vuecli3打包插件(打包组件)为单个js文件。别再用vue init了
百度查了一圈全是用废弃的vue-cli 2中的vue init webpack-simple xxx 新建最简模板,还要装个全局桥接工具才能运行,然后该一堆配置实现。
直觉@vue/cli 3中应该有一定的办法,在文档里翻了半天发现只要build时加参数就行。。
官网文档链接
新建vue项目
vue create login_all
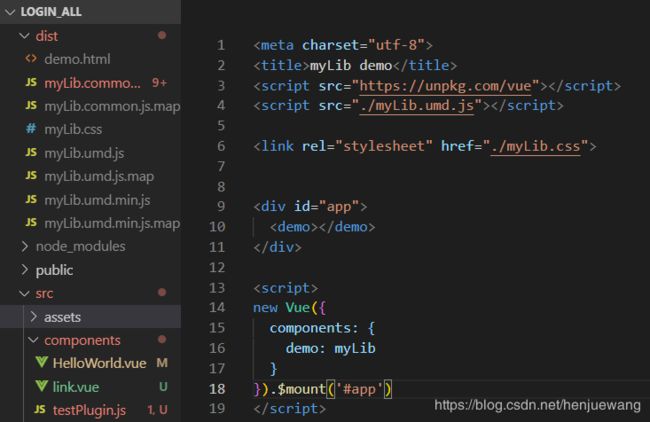
1.打包为库
通过命令:
npm run build --target lib --name myLib [entry]
或者
yarn build --target lib --name myLib [entry]
[entry]为入口路径 如src/components/HelloWorld.vue
build之后温馨的连使用示例都给了

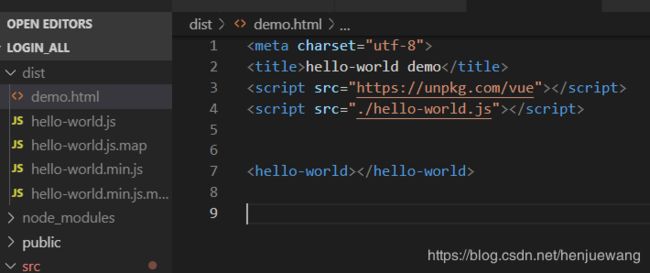
2.打包为web组件(成果为单js,通过script标签引入,直接置入,之前需引入vue)
通过命令:
npm run build --target wc --name my-element [entry]
或者
yarn build --target wc --name my-element [entry]
如何发布到npm
1.修改一下package.json。加入
"description": "description",
"main": "dist/myLib.common.js",
"files": [
"dist/myLib.umd.js", "dist/demo.html", "dist/myLib.css"
],
"repository": {
"type": "git",
"url": "https://github.com/authorname/reponame.git"
},
"bugs": {
"url": "https://github.com/authorname/reponame/issues"
},
"homepage": "https://github.com/authorname/reponame#readme",
"author": "authorname",
"license": "MIT",
去掉 "privite":true,
还可以自动在发布前重新build,更改scripts命令新增一行prepare:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"prepare": "vue-cli-service build --target lib --name myLib src/components/HelloWorld.vue"
},
这样在运行npm publish的时候会先执行prepare,重新编译打包
files[]中覆盖了要导出的其他文件。这3个包含了标签形式导入的js和示例及css。css 可以通过在 vue.config.js 中设置 css: { extract: false } 强制内联,那就无需导出。
最后编辑readme.md。
2.去官网https://www.npmjs.com/注册和邮件激活
3.命令行执行(如果未更改源为国内https://registry.npm.taobao.org/,第一行可以跳过)
npm config set registry http://registry.npmjs.org
npm login
npm publish
撤销发布包命令(发布24小时之内)
npm unpublish --force