Qt布局管理(4):网格布局(QGridLayout类)
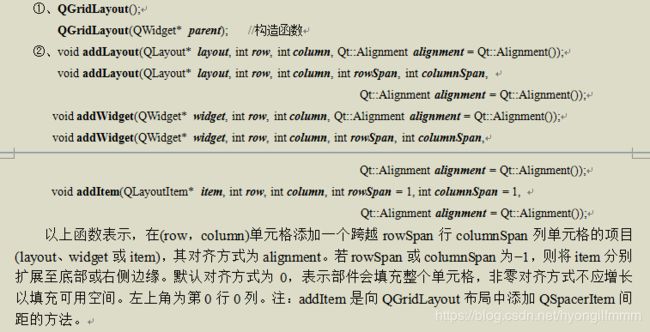
Qt布局管理(4):网格布局(QGridLayout类)
本文为原创文章,转载请注明出处,或注明转载自“黄邦勇帅(原名:黄勇)
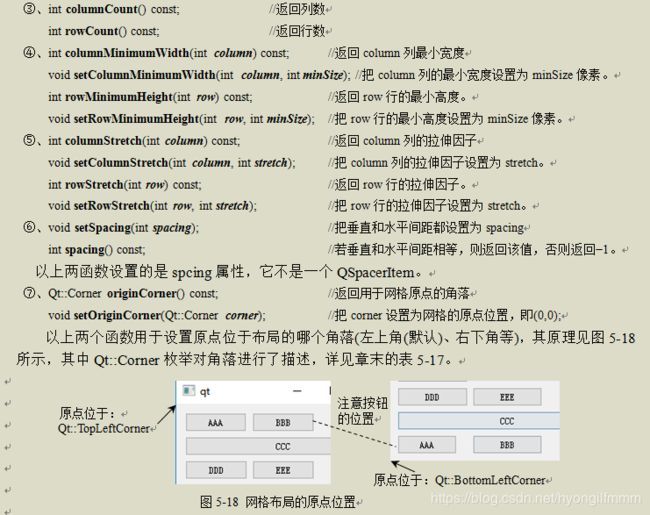
本文出自本人原创著作《Qt5.10 GUI完全参考手册》网盘地址:
https://pan.baidu.com/s/1iqagt4SEC8PUYx6t3ku39Q
《C++语法详解》网盘地址:https://pan.baidu.com/s/1dIxLMN5b91zpJN2sZv1MNg
若对C++语法不熟悉,建议参阅本人所著《C++语法详解》一书,电子工业出版社出版,该书语法示例短小精悍,对查阅C++知识点相当方便,并对语法原理进行了透彻、深入详细的讲解,可确保读者彻底弄懂C++的原理,彻底解惑C++,使其知其然更知其所以然。此书是一本全面了解C++不可多得的案头必备图书。
1、网格布局原理(见图5-17):
基本原理是把窗口划分为若干个单元格,每个子部件被放置于一个或多个单元格之中,各单元格的大小可由拉伸因子和一行或列中单元格的数量来确定,若子部件的大小(由sizeHint()确定)小于单元格,则可以设置该子部件位于单元格的什么位置(顶部、左侧、底部等),还可设置该子部件是否可以拉伸以填满该单元格等等。前文讲的QBoxLayout布局就可以看成是只有一行或一列的网格布局。

2、QGridLayout类中的属性

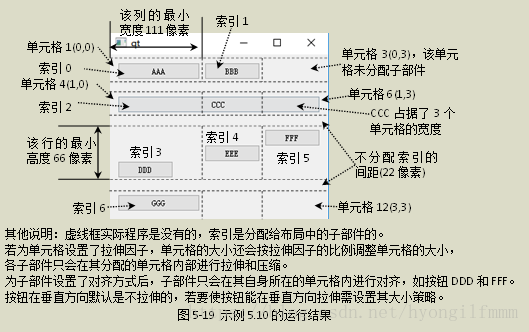
示例5.10:QGridLayout(网格布局)的使用
#include
#include
using namespace std;
int main(int argc, char *argv[]){ QApplication a(argc,argv);
QWidget w; QPushButton *pb,*pb1,*pb2,*pb3,*pb4,*pb5,*pb6;
pb=new QPushButton("AAA"); pb1=new QPushButton("BBB"); pb2=new QPushButton("CCC");
pb3=new QPushButton("DDD"); pb4=new QPushButton("EEE");
pb5=new QPushButton("FFF"); pb6=new QPushButton("GGG");
QGridLayout *pg=new QGridLayout;
pg->setVerticalSpacing(22); //设置各子部件之间的垂直间距,不会为该间距分配索引。
pg->addWidget(pb,0,0,1,1); //把按钮pb添加到第0行0列,该按钮占据1行和1列单元格。
pg->addWidget(pb1,0,1,1,1);
pg->addWidget(pb2,1,0,1,3); //该按钮占据3列单元格的宽度
pg->addWidget(pb3,2,0,1,1,Qt::AlignBottom|Qt::AlignLeft); //pb3在其单元格内左下对齐
pg->addWidget(pb4,2,1,1,1); pg->addWidget(pb5,2,2,1,1,Qt::AlignTop|Qt::AlignRight);
pg->addWidget(pb6,3,0,1,1);
w.setLayout(pg);
pg->setRowMinimumHeight(2,66); //把第2行的最小高度设置为66像素
pg->setColumnMinimumWidth(0,111); //把第0列的最小宽度设置为111像素
cout<columnCount()<rowCount()<rowMinimumHeight(2)<columnMinimumWidth(0)<getItemPosition(2,&i,&j,&k,&l); //获取索引为2(本例为pb3)的子部件的位置信息。
cout<