeric就是弹出数字键盘。 - onChangeText: 当文本输入框的内容发生变化时,调用该函数。onChangeText接收一个文本的参数对象。
- onChange: 当文本变化时,调用该函数。
- onEndEditing: 当结束编辑时,调用该函数。
- onBlur: 失去焦点触发事件,回调该函数。
- onFocus: 获得焦点触发该监听事件。
- onSubmitEditing:
当结束编辑后,点击键盘的提交按钮出发该事件。但是当multiline={true}的时候,该属性就会失效。 - secureTextEntry:设置是否为密码安全输入框 ,默认为false。
- textAlign:设置文本横向布局方式 可选参数(‘start’, ‘center’, ‘end’)
- textAlignVertical:设置文本垂直方向布局方式 可选参数(‘top’, ‘center’, ‘bottom’)
- underlineColorAndroid:设置文本输入框下划线的颜色
- autoCorrect:设置拼写自动修正功能 默认为开启(true)
- onLayout:当组件布局发生变化的时候调用
- numberOfLines:number设置文本输入框行数,使用该功能需要先设置multiline为true,设置TextInput为多行文本。
TextInput实践
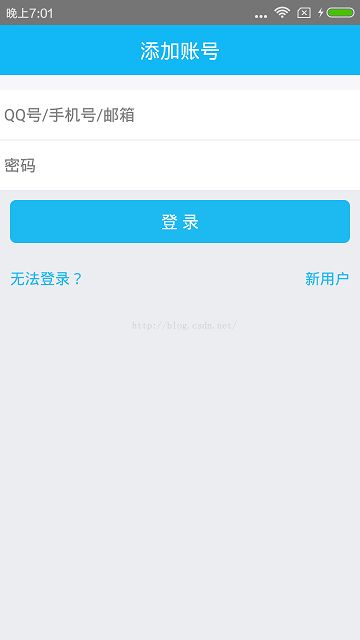
效果图
代码
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Component} from 'react';
import {
Platform,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
export default class App extends Component {
render() {
return (
添加账号
登 录
无法登录?
新用户
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
},
header:{
height:50,
backgroundColor:'#12B7F5',
justifyContent:'center'
},
headtitle:{
alignSelf:'center',
fontSize:20,
color:'white'
},
avatarview:{
height:150,
backgroundColor:'#ECEDF1',
justifyContent:'center'
},
avatarimage:{
height:15,
backgroundColor:'#F7F7F9'
},
marginTopview: {
height: 15,
backgroundColor: '#F7F7F9'
},
inputview: {
height: 100,
},
textinput: {
flex: 1,
fontSize: 16,
},
dividerview: {
flexDirection: 'row',
},
divider: {
flex: 1,
height: 1,
backgroundColor: '#ECEDF1'
},
bottomview: {
backgroundColor: '#ECEDF1',
flex: 1,
},
buttonview: {
backgroundColor: '#1DBAF1',
margin: 10,
borderRadius: 6,
justifyContent: 'center',
alignItems: 'center',
},
logintext: {
fontSize: 17,
color: '#FFFFFF',
marginTop: 10,
marginBottom: 10,
},
emptyview: {
flex: 1,
},
bottombtnsview: {
flexDirection: 'row',
},
bottomleftbtnview: {
flex: 1,
height: 50,
paddingLeft: 10,
alignItems: 'flex-start',
justifyContent: 'center',
},
bottomrightbtnview: {
flex: 1,
height: 50,
paddingRight: 10,
alignItems: 'flex-end',
justifyContent: 'center',
},
bottombtn: {
fontSize: 15,
color: '#1DBAF1',
}
});