Spring-Boot & Dubbo & Vue
Spring-Boot & Dubbo & Vue
记一次Spring Boot 和Vue的前后端分离培训
由于公司之前是写C#的,现在要转 Java分布式 + vue,所以进行一次前后端的简单培训。
前端工具和环境:
Node.js V10.15.0
Vue.js V2.5.21
yarn: V1.13.0
IDE:VScode
后端工具和环境:
Maven: 3.52
jdk: 1.8
MySql: 14.14
IDE: IDEA
Spring Boot: 2.0+
Zookeeper:3.4.13
demo 地址:http://101.132.124.171:8000/about
源代码地址在下方。可以的话,给颗星星哦,谢谢!!!
Spring Boot + Vue 代码地址:https://github.com/liangwei0101/Spring-Boot-And-Vue.git
Dubbo-Spring-Boot代码地址: https://github.com/liangwei0101/Dubbo-Spring-Boot.git
前后端分离(服务端渲染、浏览器渲染)
-
实现真正的前后端解耦。
-
核心思想是前端html页面通过ajax调用后端的restuful api接口并使用json数据进行交互。
-
前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,安卓,IOS等等)打下坚实的基础。
Vue.js
在讲Vue之前,需要大概了解下 HTML、CSS、JS是什么?
HTML是写标签的;CSS是写样式的;JS是给网页增加动态效果
HTML、CSS、JavaScript
Vue介绍
-
Vue是一套用于构建用户界面的渐进式框架,网址:https://cn.vuejs.org/
-
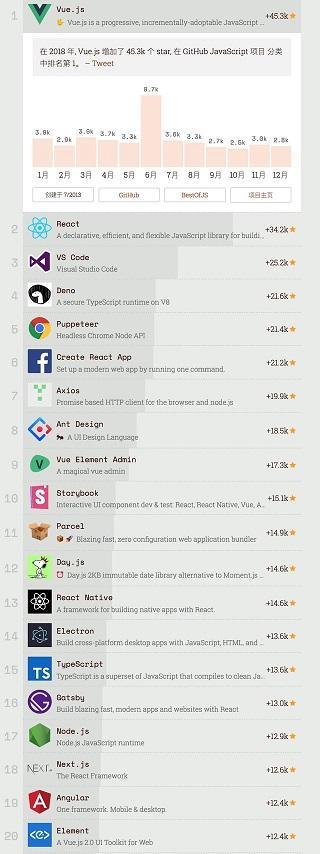
Vue在Github的欢迎度
- 不需要操作Dom,实现了MVVM
// jquery的操作
$("#test3").val("Dolly Duck");
// Vue的操作
MVVM,实现了双向绑定
- 学习成本低,文档浅显易懂
Vue 建项目
-
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。基于Vue cli项目脚手架,网址:https://cli.vuejs.org/zh/guide/
-
运行以下命令其一来创建一个新项目,有默认选默认即可
vue create vue-hello-world (命令行) vue ui (界面) -
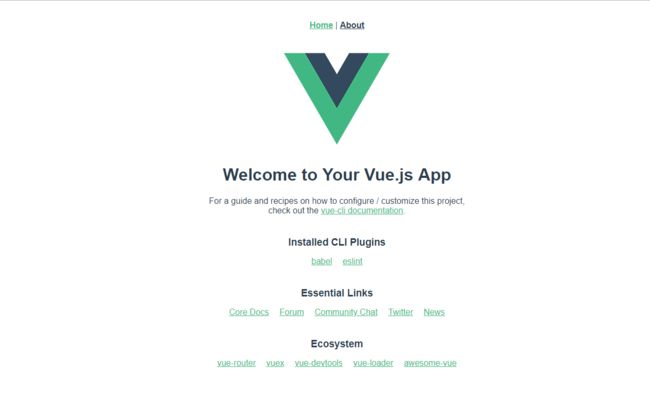
在创建好项目以后,运行以下命令将能看到初次项目创建的界面
cd vue-hello-world yarn serve -
默认情况下,在 浏览器访问 http://localhost:8080/ 将能看到如下界面:
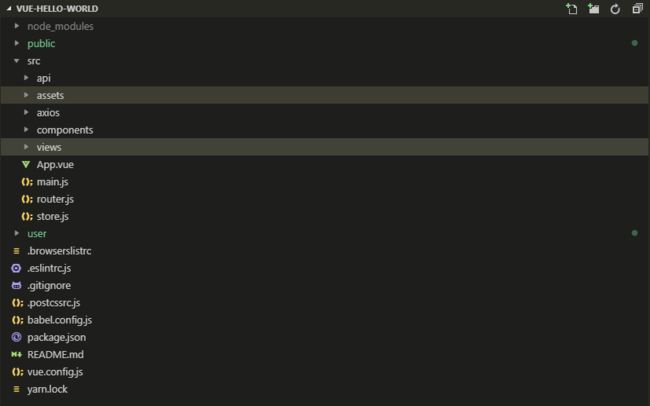
Vue 相关结构和生命周期介绍
- 目录结构如下图:
-
单个.vue文件的组成部介绍
-
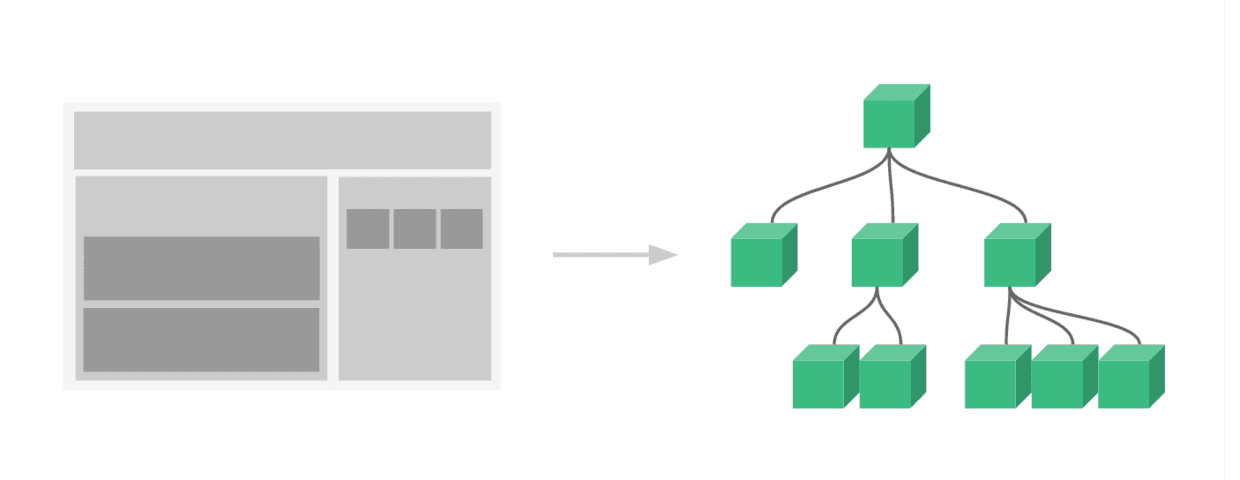
组件化应用构建
使用小型、独立和通常可复用的组件构建大型应用,一个页面如搭积木一样
| 钩子函数 | 解释 |
|---|---|
| beforeCreate | 实例初始化自动调用 |
| created | 实例创建后调用 |
| beforeMounte | 在mount之前运行,元素已经加载,但是属性值没渲染 |
| mounted | 并挂载到实例上去之后调用该钩子 |
| beforeDestroy | 在开始销毁实例时调用 |
| destroyed | 在实例销毁后调用 |
Vue 常用指令
-
声明式渲染
{{ message }}data: { message: 'Hello Vue!' } -
条件渲染
现在你看到我了
data: { seen: true } -
循环渲染
- {{ todo.text }}
data: { todos: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ] } -
监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
methods: { greet: function () { // `this` 在方法里指向当前 Vue 实例 alert('Hello ' + this.name + '!') } } -
计算属性缓存 vs 方法
Original message: "{{ message }}"
Computed reversed message: "{{ reversedMessage }}"
var vm = new Vue({ el: '#example', data: { message: 'Hello' }, computed: { // 计算属性的 getter reversedMessage: function () { // `this` 指向 vm 实例 return this.message.split('').reverse().join('') } }, methods: { // 方法 reversedMessage: function () { return this.message.split('').reverse().join('') } } }) -
数据变化,watch
var vm = new Vue({ el: '#demo', data: { firstName: 'Foo', lastName: 'Bar' }, computed: { // 当两个值变化时,将会触发此函数 fullName: function () { return this.firstName + ' ' + this.lastName } } }) -
表单输入绑定
Message is: {{ message }}
-
缩写
v-bind 缩写
... ...v-on 缩写
... ...
路由
// 可提供懒加载
const router = new VueRouter({
routes: [
{
path: '/user/:userId',
name: 'user',
component: User
}
]
})
User
// js跳转
router.push({ name: 'user', params: { userId: 123 }})
使用 axios 访问 API
// get请求
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// post 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
在学习完以上知识以后,将能使用Vue做出简单的页面运用
-
扩展:TypeScript、Vue组件间传值、Mock、Vuex、调试、JavaScript的同步异步,作用域、ES6、部署(打包、优化、部署在静态服务器上、node中间层)、虚拟DOM、Http的get和post等。
-
梭哈 PC端:iview、小程序:mpvue,移动端:muse-ui,桌面端:Electron + Vue JS走天下。
Spring Boot
在讲Spring Boot之前,需要大概了解下Java的一些相关
| 区域 | 解释 |
|---|---|
| 堆(heap) | 由所有线程共享;new的对象的实例。 |
| 虚拟机栈(Stack) | 每个线程拥有独立的栈;存放局部变量、对象引用。被调方法结束后,对应栈区变量等立即销毁 |
| 静态/方法区 | 方法区包含所有的class信息和static变量 |
介绍
Spring Boot 是所有基于 Spring 开发的项目的。Spring Boot 的设计是为了让你尽可能快的跑起来 Spring 应用程序并且尽可能减少你的配置文件。
使用Spring Boot开发单个RESTful服务
由于网上资源众多,就不详细编写创建步骤了。这里找了一个网上的教程,大家可以按这个步骤去创建一个项目,能用浏览器能访问就行。SpringBoot新建HelloWorld工程: https://blog.csdn.net/small_mouse0/article/details/77800737
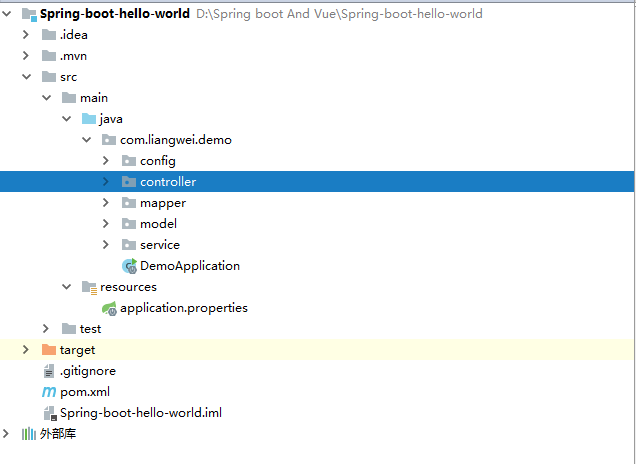
项目目录结构
和前端交互
- 前端的Http请求会到controller这一层,而controller层根据相应路由信息注解会跳转到相应的类。
// 如: /api/user 的get请求将会被 UserQry() 函数处理
@RequestMapping("/api")
public class UserController {
@RequestMapping(value ="/user", method = RequestMethod.GET)
public List UserQry() {
return userService.getUser();
}
}
- 在框架经过处理以后,最终调用的是mapper层。
@Select("select * from user")
List getUser();
-
在执行相应的Sql以后,将会依次返回到controller层,然后在Http的返回中将会以Json串对象返回给前端的调用方。
-
前端在Http的response中拿到返回的值,然后再进行一些处理。
概念
-
spring ioc容器:,主要用来管理对象和依赖,以及依赖的注入
-
依赖注入: 不用new,让Spring控制new过程
-
控制反转: 不是用new方式实例化对象,实质的控制权已经交由程序管理
-
面向切面: 把一些功能抽离出来,再通过“动态织入”的方式掺入到业务中
Bean
bean是一个对象,由ioc容器生成的对象就是一个bean
配置VS注解
// Spring 的操作
package com.yiibai.common;
public class Customer
{
private Person person;
public Customer(Person person) {
this.person = person;
}
public void setPerson(Person person) {
this.person = person;
}
//...
}
package com.yiibai.common;
public class Person
{
//...
}
// Spring 的配置Bean的xml
// Spring 的注解方式
public class Customer
{
@Autowired
private Person person;
}
注解
- @SpringBootApplication
@SpringBootApplication = @Configuration + @EnableAutoConfiguration + @ComponentScan 简化程序的配置。
- @Configuration
注解在类上,表示这是一个IOC容器,相当于spring的配置文件,IOC容器的配置类。
- @ComponentScan
如果扫描到有@Component @Controller @Service等这些注解的类,则把这些类注册为bean。@Controller, @Service, @Repository是@Component的细化,这三个注解比@Component带有更多的语义,它们分别对应了控制层、服务层、持久层的类。
- @RestController
告诉Spring以JSON字符串的形式渲染结果,并直接返回给调用者。
- @RequestMapping
告诉Spring这是一个用来处理请求地址映射的注解。
- @Autowired
可以对类成员变量、方法及构造函数进行标注。从IoC容器中去查找,并自动装配。(去除@Autowired可以运行一下试试)
- Mybatis的**@Mapper**
注解的接口生成一个实现类
跨域
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行的Web应用被准许访问来自不同源服务器上的指定的资源。
RESTful风格
Rest是web服务的一种架构风格,一种设计风格,URL只指定资源,以HTTP方法动词进行不同的操作。
// 非RESTful接口
api/getfile.php - 获取文件信息,下载文件
api/uploadfile.php - 上传创建文件
api/deletefile.php - 删除文件
// 只需要api/users这一个接口
GET http://localhost:8080/api/users (查询用户)
POST http://localhost:8080/api/users (新增用户)
PUT http://localhost:8080/api/users (更新用户)
DELETE http://localhost:8080/api/users (删除用户)
Restful好处:
- URL具有很强可读性的,具有自描述性
- 规范化请求过程和返回结果
- 资源描述与视图的松耦合
- 可提供OpenAPI,便于第三方系统集成,提高互操作性
- 提供无状态的服务接口,降低复杂度,可提高应用的水平扩展性
扩展
JAVA的内存模型(非线程安全)、Linq、JWT、Redis、WebSocket、单点登录(SSO)、消息队列
Spring Cloud的分布式
其实在上面我们做的一个Spring Boot小的demo就是一个服务。若干个小的Spring Boot的模块,合在一起。使用一些分布式的套件,将模块集群化,让模块之间联系和管理起来,其实就是Spring Cloud的基本的微服务。
Spring Boot和 Spring Cloud的关系
基于Spring Boot 快速开发单个微服务,Spring Cloud是一个基于Spring Boot实现的开发工具;Spring Boot专注于快速、方便集成的单个微服务个体,Spring Cloud关注全局的服务治理框架;Spring Boot可以离开Spring Cloud独立使用开发项目,但是Spring Cloud离不开Spring Boot,属于依赖的关系。
Dubbo
Dubbo 是一款高性能Java RPC框架,地址:http://dubbo.apache.org/zh-cn/
Dubbo的微服务的一些概念
-
生产者发布服务到服务注册中心中
-
消费者在服务注册中心中订阅服务
-
消费者调用已经注册的服务
Dubbo的实现单个微服务
// 定义服务接口标准
public interface DemoService {
String sayHello(String name);
}
// 生产者项目引用并实现
@Service
public class DemoServiceImpl implements DemoService {
@Override
public String sayHello(String name) {
return "Hello, " + name + " (from Spring Boot)";
}
}
// 消费者引用然后调用
@RestController
public class DemoConsumerController {
@Reference
private DemoService demoService;
@RequestMapping("/sayHello/{name}")
public String sayHello(@PathVariable("name") String name) {
return demoService.sayHello(name);
}
}
Dubbo监控和接口展示
[图片上传失败…(image-f1b5da-1549937296666)]
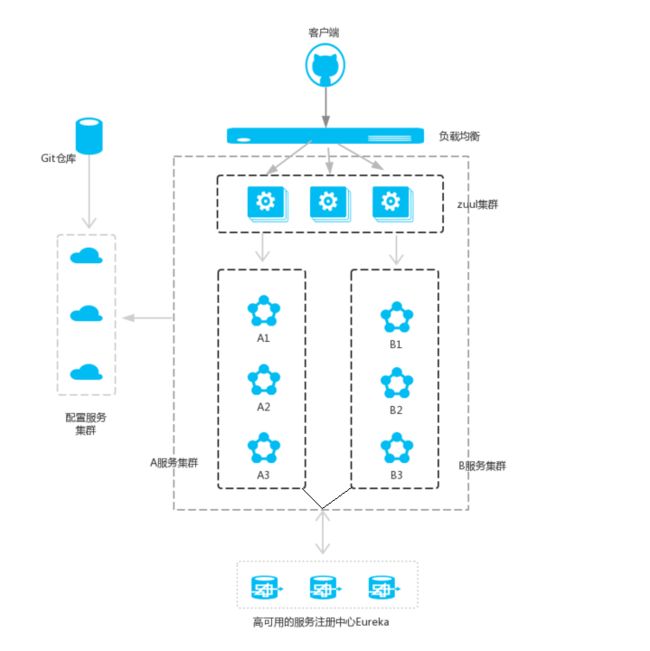
分布式的基础套件介绍
-
eureka、zookeeper 服务注册和发现模块,服务注册在服务中心,提供给消费者使用。
-
Hystrix 断路器。为了保证其高可用,单个服务通常会集群部署。如果单个服务出现问题,调用这个服务就会出现线程阻塞,此时若有大量的请求涌入,Servlet容器的线程资源会被消耗完毕,导致服务瘫痪。服务与服务之间的依赖性,故障会传播,会对整个微服务系统造成灾难性的严重后果。
-
zuul 路由网关。Zuul的主要功能是路由转发和过滤器。比如/api/user转发到到user服务,/api/shop转发到到shop服务
-
Spring Cloud Config 在服务数量巨多时,为了方便服务配置文件统一管理,实时更新,需要分布式配置中心组件。
-
Spring Cloud Sleuth 功能就是在分布式系统中提供追踪解决方案。
Spring Cloud 和 Dubbo 对比
Dubbo 只是实现了服务治理,而 Spring Cloud 子项目分别覆盖了微服务架构下的众多部件,而服务治理只是其中的一个方面。Dubbo 提供了各种 Filter,对于上述中“无”的要素,可以通过扩展 Filter 来完善。例如:
分布式配置:可以使用淘宝的 diamond、百度的 disconf 来实现分布式配置管理;
服务跟踪:可以使用京东开源的 Hydra,或者扩展 Filter 用 Zippin 来做服务跟踪;
批量任务:可以使用当当开源的 Elastic-Job、tbschedule。
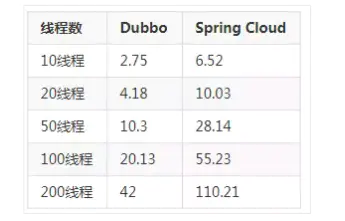
- 性能比较
- 服务依赖方式
Dubbo:服务提供方与消费方通过接口的方式依赖,因此需要为每个微服务定义了各自的 Interface接口,并通过持续集成发布到私有仓库中,调用方应用对微服务提供的抽象接口存在强依赖关系,开发、测试、集成环境都需要严格的管理版本依赖。
Spring Cloud:服务提供方和服务消费方通过 JSON 方式交互,因此只需要定义好相关 JSON 字段即可,消费方和提供方无接口依赖。