vue cli3 创建vw移动端适配项目
一直用rem做移动端的适配,其原理就是根据html的font-size为100单位rem的大小,flexible的解决方案大致是根据设计稿的大小动态改变不同屏幕下html的font-size的值,得到一个设计稿和rem的转化比例。具体实现可以看一下大漠老师的《使用Flexible实现手淘H5页面的终端适配》这篇文章
之后在vw的兼容性得到解决,大漠老师又出了新的移动端适配方案并和vue cli2做了详细的安装步骤,具体请看原文章《如何在Vue项目中使用vw实现移动端适配》。
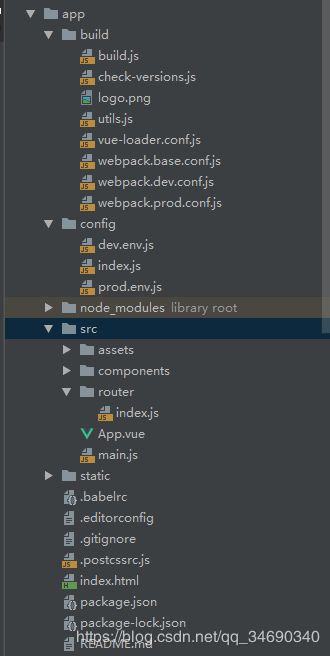
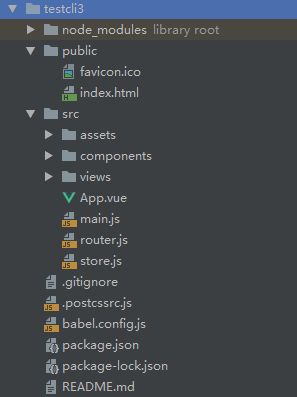
对于vue-cli3,官方对目录的改动还是比较大的。
cli3的config和build目录都不见了,让我怎么配置一些打包配置
网上搜了一下需要在根路径下建一个vue.config.js。基本配置设置如下
module.exports = {
baseUrl: process.env.NODE_ENV === 'production'
? './'
: '/',
outputDir: '../dist',
assetsDir: 'static',
filenameHashing: true,
// When building in multi-pages mode, the webpack config will contain different plugins
// (there will be multiple instances of html-webpack-plugin and preload-webpack-plugin).
// Make sure to run vue inspect if you are trying to modify the options for those plugins.
pages: {
index: {
// entry for the pages
entry: 'src/main.js',
// the source template
template: 'public/index.html',
// output as dist/index.html
filename: 'index.html',
// when using title option,
// template title tag needs to be <%= htmlWebpackPlugin.options.title %>
title: '首页',
// chunks to include on this pages, by default includes
// extracted common chunks and vendor chunks.
chunks: ['chunk-vendors', 'chunk-common', 'index']
}
// when using the entry-only string format,
// template is inferred to be `public/subpage.html`
// and falls back to `public/index.html` if not found.
// Output filename is inferred to be `subpage.html`.
// subpage: ''
},
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// 是否使用包含运行时编译器的Vue核心的构建
runtimeCompiler: false,
// 默认情况下 babel-loader 忽略其中的所有文件 node_modules
transpileDependencies: [],
// 生产环境 sourceMap
productionSourceMap: false,
// cors 相关 https://jakearchibald.com/2017/es-modules-in-browsers/#always-cors
// corsUseCredentials: false,
// webpack 配置,键值对象时会合并配置,为方法时会改写配置
// https://cli.vuejs.org/guide/webpack.html#simple-configuration
configureWebpack: (config) => {
},
// webpack 链接 API,用于生成和修改 webapck 配置
// https://github.com/mozilla-neutrino/webpack-chain
chainWebpack: (config) => {
// 因为是多页面,所以取消 chunks,每个页面只对应一个单独的 JS / CSS
config.optimization
.splitChunks({
cacheGroups: {}
});
// 'src/lib' 目录下为外部库文件,不参与 eslint 检测
config.module
.rule('eslint')
.exclude
.add('/Users/maybexia/Downloads/FE/community_built-in/src/lib')
.end()
},
// 配置高于chainWebpack中关于 css loader 的配置
css: {
// 是否开启支持 foo.module.css 样式
modules: false,
// 是否使用 css 分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用