参考:OWASP关于xss修复建议
跨站脚本简称xss(cross-site scripting),利用方式主要是借助网站本身设计不严谨,导致执行用户提交的恶意js脚本,对网站自身造成危害。xss漏洞是web渗透测试中最常见而又使用最灵活的一个漏洞,近期在拜读了《白帽子讲web安全》、《Web实战篇》、《XSS跨站脚本攻击剖析与防御》等几部佳作后,决定整理关于Xss漏洞的一些知识,并以本篇作为记录,权当笔记or读后感。 本篇内容主要包含xss漏洞攻击与防御理论知识,以及结合原创的xss漏洞闯关平台,通过实操的方式展示xss的攻击以及防御方法。由于xss理论知识网上非常丰富,这里不做详细讲解,本篇内容着重实操练习的过程。
Xss分类 xss大致分为:反射型、存储型、DOM型(这三种为主流)
注意:无论反射型还是存储型,都是需要与服务端交互的,即服务端将提交的内容反馈到了html源码内,导致触发xss,也就是说返回到html源码中可以看到触发xss的代码;而DOM型xss是不与服务端交互的,只与客户端上的js交互,也就是说提交的恶意代码,被放到了js中执行,然后显示出来。那么这种形式有一个问题,就是html源码里面不存在触发xss的代码,因为服务端返回的源码都是一样的,只不过源码里面包含了一段js,这段js再执行后生成了一段xss代码,可以在审查元素中查看到。
Xss危害 xss漏洞是发生在客户端,目的是让浏览器执行一段用户提交的恶意js代码,从而达到某种目的。从表面上看,xss漏洞的危害止步于客户端,且主要就是用来执行js获取用户信息(比如浏览器版本等等)。然而由于xss漏洞可能发生的地方很多,因此被利用的情况也不统一,以下列举了xss漏洞能够造成的一些危害(xss漏洞危害包含但不仅限于以下几种)。
cookie劫持(窃取cookie)
后台增删改文章等操作(类似于csrf骗取用户点击,利用js模拟浏览器发包,借助xmlhttprequest类)
钓鱼,利用xss构造出一个登录框,骗取用户账户密码。
Xss蠕虫(利用xss漏洞进行传播)
修改网页代码
利用网站重定向
获取用户信息(如浏览器信息,IP地址等)
利用xss窃取cookie
利用xss进行cookie获取劫持是最常用的一种姿势,因为其能获取到管理员权限,危害较大,且利用简单。
cookie介绍
cookie分为内存cookie和硬盘cookie,内存cookie储存在浏览器内存中,关闭浏览器则消失。cookie由变量名与值组成,其属性里有标准的cookie变量,也有用户自定义的属性。
Set-cookie:http响应头,向客户端发送cookie。
Name=value:每个cookie必须包含的内容。
Expires=date:EXpires确定了cookie的有效终止日期,可选。如果缺省,则cookie不保存在硬盘中,只保存在浏览器内存中。
Domain=domain-name:确定了哪些inernet域中的web服务器可读取浏览器储存的cookie,缺省为该web服务器域名。
Path=path:定义了web服务器哪些路径下的页面可获取服务器发送的cookie。
Secure:在cookie中标记该变量,表明只有为https通信协议时,浏览器才向服务器提交cookie。
Httponly:禁止javascript读取,如果cookie中的一个参数带有httponly,则这个参数将不能被javascript获取;httponly可以防止xss会话劫持攻击。
利用xss窃取cookie方法
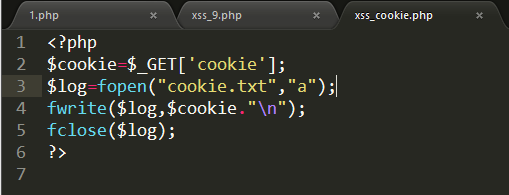
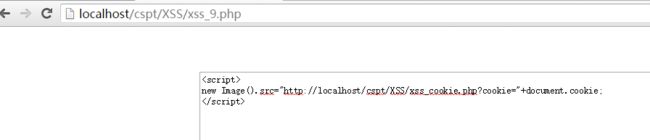
本地写一个xss_cookie.php页面,用于接收cookie。
1
2
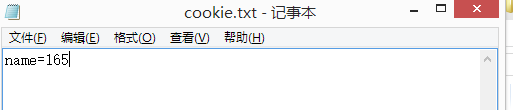
提交之后,本地cookie.txt文件中就会写入cookie值。
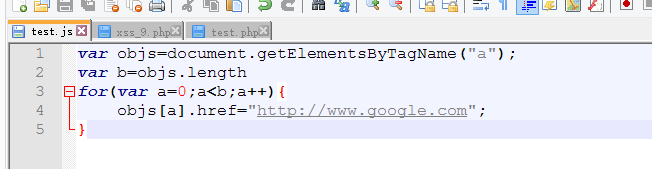
利用xss篡改网页
前提:网站必须存在存储型xss漏洞,并且会将结果返回到页面上。
可以发现存在该漏洞的网页上所有的链接都变成了www.google.com。
注:javascript加载外部的代码文件可以是任意扩展名(无扩展名也可以)
利用xss获取用户信息
xss获取用户信息,运用最多的还是获取cookie信息,但除此之外,还可以获取用户浏览器版本、外网IP地址、浏览器安装的插件类型等等。以下列举了利用xss获取的客户端用户信息(包含但不仅限于以下几种)。
alert(navigator.userAgent);读取userAgent内容
alert(document.cookie);读取用户cookie内容
利用java环境,调用java Applet的接口获取客户端本地IP
注:利用Xss漏洞能做的事有很多,前面已经列举了一些,这里便不对每一个都展开讲解,如需了解更多的xss漏洞内容,最好的方式还是看书。
Xss漏洞探测 前面介绍了一些xss漏洞的基础内容,那么如何去检测一个网站(某个点)是否存在xss漏洞呢?
xss探针
我们可以在测试xss的位置写入以下代码,查看页面源码,观察哪些代码被过滤或者转义。
xss探针可检测出网站有没有对xss漏洞做最基础的防御。
基础xss语句
除了xss探针以外,我们也可以输入最简单的测试语句:
如果插入的语句被原封不动的呈现在了浏览器中,那么说明了2个问题:
代码没有被过滤,说明存在xss
代码没有被执行,因为没有闭合类似textarea标签,可以查看下源码。
如果发现某些参数被过滤了,那么尝试使用其他方式(详细介绍在绕过一节会讲)。
xss检测常用语句
列举一些常用的xss漏洞检测代码:
1
2
3
4
5
6
7
8
//用分号,也可以分号+空格(回车一起使用)
nmask
Xss防御 如何利用xss漏洞实施攻击并不是身为安全工程师的重点,xss防御才是我们努力要去做的。以下列举几种常见的xss防御方式,个人认为也是非常有效的方式。
可在cookie中设置httponly(浏览器禁止页面的js访问带有httponly属性的cookie)
xss filter(检查输入,设置白名单方式)
输出检查(编码,转义,常用编码:html编码,js编码,16进制等)
针对不同位置的输出,使用不同的处理方式
处理富文本
header中使用content-Sencurity-Policy字段,规定请求js的域名白名单(CSP策略)
设置httponly
httponly无法完全的防御xss漏洞,它只是规定了不能使用js去获取cookie的内容,因此它只能防御利用xss进行cookie劫持的问题。Httponly是在set-cookie时标记的,可对单独某个参数标记也可对全部参数标记。由于设置httponly的方法比较简单,使用也很灵活,并且对防御cookie劫持非常有用,因此已经渐渐成为一种默认的标准。
xss filter
Xss filter往往是一个文本文件,里面包含了允许被用户输入提交的字符(也有些是包含不允许用户提交的字符)。它检测的点在于用户输入的时候,xss filter分为白名单与黑名单,推荐使用白名单,但即使使用白名单还是无法完全杜绝xss问题,并且使用不当可能会带来很高的误报率。
编码转义
编码方式有很多,比如html编码、url编码、16进制编码、javascript编码等。
处理富文本
有些网页编辑器允许用户提交一些自定义的html代码,称之为”富文本”。想要在富文本处防御xss漏洞,最简单有效的方式就是控制用户能使用的标签,限制为只能使用a、div 等安全的标签。
处理所有输出类型的xss漏洞
xss漏洞本质上是一种html注入,也就是将html代码注入到网页中。那么其防御的根本就是在将用户提交的代码显示到页面上时做好一系列的过滤与转义。
HTML标签中输出
即用户输入的内容直接在标签中显示:
防御方式,将用户输入进行html编码。
HTML属性中输出
即用户输入的内容出现在标签的某个属性中:
防御方式,将用户输入进行html编码。
Script标签中输出
即用户输入的内容出现在script标签里面:
防御方式,将用户输入进行javascript编码。
在事件中输出
即在事件标签中输出用户输出的内容,比如onclick标签等。
在CSS中输出
即用户输入的内容出现在了css的style等标签中。
在地址中输出
这个跟在html属性中输出类似,即在a标签的href属性中输出。
总结:总得来说防御xss的方式只是三种:httponly、过滤字符、转义字符。然而使用何种编码转义,什么地方需要做转义才是真正防御xss漏洞的难点及重点,如果能搞明白并解决这个问题,那么xss漏洞将会无处可寻。————《白帽子将web安全》一书xss篇读后感。
Xss绕过技巧 有xss防御便会有xss绕过防御姿势,这是攻与防不断博弈的表现与成果。作为一名安全工程师,了解如何绕过xss防御可以更好地解决xss防御问题。(这里探讨的绕过xss防御不包含绕过waf的部分)
绕过xss filter
绕过xss filter的前提在于,xss filter使用了黑名单,并且没有过滤完全。
1
前提二:过滤了《script》,且只过滤一次。
前提三:没有正确处理空格、回车等字符
1
2
3
Cript:
Alert(/xss/)" width=100>
关于绕过xss filter的方式还有很多,这里不一一展开了,只是列举下常见的方法:
转换大小写
大小写混写
双引号改单引号
引号改为/
用全角字符
使用javascript伪协议
使用回车、空格等特殊字符
在css的style中使用/**/注释符
使用字符编码
利用事件触发xss
Xss闯关实操 为了加深对xss漏洞的理解,我特意用php编写了一套xss闯关练习平台,里面包含了一些常见的xss防御题型,我们需要做的就是如何去绕过这些防御,以及思考这些防御的弱点在于哪里?
无任何过滤
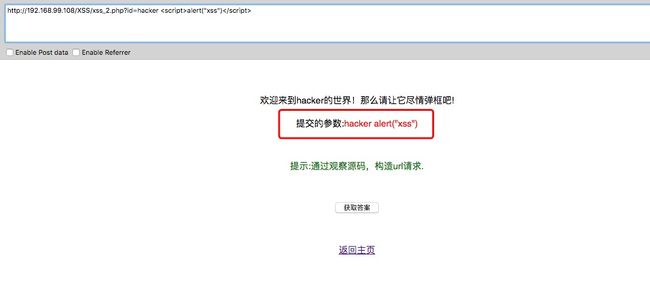
下图是最简单的一个xss练习例子,网页从url中获取参数id的值,直接在页面中显示出来,没有做任何过滤。
1
2
$id =$_GET ['id' ];
echo '当前提交的参数:' .'' .$id .'' ;
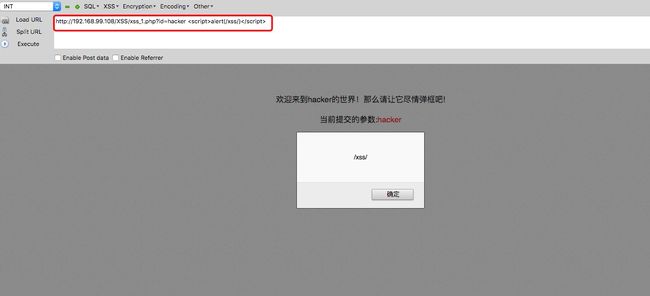
过滤《script》
那么一般情况下,网站不可能对用户输入不做任何过滤,比如以下案例:
1
2
3
4
$id =$_GET ['id' ];
$id =preg_replace("/
你可能感兴趣的:(网络安全)
什么是证书吊销列表?CRL 解释
WoTrusSSL
ssl https
数字证书是安全在线互动的支柱,用于验证身份和确保加密通信。但是,当这些证书被盗用或滥用时,必须立即撤销它们以维持信任。这就是证书撤销列表(CRL)的作用所在。CRL由证书颁发机构(CA)维护,对于识别和撤销已撤销的证书,防止其造成危害至关重要。在本指南中,我们将探讨什么是CRL、它们如何运作以及为什么它们对网络安全至关重要。什么是证书吊销列表(CRL)?证书吊销列表(CRL)是证书颁发机构(CA)
.NET 一款基于BGInfo的红队内网渗透工具
dot.Net安全矩阵
网络 .net 安全 .netcore web安全 矩阵
01阅读须知此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。本文所提供的工具仅用于学习,禁止用于其他方面02基本介绍在内网渗透过程中,白名单绕过是红队常见的技术需求。Sharp4Bginfo.exe是一款基于微软签名工具
计算机科学与技术
柳依依@
学习 前端 c4前端 后端
计算机科学是一个庞大且关联性强的学科体系,初学者常面临以下痛点:-**知识点零散**:容易陷入"只见树木不见森林"的学习困境-**方向不明确**:面对海量技术栈不知从何入手-**体系缺失**:难以建立完整的知识网络1.计算机基础-计算机组成原理-冯·诺依曼体系-CPU/内存/IO设备-操作系统-进程与线程-内存管理-文件系统-计算机网络-TCP/IP模型-HTTP/HTTPS-网络安全2.编程能力
2025年网络安全人员薪酬趋势
程序员肉肉
web安全 安全 网络安全 计算机 信息安全 程序员
2025年网络安全人员薪酬趋势一、网络安全行业为何成“香饽饽”?最近和几个朋友聊起职业规划,发现一个有趣的现象:不管原来是程序员、运维还是产品经理,都想往网络安全领域跳槽。问原因,答案出奇一致——“听说这行工资高”。确实,从2025年的数据来看,网络安全行业的薪资水平不仅跑赢了大多数IT岗位,甚至成了“技术岗里的天花板”。但高薪背后到底有哪些门道?哪些职位最赚钱?城市和经验如何影响收入?今天我们就
第三章:网络安全基础——构建企业数字防线
阿贾克斯的黎明
网络安全 web安全 安全
目录第三章:网络安全基础——构建企业数字防线3.1网络协议安全深度解析3.1.1TCP/IP协议栈安全漏洞图谱3.1.2关键安全协议剖析3.2网络攻击全景防御3.2.1OWASPTop102023最新威胁3.2.2高级持续性威胁(APT)防御3.3网络安全设备部署指南3.3.1下一代防火墙(NGFW)配置要点3.3.2IDS/IPS系统部署方案3.4企业网络架构安全设计3.4.1安全分区最佳实践3
数字经济时代科技创业的巨大潜力
2025年3月,42岁的字节跳动创始人张一鸣以655亿美元身家成为中国新首富。这位"80后"企业家白手起家的故事,展现了数字经济时代科技创业的巨大潜力。本文将带您了解张一鸣的成功秘诀,分析网络安全行业的最新趋势,并为计算机专业学生提供实用建议。张一鸣的成功之道张一鸣的财富增长主要得益于字节跳动的全球化布局和技术创新。2024年上半年,公司营收达730亿美元,其中海外收入占比23%。旗下TikTok
网络安全行业核心人才需求与职业发展路径
Gappsong874
安全 网络安全 程序人生 职场和发展
在数字化浪潮席卷全球的今天,数据已成为驱动经济、重塑社会的核心资产。从智慧城市到工业互联网,从移动支付到远程医疗,数字技术深度融入人类生活的每个角落。然而,技术赋能的另一面是风险的指数级放大——网络攻击手段日益复杂,数据泄露事件频发,关键基础设施面临瘫痪威胁,甚至国家安全与公民隐私也暴露在未知风险之中。在此背景下,网络安全早已超越技术范畴,成为关乎国家战略、企业存续与个人权益的“数字生命线”。无论
网安学习NO.12
下一代防火墙(Next-GenerationFirewall,简称NGFW)是在传统防火墙基础上发展而来的新一代网络安全防护设备,其核心目标是解决传统防火墙在复杂网络环境(如云计算、移动办公、加密流量激增等)中“防护维度不足、威胁识别滞后、功能单一”等痛点,通过融合多元安全能力,实现对网络流量更精准、更智能、更全面的管控与防御。一、下一代防火墙与传统防火墙的核心差异传统防火墙主要依赖“端口-协议”
【WEB安全】任意URL跳转
1.1.漏洞介绍URL跳转漏洞(URLRedirectionVulnerability)又叫开放重定向漏洞(OpenRedirectVulnerability),是一种常见的网络安全漏洞,它存在于许多网站和应用程序中。该漏洞的根本原因是没有对用户提供的URL进行充分的验证和过滤,导致攻击者可以通过构造恶意URL,将用户重定向到任意的网站或应用程序中。1.2.漏洞危害以攻击用户客户端为主,对服务器本
网络安全核心技术解析:权限提升(Privilege Escalation)攻防全景
引言在网络安全攻防对抗中,权限提升(PrivilegeEscalation)是攻击链条中关键的「破局点」。攻击者通过突破系统权限壁垒,往往能以有限权限为跳板,最终掌控整个系统控制权。本文将从攻击原理、技术路径、实战案例到防御体系,全方位解析这一网络空间的「钥匙窃取」艺术。一、权限提升的本质与分类1.1核心定义权限提升指攻击者通过技术手段,将当前运行进程或用户的权限等级突破系统预设的访问控制机制,获
网络安全|填志愿选学校,选哪个学校更出洞?——漏洞库
网安导师小李
网络安全 编程 程序员 web安全 网络 安全 自动化 运维 python java
这篇只讲国内漏洞挖掘这一点,在出洞数量上遥遥领先的一般是安全厂商的队伍,但是其中不乏高校、个人的身影。数据来源仅供参考,如果数据涉及错漏,欢迎指正。漏洞库CVE是国际公认最大的漏洞信息库,除此之外国内的漏洞官方信息公开渠道有:国家信息安全漏洞共享平台(CNVD):隶属于国家互联网应急中心(CNCERT),是CNCERT联合国内重要信息系统单位、基础电信运营商、网络安全厂商和软件厂商共同建立的平台。
SMTPman,smtp的端口号是多少全面解析配置
SMTPman,smtp的端口号是多少全面解析配置在电子邮件传输中,SMTPman,smtp的端口号是多少是每个网络管理员和邮件服务用户都关心的问题。SMTP是邮件发送的核心协议,而了解SMTPman,smtp的端口号是多少,对配置邮件服务器和客户端至关重要。SMTPman,smtp的端口号是多少及其基本定义SMTP协议通常使用端口号25,但随着网络安全需求的提升,端口号已逐渐多样化。SMTPma
系统开发过程中,如何保证数据的安全性和隐私性?
hunzi_1
web安全 安全
在商城系统开发过程中,保证数据的安全性和隐私性是至关重要的,以下是一些关键的措施:一、网络安全防护方面使用安全协议在数据传输过程中,应采用如HTTPS(HypertextTransferProtocolSecure)协议。它通过SSL/TLS(SecureSocketsLayer/TransportLayerSecurity)加密通道来传输数据,对用户在商城网站上输入的账号密码、信用卡信息等敏感数
网络安全工程师的职业规划?(非常详细),零基础入门到精通,看这一篇就够了
QXXXD
黑客 兼职副业 网络安全 web安全 安全 网络 跳槽 数据库 android
文章目录前言一、就业工作岗位众多网络工程师的个人职业规划一、网络工程师的职业优势二、网络工程师解读计算机网络安全工程师怎么发展职业规划文末福利前言网络安全专业网络安全专业就业前景怎么样?有哪些就业方向?一、就业工作岗位众多网络安全专业毕业生就业的岗位较多,可以在计算机科学与技术、信息通信、电子商务、互联网金融、电子政务等领域从事相关工作。也可以在***机关事业单位,银行、保险、证券等金融机构,电信
国际刑事法院ICC遭遇复杂网络攻击
攻击事件概况国际刑事法院(ICC,InternationalCriminalCourt)正在调查一起上周发现并成功遏制的复杂网络攻击事件。2025年6月30日,该机构正式宣布遭受了具有针对性的高级网络攻击,其防御系统及时发现并控制了事态发展。国际刑事法院在声明中表示:"上周晚些时候,国际刑事法院检测到一起新型、复杂且具有针对性的网络安全事件,目前该事件已得到控制。这是近年来国际刑事法院遭遇的第二起
EDR、NDR、XDR工作原理和架构及区别
hao_wujing
安全
大家读完觉得有帮助记得关注和点赞!!!EDR、NDR、XDR是网络安全中关键的检测与响应技术,它们在覆盖范围、数据源和响应机制上有显著差异。以下是它们的工作原理和架构详解:---###一、EDR(端点检测与响应)####⚙️**工作原理**1.**数据采集**:在终端设备(PC、服务器等)部署代理,实时监控进程、文件操作、网络连接、注册表变更等行为数据。2.**威胁检测**:-**签名匹配**:比
Netstat高级分析工具:Windows与Linux双系统兼容的精准筛查利器
Netstat高级分析工具:Windows与Linux双系统兼容的精准筛查利器在网络安全运维中,快速识别可疑连接是防御入侵的关键一步。本文将介绍一款我本人开发的原创高效的双系统兼容Netstat信息分析工具,大幅提升恶意连接筛查效率。一、Netstat分析在安全运维中的核心价值作为网络安全工程师,我们每天都需要处理大量网络连接数据。netstat-ano命令是分析网络连接的基础工具,但在实际工作中
【实战总结】WMIC在HW行动中的4类关键应用
WMIC命令完全指南:网络安全运维工程师的深度实践手册关键词:WMIC命令、Windows管理、网络安全运维、系统信息收集、进程分析、自动化审计【实战总结】WMIC在HW行动中的4类关键应用1.前言在Windows环境下的网络安全运维中,WMIC(WindowsManagementInstrumentationCommand-line)是一个强大但常被低估的管理工具。它通过WMI(WindowsM
标准引领|美创参编两项国家标准正式发布!
安全发展标准先行近日,国家标准化领域传来喜讯!杭州美创科技股份有限公司深度参与编制的两项国家标准,于2025年6月30日正式发布,并将于2026年1月1日起正式实施。GB/T20988-2025《网络安全技术信息系统灾难恢复规范》GB/T45909-2025《网络安全技术数字水印技术实现指南》GB/T20988-2025《网络安全技术信息系统灾难恢复规范》GB/T20988-2025《网络安全技术
国产飞腾主板,赋能网络安全防御硬手段
当前,网络安全形势严峻,网络攻击手段不断翻新,从数据泄露到电脑中毒,企业、机构乃至国家的数字资产都面临着巨大风险。在此背景下,国产硬件技术的突破对筑牢网络安全防线意义重大。高能计算机基于市场需求,联合飞腾推出国产飞腾网络安全主板GM-N201F-D,成为网络安全防御体系中至关重要的一环。在数字化转型加速的当下,网络数据量呈爆发式增长,对网络安全设备的数据处理能力提出了更高要求。飞腾主板搭载飞腾D2
【网络安全】利用 Cookie Sandwich 窃取 HttpOnly Cookie
秋说
web安全 XSS
未经许可,不得转载。文章目录引言Cookie三明治原理解析ApacheTomcat行为Python框架行为窃取HttpOnly的PHPSESSIDCookie第一步:识别XSS漏洞第二步:发现反射型Cookie参数第三步:通过Cookie降级实现信息泄露第四步:整合攻击流程修复建议引言本文将介绍一种名为“CookieSandwich”(Cookie三明治)的技术,该技术可用于在特定服务器上绕过Ht
dict协议在网络安全中的应用与风险分析
Bruce_xiaowei
笔记 渗透测试 总结经验 web安全 网络 安全 伪协议
dict://协议在网络安全中的应用与风险分析作为一名网络安全工程师,我经常遇到各种协议被滥用的情况。今天我们将深入探讨一个较少被提及但极具价值的协议——dict://,分析其在攻击面中的潜在风险与实际防御策略。协议基础:理解dict://的本质dict://是基于DICT协议(RFC2229)实现的URI方案,主要用于查询字典数据库。其基本结构如下:dict://[;@][:]/::默认端口:2
想转行网络安全,可以先看看过来人的建议
孤独的汤姆
web安全 安全
在当前就业形势下,不少朋友面临转行的困境。网络安全作为一个热门领域,自然也吸引了许多人的目光。本文将就转行网络安全这一话题,提供一些切实可行的建议。网络安全行业概况网络安全涵盖了从基础的脚本编写到高级的漏洞研究等多个层面。该领域包括但不限于:渗透测试、漏洞评估、恶意软件分析、入侵检测、信息安全管理等。这些内容的复杂性不一,从基础的安全监控到复杂的安全架构设计都涉及其中。这就意味着,尽管有些领域可能
常见的网络攻击方式及防御措施
神的孩子都在歌唱
计算机网络原理 网络 运维 服务器
常见的网络攻击方式及防御措施:全面解析网络安全威胁前言肝文不易,点个免费的赞和关注,有错误的地方请指出,看个人主页有惊喜。作者:神的孩子都在歌唱在信息化高速发展的今天,网络安全威胁无处不在,不论是个人用户、企业组织,甚至是政府部门,都面临着各种形式的网络攻击。今天,神唱就来带大家一起深入了解常见的网络攻击方式以及如何有效防御这些攻击。一.网络攻击的基本概念1.1什么是网络攻击?网络攻击是指攻击者通
网络工具Fing Network Tools v12.10.2专业版,WiFi设备扫描神器
米豆学社
网络工具
[软件名称]:网络工具FingNetworkTools[软件大小]:49.2MB[下载通道]:夸克盘|迅雷盘软件介绍《FingNetworkTools》v12.10.2专业版|WiFi安全卫士,一键检测所有联网设备✨核心功能设备扫描–实时发现WiFi网络中的所有连接设备,识别陌生入侵者⚡网络诊断–速度测试+延迟分析,找出Netflix卡顿真凶️安全防护–入侵检测+防火墙功能,守护家庭网络安全高级工
网络安全-反弹shell详解(攻击,检测与防御)
程序员鱼
web安全 网络 安全 单片机 服务器 linux uni-app
反弹Shell:详解、攻击、检测与防御反弹Shell(ReverseShell)是一种网络安全领域中常见的攻击技术,通常用于远程控制受害者的计算机。本文旨在从网络安全的角度详细介绍反弹Shell的工作原理,实施方法以及如何检测和防御这类攻击。一、Shell的简介与原理1.1什么是Shell?Shell在计算机系统中指的是一个用户界面,用于访问操作系统的服务。在网络安全中,攻击者常利用Shell来控
116道网络安全面试真题(附答案),建议收藏!
程序员肉肉
web安全 面试 安全 网络安全 计算机 程序员
116道网络安全面试真题(附答案),建议收藏!随着国家对网络安全的重视度,促使这个职业也变得炙手可热,越来越多的年轻人为进入安全领域在做准备。******数以百计的面试,为何迟迟无法顺利入职?********能力无疑是至关重要的,可却有不少能力不比已入职的同事差却应聘失败的人,那到底该如何做呢?为了帮助大家更快地拿到心仪Offer,我们给小伙伴们整理了一份**《网络安全工程师超高频面试真题》,结合
标题:2025传统制造业护网实战指南:从合规防御到智能免疫的体系化进阶
上海云盾商务经理杨杨
网络
引言2025年,随着《工业互联网企业网络安全》三项国家标准全面实施,护网行动已从“合规检查”升级为“能力对抗”。传统制造业在数字化转型浪潮中,面临设备老旧、人才短缺、供应链风险激增等挑战,41.5%的企业计划年内增加安全预算。本文将结合新规要求与行业最佳实践,深度解析传统制造业如何构建“技术-管理-运营”三位一体的护网防御体系。一、传统制造业的护网困境:三大核心矛盾1.设备老旧化vs安全新标准历史
网络安全之如何设置云服务器禁止 ping?两种设置方法教你搞定 云服务器无法ping通、ping不通云主机、Linux禁止ping、ICMP屏蔽、网络安全最佳实践 sysctl.conf配置
代码简单说
运维宝典限时特惠 服务器 web安全 linux 服务器禁止ping 云服务器禁止ping 服务器禁止ping的方法
云主机如何设置云服务器禁止ping?两种设置方法教你搞定标签:云服务器无法ping通、ping不通云主机、Linux禁止ping、ICMP屏蔽、网络安全最佳实践、sysctl.conf配置前几天上线了一个测试服务,总有安全团队扫端口,还时不时用ping探测存活,我开始思考:云服务器到底要不要禁ping?一、禁ping的好处和坏处作为一名前端转全栈开发的程序员,我越来越觉得网络安全不能忽视。“pin
【网络安全】恶意 Python 包“psslib”仿冒 passlib,可导致 Windows 系统关闭
文章目录恶意Python包“psslib”仿冒passlib如何避免psslib的威胁恶意Python包“psslib”仿冒passlibSocket的威胁研究团队发现了一个名为psslib的恶意Python包,旨在以提供密码安全功能为幌子突然关闭Windows系统。该软件包由威胁行为者使用别名umaraq编写,是合法passlib库的错误拼写,passlib库是数百万开发人员信赖,并且广泛使用的
C/C++Win32编程基础详解视频下载
择善Zach
编程 C++ Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
Guava Cache使用笔记
bylijinnan
java guava cache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
按对象属性排序
换个号韩国红果果
JavaScript 对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
在springmvc中解决FastJson循环引用的问题
asialee
循环引用 fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
ArrayAdapter和SimpleAdapter技术总结
百合不是茶
android SimpleAdapter ArrayAdapter 高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
九封信
bijian1013
人生 励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHP Install phpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipse spring Hibernate mysql 项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
编程之美-电话号码对应英语单词
bylijinnan
java 算法 编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构 算法 工作 活动 J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
初二下学期难记忆单词
dcj3sjt126com
english word
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected] " //设置邮箱
---------------查看环境配置
git config --li
qemu-kvm 网络 nat模式 (四)
haoningabc
kvm qemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
枚举类型详解
一路欢笑一路走
enum 枚举详解 enumset enumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipse jsp卡死 js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多







![]()