【vue】基于vue2.x的vue项目最最最基础模板
前言
好久不见啊大家,今天想写这篇博客的时候才发现博客已经断更大半年了(手动滑稽)
由于去年十二月份被公司再次发配到上海出差,而且这次主要开发的是针对IE浏览器的一个插件(c++ 和 js 的交互)
所以就很长时间没有接触外网了,更别说开发外网的项目了,博客也没什么可更新的了
这篇博客是插件已经基本开发完成,马上又要重新接手外网的项目了
就准备重新给大家搭建个vue项目最最最最最基础模板顺便自己再回顾下
一、项目基础
好了,不多BB直接上干货,先说下这个项目用到的东西
- vue2.x
- vuex
- vue-router
- axios
- element-ui
- nprogress
- moment
- babel-polyfill
- normalize
- vue-cli4.0
虽然3.0快要发布了,但是个人觉得短期内还是没有升级的必要的
vue的全家桶系列vuex的使用根据自己的项目需求来,千万不要为了使用而使用
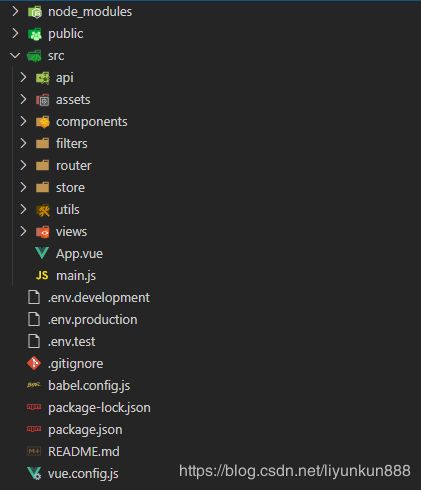
二、项目目录
先上一张项目目录图,再单独介绍各个目录
| 目录 | 说明 |
| node_modules | 项目依赖模块包 |
| public | 存放静态文件 |
| src | 源代码目录 |
| src -> api | 全局接口目录,应与views目录对应 |
| src -> assets | 静态文件目录 |
| src -> componets | 全局组件目录 |
| src -> filters | 全局过滤器目录 |
| src -> router | 路由目录 |
| src -> store | 状态管理目录 |
| src -> utils | 工具目录 |
| src -> views | 页面目录,应与api目录对应 |
| src -> App.vue | 主页面 |
| src -> main.js | 入口文件 |
| .env.development | 开发环境配置文件 |
| .env.production | 正式环境配置文件 |
| .env.test | 测试环境配置文件 |
| .gitignore | git忽略配置文件 |
| babel.config.js | babel配置文件 |
| package-lock.json | - |
| package.json | 依赖配置文件 |
| README.md | 说明文件 |
| vue.config.js | 项目配置文件 |
三、axios的封装和使用
在项目里面对axios封装能够节省不少的代码和时间,首先在 src -> utils 目录下新建 request.js 文件
// src -> utils > request.js文件
import axios from "axios";
import { Message } from "element-ui";
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_URL,
timeout: 0
});
service.interceptors.request.use(
config => {
//如果本地存储里有JSESSIONID就携带上去,一般是自己登录后存进去的
const JSESSIONID = sessionStorage.getItem("JSESSIONID");
if (JSESSIONID) {
config.headers["JSESSIONID"] = JSESSIONID;
}
return config;
},
error => {
Promise.reject(error);
}
);
service.interceptors.response.use(
response => {
const res = response.data;
//此处的值自己与后台约定
if (res._code != "200") {
Message.closeAll();
Message({
message: res._msg,
type: "error",
duration: 3 * 1000
});
return Promise.reject(res);
} else {
return res;
}
},
error => {
var status;
try {
status = error.response.status;
} catch (error) {
//解决跨域等问题的错误下获取不到status
Message.closeAll();
Message({
message: "服务器未知错误",
type: "error",
duration: 3 * 1000
});
return Promise.reject(error);
}
let msg = "";
switch (status) {
case 400:
msg = "错误的请求";
break;
...
default:
msg = "连接错误";
break;
}
Message.closeAll();
Message({
message: status + msg,
type: "error",
duration: 3 * 1000
});
return Promise.reject(error);
}
);
export default service;
比如 views -> home > index.vue 文件里用到了 getInfo 接口 那么就在 api -> home -> index.js中封装
// api -> home -> index.js文件
import request from "@/utils/request";
export const getInfo = params => {
return request({ url: "/getInfo", method: "get", params });
};使用的时候如下
// views -> home -> index.vue文件
这样封装以后就能很方便的统一管理接口了
四、全局组件的注册和使用
当我们的项目有很多和全局组件的时候,每次都要在main.js里面进行引入和注册。这样看起来很麻烦,使用webpack的require.context就能巧妙的解决这个问题了
在components目录下新建index.js文件用来批量注册全局组件
// components -> index.js
import Vue from "vue";
// 处理大小写
function changeStr(str) {
return str.charAt(0).toUpperCase() + str.slice(1)
}
// 批量匹配注册
const requireComponent = require.context('.', false, /\.vue$/)
requireComponent.keys().forEach(fileName => {
const config = requireComponent(fileName)
const componentName = changeStr(
fileName.replace(/^\.\//, '').replace(/\.\w+$/, '')
)
Vue.component(componentName, config.default || config)
})然后在main.js里面引入
// main.js
/* 引入全局组件注册 */
import "./components";完成之后只需要在components目录下新建xxx.vue文件就可以自动注册组件了
五、全局过滤器的注册
当我们需要对变量进行处理的时候,就会用到过滤器,当前我们总不能一个过滤器注册一次吧,肯定也要批量注册
在 filters 目录下新建 index.js 文件用来存放过滤器,我就用一个对日期处理的例子来说明
// filters -> index.js文件
/**
* 格式化日期
* @param {string} time 时间戳
* @param {string} type 分隔符
*/
export const formatDate = (time, type) => {
if (time) {
var date = new Date();
date.setTime(time);
var year = date.getFullYear();
var month =
date.getMonth() + 1 < 10
? "0" + (date.getMonth() + 1) * 1
: date.getMonth() + 1;
var day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
if (type == "-") {
return year + "-" + month + "-" + day;
} else if (type == "/") {
return year + "/" + month + "/" + day;
} else if (type == ".") {
return year + "." + month + "." + day;
} else {
return year + "年" + month + "月" + day + "日";
}
}
};然后在main.js里面批量注册就可以了
// main.js
import * as filters from "./filters";
Object.keys(filters).forEach(key => Vue.filter(key, filters[key]));六、路由的分区和nprogress的使用
当项目页面过多的时候,如果单纯使用一个路由文件,难免看起来比较复杂,所以这个时候根据功能进行分区引入就显得比较优雅,再配合nprogress插件显示顶部进度条就更完美了
在 router 目录下新建index.js文件代码如下
// router -> index.js
import Vue from "vue";
import VueRouter from "vue-router";
import NProgress from "nprogress";
import "nprogress/nprogress.css";
NProgress.configure({ showSpinner: false });
Vue.use(VueRouter)
// 所有的路由数组
const routerList = [];
// 该函数用于将所有分区路由中的路由添加到路由数组
function importAll(routerArr) {
routerArr.keys().forEach(key => {
routerList.push(routerArr(key).default)
})
}
//检测当前目录下所有的 xx.routes.js 文件
importAll(require.context(".", true, /\.routes\.js/))
const routes = [
...routerList
]
const router = new VueRouter({
routes
})
//进入启动进度条
router.beforeEach((to, from, next) => {
NProgress.start();
next();
});
//打开后关闭进度条
router.afterEach(() => {
NProgress.done();
});
export default router然后在根据功能在 router 目录下新建例如 login.routes.js、user.routes.js 的路由文件就会自动引入到index.js里面注册路由
// router -> xx.routes.js
export default {
path: '/',
name: 'Home',
component: () => import('../views/home/index.vue'),
children: [...]
}总结
这篇博客就是用来介绍这个项目搭建的一些优雅点的
具体的代码为了节省你们的积分已经上传到github:基于vue2.0的vue项目模板
基本上项目用到的我认为算是在基础上能更优雅开发的点都已经列出来了,如果有疑问可以留言提出来
项目里没有提及关于store的使用,因为这个一般小项目用不到,当然配合它配合axios和element-ui也可以实现一个好玩的点
具体看我这篇博客:vuex+axios+element-ui实现页面请求loading
关于初始化项目的搭建可以看我这篇博客:使用vue-cli4.0快速搭建一个项目
关于项目环境的区分可以看这篇博客:使用vue-cli3.0/4.0搭建的项目如何区分环境
细心的读者应该发现了,代码中多次使用了 require.context 来实现前端工程自动化,使用它也可以封装svg图标的使用
具体看花裤衩大神的这篇博客:手摸手,带你优雅的使用 icon
ok,作为一个初学者的装逼结束了,有问题欢迎各位大佬留言