vue单页备忘录功能
介绍
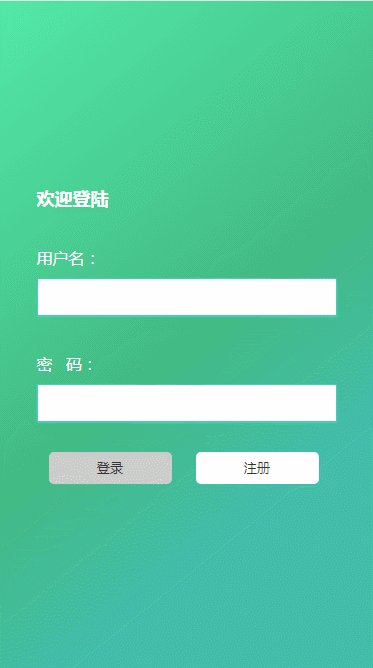
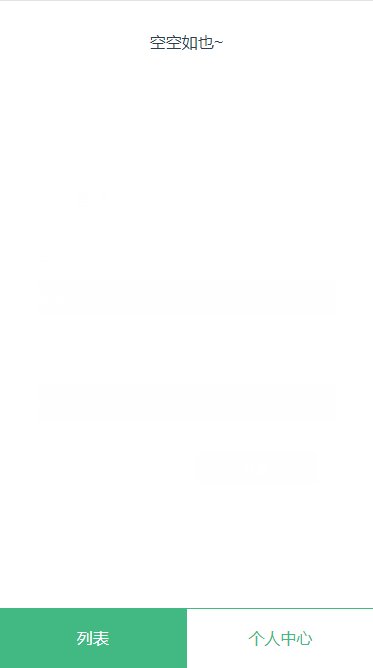
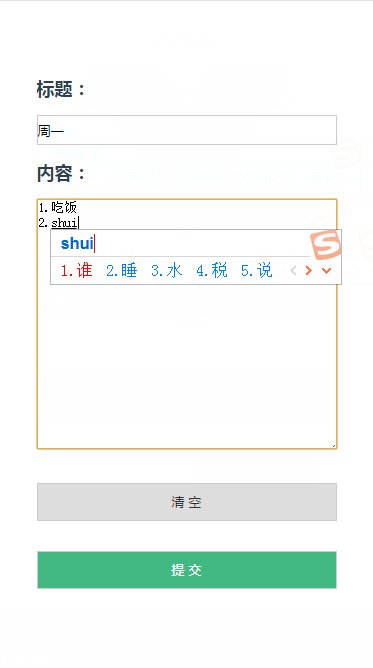
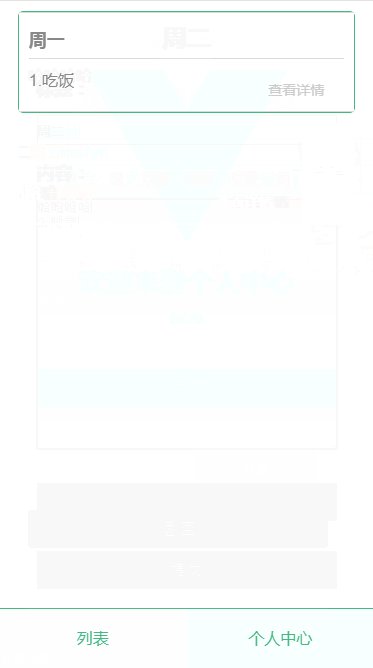
实现效果
demo源码
- 1.vuex状态集成,添加内容保存到列表功能
- 2.点击列表进入详情页功能
- 3.vue-router路由管理,组件跳转。
- 4.mint-ui组件库引入,新增列表左滑删除功能。
- 5.表单功能
环境
配置环境 vue-cli3.0
运行依赖 vue-router,vuex,mint-ui。
开发依赖 sass,babel-eslint,eslint(可不安装)
通过vue-cli脚手架可以快速构建vue目录,并自带webpack打包工具
登录组件Login.vue
思路:利用 v-if,v-else判断用户选择登录或注册。用localStorage判断用户是否存在。(真实项目不建议这么操作)
问题1:点击登录按钮后页面刷新不跳转?
解决: 提交的时候会有默认事件行为, 表单会触发表单的默认提交行为,在button上加@click.prevent 阻止事件的默认行为。
Hemo.vue组件
思路:配置router文件。在公共组件中引入视图组件。路由项中配置children:[]来配置子路由(二级路由)
在路由中利用懒加载的方式,能提高页面的加载速度。
router.js
import Home from './views/Home.vue';
Vue.use(Router)
export default new Router({
routes: [
{
path: '/home',
name: 'home',
component: Home,
children: [
{
path: 'list',
component: (() => import(/* webpackChunkName: "group-foo" */ './views/List.vue'))
},
{
path: 'user',
component: (() => import(/* webpackChunkName: "group-foo" */ './views/User.vue'))
}
]
}
]
});
add.vue添加组件、list.vue列表组件、info详情组件
思路:
1.利用vuex状态集成。在add组件中,v-mode将数据用store.commit()提交mutation里面,从而改变state状态。存储到 soter.statel里面的lists数组,而list组件再从soter.js文件拿到存储的lists数组,v-for循环出来。
2.可以把info写成子组件嵌套在list那,我是直接写成一个单独的组件。通过路由直接跳转到那。
点击list列表传参当前点击li的索引值,再把索引值储存到soter.statel里面。然后info页面再从soter.js文件拿到这个索引值。然后显示对应的列表内容。
list.vue
-
{{ item.title }}
查看详情
空空如也~
sotre.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: { //存放的数据
lists:[], //创建一个数组
number:null //创建一个索引
},
mutations: { //装着一些改变数据方法的集合
addList(state, value){ //将数据存放到lists数组
state.lists.push(value)
},
detail(state, index){
state.number = index
}
},
actions: {
},
});
问题2:关于vue textarea空格换行不显示问题
解决: str.replace(/\r\n/g, '
').replace(/\n/g, '
').replace(/\s/g, ' ');
提交后显示
问题3:vue项目中禁止移动端双击放大
解决:在vue打包后生成的dist目录文件下面有index.html,把原来的这个
替换成这个就行了
问题4:vue项目打包压缩后打开空白
在router.js中加入
export default new Router({
mode: 'hash', //选择hash模式
// base: process.env.BASE_URL,
base: '/yiTownWebApp/',//这个配置也很重要,否则会出现页面空白情况
//.....
});
列表左滑删除功能
思路:引入mint-ui组件。
// 安装
Vue 1.x
npm install mint-ui@1 -S
Vue 2.0
npm install mint-ui -S
// 在main.js中引入全部组件
import Vue from 'vue';
import Mint from 'mint-ui';
Vue.use(Mint);
// 按需引入部分组件
import { Cell, Checklist } from 'minu-ui';
Vue.component(Cell.name, Cell);
Vue.component(Checklist.name, Checklist);
代码示例查看list.vue