小程序界面设计难?有了这个高颜值UI,我带你一步步解决所有难题
简单介绍
ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!这个组件以高颜值而得到推广,深受开发者的喜爱,由作者文晓港创作,目前仅更新到2.0版本。
GitHub资源地址:https://github.com/weilanwl/ColorUI
优势
一:组件精美,可以说每一个都制作精良,作者很用心,UI功底很扎实。
二:封装性特别特别的好,每一个单独的class选择器,都是一个封装极好的css小组件
三:感受到了作者的过人之处,组件代码具有良好的兼容性,扩展性,我们可以在它的基础上进行灵活的修改。
使用速成,快速脱坑
说起小程序,最头疼的不过是小程序界面的设计,对于不了解、不精通Css技术的开发者来说简直就是噩梦。因此小编就想着能不能有弄好的组件能直接套用呢??在网上搜了一下,感觉这个新出现的ColorUI很有意思,颜值也很高,就尝试的用了一下,好用到我简直我不禁膜拜文晓港大佬,造福苍生啊~~!!!下面说一下这个组件的用法,和一些简单的小技巧帮助快速脱坑。
- 第一步下载源代码
- 下载完后打开微信开发工具,点击导入项目,选择文件demo导入,作为模板参考
- 再新建个项目--选择文件--点击右键--选择硬盘资源打开--删除所有的文件将下载资源的template更名为你的项目名
- 在app.wxss中添加@import “icon.wxss"; @import “colorui.wxss"; 就可以开始用了
使用的小技巧和组件使用的简单介绍
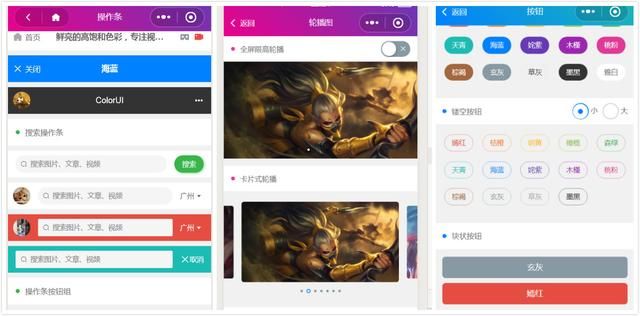
完成项目创建之后,看着精美的模板,是不是感叹它的神奇呢?别着急,用了之后你会更加感叹,超级好用!!!
我们简单制作个小程序首页为案例分析下如何操作既简单又方便。
首先提出一些问题,我们带着问题跟着教程走,逐步解决问题,传授技巧:
- 怎么快速的找到代码在哪?
- 底部导航栏,顶部标题栏怎么保持它一直在底部、顶部?
- 为什么我复制代码后页面显示的效果和模板不一样?
- 组件,底部的导航栏怎么点击不出动态的效果呢?
- 我想更换组件的图片或文字,要怎么操作呢?
每个页面最上面有个标题栏,有时会带有返回,关闭等这些按钮,和页面最底下的tabBar导航栏,我们先做这两个。
脱坑第一招:善用后台调试的小箭头,查看wxml和css样式代码
看到图片中的左上角的箭头图标了吗?这是我们开发者在浏览器中最常用的元素查看器,点击后将箭头指向页面的某一部分,在后台就能看到对应这一部分的页面代码在哪了,同时还有css样式的代码。
这里提醒一下,注意要点击才有,想查看其他文件的代码,记得点击后点击console再选择wxml更新代码。代码和样式仅用来观看,不要为了方便直接复制对应的代码和样式。我们可以通过关键字来到对应的文件查找代码或样式。
脱坑第二招:善用小程序快捷键,加快效率
最好用的就是ctrl+F,可以在所在文件中输入关键字搜索到具体位置,除此外还有其他常用快捷键,同时还有代码提示生成的一些插件,有兴趣的可以上网查找,我是配置的Visual Studio Code的插件,微信开发工具自己就有了。
ctrl+F/鼠标连点三下 选择光标所在的行
ctrl+S 保存并编译代码
Alt+ ↑ ↓ 移动光标所在行的整行代码
shift+鼠标 按住shift,鼠标前后点击的范围内代码被选中
shift+alt+F 格式化代码,代码缩进等
有了上面两招,就可以在模板文件里查找对应想要的组件代码啦~,这里注意:在摘取代码时,习惯这些顺序 1.搜索组件关键字 2.找到对应的代码,注意看下你的代码有没有更外层的
看下效果,上面1、3问题都解决了,来看在2、5问题,怎么保持顶框和底框动呢??我们知道小程序有个app.json里有tabBar底层导航栏设置,但细心的朋友能发现我们代码里是没有的,说明colorUI没有使用这样的方法,只是单纯固定了组件而已,而方法更是简单的令人发指,就是在组件的最外层的style最后补上shdow foot。我们也可以通过第一招来查看模板代码,也可以发现shdow foot的存在。这里就不贴代码了
效果图
图片中最右边为我的效果图,选取了左边的红色组件和中间的黑色组件。可以看到组件效果成功,并且颜色,文字有所改变,怎么做到的呢??
这里贴代码哈,具体修改不在图上标识了。首先,我们能看到最外层class中有bg-white 和内层
最后一个问题哈,组件,底部的导航栏怎么点击不出动态的效果呢?
你能发现点击底部导航栏其他图标,没有变色或者页面跳转的效果。为什么呢?简单来说,colorUI就只是个组件,并没有这些功能,需要你自己为图标标签或者按钮标签添加事件,在js里编写方法实现颜色的变化和页面的跳转等功能,这才是我们开发小程序的核心代码。至于实现方法就当做是作业留给各位的读者啦~~
最后贴一下我制作的首页页面,完成后我会在评论区留下共享地址。
小编也是在学习小程序的初期,头一次在头条发干货,如果小编有什么错误或者你们有什么疑问也欢迎评论区留言。最后看在满满的干粮的份上,点个关注吧!!!感谢!!!