-
整体上看是这个样子,传入window对象,执行匿名函数
(function( window, undefined ) { ...... window.jQuery = window.$ = jQuery; })( window );
当jQuery内部频繁访问window对象时,作为参数传人的window对象,此时就不需要回退作用域链就可以快速访问到,另外,在代码压缩时能也够得到进一步的优化
(function( a, undefined ) {
......
a.jQuery = a.$ = jQuery;
})( window );
另一个形参undefined,但是实参并没有传值,这是为什么?
x = undefined
console.log(undefined);//chrome是undifined,ie8是1
undefined = 1;
x();
undefined是一个全局属性, 表示变量的一种可能取值,即变量没有初始化。
ecmascript3的时候这个全局变量是读写属性的,意味着可以将全局变量undefined赋予其它的值,当我们使用undefined时就会和预期不符。作者定义了undefined形参,由于实参没有传递参数,该undefined的值就是undefined。
2 .jQuery是一个函数,看其定义
jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context, rootjQuery );
}
$('x') 那么就是执行函数调用了
jQuery.fn = jQuery.prototype = { init:function(){} ...}
init也是一个函数,那么new init 就是创建init函数的一个实例对象,就和new Date() 是一样的效果。
var d = new Date()
d 就继承了Date原型上的属性和方法. new init() 同理,新创建的对象也就继承了init原型上的属性和方法
jQuery.fn.init.prototype = jQuery.fn;
这样 init的原型被设置为jQuery.fn , jQuery.fn又是如何定义, jQuery.fn = jQuery.prototype = {} , new jQuery.fn.init()创建的对象就拥有了 jQuery.fn 对象上的属性和方法了。
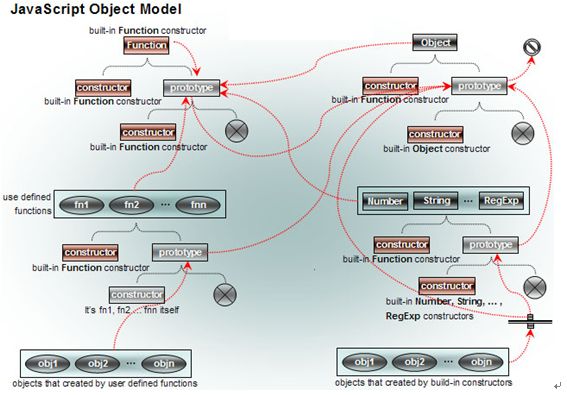
网上抓过来一张图,在这张图中描述了js对象之间的关系
JavaScript中, Object是构造器,用来创建对象,例如:
var a = new Object()
因为构造器总是一个函数,
Object + ''
"function Object() { [native code] }"
Function是函数的构造器,所以Object是Function的一个对象
Object instanceof Function
true
图中Object -> Function's protopyte说明Object继承了Function的原型链上的[1]
Function是函数的构造器,那么Function也是函数,
Function + ''
"function Function() { [native code] }"
所以Function也是一个对象,
Function instanceof Object
true
是对象就会继承Object原型链上的属性, 所以也就解释了Function's prototype ->Object's prototype的那条线
ok,下面以下面的代码测试一个上图中各条线路是否都正确
function F(){}
var f = new F
首先看左边这里,f是F生成的对象,所以有 f instanceof F
instanceof 是如何执行上面语句的呢?
function instance_of(L, R) {//L 表示左表达式,R 表示右表达式
var O = R.prototype;// 取 R 的显示原型
L = L.__proto__;// 取 L 的隐式原型
while (true) {
if (L === null)
return false;
if (O === L)// 这里重点:当 O 严格等于 L 时,返回 true
return true;
L = L.__proto__;
}
}
根据上面instance_of的执行规则,有
f.__proto__ === F.prototype
=> true ,符合预期
F.prototype instanceof Object
=>true
F.prototype.__proto__ === Object.prototype
=>true
Object.prototype.__proto__
=>null
再看F这边
F instanceof Function
=> true
F__proto__ === Function.prototype
=>true
Function 指向Function.prototype这条线
Function instanceof Function
=>true
Function.__proto__ === Function.prototype
=>true
Function.prototype指向Object.prototype
Function.prototype instanceof Object
=>true
Function.prototype.__proto__ === Object.prototype
=>true
Object 指向Function.prototype这条线
Object instanceof Function
=>true
Object.__proto__ === Function.prototype
=>true
对象实例和函数两条线
函数-> Function.prototype
new 函数.__proto__ -> 函数.proprotype | 函数.proprotype.__proto__ -> Object.prototype
3.new init()返回值。
官网有下面的描述 :
Return a collection of matched elements either found in the DOM based on passed argument(s) or created by passing an HTML string.
$('div') -> e.fn.e.init[206]
-
上图中prototype指的是函数的原型链,只有函数才会有原型链,普通的对象一般是没有原型链的,函数创建的对象会继承该函数原型链上的属性,chrome浏览器通过proto属性访问对象继承的原型链上的属性 ↩