- 企业微信机器人与DeepSeek结合实现交互的应用案例
老胖闲聊
办公自动化企业微信机器人交互
以下是一个结合企业微信机器人与深度求索(Deepseek)AIGC模型的交互式应用实现示例,包含完整代码及逐行注释:1.实现架构用户消息->企业微信服务器->自建服务端->DeepseekAPI->处理响应->返回企业微信群2.完整实现代码(deepseek_wechat_bot.py)#-*-coding:utf-8-*-importosimportjsonimportrequestsfromf
- Java高并发容器的内核解析:从无锁算法到分段锁的架构演进
猿享天开
开发语言java
《Java高并发容器的内核解析:从无锁算法到分段锁的架构演进》本文将以JUC包核心容器为切入点,深入剖析ConcurrentHashMap在Java8中的64位Hash分段技术,解密LinkedBlockingQueue双锁队列设计的吞吐量秘密,并给出各容器在亿级流量场景下的性能压测对比与选型决策矩阵。一、BlockingQueue体系:生产者-消费者模式的工业级实现1.阻塞队列的四大行为矩阵行为
- C++ 各种map对比
越甲八千
【道阻且长C++】c++哈希算法开发语言
文章目录特点比较1.`std::map`2.`std::unordered_map`3.`std::multimap`4.`std::unordered_multimap`5.`hash_map`(SGISTL扩展)C++示例代码代码解释特点比较1.std::map底层实现:基于红黑树(一种自平衡的二叉搜索树)。元素顺序:元素按照键(key)的升序排列。键的唯一性:每个键只能出现一次,插入重复键的
- 【大模型书籍PDF】从零开始大模型开发与微调:基于PyTorch与ChatGLM (推荐)_从零开始大模型开发与微调 pdf
喝不喝奶茶丫
pytorch人工智能语言模型大模型转行大模型AI大模型微调
今天又来给大家推荐一本大模型方面的书籍。本书使用PyTorch2.0作为学习大模型的基本框架,以ChatGLM为例详细讲解大模型的基本理论、算法、程序实现、应用实战以及微调技术,为读者揭示大模型开发技术。本书配套示例源代码、PPT课件。(书籍分享)
- CSS的滑动门技术
xiao____ming
html5css3
在制作导航栏等网页元素时,常常需要为其设置特殊形状的背景,为了使各种特殊形状的背景能够自适应元素中文本的多少,即实现自由拉伸滑动,就出现了CSS滑动门技术。微信的导航栏:滑动门简单使用:Documenta{display:inline-block;height:33px;line-height:33px;background:url(to.png)no-repeat;margin:100px;pa
- Java面试黄金宝典5
ylfhpy
Java面试黄金宝典java面试开发语言职场和发展算法
1.ConcurrentHashMap和HashTable有哪些区别原理HashTable:它继承自Dictionary类,是Java早期提供的线程安全哈希表。其线程安全的实现方式是对每个方法都使用synchronized关键字进行同步。例如,在调用put、get等方法时,整个HashTable会被锁定,其他线程必须等待当前线程释放锁后才能访问该方法。javaimportjava.util.Has
- 自动跳动滑动门html,CSS如何实现滑动门效果_html/css_WEB-ITnose
空谷幽兰月影寒
自动跳动滑动门html
CSS如何实现滑动门效果:所谓的滑动门和tab选项卡其实是一个意思,下面就通过实例介绍一下如何实现此功能,代码实例如下:以上代码实现了最基本的滑动门效果,这也是在引用的网络上的一个例子。下面就简单介绍一下如何实现的此功能:一.在头部使用四个p元素制作导航标题,并且使用左浮动让四个p元素在一行排列,同时设置了后面三个的默认CSS属性。二.在轮换内容方面,直接就是罗列显示了几个span元素而已,大家可
- css+html应用实例1:滑动门技术的简单实现
weixin_30639719
关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下:滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果。为什么很多人喜欢用滑动门呢,因为有些时候导航的字体长度不一致,长长短短实在不好弄背景图片之类啥的,如果单独根据不同的长度调用不同的背景图片太麻烦不说服务器压力也太大,所以滑动门技术应运而生,它可以根据元素本身的
- Java基础面试题学习
PowerCloud
java学习开发语言
转换成自已的语言来回答,来源小林coding、沉默王二以及其它资源和自已改编。1、概念1、说一下Java的特点我认为Java有很多特点首先是平台无关性:Java可以实现一次编译到处运行,因为Java的编译器将源代码编译成字节码,使得该字节码可以在任意装有JVM的操作系统上运行。其次是面向对象的性质:Java是面向对象编程语言,这种OOP的特性使得代码易于维护和重用。主要源于封装继承多态这三大特性。
- LabVIEW发电平台数据采集系统
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
本文详细介绍了基于LabVIEW的摇臂式波浪发电平台数据采集系统的设计与实现。通过整合LabVIEW软件与多种传感器技术,本系统能够有效提升数据采集的准确性和效率,为波浪能的利用和发电设备的优化提供科学依据。项目背景随着全球能源需求增长和环境保护意识的提升,波浪能作为一种清洁、可再生的能源被越来越多地关注。本项目旨在开发一套高效的波浪发电数据采集系统,以优化设备性能和提高能源转换效率,特别是在复杂
- 基于LangChain-Chatchat实现智能问答系统
2301_79125431
java
题解|#统计输入正数个数#5.6importjava.util.*;publicclassMain{publics广汽丰田发动机薪酬福利待遇1、工作时间:基本上为5天8小时工作制;2、薪资结构:基本工资+加班工资+各类补贴津贴+各类慰问金+小红书24届春招和25届实习,内部推荐小红书24届春招和25届实习,推荐码为:0T019BWYNARK,内推码仅适用于校招内推及微信小程序题解|#试卷发布当天作
- 23种设计模式-抽象工厂(Abstract Factory)设计模式
程序员汉升
#设计模式设计模式java抽象工厂模式
抽象工厂设计模式什么是抽象工厂设计模式?抽象工厂模式的特点抽象工厂模式的结构抽象工厂模式的优缺点抽象工厂方法的Java实现代码总结总结什么是抽象工厂设计模式?抽象工厂模式(AbstractFactoryDesignPattern)是一种创建型设计模式,它提供了一种方式来创建一系列相关或相互依赖的对象,而无需指定它们的具体类。与工厂方法模式的区别在于,抽象工厂模式通常用于处理产品族的创建,确保创建的
- 【颠覆性缓存架构】Caffeine双引擎缓存实战:CPU和内存双优化,命中率提升到92%,内存减少75%
Julian.zhou
架构相关Java开发基础技能算法缓存架构java
千万级QPS验证!Caffeine智能双缓存实现92%命中率,内存减少75%摘要:本文揭秘千万级流量场景下的缓存革命性方案!基于Caffeine打造智能双模式缓存系统,通过冷热数据分离存储与精准资源分配策略,实现CPU利用率降低60%、内存占用减少75%的惊人效果。文末附可复用的生产级代码!一、经典方案的致命陷阱:资源浪费之谜1.1真实事故现场案例回放:某电商大促期间,缓存集群CPU飙升至90%导
- nginx助力打包部署
潜意识Java
Java知识javanginx开发语言
目录一、打包部署基础入门(一)为什n么要打包部署(二)打包部署的基本流程二、Java项目打包(一)使用Maven进行打包(二)使用Gradle进行打包三、服务器环境准备(一)选择合适的服务器(二)安装Java运行环境四、Nginx初相识(一)Nginx是什么(二)Nginx的安装五、Nginx配置Java项目反向代理(一)反向代理的概念(二)Nginx反向代理配置示例六、Nginx实现负载均衡(一
- 鸿蒙HarmonyOS应用开发 |鸿蒙技术分享HarmonyOS Next 深度解析:分布式能力与跨设备协作实战
一键难忘
harmonyos分布式华为HarmonyOSNext
鸿蒙技术分享:HarmonyOSNext深度解析:分布式能力与跨设备协作实战随着万物互联时代的到来,操作系统作为连接设备、应用与用户体验的核心,扮演着不可或缺的角色。华为最新发布的HarmonyOSNext(鸿蒙操作系统下一代版本)不仅在技术架构上实现了颠覆性升级,更在生态体验上迈向了一个新的高度。本文将从技术架构、生态优势和开发实践三个方面深入探讨HarmonyOSNext的技术特点,并通过一个
- 【Golang学习】第十章 goroutine和channel
Entin_7
Golang学习golang开发语言
目录一、goroutine1.创建goroutine(1)格式(2)示例2.协程管理二、channel1.channel的创建2.channel的类型3.channel的读写操作4.channel的关闭5.channel的遍历6.channel与select配合使用7.通过channel实现goroutine的通信一、goroutinegoroutine是Go语言中的轻量级线程实现,由Go运行时(
- 鸿蒙系统架构解析:深入理解分层设计与功能实现
斯陀含
harmonyos架构华为
鸿蒙系统架构解析:深入理解分层设计与功能实现鸿蒙操作系统(HarmonyOS)是华为推出的全新分布式操作系统,其独特的架构设计是其核心竞争力之一。本文将深入探讨鸿蒙系统的分层架构,从内核层到应用层,逐层剖析其功能和作用,并结合实例帮助读者更好地理解鸿蒙系统的设计理念。一、鸿蒙系统架构概览鸿蒙系统采用分层架构设计,将系统划分为四个层次:内核层、系统服务层、框架层和应用层。这种分层架构具有以下优势:模
- 【C++】C++类
梵刹古音
C++学习笔记c++开发语言
文章目录面向对象程序设计思想类概述类的声明与定义类的实现对象的声明面向对象程序设计思想面向对象是一种符合人类思维习惯的程序设计思想。现实生活中存在各种形态不同的事物,这些事物之间存在着各种各样的联系。在程序中使用对象映射现实中的事物,利用对象之间的关系描述事物之间的联系,这种思想就是面向对象。面向过程是分析出解决问题所需要的步骤,然后用函数把这些步骤一一实现,使用的时候依次调用就可以了。面向对象不
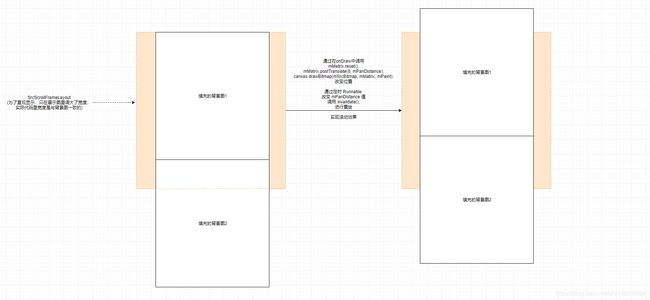
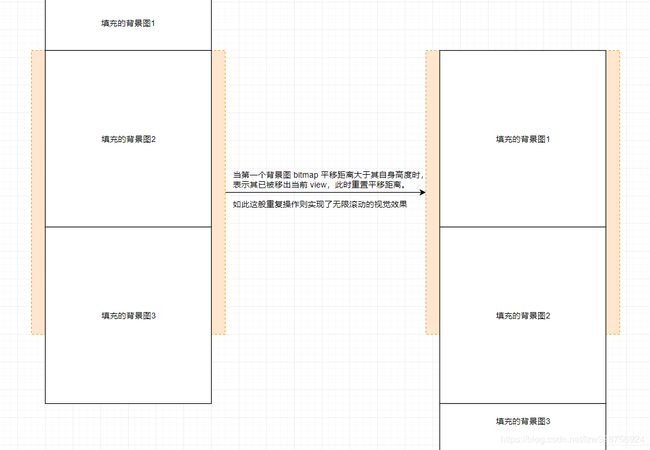
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- Golang Goroutine 入门使用
Vongolar
golang语言学习golang多线程
goroutine(协程)是golang最重要的特性,是唯一在语言层面支持的主流语言,也是golang主打的优势——“高并发”的实现所在。1.为什么要协程?2.goroutine怎么用1.为什么要协程 追求cpu的最大利用。同一台设备上同时运行着许多的进程,同时向cpu发出许多条指令,在这些指令中,一部分可以马上执行得到结果,但有一些系统IO相关的,它们需要一些输入,比如服务器监听一个端口,
- 充气泵方案|便携式充气泵方案【天吉智芯】
天吉智芯
充气泵一体机打气泵单片机嵌入式硬件人工智能安全
便携车载充气泵方案的使用范围其实不仅仅是汽车轮胎,它在设计时工程师选取高性能和存储芯片,可实现汽车轮胎、篮球、自行车、摩托车、零模式等多种场景应用。其原理便是通过马达运转工作,当抽气时连通器的阀门被大气的气压冲开,气体进入气筒中;当向轮胎打气时,阀门又被气筒的气压关闭,所以气体由此进入轮胎中。这其实就是利用大气压的原理来充气。以下是便携车载充气泵方案的功能设计介绍。深圳天吉芯技术king-chip
- 压差/风量机电一体化系统-空气流向管理系统-SKLX 空气流向控制器-实现空气流向自动化控制和精细化管理
2408_89743128
空气流向管控系统网络人工智能性能优化运维科技能源
空气流向管理系统一、空气流向管理系统配置产品SKGL空气流向管理主机SKLX空气流向控制器SKFL风量/风压探测器SKJG压差探测器SKYC/T微压差探测器SKYC/K联动控制器SKGD手动控制器SKFQ电动执行器电动压差动态调节阀电动多工况定风量阀YCGL空气流向管理主机YCKD状态采集器YCLX空气流向控制器YC&K联动控制器YC&T微压差探测器YCFL&T风,量&风,压探测器YCGD手动控制
- Java自定义分数类,可以实现分数的自由运算
zhan114514
java开发语言
/***分数对象的类,有分数相关计算*以String为值,(String)value=(int)up+"/"+(int)down*@authorZhan*/publicclassFraction{//分数标准staticfinalStringstandard1="-?\\d+/-?\\d+";//有分母staticfinalStringstandard2="-?\\d+";//无分母//值Stri
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- Hilt 实战:从零到一实现 Android 依赖注入与网络请求
tangweiguo03051987
androidKotlin语法androidHiltKotlin
以下是一个完整的Hilt实战讲解,从基础概念到实际应用,逐步演示如何在Android项目中使用Hilt进行依赖注入。Hilt实战讲解1.什么是Hilt?Hilt是Android官方推荐的依赖注入(DI,DependencyInjection)框架,基于Dagger构建,专为Android设计。它简化了Dagger的使用,减少了模板代码,使依赖注入更加容易上手。2.Hilt的核心概念依赖注入(DI)
- current宏及Linux进程栈的底层实现
Leon_George
linux运维
1.current宏的实现#ifndef__ASSEMBLY__structtask_struct;//用于在编译时候声明一个perCPU变量,该变量被放在一个特殊的段中,原型为DECLARE_PER_CPU(type,name),主要作用是为处理器创建一个type类型,名为name的变量。DECLARE_PER_CPU(structtask_struct*,current_task);stati
- Python 数据分析实战:宠物经济行业发展洞察
萧十一郎@
pythonpython数据分析宠物
目录一、案例背景二、代码实现2.1数据收集2.2数据探索性分析2.3数据清洗2.4数据分析2.4.1宠物用品用户满意度分析2.4.2宠物用品销售与价格关系分析2.4.3宠物经济行业未来发展预测三、主要的代码难点解析3.1数据收集3.2数据清洗-销售数据处理3.3数据分析-宠物用品用户满意度分析3.4数据分析-宠物用品销售与价格关系分析3.5数据可视化四、可能改进的代码4.1数据收集改进4.2数据清
- 信号传输与通信:光纤通信中的信号处理_(11).相干光通信技术
kkchenkx
信号处理技术仿真模拟信号处理
相干光通信技术相干光通信技术是一种在光纤通信系统中广泛应用的技术,通过使用相干检测方法来提高信号的传输性能。与传统的强度调制/直接检测(IM/DD)系统相比,相干光通信技术能够实现更高的数据传输速率和更长的传输距离,这是因为相干检测技术能够有效地提取信号的相位和幅度信息,从而在接收端实现更精确的信号恢复。1.相干光通信的基本概念相干光通信系统的核心在于相干检测,通过使用本地振荡器(LocalOsc
- 【收藏】如何优雅的在 Python matplotlib 中可视化矩阵,以及cmap色带设置
Think Spatial 空间思维
Python骚操作合集pythonmatplotlib可视化矩阵cmap
有时需要将numpy矩阵绘制出来看趋势,这时候可以使用plt.imshow()方法来可视化同时还需要对cmap进行设置,使用不同的色带,达到更好的可视化效果。代码importnumpyasnpfrommatplotlibimportpyplotaspltdata2D=np.random.random((50,50)
- 搜广推校招面经五十三
Y1nhl
搜广推面经python机器学习人工智能推荐算法搜索算法算法
小红书推荐算法一、ESMM(EntireSpaceMulti-TaskModel)ESMM(EntireSpaceMulti-TaskModel)是一种用于解决推荐系统中多任务学习问题的模型。它由阿里巴巴团队提出,主要用于处理点击率(CTR)和转化率(CVR)的联合预测问题。1.1.背景在推荐系统中,CTR和CVR是两个重要的指标:CTR(Click-ThroughRate):用户点击广告的概率。
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置