vue+element-ui实现优雅的emoji表情框
终于把表情包的功能实现了,网上很多用本地图库、雪碧图之类的,愣是没找到几个适合我的解决方案,于是从amio/emoji.json上面找了一个JSON文件,然后简单实现了自己聊天系统上面的一个默认表情功能。
文章目录
- 引入JSON文件
- Code
- template
- css
- script
- 效果
- JSON文件
- 参考文章与资源
引入JSON文件
const appData = require("../static/utils/emoji.json");
Code
template
表情框组件,通过slot插槽按钮触发显示;输入框是一个textarea,我们要把点击选择的表情插入到textarea光标对应的位置之后。
<div class="chatIcon">
<el-popover placement="top-start" width="400" trigger="click" class="emoBox">
<div class="emotionList">
<a href="javascript:void(0);" @click="getEmo(index)" v-for="(item,index) in faceList" :key="index" class="emotionItem">{{item}}</a>
</div>
<el-button
class="emotionSelect"
icon="iconfont icon-biaoqing"
slot="reference"
></el-button>
</el-popover>
</div>
<el-input
v-model="textarea"
class="chatText"
resize="none"
type="textarea"
id='textarea'
rows="5"
@keyup.enter.native="sendInfo"
></el-input>
css
由于el-popover比较特殊,需要全局设置el-popover样式,并防止污染全局。
<style lang="scss">
/* el-popover是和app同级的,所以scoped的局部属性设置了无效 */
/* 需要设置全局style */
.el-popover{
height:200px;
width:400px;
overflow: scroll;
overflow-x:auto;
}
</style>
<style scoped>
.chatIcon {
padding: 0 10px;
font-size: 25px;
}
.emotionList{
display: flex;
flex-wrap: wrap;
padding:5px;
}
.emotionItem{
width:10%;
font-size:20px;
text-align:center;
}
/*包含以下四种的链接*/
.emotionItem {
text-decoration: none;
}
/*正常的未被访问过的链接*/
.emotionItem:link {
text-decoration: none;
}
/*已经访问过的链接*/
.emotionItem:visited {
text-decoration: none;
}
/*鼠标划过(停留)的链接*/
.emotionItem:hover {
text-decoration: none;
}
/* 正在点击的链接*/
.emotionItem:active {
text-decoration: none;
}
</style>
script
mounted() {
for(let i in appData){
this.faceList.push(appData[i].char);
}
},
data() {
return {
faceList: [],
textarea: ""
};
},
method(){
getEmo(index){
var textArea=document.getElementById('textarea');
function changeSelectedText(obj, str) {
if (window.getSelection) {
// 非IE浏览器
textArea.setRangeText(str);
// 在未选中文本的情况下,重新设置光标位置
textArea.selectionStart += str.length;
textArea.focus()
} else if (document.selection) {
// IE浏览器
obj.focus();
var sel = document.selection.createRange();
sel.text = str;
}
}
changeSelectedText(textArea,this.faceList[index]);
this.textarea=textArea.value;// 要同步data中的数据
// console.log(this.faceList[index]);
return;
},
}
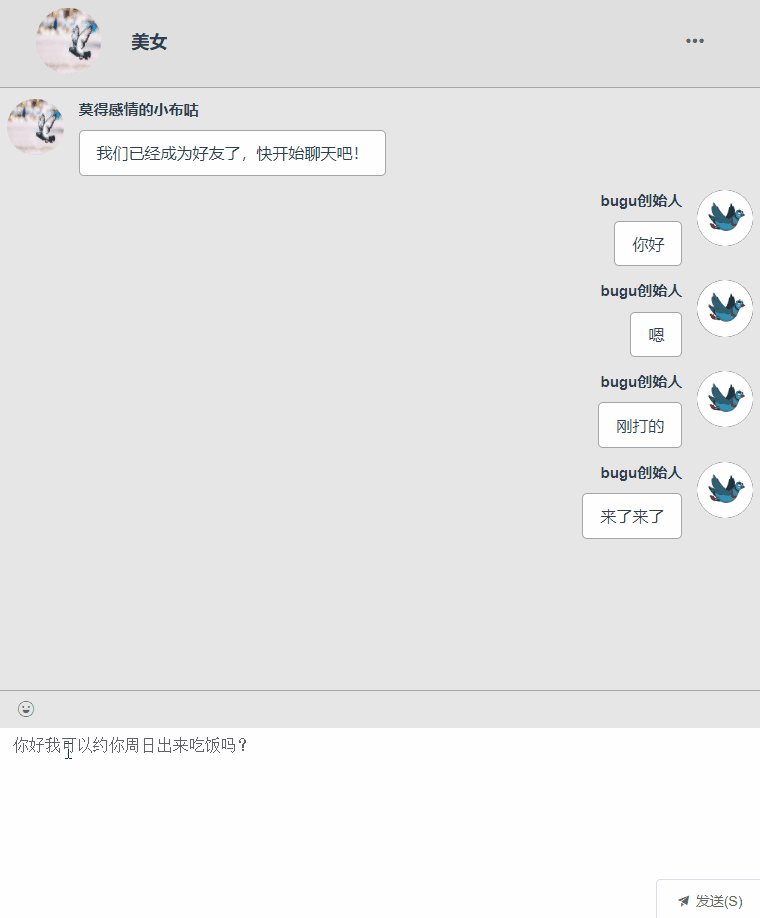
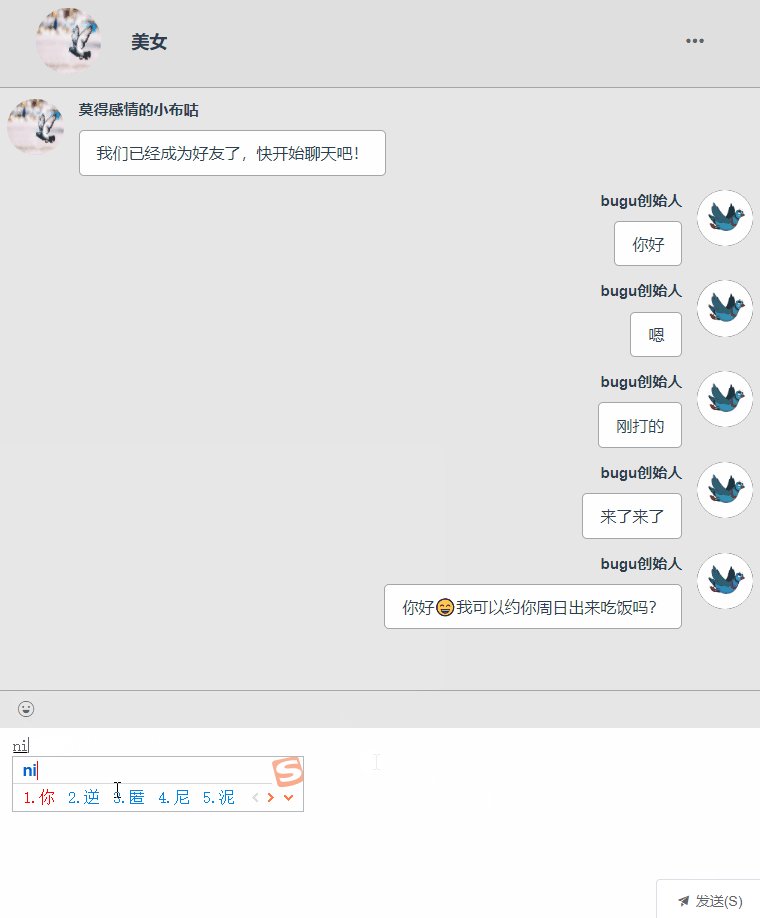
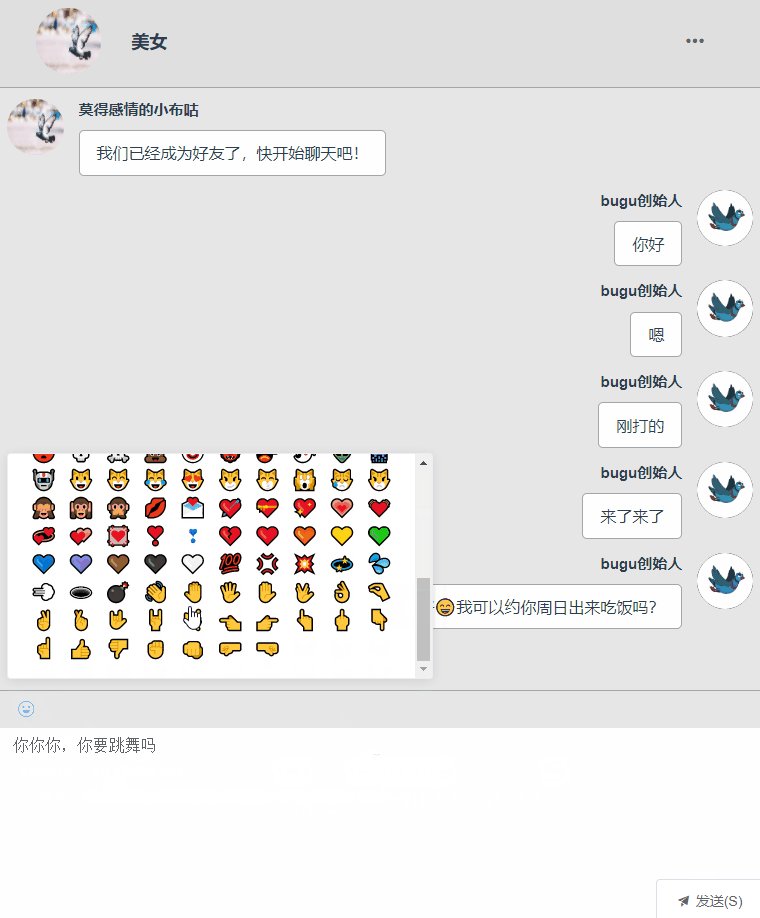
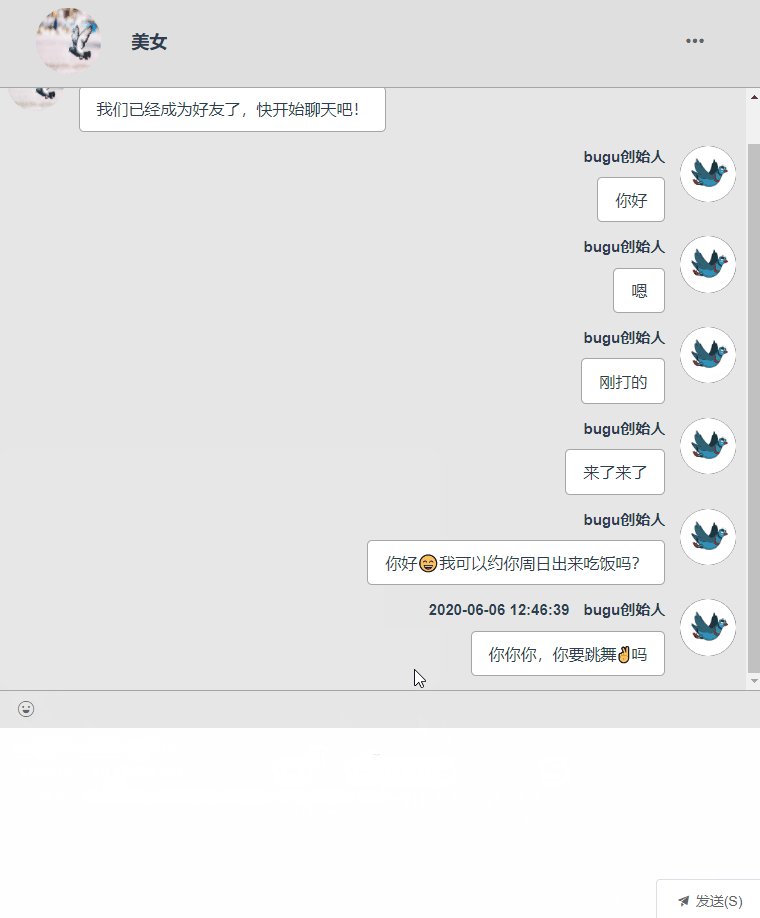
效果
JSON文件
放到资源下载那边了,还有一个压缩版:
emoji表情本地JSON文件
[
{
"codes": "1F600",
"char": "",
"name": "grinning face"
},
{
"codes": "1F603",
"char": "",
"name": "grinning face with big eyes"
},
{
"codes": "1F604",
"char": "",
"name": "grinning face with smiling eyes"
},
{
"codes": "1F601",
"char": "",
"name": "beaming face with smiling eyes"
},
{
"codes": "1F606",
"char": "",
"name": "grinning squinting face"
},
{
"codes": "1F605",
"char": "",
"name": "grinning face with sweat"
},
{
"codes": "1F923",
"char": "",
"name": "rolling on the floor laughing"
},
{
"codes": "1F602",
"char": "",
"name": "face with tears of joy"
},
{
"codes": "1F642",
"char": "",
"name": "slightly smiling face"
},
{
"codes": "1F643",
"char": "",
"name": "upside-down face"
},
{
"codes": "1F609",
"char": "",
"name": "winking face"
},
{
"codes": "1F60A",
"char": "",
"name": "smiling face with smiling eyes"
},
{
"codes": "1F607",
"char": "",
"name": "smiling face with halo"
},
{
"codes": "1F970",
"char": "",
"name": "smiling face with hearts"
},
{
"codes": "1F60D",
"char": "",
"name": "smiling face with heart-eyes"
},
{
"codes": "1F929",
"char": "",
"name": "star-struck"
},
{
"codes": "1F618",
"char": "",
"name": "face blowing a kiss"
},
{
"codes": "1F617",
"char": "",
"name": "kissing face"
},
{
"codes": "1F61A",
"char": "",
"name": "kissing face with closed eyes"
},
{
"codes": "1F619",
"char": "",
"name": "kissing face with smiling eyes"
},
{
"codes": "1F44B",
"char": "",
"name": "waving hand"
},
{
"codes": "1F91A",
"char": "",
"name": "raised back of hand"
},
{
"codes": "1F590",
"char": "",
"name": "hand with fingers splayed"
},
{
"codes": "270B",
"char": "✋",
"name": "raised hand"
},
{
"codes": "1F596",
"char": "",
"name": "vulcan salute"
},
{
"codes": "1F44C",
"char": "",
"name": "OK hand"
},
{
"codes": "1F90F",
"char": "",
"name": "pinching hand"
},
{
"codes": "270C",
"char": "✌",
"name": "victory hand"
},
{
"codes": "1F91E",
"char": "",
"name": "crossed fingers"
},
{
"codes": "1F91F",
"char": "",
"name": "love-you gesture"
},
{
"codes": "1F918",
"char": "",
"name": "sign of the horns"
},
{
"codes": "1F919",
"char": "",
"name": "call me hand"
},
{
"codes": "1F448",
"char": "",
"name": "backhand index pointing left"
},
{
"codes": "1F449",
"char": "",
"name": "backhand index pointing right"
},
{
"codes": "1F446",
"char": "",
"name": "backhand index pointing up"
},
{
"codes": "1F595",
"char": "",
"name": "middle finger"
},
{
"codes": "1F447",
"char": "",
"name": "backhand index pointing down"
},
{
"codes": "261D FE0F",
"char": "☝️",
"name": "index pointing up"
},
{
"codes": "1F44D",
"char": "",
"name": "thumbs up"
},
{
"codes": "1F44E",
"char": "",
"name": "thumbs down"
},
{
"codes": "270A",
"char": "✊",
"name": "raised fist"
},
{
"codes": "1F44A",
"char": "",
"name": "oncoming fist"
},
{
"codes": "1F91B",
"char": "",
"name": "left-facing fist"
},
{
"codes": "1F91C",
"char": "",
"name": "right-facing fist"
}
]
参考文章与资源
[1] https://blog.csdn.net/HarryHY/article/details/100557603 【vue当中引入本地emoji表情】 by HarryHY
[2] https://blog.csdn.net/qq_38453189/article/details/77428895 【关于各浏览器下textarea中光标位置的获取问题详解】 by 王先发
[3] https://github.com/amio/emoji.json
如果对你有帮助的话,还请点个赞给我哦!