django后台管理页列表显示图片
自从学了Django,哪儿哪儿都是坑啊,首先就是版本的坑,网上找了1.6版本的代码用在2.0身上,当然搞不定了。以下是针对Django2.0版本,如何才能在自带的管理后台显示图片,我查了解决办法很多,这个又快又方便。
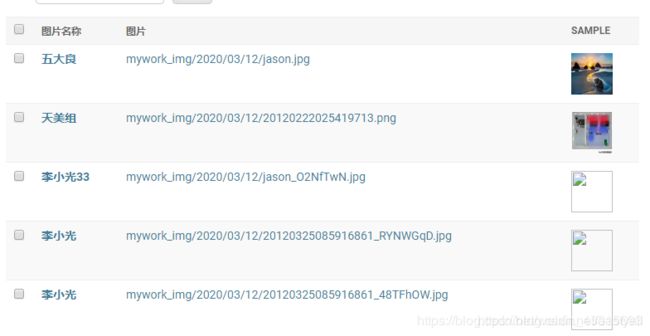
下面是刚开始遇到的问题,点击“图片”列下的链接会报错找不到图片,sample列下的图片都无法正确显示,:如图
配置settings.py,添加一个上传图片或者文件指定目录
MEDIA_URL = 'static/media/'#
MEDIA_ROOT=os.path.join(BASE_DIR,'static/media')#
STATIC_URL = '/static/'#静态文件目录
配置app模型models.py
from django.db import models
from django.utils.safestring import mark_safe
class PicTest(models.Model):
# 这里设置的文件夹会自动生成保存在你在settings.py中定义的静态图片目录里
pic = models.ImageField(u'图片',upload_to='mywork_img/%Y/%m/%d',null=True,blank=True,)
name= models.CharField(u'图片名称',max_length=32,default="")
# 列表显示,return 返回的是图片的地址
def admin_sample(self):
return mark_safe(''%(self.pic,))
admin_sample.short_description = 'Sample'
admin_sample.allow_tags = True
class Meta:
db_table = "mywork_pictest"
verbose_name = 'piclist'
verbose_name_plural = verbose_name
def __str__(self):
return self.admin_sample
配置admin.py
from django.contrib import admin
from mywork.models import PicTest
class PicTestAdmin(admin.ModelAdmin):
list_display = ('name','pic','admin_sample')
admin.site.register(PicTest,PicTestAdmin)
根路由urls.py 默认不动
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
------经过修改后代码(只列出修改过或新添加的语句或段):--------
settings.py
MEDIA_ROOT =BASE_DIR#os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
models.py
from mang.settings import MEDIA_URL
def admin_sample(self):
return mark_safe(''%(MEDIA_URL,self.pic,))
admin.py
无变化
urls.py
from django.contrib import admin
from django.urls import path
from mang.settings import MEDIA_ROOT #导入项目设置文件 获得MEDIA_ROOT定义的路径
from django.urls import re_path #从原生urls类中导入重定向路径方法
from django.views.static import serve # server
urlpatterns = [
path('admin/', admin.site.urls),
# 重定向静态文件的读写路径(原来1.6的版本用的是url,坑苦我了,又去翻文档)
re_path(r'^media/(?P
#re_path(r'^media/(?P
# path('media/(
]
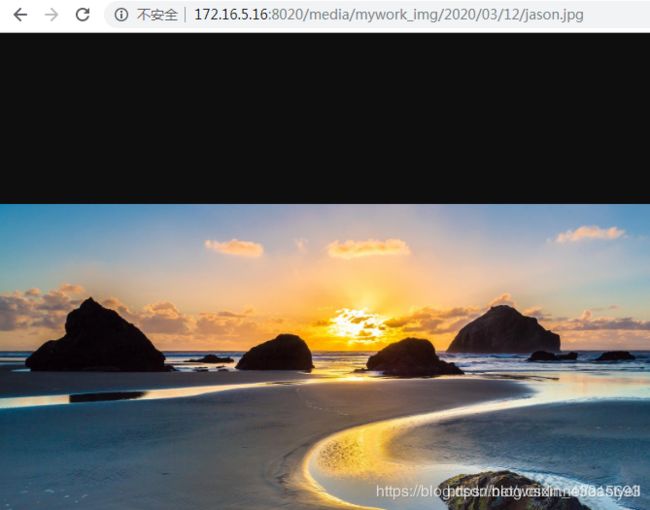
修改后的效果:点击图片列下的链接可以直接打开图片,地址应该是重新定义了,右侧也可以显示新添加的图片。
return mark_safe(''%(MEDIA_URL,self.pic,MEDIA_URL,self.pic,))