12个优秀的国外Material Design网站案例
眼看2017年就快完了,你是不是还没完全搞懂Material Design呢?是嫌说明文档太长,还是觉得自己英文不好?都没关系,小编今天给大家整理了一份干货满满的学习笔记,并列举了一些国外的MaterialDesign优秀案例及资源网站,相信你看后会对Google的Material Design主要设计规范有更深刻、全面的了解,别错过咯!
Material Design核心思想
Material Design(又叫做“材料设计”,以下简称MD),是由谷歌创建和发表的一种设计语言,旨在把物理世界的体验带进屏幕,其中去掉现实中的杂质和随机性,仅保留其最原始纯净的形态、变化与过渡,最终还原最贴近真实的用户体验,达到一种简洁与直观的效果。
作为2017年及2018年主要的流行设计趋势之一,Material Design已被越来越多地运用到网站、App开发及设计中。谷歌是这样介绍Material Design的“设计是创造的艺术,我们的目标就是要满足不同的人类需要。人们的需要会随着时间发展,我们的设计,实践,以及理念也要随之提升。我们在自我挑战,为用户创造了一个可视化语言,它整合了优秀设计的经典原则和科学与技术的创新。这就是Material Design。”
Material Design设计案例及资源网站
1. RumChata
Website: http://www.rumchata.com/age-gate
这个网站结合了MD设计的物理美学风格,通过创建与现实事物中相似的外观及功能,给用户提供了一种简约色彩缤纷、但看起来简单直观的体验。
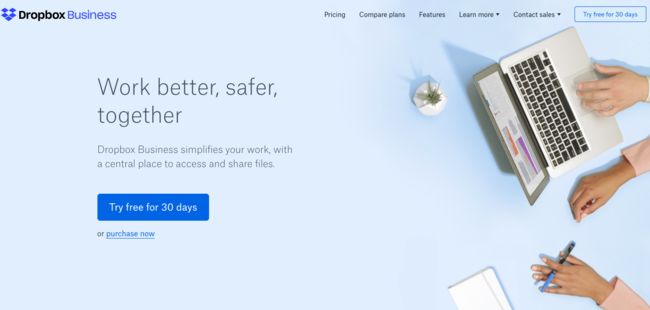
2. DropBox Business
Website: https://www.dropbox.com/business/
Dropbox Business早期便开始采用MD的设计概念,可以说是利用颜色保持品牌形象的典型案例。可以看到,它选取蓝色作为网站主色调,同时用黑、白色作为辅助色,这样的颜色搭配刚好跟自己的“简约高效”产品理念是完美结合的。
3. Waaark.com
Website: https://waaark.com/
MD重视动画效果,它反复强调一点:动画不只是装饰,它有含义,且能表达元素、界面之间的关系,同时具备功能上的作用。下面这个网站的首页动画,可以随鼠标的移动进行智能切换,像屏幕上流动的波浪,但运动和变化都是由加速及减速过程,也是遵循了现实世界中的运动规律。感兴趣的小伙伴,可以打开网站看看具体的效果哦。
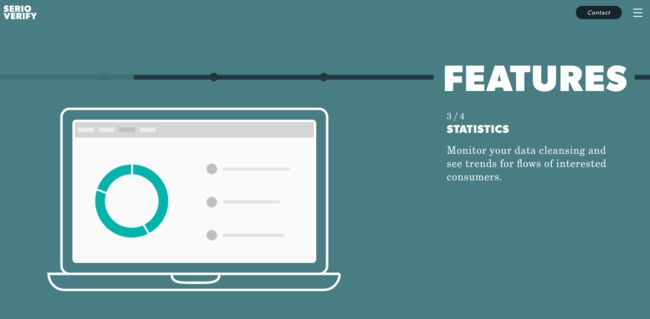
4. Serioverify.com
Website: https://serioverify.com/
MD引入了Z轴垂直于屏幕的概念,用来表现元素的关系,所有元素都有默认的海拔高度,但其中所有的元素厚度都是1dp。Serioverify这个网站中都有默认的海拔高度,对它进行操作会提升它的海拔高度,但我们可以注意到,同一种元素、同样的操作,抬升的高度是一致的。这样的话,开发人员也可以通过一个值来控制元素的海拔高度和投影。
5. Pumperl Gsund
Website: https://www.pumperlgsund-bio.de/
跟Dropbox Business相反,这个网站用了两种不同明亮度的绿色,在背景色中加入了一些不太显眼的颜色,其余则以黑白色为主。看起来有点“反宾夺主”,不过也不影响网站整体的美观及易用性。
6. Behance
Website: https://www.behance.net/
Behance是国外最著名的设计网站之一,提供有各式各样可参考的网页、App设计案例,它也利用了MD中的多种空间、按钮、文字排版等规范,让人看起来赏心悦目、且有很好的交互体验。
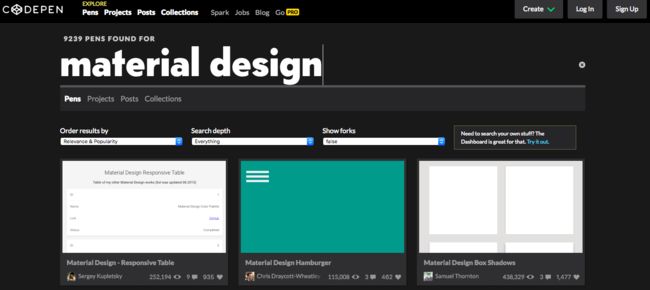
7. Codepen
Website: https://codepen.io/
就像它的名字一样,CodePen是一个偏开发类的网站,它可以说是前端开发者的“游乐场”,同时开发者能挖掘到很多不少关于MD的实用材料。不仅可以看到很多非常酷的MD设计案例,还能找到开发人员用于构建设计或动画底层的CSS,HTML或JavaScript。
8. Mockplus
Website: https://www.mockplus.com/resource
作为一款全平台的原型设计工具,Mockplus也持续提供一系列好看又实用的免费素材,包括MaterialDesign、Flat Design、交互设计与卡片式设计等等,支持免费下载及使用。同时,利用它封装好的组件、图标资源及页面模板,可以快速设计、创建各类原型项目,网页/App/桌面原型无压力切换。
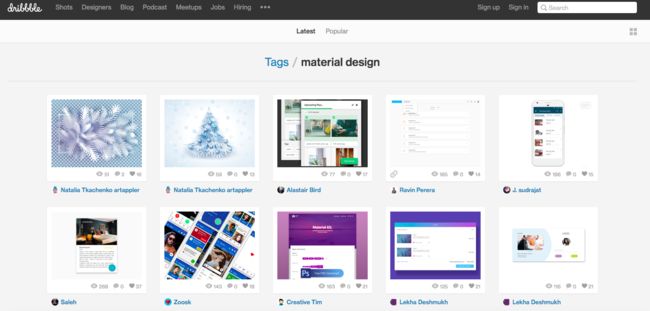
9. Dribbble
Website: https://dribbble.com/tags/material_design
这是对于国外设计师、开发师或者从事视觉创意或相关领域的艺术家来说,很有人气的一个平台。如果在这个平台上搜索MD,你会发现MD其实相当流行,并可以找到各类网页及APP的精美设计案例,从简单的图标到功能完整的网站都应有尽有。
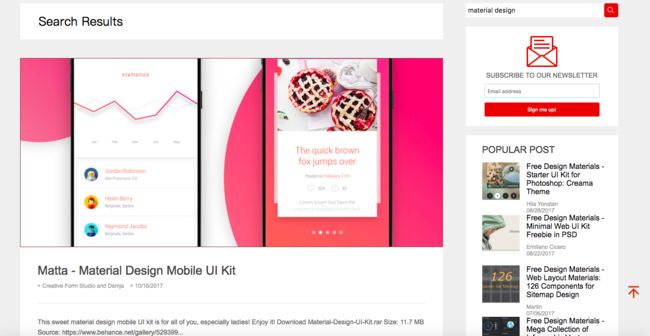
10. MaterialUP
Website: https://www.uplabs.com/search?q=material%20design
MaterialUp的网站主题就是关于MaterialDesign设计,从网站示例、移动APP截图、工具、提示等等都有提供。此外,它的界面看起来有点像Google Drive,整体设计风格也是采用了多种Material Design设计手法,本身就是很好的一个设计案例。
11. Reddit
Website: https://www.reddit.com/r/MaterialDesign/
Reddit可能并不是你直接寻找设计资源或灵感的最佳选择,但如果你想跟一群志趣相投的人一起讨论、切磋设计想法,那么到这个网站准没错!
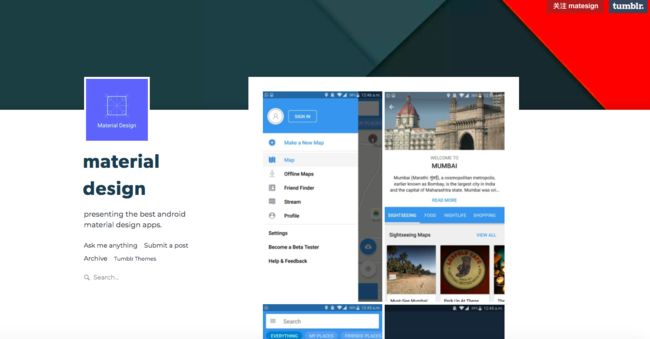
12. Tumblr
Website: http://matesign.tumblr.com/
无论是网页、Android应用程序或iOS应用程序,如果你有兴趣了解关于MD设计的更多信息,那么一定要去Tumblr看看,或许能为接下来的项目获取不少灵感。
写在后面的话
综上可见,Material Design几乎在大多数网页、包括APP设计都有广泛运用,它提出了基于易用性基础上的各类UI素材的更合理搭配设计,希望读了这篇文章对你有所帮助。但俗话说“巧妇难为无米之炊”,如果没有一款好的工具,那么即使有再多的理论学习与积累,也难将想法实际落地。作为设计师、产品经理从入门到精通的必备工具,Mockplus是你的不二之选。