前端基础知识学习 XML JSON RESTFUL SOAP WEBSERVICE
目录
一、Web Services 应用程序组件
什么是Web Services?
它如何工作?
Web services 平台的元素:
二、SOAP 简易对象访问协议 通信协议
什么是 SOAP?
为什么用SOAP
Microsoft 和 SOAP
三、XML 可扩展标记语言
四、JSON JavaScript 对象表示法 轻量级的文本数据交换格式
五、URI = URL + URN
六、RESTful (资源Resources)表现层状态转化
说明
URL 设计
一、Web Services 应用程序组件
什么是Web Services?
- Web Services 是应用程序组件
- Web Services 使用开放协议进行通信
- Web Services 是独立的(self-contained)并可自我描述
- Web Services 可通过使用UDDI来发现
- Web Services 可被其他应用程序使用
- XML 是 Web Services 的基础
它如何工作?
基础的 Web Services 平台是 XML + HTTP。
HTTP 协议是最常用的因特网协议。
XML 提供了一种可用于不同的平台和编程语言之间的语言。
Web services 平台的元素:
- SOAP (简易对象访问协议)
- UDDI (通用描述、发现及整合)
- WSDL (Web services 描述语言)
二、SOAP 简易对象访问协议 通信协议
什么是 SOAP?
- SOAP 指简易对象访问协议
- SOAP 是一种通信协议
- SOAP 用于应用程序之间的通信
- SOAP 是一种用于发送消息的格式
- SOAP 被设计用来通过因特网进行通信
- SOAP 独立于平台
- SOAP 独立于语言
- SOAP 基于 XML
- SOAP 很简单并可扩展
- SOAP 允许您绕过防火墙
- SOAP 将被作为 W3C 标准来发展
为什么用SOAP
对于应用程序开发来说,使程序之间进行因特网通信是很重要的。
目前的应用程序通过使用远程过程调用(RPC)在诸如 DCOM 与 CORBA 等对象之间进行通信,但是 HTTP 不是为此设计的。RPC 会产生兼容性以及安全问题;防火墙和代理服务器通常会阻止此类流量。
通过 HTTP 在应用程序间通信是更好的方法,因为 HTTP 得到了所有的因特网浏览器及服务器的支持。SOAP 就是被创造出来完成这个任务的。
SOAP 提供了一种标准的方法,使得运行在不同的操作系统并使用不同的技术和编程语言的应用程序可以互相进行通信。
Microsoft 和 SOAP
SOAP 是微软 .net 架构的关键元素,用于未来的因特网应用程序开发。
三、XML 可扩展标记语言
HTML显示信息
XML传输信息(在SOAP时代,是web services传输信息的主要方式,但是到了REST时代,json可以取代它)
SOAP 是一种简单的基于 XML 的协议,它使应用程序通过 HTTP 来交换信息。
Web Services 可使您的应用程序成为 Web 应用程序。Web Services 通过 Web 进行发布、查找和使用。
HTML标签是规定好的
XML标签全是自定义的用于存放数据
很多新的互联网语言是通过 XML 创建的。
这里有一些实例:
- XHTML
- 用于描述可用的 Web 服务 的 WSDL
- 作为手持设备的标记语言的 WAP 和 WML
- 用于新闻 feed 的 RSS 语言
- 描述资本和本体的 RDF 和 OWL
- 用于描述针针对 Web 的多媒体 的 SMIL
四、JSON JavaScript 对象表示法 轻量级的文本数据交换格式
我们可以在字符串中放任何脚本语句,包括声明语句
JavaScript的eval函数可以把字符串里面的内容当成脚本执行
let str = 'alert("hello")'
eval(str)
eval example 1
如果我们在后台异步传来的文本是JavaScript的声明语句,那么不是一条eval方法就能解析了?对于解析复杂的XML,这样的效率是会有大大的提高。对比一个实例,比如要从后台载入一些通讯录的信息,如果写成XML,如下:
Michael
[email protected]
http://www.jialing.net
John
[email protected]
http://www.john.com
Peggy
[email protected]
http://www.peggy.com
写成JSON的格式:
[
{ name:"Michael", email:[email protected], homepage:http://www.jiling.net },
{ name:"John", email:[email protected], homepage:http://www.taito.com },
{ name:"Peggy", email:[email protected], homepage:http://www.uiok.net }
]
简单的不只是表达上,最重要的是可以丢弃让人晕头转向的DOM解析了。因为只要符合JavaScript的声明规范, JavaScrip会自动解析好。Ajax中使用JSON的基本方法是前台载入后台声明JavaScript对象的字符串,用eval方法来将它转为实际的对象,最后通过 DHTML更新页面信息。
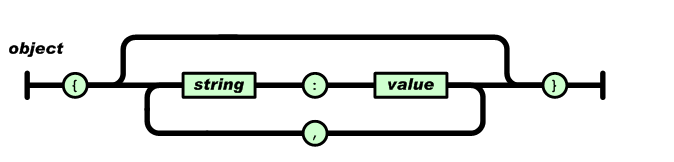
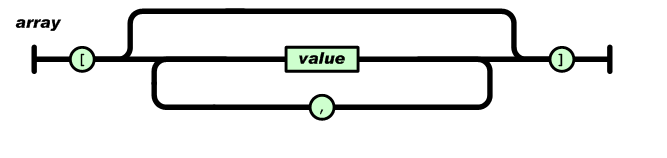
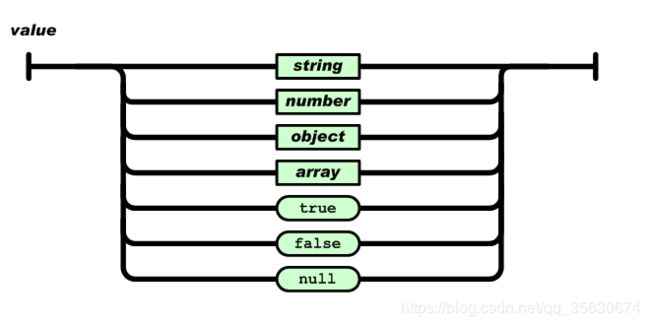
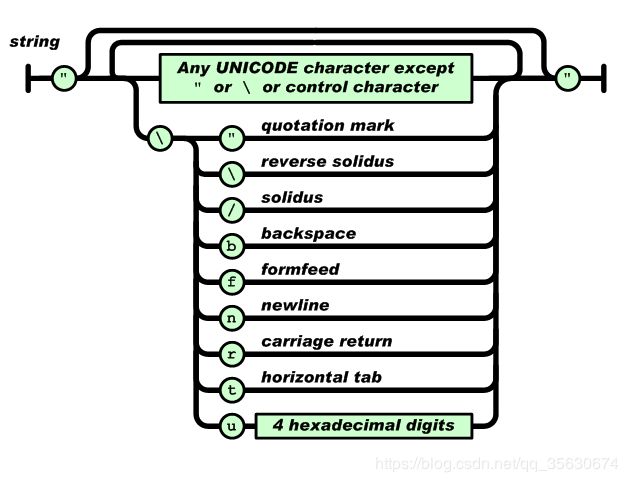
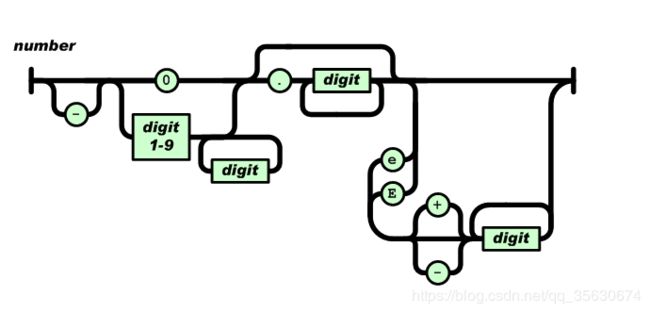
JSON的格式
JSON的基本格式如下,图片来自json.org:
·对象是属性、值对的集合。一个对象的开始于"{",结束于"}"。每一个属性名和值间用":"提示,属性间用","分隔。
·数组是有顺序的值的集合。一个数组开始于"[",结束于"]",值之间用","分隔。
·值可以是引号里的字符串、数字、true、false、null,也可以是对象或数组。这些结构都能嵌套。
·字符串的定义和C或Java基本一致。
·数字的定义也和C或Java基本一致。
JSON剖析:优点和不足
优点
乍看上去,使用JSON的数据分隔符的优点可能并不那么明显,但存在一个根本性的缘由:它们简化了数据访问。使用这些数据分隔符时, JavaScript引擎对数据结构(如字符串、数组、对象)的内部表示恰好与这些符号相同。
这将开创一条比DOM技术更为便捷的数据访问途径。下面列举几个JavaScript代码片段来说明这一过程,这些代码片段会访问先前的JSON代码片段中的信息:
- 访问JSON中的名称: addressbook.name
- 访问JSON中的地址: addressbook.address.street
- 访问JSON中的电话号码第一位:addressbook.address.phoneNumbers[0]
如果您具备DOM编程经验,就能很快地看出区别;新手可以参看 Document Object Model 的这一外部资源,这里提供了关于数据导航的实例。
JSON的另一个优点是它的非冗长性。在XML中,打开和关闭标记是必需的,这样才能满足标记的依从性;而在JSON中,所有这些要求只需通过一个简单的括号即可满足。在包含有数以百计字段的数据交换中,传统的XML标记将会延长数据交换时间。目前还没有正式的研究表明JSON比XML有更高的线上传输效率;人们只是通过简单的字节数比较发现,对于等效的JSON和XML有效负载,前者总是小于后者。至于它们之间的差距有多大,特别是在新的XML压缩格式下它们的差距有多大,有待进一步的研究。
此外,JSON受到了擅长不同编程语言的开发人员的青睐。这是因为无论在Haskell中或 Lisp中,还是在更为主流的C#和PHP中,开发都可以方便地生成JSON。
不足
和许多好东西都具有两面性一样,JSON的非冗长性也不例外,为此JSON丢失了XML具有的一些特性。命名空间允许不同上下文中的相同的信息段彼此混合,然而,显然在JSON中已经找不到了命名空间。JSON与XML的另一个差别是属性的差异,由于JSON采用冒号赋值,这将导致当XML转化为JSON时,在标识符(XML CDATA)与实际属性值之间很难区分谁应该被当作文本考虑。
命名空间:
使用前缀来避免命名冲突
在 XML 中的命名冲突可以通过使用名称前缀从而容易地避免。
该 XML 携带某个 HTML 表格和某件家具的信息:
Apples
Bananas
African Coffee Table
80
120
注释:命名空间 URI 不会被解析器用于查找信息。
其目的是赋予命名空间一个惟一的名称。不过,很多公司常常会作为指针来使用命名空间指向实际存在的网页,这个网页包含关于命名空间的信息。
另外,JSON片段的创建和验证过程比一般的XML稍显复杂。从这一点来看,XML在开发工具方面领先于JSON。
五、URI = URL + URN
URI = URL(像家庭地址) + URN(像个人身份证)
统一资源标识符(URI, Uniform Resource Identifier)是一串可以标识因特网资源的字符。
最常用的 URI 是用来标识因特网域名地址的统一资源定位器(URL,uniform resource locator)。另一个不那么常用的 URI 是统一资源命名(URN)。
在我们的实例中,我们仅使用 URL。
从JDK1.5开始,
java.net包对统一资源定位符和统一资源标识符作了非常明确的区分。
(1)URI是个纯粹的句法结构,用于指定标识Web资源的字符串的各个不同部分。URL是URI的一个特例,它包含了定位Web资源的足够信息。其他URI,比如mailto:[email protected]
则不属于定位符,因为根据该标识符无法定位任何资源。
URI 是统一资源标识符,而 URL 是统一资源定位符。因此,笼统地说,每个 URL 都是 URI,但不一定每个 URI 都是 URL。这是因为 URI 还包括一个子类,即统一资源名称 (URN),它命名资源但不指定如何定位资源。上面的 mailto、news 和 isbn URI 都是 URN 的示例。
URI 和 URL 概念上的不同反映在此类和 URL 类的不同中。
URL和URI的区别
地址栏到底该叫URI还是URL
六、RESTful (资源Resources)表现层状态转化
RESTful Representational State Transfer (资源Resources)表现层状态转化
一种软件架构风格、设计风格,而不是标准,只是提供了一组设计原则和约束条件。它主要用于客户端和服务器交互类的软件。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。目前在三种主流的Web服务实现方案中,因为REST模式的Web服务与复杂的SOAP和XML-RPC对比来讲明显的更加简洁,越来越多的web服务开始采用REST风格设计和实现。
表述性状态转移是一组架构约束条件和原则。满足这些约束条件和原则的应用程序或设计就是RESTful。
客户端通过HTTP协议来让服务器端发生状态转化,在表现层里面展示,使用的操作动词: GET、POST、PUT、DELETE
- GET 用来获取资源
- POST 用来新建资源(更新资源)
- PUT 用来更新资源(后台Spring老版本可能不支持)
- DELETE 用来删除资源
- PATCH (部分更新)
说明
RESTful的核心思想就是将客户端发出的数据操作指令都是"动词+宾语"的结构
- 每一个URI代表一种资源, 资源分割尽量清晰(资源一般是名词或者服务), 后面的参数限定于描述表达这种这个名词或者服务
- 客户端和服务器端,传递这种资源的某种表现层
- 客户端通过四个HTTP动词,对服务器资源进行操作,实现"表现层状态转化"
URL 设计
限定名词
使用RESTful架构就是通过URL动词告诉获取|更新|删除特定的资源. 这个资源在URL当中必须是名词
统一复数
尽量使用统一风格的表达,对于资源尽量全部使用复数, /vms /tcs
避免堆积URL
一般前面表达资源的都是对应数据中相应的表, 抽象出来
分析 /user/2/pictures /pictures?user_id=2
RESTful的定义是无状态,token更符合这一点,每次请求都传递参数token,无状态的交互形式。
而我们都知道http是无状态的,所以每次都要带上状态去请求服务器也就是 Cookie/SessionID,cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。
很多人是按session的方式来使用token,所以觉得两者一样。
session思维是这样:传递sessionID或者所谓的token到服务端,然后服务端根据这个键值找到用户数据,也许是session文件,也许在redis里,然后读取里面的数据uid=1,至此用户身份确立。
而真正的token思维是这样:uid=1直接保存在客户端,当然不会只保留这么简单的数据,很容易伪造。实际保存数据可能是这样uid=1|6166b2002fdcb5df,后面一部分签名是根据第一部分数据加密所得,而加密算法只有服务端知道,你就没办法伪造数据了。服务端获取这个token后,对第一部分数据验签,和第二部分比对,如果一致,直接确立用户身份uid=1。整个操作直接在内存中运算,不需要读取session文件或redis。你甚至可以把整个用户信息uid=1&nickname=xxx&money=1000保存到token里。
比如常用的JWT,是用 . 分割成3部分,每部分再base64_encode,但思路是一样的。