- VUE解决Error: error:0308010C:digital envelope routines::unsupported的四种解决方案
问题描述:报错:Error:error:0308010C:digitalenveloperoutines::unsupported报错原因:主要是因为nodeJsV17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,nodeJsv17之前版本没影响,但V17和之后版本会出现这个错误。我的node版本是v18+报错详细信息:rror:error:0308010C:digitale
- 我国法律关于双重劳动关系的规定
徐宝峰律师
所谓双重劳动关系,是指一个劳动者具有双重身份和享有两个劳动关系。双重劳动关系或表现为两个劳动关系都是法定的,或表现为一个是法定的劳动关系,另一个却是事实上的劳动关系。双重劳动关系现象在我国的产生和发展,表现为一个从隐性到显性的过程。但是双重劳动关系自身产生和发展的社会动因,却是我国从计划经济体制向市场经济体制过渡的特殊历史条件。一旦我国社会主义市场经济体制逐步健全,双重劳动关系就面临着被清理且消亡
- Java开发:从入门到精通
目录第一部分:基石篇——筑基与心法(Java核心基础)第一章:缘起与开示——Java世界观1.1万物皆对象:面向对象思想的起源与哲学1.2Java的“前世今生”:发展史、技术体系与生态圈1.3工欲善其事:搭建你的第一个“道场”(JDK环境配置与IDE详解)1.4“Hello,World!”:从第一行代码看Java程序的结构与生命周期1.5编译与运行:JVM如何成为Java跨平台的“金刚不坏之身”第
- Flink 多流转换 (三)CoProcessFunction合流操作案例
Alienware^
#FlinkFlink
文章目录下面是CoProcessFunction的一个具体示例:我们可以实现一个实时对账的需求,也就是app的支付操作和第三方的支付操作的一个双流Join。App的支付事件和第三方的支付事件将会互相等待5秒钟,如果等不来对应的支付事件,那么就输出报警信息。程序如下:Gitee源代码如下publicclassBillCheckExample{publicstaticvoidmain(String[]
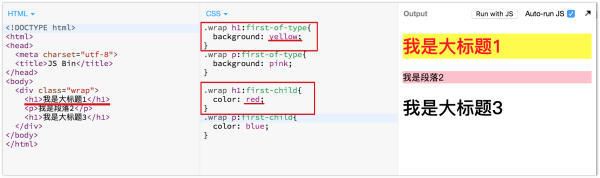
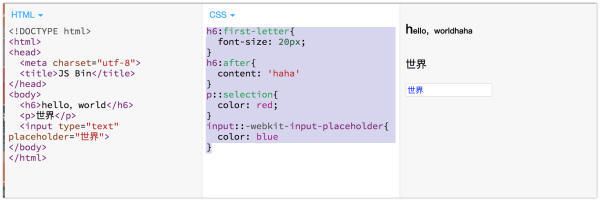
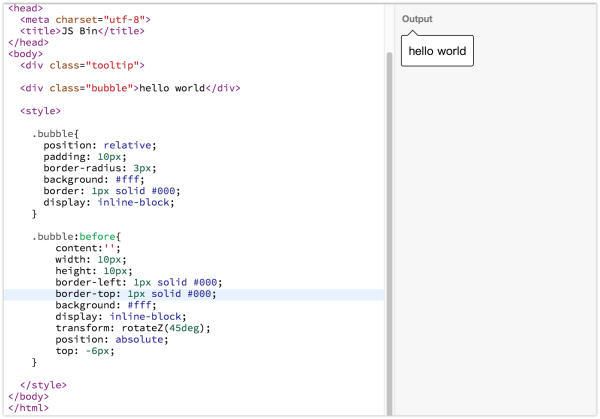
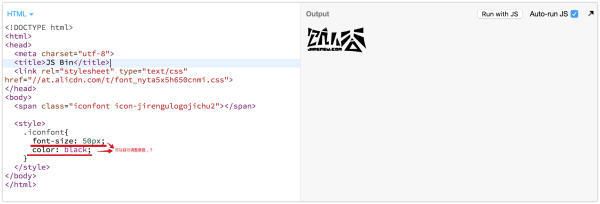
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- 5月阅读写作践行总结
旦卉
图片发自App01阅读《臣服实验》因是台版书,繁体竖排,有点挑战大脑的惯性。刚开始时读慢一点,几天下来就适应了。很是敬佩这种在困境中,不内耗、不抱怨,却全然地努力,臣服于生命之流的状态。《走出剧情——活在人生的真相里》看过武志红老师的书籍后,再来看这本,才理解到武老师的书荐:“能把潜意识中复杂缠绕的感受和动力,如此清澈透亮地表达出来,这样的文字总是让我感动和赞叹。”尹建莉的书荐:“我怀疑,李雪24
- Docker深度详解:从原理到实践的全方位指南
一切皆有迹可循
docker容器技术docker容器linux服务器后端java
前言Docker作为容器化技术的标杆,凭借其轻量级、可移植性和隔离性,彻底改变了软件的开发、部署和运维方式。本文将深入解析Docker的核心原理、架构设计及实战技巧,结合具体代码示例和生产级经验,帮助读者全面掌握这一现代软件开发的关键技术。一、Docker核心概念与架构1.基础概念扩展(1)镜像分层原理#查看镜像层信息dockerhistoryubuntu:20.04#输出示例IMAGECREAT
- 亲子日记388篇2018.10.20大宝的朋友过生日
明懿妈妈
上周末大宝就收到了好朋友的邀请贺卡,他的朋友20号过生日。这可把大宝愁坏了,送个什么礼物呢?最后喜欢上了我的幸运星,那我就顺他心意买些让他动手自己折吧!时间原因没顾上和大宝沟通,就从网上选择了一些折纸、折管、小瓶子等。前天到货,昨天晚上才有空拿回家,大宝急急忙忙就想动手,最后在我的建议下,先写作业。到了十点还剩一页,说困了。好吧,心思不在,折纸时那眼神溜溜的。十点半多了才睡下。今早急急忙忙上班前和
- 女子在街头跪地直播,遭路过的大姐指责:国庆节你这是跪谁呢?
一月爱八月
现在正是国庆假期,有的人携家带口出门旅行;有的人去周边景点打卡;有的人晒着各种美食美景……让人不由得感慨:生活在中国的我们太幸福了。然而,偏偏有这么一群人,为了获得流量,为了博人眼球,为了红,为了火,做一些毫无底线的事情。近日,在山东济南的街头,发生了这样的一幕,女子在街头跪地直播,路过的大姐指责:国庆节你这是跪谁呢?01.闹市区女子跪头直播秋雨洗刷过的天空,瓦蓝瓦蓝的,轻纱似的薄云斜铺在天边,更
- 随笔
戍戊
给我挣扎却不给我重生,给我问题却不给我答案,给我希望却不给我结果,给我一光明却没有路途,给我目标却不给我终途,给我选项却不给我选择,给我生命却不给生活,给我牵绊却不给我理解,给我你给的却不给我我要的,最后还是觉得我不懂事,不听话,可是这样了还有人羡慕,有人嫉妒,我不知道我该怎么说,人生终途不过向死而生,我却做不得我。
- 【电脑】电源供应器(PSU)的基础知识
Mike_Wuzy
电脑
电源供应器(PowerSupplyUnit,PSU)是计算机和其他电子设备的核心组件之一,负责将外部电能转换成设备所需的稳定电压输出,以供主板、硬盘、风扇等各个部件使用。以下是关于电源供应器的一些详细知识:1.主要功能转换与稳压:将交流电(AC)转换为适合计算机内部各组件的直流电(DC),并保持电压稳定。分配电力:通过不同的连接线缆和插座,将不同类型的输出电压输送至各个部件。2.核心元件电源供应器
- 【电脑】键盘的基础知识
键盘是计算机系统中最常用的人机交互设备之一,用于输入文本、命令和各种控制信号。以下是关于键盘的一些详细知识:1.键盘的基本类型机械键盘(MechanicalKeyboard)特点:每个键都配备了一个独立的机械开关。优点:手感好,打字反馈明确。寿命长,可承受数十万次击键。缺点:相对价格较高。噪音较大(对于薄膜键盘来说)。薄膜键盘(MembraneKeyboard)特点:使用一层或多层塑料薄膜作为按键
- 【电脑】鼠标的基础知识
Mike_Wuzy
电脑
下面是一些关于鼠标的详细知识:鼠标的基本结构外壳:通常由塑料或金属制成,提供手握的地方。滚轮:位于中央,用于滚动页面。有些高端型号的滚轮可以自定义功能。按键:最常见的是左键、右键和中键(即滚轮)。一些鼠标增加了额外的功能键。传感器:光学或激光传感器,用于捕捉移动信息并转换为数字信号传递给电脑。微处理器:处理传感器传输的数据,并将其转化为计算机可理解的命令。鼠标的类型无线鼠标:使用蓝牙、2.4GHz
- 【电脑】声卡的基础知识
Mike_Wuzy
电脑
声卡是计算机的重要组成部分之一,主要用于处理音频信号,包括录音、播放音乐和视频等。下面是一些关于声卡的详细知识:声卡的基本结构数模转换器(DAC):将数字音频数据转换为模拟电信号。模数转换器(ADC):将模拟音频信号转换为数字格式,用于录音或输入设备(如麦克风)。放大器:用于增强输出音量,确保声音清晰响亮。控制芯片:管理各种音频任务和功能的主控单元。声卡的主要类型集成声卡(OnboardSound
- 2023-07-12
chener_33f3
山理学子三下乡:砼心探盐渍,聚力惠民生中国青年网滨州7月11电(通讯员李鹤展)为进一步加强合作交流,拓展更加广阔和深入的学生实践空间,7月11上午,山东理工大学建筑工程与空间信息学院团委委员王凯旋、辅导员李聪、曹修磊以及“‘砼’生共长,‘建’行黄河”实践团全体成员赴滨州市沾化区自然资源局进行共建大学生社会实践基地签约暨揭牌仪式。国土空间生态修复中心主任刘燕霞、行政综合办主任李志勇、自然资源监管综合
- 爱的频率
此时有声
远方的人啊!远方的人啊,你可知我在想你远方的人啊,想给你打个电话,却又怕惊扰了你远方的人啊,今晚的夜好静好静,静到可以听见自己的呼吸远方的人啊,也曾臆测你的想法,怎想你原是如此可爱远方的人啊,曾推测你的愤怒,怎想你是如此温润远方的人啊,你是否也在想我?图片发自App虽然出行之前看似做好了所有的准备,却仍旧不免一些人的干预,这样的时候,你会做什么?会生气吗?反正我是生气了,现在想想依旧是不开心的。昨
- 【教务宝】家长抢着送学生?学员爆满报不上名?用好这几招,暑招输不了!
教务宝_Linda
中国民办教育协会的调研报告显示,校外培训机构上半年营收将普遍大幅下降,在各种运营成本不变的情况下,90%以上的机构都撑不过6个月。另有调研显示,全国各地复课极不均衡,只有42%的机构顺利复课,教培机构的破产率接近30%。因为疫情,教培机构已经停课很久。而七月历来都是教培机构营收和结转的峰值月份。可以说,七月定全年,招生定生死!疫情后的关键期,挺过疫情停业期的机构即将面临暑期招生季的激烈竞争,机构需
- 莆田鞋在哪买?这8个渠道一定要看看
美表之家
莆田鞋被誉为国内鞋业的“奢侈品”,其质量和款式都有着相当高的水准。许多人对于在哪里购买这种鞋子感到困惑,下面就会为大家列举出8个购买莆田鞋的主要渠道。微信:676986923(下单赠送精美礼品)1、批发市场:作为莆田鞋的源头,莆田鞋批发市场自然是最直接的购买地点。在莆田,你可以通过实体店面、批发市场等形式购买到各种款式的莆田鞋。2、淘宝网:淘宝网上有数不尽的莆田鞋代购和销售店铺,价格比实体店更为亲
- 2021-12-09
82daa2ac20c8
京❤️达总店赵晓辉2021年12月9日落地真经严格就是爱,放纵既是害目标确认产值目标15万台次目标:100台今日体验:今天车不多,但是也没闲着,来了一些小活,活虽然不大,也要认真对待
- JAVA并发编程(四)-park-unpark
imperfectsam
java开发语言
文章目录一、简介二、编写代码三、park和unpark原理一、简介 在Java中,park和unpark是java.util.concurrent.locks包中的LockSupport类提供的两个静态方法,用于线程的阻塞和解除阻塞。1、park方法用于阻塞当前线程,使其进入等待状态。 当一个线程调用park方法时,它会被阻塞,直到发生以下几种情况之一: -另一个线程调用了相应线程的unpa
- 换手机(君子蘭花语之727)
分湖芝蘭
文分湖芝蘭(贝儿由里)2021年9月15日周三阵雨23~28度先生的手机从外观上看手机壳很破旧了,上面的皮已经开裂,这是好几年前就变得不像样了。我一直叫他换一只手机,他就是不肯。他说,难看不要紧的,只要好用就可以,我又不用其他东西,就打打电话,看看新闻和微信。朋友们看到他的手机成这个模样,都劝他把这手机换了吧。他就说用用蛮好。我在一旁听了心里就不舒服,人家以为我不关心他,我可能会被他们误解。先生的
- 神兽回家
鸢_尾
今天雾霾太严重了,中小学生都放假回家调休了。我闺蜜说:神兽们都回来了。[坏笑][坏笑][坏笑]。而我的操作是:“儿子,我今天太累了,不想做饭了”“那吃泡面吧,不对,老妈,今天是平安夜哎”“那是外国人的节日,你看现在上面都不让过圣诞节集会了”“哦,那我去烧水。”我:[奸笑][奸笑][奸笑][奸笑]。8点了,我儿子:“妈,找个电影看一会儿吧”我一边翻着美团外卖一边说,“先不看了,你要不要吃炸鸡?”我儿
- 美食日记|纯手工定制冰皮月饼
杰丫头的生活碎片
又快到中秋节啦,到了我大显身手的时候了,每年都会自己做月饼,虽然不喜欢甜食,但是做给别人吃,也是很开心的哇。磨具都是网上买的,直接淘宝一搜,很多的,搭配的材料很齐全,冰皮粉,我一直买的是易小焙得冰皮粉,个人觉得比较好用,用了几年了,红豆沙是超市买的,因为网上买的绿豆沙,板栗馅的,还有红豆沙都没到呢。这次做的比较简单,只是菠菜煮了。切碎,榨汁,和冰皮粉,一种颜色,红豆沙里面放了核桃碎,吃起来更好吃哦
- 《掌控》的运用让我三个月瘦了5斤
LexiCai蔡
樊登老师瘦身成功,并爱上了跑步,因此在最近的一期讲书时请来了他的教练,也就是这本书的作者张展晖,他们一起探讨了如何通过跑步瘦身进行精力管理,从而实现对自己人生的掌控看到樊登老师的变化后,更加大了这本书能够帮助大家健康瘦身成功的可信性,最近坚持健身效果不错,结合了这本书后,开启了全方位的打造自己,如果你有以下问题,可以参考一下这本书1.跑一下就气喘吁吁,坚持不下去了,找不到一个合适的速度2.长时间的
- 编程语言与API函数库速查字典大全
一一MIO一一
本文还有配套的精品资源,点击获取简介:《Delphi、VB、TC、API函数库速查字典1.0》提供了一个全面的编程语言参考资源,涵盖了Delphi、VB、TurboC以及WindowsAPI的函数库。它包括一个名为"lib"的文件,用于快速查询和理解不同编程语言和API的相关函数。Delphi以其组件库和面向对象的特性受到青睐,VB则因其易用性而广受欢迎,而TC作为经典的C编译器,API函数库则提
- mac装springboot_安装 Spring Boot CLI
2401DEM
mac装springboot
SpringBootCLI(CommandLineInterface)是一个命令行工具,可用于快速搭建基于Spring的原型。它支持运行Groovy脚本,这也就意味着你可以使用类似Java的语法,但不用写很多的模板代码。SpringBoot不一定非要配合CLI使用,但它绝对是让Spring应用进入状态的最快方式。手动安装你可以从Spring的软件仓库中下载SpringCLI分发包:一旦你下载完成后
- 高效休息法(二)
GAI2012
正念呼吸法1、采取基本坐姿,坐在座椅上(稍微挺直背部,背部离开椅背)。腹部放松,双手放在大腿上,双腿不交叉,闭上眼睛(如果采用睁着眼睛的方式,则双眼不聚焦地望向前方2米左右的位置)2、有意识地关注身体的感觉,感受与周围环境的接触(脚底与地板,臀部与座椅,手与大腿等)、身体被重力吸引的感觉。3、关注呼吸,关注与呼吸相关的感觉(通过鼻腔的空气,因空气出入而引起的胸部和腹部的起伏,呼吸与呼吸之间的停顿,
- AI 人工智能与 Copilot 的融合发展策略
AI天才研究院
AI人工智能与大数据人工智能copilotai
AI人工智能与Copilot的融合发展策略关键词:人工智能、Copilot、代码生成、人机协作、机器学习、自然语言处理、软件开发摘要:本文探讨了人工智能与Copilot技术的融合发展策略。我们将从技术原理、实现方法、应用场景等多个维度深入分析,提出一套完整的融合框架和发展路径。文章首先介绍背景和核心概念,然后详细讲解关键技术,包括自然语言处理、代码生成算法等,接着通过实际案例展示应用效果,最后讨论
- AI 人工智能与 Copilot 碰撞出的火花
AI天才研究院
AI大模型企业级应用开发实战人工智能copilotai
AI人工智能与Copilot碰撞出的火花关键词:AI人工智能、Copilot、代码辅助、智能编程、人机协作、软件开发、技术创新摘要:本文深入探讨了AI人工智能与Copilot碰撞所产生的一系列效应。首先介绍了相关背景,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念与联系,展示了其原理和架构的示意图及流程图。详细讲解了核心算法原理和具体操作步骤,并通过Python代码进行说明。同时给出了数
- 只有妈妈和孩子,真正分享过心跳
自嗨的小瓶子
01.只有妈妈和孩子,真正分享过心跳这是《妈妈是超人2》里面的一段话,感触很深。我带孩子看世界,而孩子带我看自己,才发现,我是可以这样好的。宇宙洪荒生命浩瀚无垠但只有母亲和孩子真正分享过心跳身体里的双倍心跳是孩子第一句“你好”对妈妈来说那是世界上最温柔的地震从此刻起我们缔结契约彼此守护我将带你看世界请务必玩得尽兴你将带我看自己因为爱不虚此行强壮的心跳声告诉我们世界最珍贵的东西不必费力寻找一直在我们
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那