使用Hexo 搭建你的技术博客
点击上方 蓝色文字 关注我们
温馨提示:本文大概 7500 字,阅读需要 7 分钟。
前言
如果你是个热爱分(zhuang)享(bi)的人,如果你是一个不甘寂寞的程序猿(媛),你想搭建一个属于自己的个人网站,那么请跟着这篇文章操作一遍,几乎免费让你快速拥有自己的博客网站,写文章记录生活,享受这种从0到1的过程。
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GayHub上,是搭建博客的首选框架,而且有个Github的个人博客逼格一下就上来了!
要想更全面的了解Hexo,可以访问官网 https://hexo.io/zh-cn/docs/
hexo 安装配置
基础组件
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
git
node.js (Node.js 版本需不低于 8.10,建议使用 Node.js 10.0 及以上版本)
这两个组件安装都很简单,而且作为一名合格的程序猿/媛应该都接触过,安装步骤我们就直接略过了。在你安装完成后可以使用 git --version,和 node -v 两个指令来验证安装结果。
安装hexo
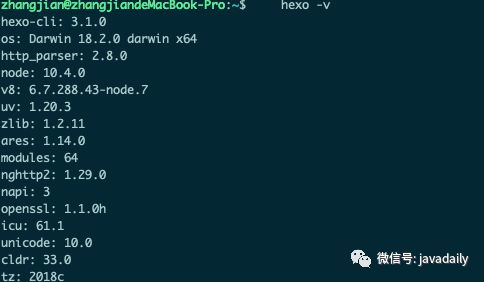
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。npm install -g hexo-cli安装完成后可以使用shell命令 hexo -v 验证安装结果,如下所示:
创建博客
建立文件夹,然后进入文件夹后执行 hexo -init shell命令,初始化博客,具体操作如下:
mkdir /blog
cd blog
hexo -init
node_modules:依赖包public:存放生成的页面scaffolds:模版 文件夹。当新建文章时,Hexo 会根据 scaffold 来建立文件。source:资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。themes:主题文件夹_config.yml : 博客的配置文件,大部分配置都是基于这个文件完成。
初始化后我们就可以发布博客了,现在本地体验一下效果:
hexo g
hexo server
这样在浏览器访问 http://localhost:4000 就可以查看博客效果了!
github配置
建立仓库
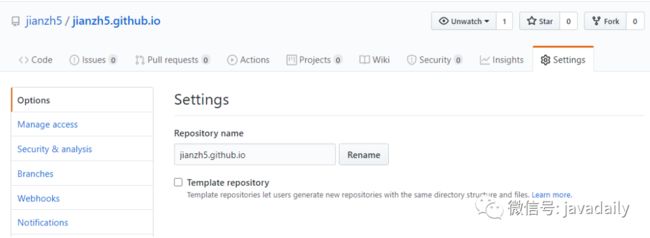
在github上创建一个和你用户名相同的仓库,后面加 .github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是http://yourname.github.io,其中yourname就是你注册GitHub的用户名。
比如博主的用户名是 jianzh5,那么我建立的仓库就是 jianzh5.github.io
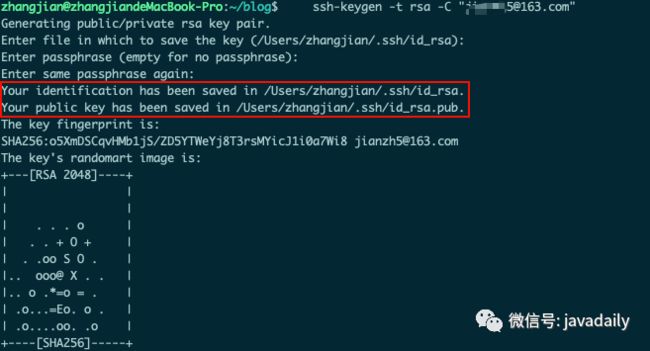
生成ssh
使用下面命令配置你的git信息
git config --global user.name "yourname"
git config --global user.email "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用命令检查并确认你的配置
git config user.name
git config user.email
 image.png
image.png
ssh就是一组秘钥。其中,id_rsa是你自己电脑的私人秘钥,id_rsa.pub是公共秘钥。我们把公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
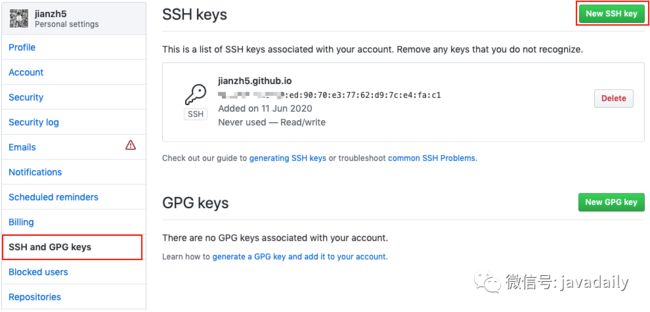
配置ssh 在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key 把你的id_rsa.pub里面的内容信息复制进去。

验证ssh是否配置成功 ssh -T [email protected]
关联
搭建好了Hexo博客,创建好了Github仓库,接下来就是要将两者进行关联,将hexo生成的文章部署到Github上。
修改hexo配置文件,关联github仓库
打开站点配置文件_config.yml,拉到最后的deploy配置项,增加git配置。大家可以直接将YourgithubName替换成你的github账号即可!
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
安装
hexo-deployer-git,这样就可以部署到Github了npm install hexo-deployer-git --save发布文章并部署 执行下面三个命令进行文章发布部署
hexo clean
hexo generate
hexo deploy
hexo clean 清除了你之前生成的东西,可以不加。hexo generate 生成静态文章,也可以使用缩写 hexo ghexo deploy 部署文章,也可以使用缩写 hexo d
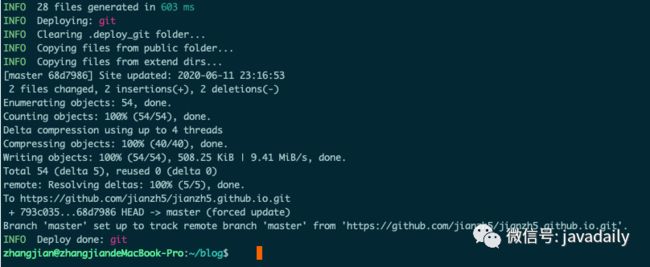
注意在deploy时可能要你输入username和password,直接输入即可。
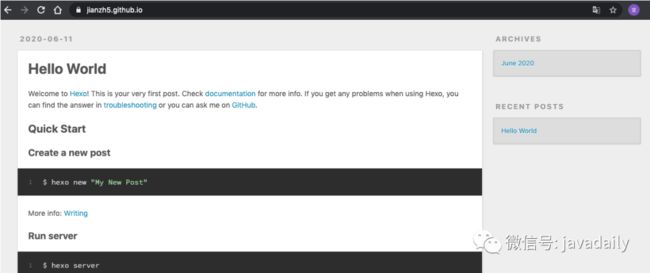
如果出现上图的效果则说明部署成功,这时候就可以通过浏览器访问并查看你博客效果了。https://jianzh5.github.io 
博客配置
hexo中的大部分配置都是在具体主题中配置,只有些基础配置需要在主配置文件中(_config.yml)配置,比如博客名称、作者、时区等,大家根据情况自行配置,下面是博主的配置
发布文章
hexo 发布文章很简单,只需要在主目录中执行 hexo n "文章标题" 指令,执行完成后会在 /blog/source/_posts 文件夹下生成对应的md文件,要编辑文章只需要使用用md编辑工具编辑生成的文件即可。
在编写文章的时候可以使用tags标签和categories标签给文章打上标签和分类,方便后期检索。示例如下:
主题配置
如果你不太喜欢nexo的默认主题,可以更换一个主题。这里我们选择Next作为我们的博客主题,官方地址为:https://github.com/theme-next/hexo-theme-next
下载next主题 在博客目录地址中执行git指令,下载主题
cd /Users/zhangjian/blog
git clone https://github.com/theme-next/hexo-theme-next themes/next
下载完成后我们就可以在themes主题文件夹下看到next主题文件夹
hexo g
hexo d
这样你的博客主题就换成了 next ,可以访问我的博客查看效果:https://jianzh5.github.io/
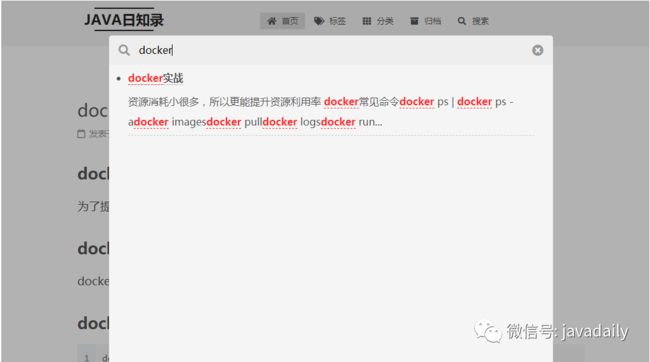
配置搜索功能
一般博客都会集成搜搜功能,NexT主题支持集成多种搜索:Local Search 、 Algolia、微搜索等。我使用的是Local Search,大家可以自行选择。
Local Search 的配置步骤如下:
安装插件 hexo-generator-searchdb
$ npm install hexo-generator-searchdb修改站点配置文件
search:
path: search.xml
field: post
format: html
limit: 1000
path:索引文件的路径,相对于站点根目录field:搜索范围,默认是 post,还可以选择 page、all,all 表示搜索所有页面limit:限制搜索的条目数
修改主题配置文件
# Local search
# Dependencies: https://github.com/next-theme/hexo-generator-searchdb
local_search:
enable: true
评论配置
没有评论的博客是没有灵魂的,NexT主题支持多种评论插件,这里我们选择valine作为评论系统,详情大家可以移步至官网 https://leancloud.cn
注册好应用后进入修改博客主题所在目录的配置文件 /next/_config.yml,开启valine并修改你注册的 appid 和 appkey,配置完成后使用 hexo g 和 hexo d 编译发布即可看到效果。
版权申明
主流网站的文章末尾都有版权申明,原文链接。如下效果为博主在CSDN上的某篇博客的版权申明:
要在next中配置版权申明很简单,只需要修改主题配置文件 _config.yml 中的 creative_commons 标签配置:
creative_commons:
license: by-sa
sidebar: true
post: true
language: deed.zh
所有协议大家可以在网站 https://creativecommons.org/licenses 中了解,可以根据需求更换协议。
打赏功能
现在很多博客平台都集成了打赏功能,如果你也想实现此功能可以按照下面操作实现。
准备好微信和支付宝收款二维码 将两张收款二维码图片上传至next主题文件夹下的source/images下,即
/blog/themes/next/source/images重新编译部署
hexo g
hexo d
社交功能
希望给个人博客加上自己在其他平台的链接,可以直接修改主题的配置文件,比如博主给博客加入了博主CSDN、知乎的链接。 很简单,配置个链接和图标即可,对应的图标大家可以在这个网站找到:
很简单,配置个链接和图标即可,对应的图标大家可以在这个网站找到:https://www.thinkcmf.com/font/font_awesome/icons.html,如果不使用图标不要忘记后面需要跟上 ||,否则编译不成功!
配置标签页面
创建标签页
在博客主目录执行hexo new page tags创建tags页面,页面位于/blog/source/tags/index.md编辑标签页,设置页面类型
title: 标签
date: 2020-06-14 20:57:56
type: "tags"
comments: false
由于我们之前开启了评论,所有的页面默认都开启了评论功能,而标签页不需要评论,所以需要加上 comments: false 关闭评论。
修改菜单配置,将标签页面加入菜单
menu:
home: / || fa fa-home
tag: /tags/ || fa fa-tags
archives: /archives/ || fa fa-archive
配置分类页面
创建分类页面
hexo new page categories,页面位于/blog/source/categories/index.md编辑分类页面,设置页面类型
title: 分类
date: 2020-06-14 20:57:56
type: "categories"
comments: false
分类页面同样也需要关闭评论。
修改菜单配置,将分类页面加入菜单
menu:
home: / || fa fa-home
tag: /tags/ || fa fa-tags
catagories: /catagories || fa fa-th
archives: /archives/ || fa fa-archive
小结
本篇文章带大家使用Hexo加上Github搭建自己的个人博客,博客基本的功能该有的都配置上了,剩下的一些个性化配置就等着大家自己慢慢去挖掘了。
作为程序员(媛)坚持写技术博客是很有好处的,可以大大扩展你的技术体系,而且以“输出倒逼输入”本身就是一个很好的学习方法。有搭建博客的想法就要坚持下去,切莫三天打鱼两天晒网,大家共勉!
如果本文对你有帮助,
别忘记三连啊,
点赞、转发、评论
。
咱们下期见!
End
干货分享
这里为大家准备了一份小小的礼物,关注公众号,输入如下代码,即可获得百度网盘地址,无套路领取!
001:《程序员必读书籍》
002:《从无到有搭建中小型互联网公司后台服务架构与运维架构》
003:《互联网企业高并发解决方案》
004:《互联网架构教学视频》
006:《SpringBoot实现点餐系统》
007:《SpringSecurity实战视频》
008:《Hadoop实战教学视频》
009:《腾讯2019Techo开发者大会PPT》
010: 微信交流群
近期热文top
01 架构师之路 - 虚拟化技术与容器Docker
![]()
我就知道你“在看”
![]()