- leetcode(1) 3.16-3.22
今天也要好好学习呀!
LeetCode算法
3.16–3.22刷题总结-LeetCode篇两数之和据说是leetcode入门必刷题,小菜鸡在遇到这种题第一反应:暴力!!!嗯,那肯定是不行的,所以,在众多资料中,成功使用HashMap完成了这个题呢。暴力法得时间复杂度为O(n2),在要求降低时间复杂度的情况下,则必须用空间来换。HashMap:建立数字与其坐标位置之间的映射,遍历一个数,另一个预先存储。思路:target-遍历到的数字=另一个
- Java中Scanner类应用详解
海边漫步者
Java基础java开发语言
Java中的Scanner类应用详解在java编程中,Scanner类是一个用于读取数据的常用工具,可以从文件、输入流、字符串中读取数据。本文从常用构造方法、常用方法两个方面讲解其功能并举例说明。该类尚有其他的构造方法与一般方法,有技术开发需求的读者可以从官网查看API文档学习应用。一、常用构造方法1.Scanner(InputStreamsource)功能:构造一个新的Scanner,它生成的值
- Java基础——常用运算符、scanner类介绍
咋说话呢?
java
目录一、.scanner类介绍1.使用方法2.next()方法与nextLine()方法二、常用运算符1.赋值运算符2.算术运算符3.关系运算符4.逻辑运算符5.位运算符6.条件运算符7.运算符的优先级一、.scanner类介绍Scanner类是一个用于Scanner指的是java.util包下的Scanner类,可以接收控制台输入的数据。位置:Java.util.Scanner;1.使用方法第一
- 大数据学习(82)-数仓详解
viperrrrrrr
大数据学习数仓
大数据学习系列专栏:哲学语录:用力所能及,改变世界。如果觉得博主的文章还不错的话,请点赞+收藏⭐️+留言支持一下博主哦一、什么是数据仓库数据仓库(下文以“数仓”称),顾名思义,存放数据的仓库,它集合了各个业务系统的数据,以金融业为例,数仓包含了贷款业务、CRM、存款业务等数据。用于企业做数据分析、出报告、做决策;在有些公司也作为各业务系统的数据来源。从逻辑上理解,数据库和数仓没有区别,都是通过数据
- java调用自己写的类型_Java基础——自定义类的使用
跑马溜溜
java调用自己写的类型
自定义类我们可以把类分为两种:1.一种是java中已经定义好的类,如之前用过的Scanner类、Random类,这些我们直接拿过来用就可以了。2.另一种是需要我们自己去定义的类,我们可以在类中定义多个方法和属性来供我们实际的使用。什么是类呢?在java中,我们可以将现实生活中的事物通过描述来写成代码,我们可以自定义类来描述生活中的事物。比如我们可以将人进行描述,人的姓名,年龄,性别都是人的特有属性
- SvelteKit 最新中文文档教程(9)—— 部署静态站点与单页应用
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 筛选素数的三种方法
小赖同学吖
算法c++
判断一个数是不是素数,相信大家都知道,那么如果每一个数,都规规矩矩的使用判断[1,本身]是否有除了本身和1,以外的可以整除的数,这样的做法显然不可取的,如果查看1~n的素数,这样的时间复杂度为O(n^2)1.朴素筛法这个筛法的思想是,每一次把枚举到的数x的倍数筛选掉,这样就可以优化一些时间复杂度为O(N*lnN)具体代码#includeusingnamespacestd;intn,cnt;cons
- 深入探索HarmonyOS NEXT自定义组件与样式,提升应用个性化水平
harmonyos
深入探索HarmonyOSNEXT自定义组件与样式,提升应用个性化水平在HarmonyOSNEXT平台上开发应用程序时,创建自定义组件和有效应用样式是实现独特用户体验的关键。本文将详细介绍如何从零开始构建自定义组件,并探讨如何利用样式系统来统一整个应用的视觉风格。我们将重点介绍API12版本中支持的功能和技术,帮助开发者提升应用的个性化水平。创建自定义组件:封装特定功能和外观自定义组件允许开发者封
- JNPF.java前后端分离框架,SpringBoot+SpringCloud开发微服务
「已注销」
JNPF.java版本采用全新的前后端分离架构模式。前后端分离已成为互联网项目开发的业界标准开发方式,通过nginx+tomcat等方式有效的进行解耦合,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务打下坚实的基础。技术选型:SpringBootSpringCloudMybatis-PlusRedisjqueryvueBootstrapElementUIUniapph
- 反射的作用
后端
反射的作用反射的核心作用:动态性.反射让程序在运行时动态操作类和对象,而不是在编译时写死代码.就像给程序装了一个”扫描仪”,可以实时监测未知的类结构反射的基础实现:Class对象Class对象简单来说就是类的”身份证”对于每一个类来说比如(String,ArrayList),在JVM中都有一个对应的Class对象,这个Class对象记录了这个类的所有消息包括:类名,方法,字段,构造器等等更加贴切的
- 从零开始学AI——1
人工智能
前言最近总算有想法回到学习上来,这次就拿AI开刀吧。本系列叫从零开始学AI不是骗人的,我对AI的了解几乎就是道听途说,所以起了这么一个标题,希望学完从0变1(?此外,我应该不会特别关注代码实现上的内容,因为我对python也是一窍不通。本笔记为学习周志华老师《机器学习》(西瓜书)的个人学习记录,内容基于个人理解进行整理和再阐述。由于理解可能存在偏差,欢迎指正。引用模块说明:在笔记中,我会使用引用模
- 190.HarmonyOS NEXT系列教程之图案锁振动反馈功能实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈功能实现效果预览1.振动功能概述1.1功能定义//振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({type:'pre
- 前端框架入门:Vue 基础
风亦辰739
前后端开发全栈指南vue.js前端框架前端
Vue.js是一款流行的前端框架,专注于构建用户界面。它采用响应式数据绑定和组件化开发,易于上手且功能强大。Vue3版本引入了CompositionAPI,提升了开发效率。一、Vue.js基础1.Vue介绍Vue是一个渐进式JavaScript框架,可用于:构建单页应用(SPA)。组件化开发,提高代码复用性。结合Vuex(状态管理)和VueRouter(路由)开发大型应用。2.Vue模板语法Vue
- C# WinForms 输入验证实战:正则表达式从入门到高效应用
Ro小陌
窗体C#WinForms算法c#正则表达式开发语言
在C#WinForms开发中,正则表达式常用于验证用户输入(如文本框内容)。以下是结合WinForms的详细正则表达式应用指南:1.正则表达式基础使用System.Text.RegRegularExpressions命名空间:csharpusingSystem.Text.RegularExpressions;常用类:Regex2.WinForms输入验证示例场景:验证邮箱输入csharppriva
- 电商精准营销—数据预处理概述
Ssaty.
python
第1关:数据预处理-数据清洗任务描述本关任务:对指定样本数据进行预处理,掌握数据预处理的技巧。相关知识为了完成本关任务,你需要掌握:1.数据样本抽取的方法;2、数据清洗的技巧。数据分析的基本流程:在数据分析中,通常着眼于需求,围绕着分析的目的进行数据分析工作。在大数据时代,数据量众多,数据信息质量不同,只有围绕这分析目的才能快速选择出有用的数据。原因很简单,从错误的数据里,肯定找不出正确的分析结论
- 从阅读空间到知识孵化器,AI时代智慧图书馆何为?
技能咖
生成式人工智能认证GAI认证人工智能
在人工智能(AI)浪潮席卷全球的当下,图书馆作为知识传播与文化传承的重要场所,正面临着前所未有的变革。从传统的阅读空间到如今的知识孵化器,智慧图书馆在AI时代肩负着新的使命与挑战。本文将探讨智慧图书馆在AI时代的发展方向,并引入生成式人工智能认证(GAI)认证,为图书馆从业者的技能提升提供新思路。AI时代智慧图书馆的新角色知识资源整合与挖掘者在AI时代,信息爆炸式增长,图书馆不再仅仅是纸质书籍的收
- 鸿蒙harmonyOS:笔记 正则表达式
一只小风华~
笔记前端华为harmonyos正则表达式
从给出的文本中,按照既定的相关规则,匹配出符合的数据,其中的规则就是正则表达式,使用正则表达式,可以使得我们用简洁的代码就能实现一定复杂的逻辑,比如判断一个邮箱账号是否符合正常的邮箱账号,再比如判断一个手机号是否正常的手机号,等等,正因为有了正则,得以让文本处理起来更加的简单。日常开发中主要用来做三件事:匹配、替换、提取。手机号表单要求用户只能输入11位的数字(匹配)过滤掉页面内容中的一些敏感词(
- Python 正则表达式超详细解析:从基础到精通
2201_75491841
python正则表达式开发语言
Python正则表达式超详细解析:从基础到精通一、引言在Python编程的广阔领域中,文本处理占据着极为重要的地位。而正则表达式,作为Python处理文本的强大工具,能够帮助开发者高效地完成诸如查找、替换、提取特定模式字符串等复杂任务。无论是在数据清洗、网页爬虫,还是日志分析、自然语言处理等应用场景中,正则表达式都展现出了无可比拟的优势。本文将深入且全面地剖析Python正则表达式,从最基础的概念
- Shell正则表达式
巷子里的童年ya
正则表达式
基本正则列表正则符号描述^匹配行首$匹配行尾[]集合,匹配集合中的任意单个字符[^]对集合取反.匹配任意单个字符*匹配前一个字符任意次数[*不允许单独使用]\{n,m\}匹配前一个字符n到m次\{n\}匹配前一个字符n次\{n,\}匹配前一个字符n次及以上\(\)组合为整体,保留扩展正则列表正则符号描述+最少匹配一次?最多匹配一次{n,m}匹配前一个字符n到m次()组合为整体,保留|或者\b单词边
- Python中的机制:全局解释锁和回收机制
林十一npc
Python语言python开发语言
Python中的机制:全局解释锁和回收机制一、全局解释锁GIL1.基础原理全局解释锁:是CPython中引入的一种机制,确保同一时刻保持一个线程执行Python的字节码。锁的粒度:GIL是全局唯一的锁,线程在执行Pyhton代码前必须要获取GIL,执行完毕后进行释放。线程切换:CPython解释器通过固定间隔(如python字节码指令或遇到I/O操作),释放GIL,触发线程切换。底层实现GIL的实
- 大模型的应用与微调:如何调用 LLM?从 OpenAI API 到本地部署
晴天彩虹雨
AI大模型ai语言模型gpt人工智能
本篇文章将详细介绍如何调用大语言模型(LLM),涵盖OpenAIAPI、DeepSeek、Manus、通义千问等模型的调用方式,并探讨如何在本地部署LLM进行推理。1.调用OpenAIAPI(GPT系列)OpenAI提供了RESTfulAPI供开发者调用GPT系列模型。示例:使用Python调用OpenAIAPIimportopenaiopenai.api_key="your_api_key"re
- STM32外部中断深度解析:从原理到实战应用—矩阵键盘中断驱动(中) | 零基础入门STM32第八十步
触角01010001
STM32入门教程(100步)stm32驱动开发单片机嵌入式硬件物联网
主题内容教学目的/扩展视频4x4阵列键盘电路连接,电路原理,驱动程序,调用函数。能用程序读出按键值。师从洋桃电子,杜洋老师文章目录一、系统整体架构设计1.1硬件连接拓扑1.2软件工作流程二、核心代码模块解析2.1主程序逻辑框架2.2中断初始化关键配置2.2.1RCC时钟配置2.2.2EXTI中断配置示例(PA4)三、中断处理机制详解3.1中断服务函数设计3.2中断标志位处理策略四、关键技术优化方案
- PakePlus:Vue 和 React 跨平台桌面应用程序的新纪元
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3前端react.jsjavascript架构vue.js
摘要随着Vue和React等JavaScript框架的兴起,构建Web应用程序变得越来越高效和模块化。然而,将这些应用程序部署到桌面环境中一直是一个具有挑战性的问题,通常需要专门的工具和复杂的配置。PakePlus作为一个变革性的解决方案,弥合了Web开发和桌面应用程序部署之间的鸿沟。本文探讨了PakePlus如何简化将Vue和React项目打包为跨平台桌面应用程序的过程,推动了现代软件开发的边界
- AI程序员大逃杀:从“码农”到“魔法师”的奇幻漂流 ——揭秘人工智能如何重塑程序员工作流
lifire_H
人工智能
当程序员遇上AI,是“饭碗不保”还是“原地飞升”?这场代码界的工业革命,正在让每个程序员经历从“流水线工人”到“科技魔法师”的奇幻蜕变。一、效率革命:当键盘遇上“读心术”1.需求分析:从“鸡同鸭讲”到“灵魂共鸣”还记得那些年被客户需求文档支配的恐惧吗?甲方爸爸一句“我想要五彩斑斓的黑”,就能让产品经理和程序员集体崩溃。现在,AI就像个自带翻译机的“需求捕手”——把客户支离破碎的诉求往WPSAI里一
- 啸叫抑制(AFS)从算法仿真到工程源码实现-第一节-效果演示
aflyingwolf_pomelo
语音信号处理算法人工智能
一、概述啸叫抑制算法也叫声反馈抑制,本专题我们讨论啸叫抑制算法的平台搭建,算法仿真和设备端的工程落地实现。完整记录一个扩声系统的搭建。更多资料和代码可以进入https://t.zsxq.com/qgmoN,同时欢迎大家提出宝贵的建议,以共同探讨学习。二、啸叫抑制算法视频演示啸叫抑制算法演示视频三、语谱图3.1产生啸叫效果3.2去啸叫后的效果四、总结这一节我们主要记录了啸叫抑制(去啸叫)算法的效果演
- Python 学习 第五册 深度学习 第1章 什么是深度学习
weixin_38135241
python学习深度学习人工智能
----用教授的方式学习。目录1.1人工智能、机器学习与深度学习1.1.1人工智能1.1.2机器学习1.1.3从数据中学习表示1.1.4深度学习之“深度”1.1.5用三张图理解深度学习的工作原理1.2深度学习之前:机器学习简史1.2.1概率建模1.2.2核方法1.2.3决策树、随机森林与梯度提升机1.2.4深度学习有何不同什么是深度学习?1.1人工智能、机器学习与深度学习三者关系:1.1.1人工智
- 当细致剪裁遇上大语言模型:从数据匹配到卓越性能的奇幻之旅
步子哥
AGI通用人工智能语言模型人工智能自然语言处理
在浩如烟海的人工智能技术中,构建和调教大语言模型(LLMs)的过程就像是一场精心策划的奇幻冒险。本文带您走进一个鲜为人知的领域——如何利用“量身定制”的数据,让模型在知识的海洋中游刃有余。我们将透过一篇最新的研究《TheBestInstruction-TuningDataareThoseThatFit》,探索如何通过选择与目标模型分布高度契合的数据来优化监督式微调(SFT)的效果,以及这一方法如何
- MySQL 奇幻之旅:从基础探秘到高级应用魔法
进阶的华夫饼进大厂
mysql数据库
MySQL奇幻之旅:从基础探秘到高级应用魔法在数据库的神秘世界里,MySQL宛如一座蕴藏无尽宝藏的城堡,我怀揣着探索的热情与求知的渴望,踏上了这趟扣人心弦的学习征程。一、MySQL基础:城堡基石的雕琢(一)数据库与表的操作:构建数据的栖息之所数据库创建与管理:绘制数据城堡的蓝图:犹如精心绘制城堡的设计图,我熟练掌握了使用CREATEDATABASE语句创建数据库的魔法咒语,像CREATEDATAB
- WPF 属性值设置优先级详解
她说彩礼65万
WPFwpf
在WPF中,依赖属性(DependencyProperty)的值可以通过多种方式设置,每种方式都有其特定的优先级。理解这些优先级对于正确地管理和预期控件的行为至关重要。以下是WPF中依赖属性值的优先级列表,从高到低排列:1.属性系统强制值这包括动画正在运行时的值、强制值等。动画是改变属性值的一种强大方式,当一个属性正在被动画影响时,动画设定的值将具有最高优先级。2.本地值直接在控件上设置的值,例如
- Linux:信号处理原理与实现
「已注销」
linux运维服务器
什么是信号信号本质上是在软件层次上对中断机制的一种模拟,其主要有以下几种来源:程序错误:除零,非法内存访问等。外部信号:终端Ctrl-C产生SGINT信号,定时器到期产生SIGALRM等。显式请求:kill函数允许进程发送任何信号给其他进程或进程组。目前Linux支持64种信号。信号分为非实时信号(不可靠信号)和实时信号(可靠信号)两种类型,对应于Linux的信号值为1-31和34-64。信号是异
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
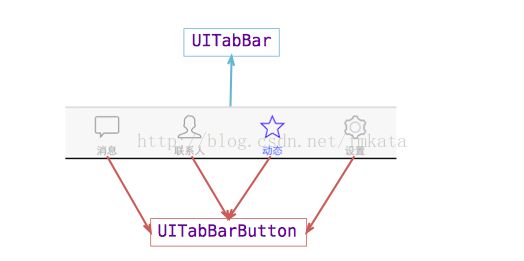
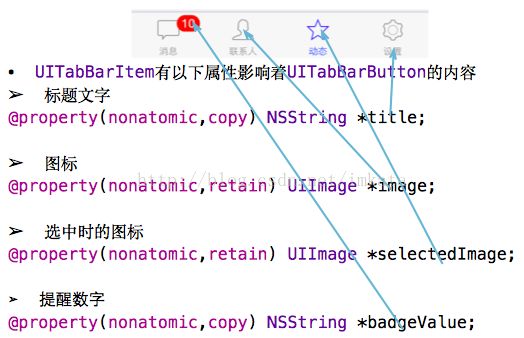
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置