ionic3遇到的坑
1、查看版本号
ionic -v
2、项目启动
ionic serve
3、手机访问本地项目
1)电脑下载个wifi精灵之类的软件装上,让手机连接这个wifi
下载地址
2)查看自己电脑的本地地址
3)手机输入这个地址+项目端口号访问(http://192.168.142.1:8100/)
备注:如果还是无法访问可以将防火墙配置先关掉。
4、登录多个ionic项目(3个端口号都不能相同)
ionic serve -p 8888 -r 35720 --dev-logger-port 55555
ionic修改端口启动多个项目
5、登录/退出登录页面实现
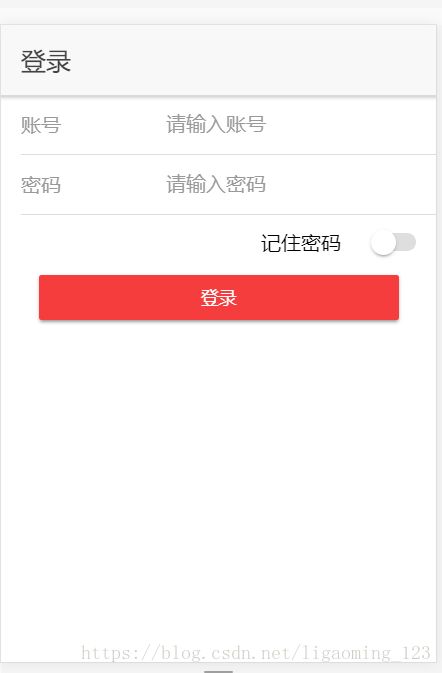
1)登录代码
登录
账号
密码
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { ContentPage } from '../content/content';
/**
* Generated class for the LoginPage page.
*
* See http://ionicframework.com/docs/components/#navigation for more info
* on Ionic pages and navigation.
*/
@IonicPage()
@Component({
selector: 'page-login',
templateUrl: 'login.html',
})
export class LoginPage {
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad LoginPage');
}
logIn(username: HTMLInputElement, password: HTMLInputElement) {
if (username.value.length == 0) {
alert("请输入账号");
} else if (password.value.length == 0) {
alert("请输入密码");
} else {
let userinfo: string = '用户名:' + username.value + '密码:' + password.value;
this.navCtrl.push(ContentPage);
}
}
}
2)拆分app.html,新增内容模块,默认app.html只体现登录内容
import { Component, ViewChild } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { LoginPage } from '../pages/login/login';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
rootPage: any = LoginPage;
constructor(public platform: Platform, public statusBar: StatusBar, public splashScreen: SplashScreen) {
this.initializeApp();
}
initializeApp() {
this.platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
this.statusBar.styleDefault();
this.splashScreen.hide();
});
}
}
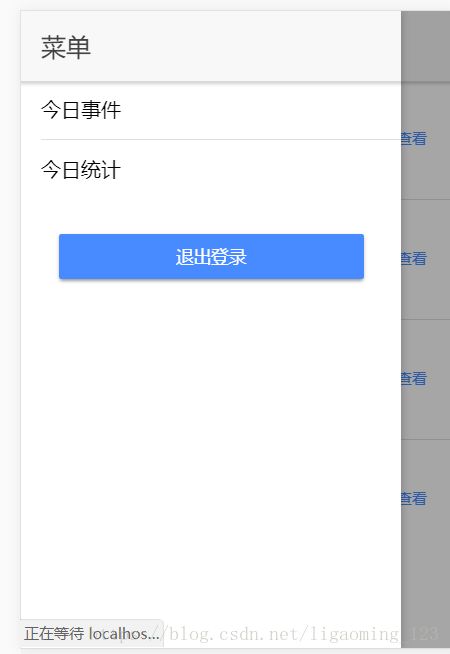
3)新增content模块
菜单
import { HomePage } from '../home/home';
import { ListPage } from '../list/list';
import { Component, ViewChild } from '@angular/core';
import { Nav, Platform, ModalController } from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { LoginPage } from '../login/login';
@Component({
templateUrl: 'content.html'
})
export class ContentPage {
@ViewChild(Nav) nav: Nav;
pages: Array<{title: string, component: any}>;
rootPage: any = HomePage;
constructor(
public platform: Platform,
public statusBar: StatusBar,
public splashScreen: SplashScreen,
public modalCtrl: ModalController
) {
this.initializeApp();
// used for an example of ngFor and navigation
this.pages = [
{ title: '今日事件', component: HomePage },
{ title: '今日统计', component: ListPage }
];
}
initializeApp() {
this.platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
this.statusBar.styleDefault();
this.splashScreen.hide();
});
}
openPage(page) {
// Reset the content nav to have just this page
// we wouldn't want the back button to show in this scenario
this.nav.setRoot(page.component);
}
logOut() {
let modal = this.modalCtrl.create(LoginPage);
modal.present();
}
}
4)界面效果
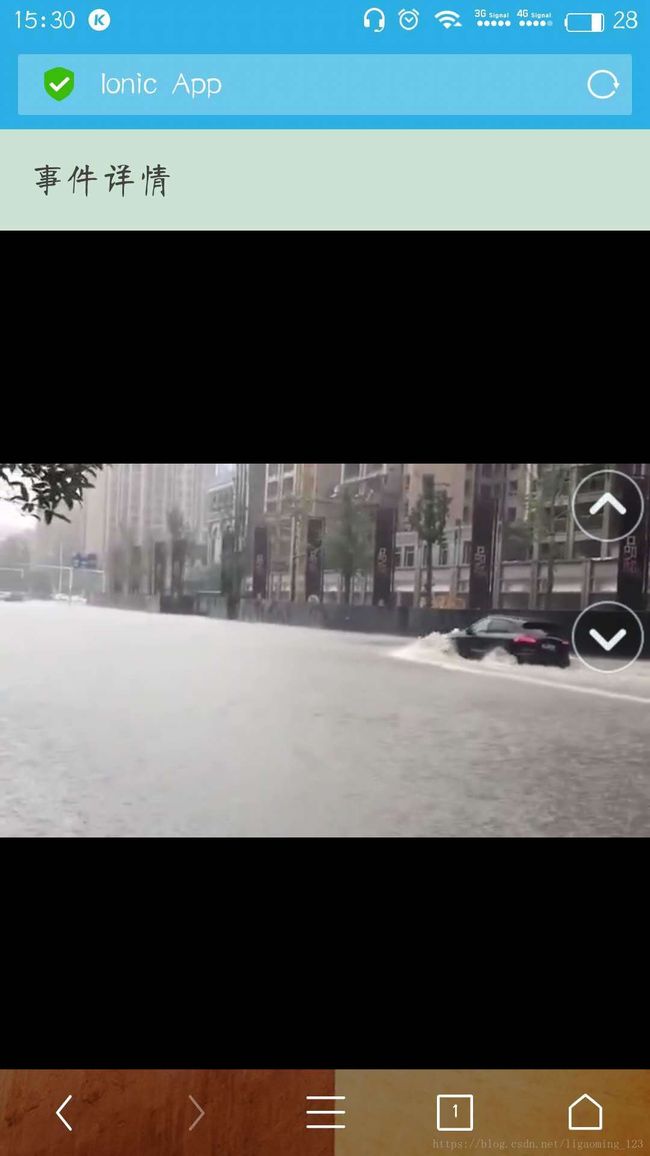
6、实现视频播放业务
1)使用videogular2实现播放视频功能
安装videogular2
npm i videogular2 -- save
npm install @types/core-js --save-dev
2)参考官方demo编写代码
事件详情
import { Component } from '@angular/core';import { ViewController } from 'ionic-angular';import {VgAPI} from 'videogular2/core';
@Component({
templateUrl: 'eventInfoModal.html'
})
export class EventInfoModal {
api:VgAPI;
constructor(
public viewCtrl: ViewController
) {
}
onPlayerReady(api:VgAPI) {
this.api = api;
this.api.getDefaultMedia().subscriptions.ended.subscribe(
() => {
// Set the video to the beginning
this.api.getDefaultMedia().currentTime = 0;
}
);
}
dismiss() {
this.viewCtrl.dismiss();
}
myMedia:any;
}报错信息:
rxjs_1.fromEvent is not a function
TypeError: rxjs_1.fromEvent is not a function解决方案:升级rxjs
npm install rxjs@6 rxjs-compat@6 --save
3)deom样式
7、连接后台
实现方式在此
8、app生成
待书写
9、生成app
1)图片没有加载
解决方式在此
2)连接不上后台
一直报http failure response for (unknown url): 0 unknown error的错误
解决方法
3)真机USB调试
调试方式