React版TinyMCE富文本入坑
React版TinyMCE富文本中文教程
写在前面:因为公司项目的需要,需要寻找一款免费,开源,功能强大的富文本用作自定义打印。公司的前端框架用的是React,所以需求就很明显,要支持框架,开源,功能强大。
经过仔细筛选,如下:
1.WangEditor
鄙人第一次选择就是用的这款,后期换掉了。这款支持React框架并且开源免费,但是因为是个人作品,所以稳定性有待商榷,本款富文本功能比较简单,但基础功能都满足,接口简单易懂且文档是中文的 ,优势一下体现出来。
2.CKEditor系列
最新的是Ckeditor5,Ckeditor4对于Jquery框架有着良好的适配,无论功能还是样式都很强大,大公司的作品当然就会有很多臭毛病(娇气),文档全英文暂且不谈,api对新人的各种不友好,装插件的各种麻烦事,特别是像React和Vue这种框架,我说的不是Ckeditor4,是5,没错是Ckeditor5,一个巨恶心的存在,你要用插件,引入插件之后,在初始化带入就可以了?No,No,No,你还需要自己打包他的mainjs,然后再引入才可以使用,第一次做可能把人给搞死。
3.TinyMCE
首先我想说这是一款强大的富文本编辑工具,我感觉在基础功能上的强大性已经远超上面2个,国内友人已经开始为其建中文文档。但文档主要包含的介绍是基于Jquery框架,和vue框架,(这不是对我大React赤裸裸的歧视),Reac还是英文文档,所以就以我自己的摸索,给广大前端工程师们做个参考,因为也才接触,可能有不对或不好的地方,敬请见谅。
正文开始
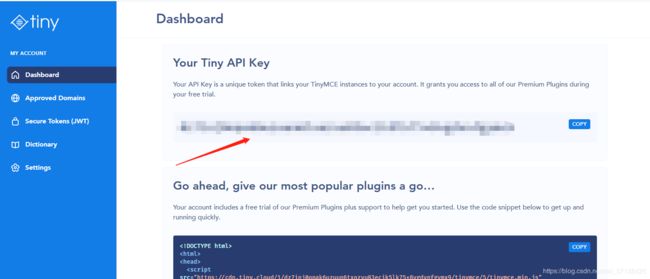
开始之前显示需要去官网注册一个账号。注册成功后会得到一个key,如下:

这个key在代码里是需要的,第二步需要在Approved Domains设置一下你的key允许哪些域名访问线上的DNS。如图:
然后在你的项目里安装TinyMcu的依赖:
![]()
我在项目里使用的是3.5.0的版本。
npm install --save @tinymce/tinymce-react
安装成功之后,在页面引用,如下:
import { Editor } from '@tinymce/tinymce-react'
在jsx的实例化如下:
<Editor
value={templateStr}
id={"tincyEditor"}
apiKey=""
init={{
language: 'zh_CN',
width: 1046,
min_height: 716,
plugins: 'preview searchreplace autolink directionality visualblocks visualchars fullscreen image link template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists wordcount imagetools textpattern help emoticons autosave autoresize formatpainter',
toolbar: 'code undo redo restoredraft | cut copy paste pastetext | forecolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | table image media charmap emoticons hr pagebreak insertdatetime print preview | fullscreen | bdmap indent2em lineheight formatpainter axupimgs',
fontsize_formats: '12px 14px 16px 18px 24px 36px 48px 56px 72px',
images_upload_handler: (blobInfo, success, failure)=>{}
/>
其实就这样,把apiKey换成你注册网站得到的key,只需要这样,在你网络正常的情况下,就可以得到一个如下的富文本:

它的强大之处在于它的所有插件,即
plugins: 'preview searchreplace autolink directionality visualblocks visualchars fullscreen image link template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists wordcount imagetools textpattern help emoticons autosave autoresize formatpainter'
只需要在plugins里引用一下就可以正常使用,他所有的插件都是在线上,也就是所谓的云。如上我基本上把好用的免费的插件都用上了。
再介绍一下,可能会使用的方法
1.上传图片。
上图片有2种实现的方式,一种是在初始化 init里设置一个上传链接(也就是后台接口),key是需要去查一下,接口需要返回一个完整的可以返回的图片Url链接。(这种方式不需要自己设置Blob对象以及成功回调的种种)
我主要想介绍一下第二种方式:如下:
images_upload_handler: (blobInfo, success, failure)=>{
if (blobInfo.blob()) {
const formData = new window.FormData();
formData.append('myFile', blobInfo.blob(), blobInfo.filename())
axios.post(``,formData).then((res) => {
if(res.data){
// 将图片插入到编辑器中
success(res.data.data[0])
}
}).catch((error) => {
alert(error);
})
} else {
alert('error');
}
}
这种方式可以自己处理上传图片成功的回调,可以高度自定义化自己的回调。
2。如何随时获取富文本里的内容
富文本在发生改变的时候,会触发onEditorChange里的方法:
handleEditorChange = (content, editor) => {
this.setState({content:content});
}
这个方法有2个参数:content是富文本里的内容,editor是这个富文本对象。
但是如果没改变富文本,如何可以获取富文本里的内容:
我是这样写的(仅供参考):
在初始化富文本的时候可以设置个onInit,它接受个fn,在富文本初始化的时候会执行,他也提供2个参数,一个content一个editor,在开始时将editor当成全局变量。即随时可以取到editor,这样也可以随时得到富文本里的content。
onInit = (content, editor)=>{
this.tinyMceEditor = editor;
}
//取得富文本内容
this.tinyMceEditor.getContent()
3.通过js改变富文本里面的内容
其实富文本里的内容其实又是一个iframe,是可以通过this.tinyMceEditor取得这个富文本的document,值的一提的是,如果修改富文本里的样式,直接修改在富文本里是不会生效的。可以通过如下方式:
let newDocument = this.tinyMceEditor.contentDocument;
let dom1 = newDocument.getElementById(`ts1`);
dom1.style.display = '';
dom1.setAttribute('data-mce-style','display:""');
先这样吧,有新的发现再来更新!
