-
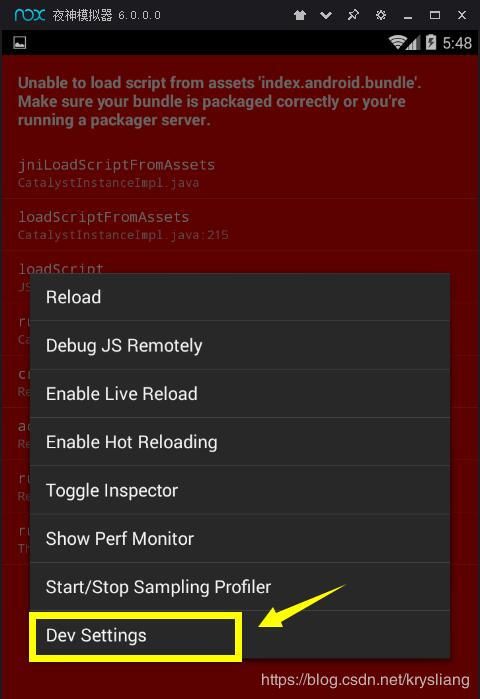
解决Unable to load script from assets
‘
index.androis.build.Make sure your bundle is packaged correclty or your are running apackager server.
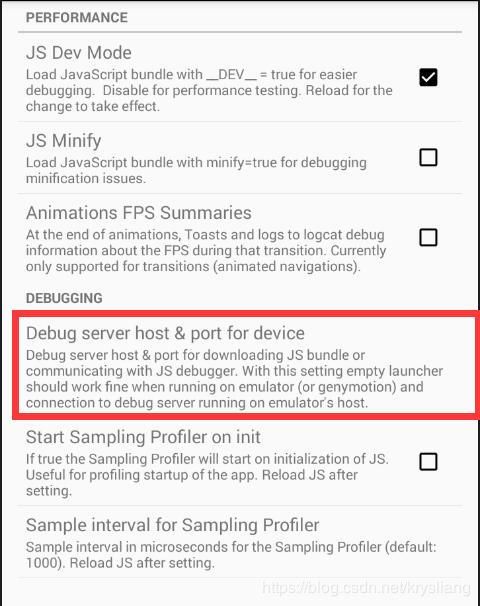
然后填入自己的ip地址以及端口号就可以了,
3、添加mobx之后,出现can not find variable symbol
将mobx 降级到4.3.1,mobx-react降级到5.1.0
4、使用mobx的时候出现undefined is not un function
将mobx中的那些store文件中国的construcor删掉
5、npm link
的时候报pagekage name not found
(1)找到MainActivity.java这个文件,头部有个package 把后面的字符复制
(2)打开\android\app\src\debug\AndroidManifest.xml
在manifest中添加一个字段 package=''
6、使用react-navigation3.xx的时候要添加一行代码,去掉顶部的header
Tab.navigationOptions = ({navigation}) => {
return {
header:null
}
}
7、npm install 的时候出现
npm ERR! Cannot read property 'match' of undefined
rm -rf node_modules
rm package-lock.json
npm cache clear --force
npm install
添加'@babel/transform-flow-strip-types',这个插件,并在babel的配置文件中添加如下的代码,不加黑部分是解决使用mobx中因为要使用装饰器而导致的错误
'plugins': [
'@babel/transform-flow-strip-types',
["@babel/plugin-proposal-decorators", {"legacy": true}],
["@babel/plugin-proposal-class-properties", {"loose": true}]
],
9、使用react-native-http-cache插件时报错
改源码,找到路径node_modules>>react-native-http-cache>>android>>src>>main>>java>>cn>>reactnative>>httpcache>>HttpCacheModule.java
在getImageCacheSize()方法里面 替换这两个方法
//FileCache cache1 = ImagePipelineFactory.getInstance().getMainDiskStorageCache();
FileCache cache1 = ImagePipelineFactory.getInstance().getMainFileCache();
//FileCache cache2 = ImagePipelineFactory.getInstance().getSmallImageDiskStorageCache();
FileCache cache2 = ImagePipelineFactory.getInstance().getSmallImageFileCache();
10、运行报错
@@for is not a function (evaluating '(typeof Symbol === 'function' ? Symbol.for: '@@for')('jest.asymmetricMater')')
这也是babel的错误,怎么解决的忘了
11、
在集成别的@aar包时候,出现错误:
Attribute application@allowBackup value=(true) from AndroidManifest.xml:47:9-35
is also present at [com.aliyun.ams:alicloud-android-feedback:3.1.0] AndroidManifest.xml:19:18-45 value=(false).
Suggestion: add 'tools:replace="android:allowBackup"' to element at AndroidManifest.xml:45:5-254:19 to override.
解决方法:
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
tools:replace="android:allowBackup">
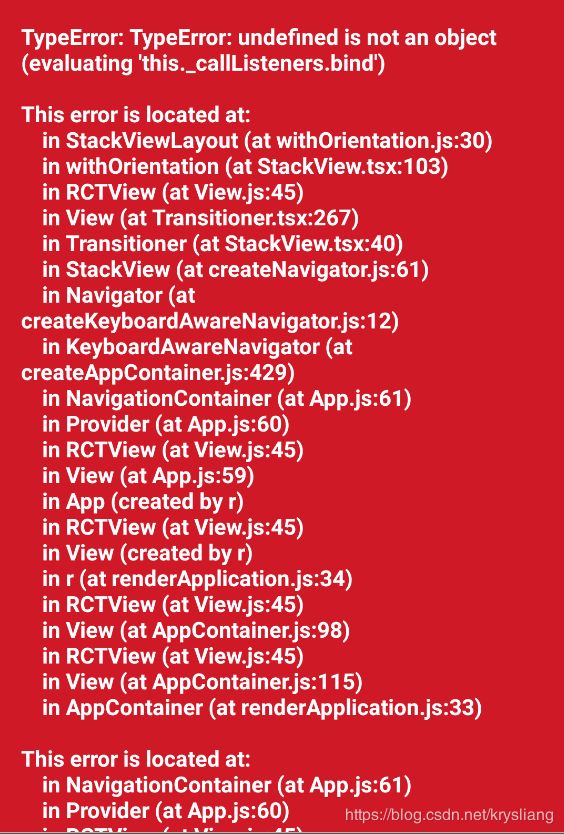
12、TypeError:TypeError:undefined is not an object
这个问题是因为原声的react-navigation出错了,不管我降到哪一个版本,它还是出错,简直神经病啊,搞了我很久很久很久,我都快爆炸了,最后降到了3.3.2版本就好了。官方出错最为致命啊
13、安装react-native-smart-barcode出错
https://blog.csdn.net/sinat_17775997/article/details/76697040
RCTCapturePackage.java:41:错误:方法不会覆盖或@Override等字样时,按照提示的错误路径找到这个报错的文件把这一行的@Override删除或者注释掉错误就可以消除了
14、解决 navigator有阴影
在headerStyle中加入下面代码
elevation: 0,
shadowOpacity: 0,
borderBottomWidth: 0,
marginBottom: -1
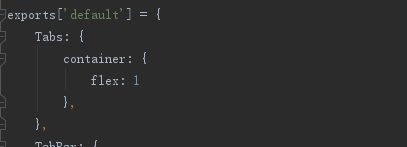
15、删除ant design rn中tabs组件中tab的下划线
找到这个路径的这个文件\node_modules\antd-mobile-rn\lib\tabs\style\index.native.js
然后将其exports['default']中的tabs中的下面两个删掉
topTabBarSplitLine: {
borderBottomColor: _default2['default'].border_color_base,
borderBottomWidth: 1
},
bottomTabBarSplitLine: {
borderTopColor: _default2['default'].border_color_base,
borderTopWidth: 1
}
17、打包时遇到> Task :react-native-aliyun-push:verifyReleaseResources FAILED
FAILURE: Build failed with an exception.
打开项目目录下安卓的build.gradle文件,找到里面sdk版本,然后再对应出错的插件中的build.gradle两者改为一致。(link了的插件)
18、Reactnative Android键盘将底部导航tab顶起解决方案
参考文章:https://blog.csdn.net/u011690583/article/details/53808773
20、安卓下react-navigation有下划线
设置:tabBarOptions => indicatorStyle:{ height: 0 };
21、
React-Native:textinput高度随文本字数变化而变化
https://blog.csdn.net/book_1992/article/details/79531658
22、安卓下面明明是onLongPress的,但是一点击就会立即触发
https://github.com/facebook/react-native/issues/24935
23、安卓遇到TouchableOpacity长按的时候一点击就触发
关闭调试模式即可
24、smart-code 扫描的问题
判断的时候要使用
//记得这里不要使用code,不知道为啥,使用了code这个变量去判断的时候,在没有debug js的时候会扫描失败。
if (e.nativeEvent.data.code) {
27、在react-native运行的过程中,打开debug js remotly程序可以正常运行,但是不打开debug js remotly的时候程序运行会出错,
控制台打印语句可能会极大地拖累JavaScript线程。没有连接控制台的时候, console 会反复连接控制台, 阻塞进程, 所以会卡。
所以在不打开调试模式的情况下,把console注释掉
29、打包发布的时候,apk里面页面的内容不是最新的
30、 gradlew installRelease的时候,出错
-》查看是否已经安装过了,如果是请卸载了再安装
31、有时候生成release版本不成功,把 项目名/android/app/src/main/res下的以drawable-开头的文件夹删除
32、生成release版本不是最新的代码,执行(有时候会导致31的出现,像31那样处理就可以了)
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
34、有的时候,图片显示的垂直方向或者水平方向有空白,有可能是因为设置了图片模式resizeMode:'contain',将其删除即可
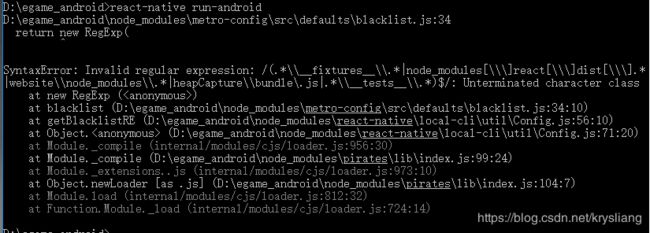
36、react-native run-android的时候出错
项目内 \node_modules\metro-config\src\defaults\blacklist.js文件按照如下修改一下
var sharedBlacklist = [
/node_modules[/\\]react[/\\]dist[/\\].*/,
/website\/node_modules\/.*/,
/heapCapture\/bundle\.js/,
/.*\/__tests__\/.*/
];
改为
var sharedBlacklist = [
/node_modules[\/\\]react[\/\\]dist[\/\\].*/,
/website\/node_modules\/.*/,
/heapCapture\/bundle\.js/,
/.*\/__tests__\/.*/
];
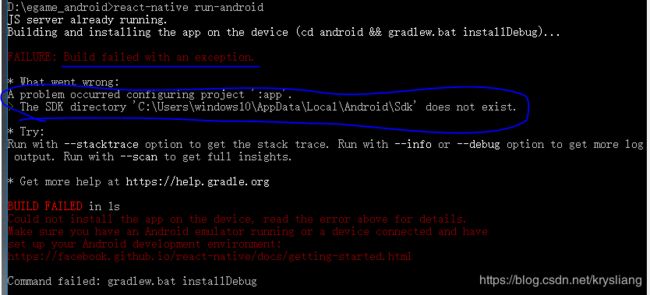
37、sdk位置错误
将项目下面的\android\local.properties 文件下的sdk地址进行修改成sdk所在的地址
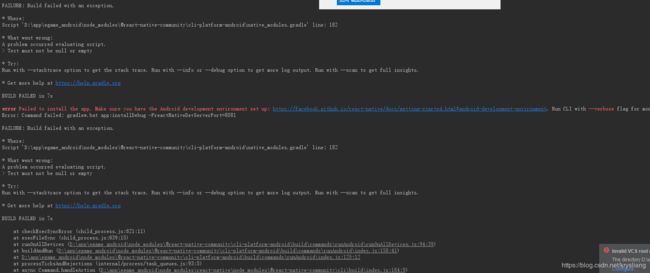
38 node_modules\@react-native-community\cli-platform-android\native_modules.gra
这个问题github上有人说这是跟react-native的最新版本有关,降级到0.61.2就没有这个问题了。
39 Couldn't findandroid.support.v4.app.ActivityCompat
npm install --save-dev jetifier
npx jetify
40 打包后的app闪退
Android 项目在运行在Android9.0上面的时候 闪退 报错如下
Java.lang.NoClassDefFoundError: Failed resolution of: Lorg/apache/http/conn/scheme/SchemeRegistry;
解决办法:
package="your packagename"
xmlns:tools="http://schemas.android.com/tools"
>
android:usesCleartextTraffic="true"
>