ETH:Windows搭建ETH(区块链技术)利用Web端和小程序端两种方式调用ETH上的SC智能合约
ETH:Windows搭建ETH(区块链技术)利用Web端和小程序端两种方式调用ETH上的SC智能合约
目录
1、Geth安装、配置文件、与ETH节点交互
1.1、下载并安装好geth客户端
1.2、配置好genesis.json文件
1.3 、命令进行初始化文件
1.4、启动节点
2、基于Remix环境Solidity编程、发布、交互SC
2.1、solidty语言编写个智能合约
2.2、右进入在线Remix
2.3、会取出ETH上的账号
2.4、然后对地址进行解锁
2.5 setMag右边框输入内容信息
3、采用前端web调用ETH的SC
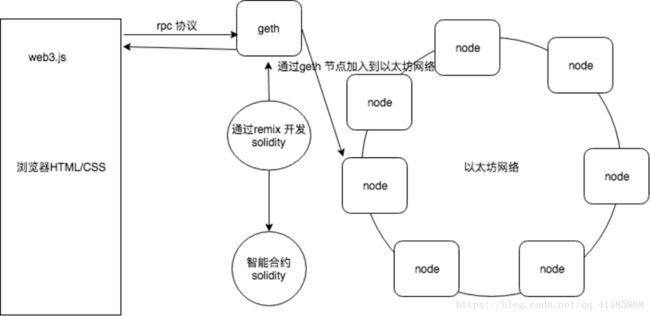
3.1、思路框架
3.2、实现代码
4、采用微信小程序调用ETH的SC
4.1、思路框架
4.2、实现代码
Geth节点的安装
1、Geth 地址下载
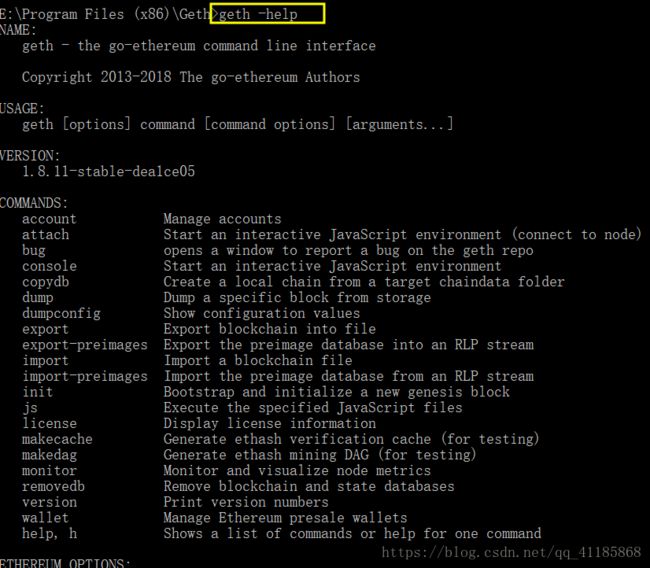
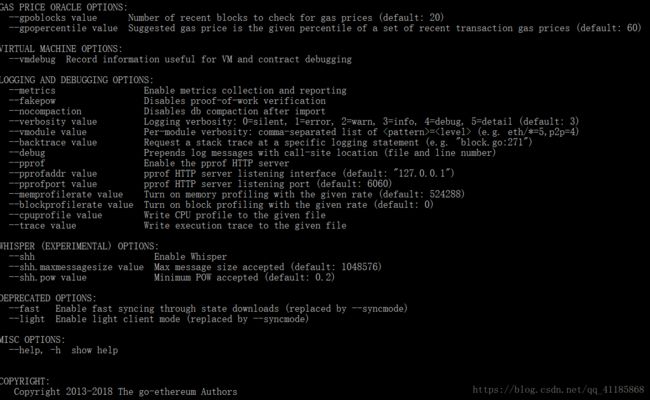
2、安装目录下cmd,输入geth -help看看是否可用geth命令
1、Geth安装、配置文件、与ETH节点交互
1.1、下载并安装好geth客户端
并将exe路径添加到环境变量中
1.2、配置好genesis.json文件
{
"nonce": "0x0000000000000042",
"mixhash": "0x0000000000000000000000000000000000000000000000000000000000000000",
"difficulty": "0x400",
"alloc": {},
"coinbase": "0x0000000000000000000000000000000000000000",
"timestamp": "0x0",
"parentHash": "0x0000000000000000000000000000000000000000000000000000000000000000",
"extraData": "0x",
"gasLimit": "0xffffffff",
"config": {
"chainId": 4224,
"homesteadBlock": 0,
"eip155Block": 0,
"eip158Block": 0
}
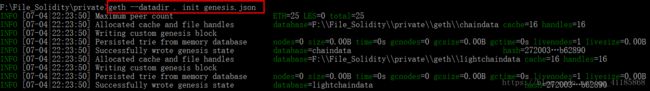
}1.3 、命令进行初始化文件
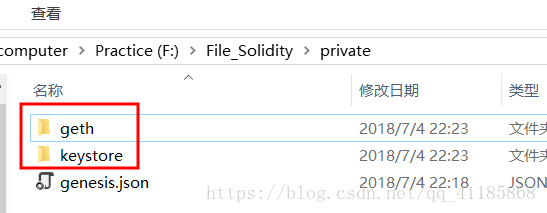
会自动生成两个文件夹geth(存放区块链数据)、keystore(存放账号信息),
geth --datadir . init genesis.json
1.4、启动节点
数据都会放在该节点上,该node也需要对外访问(web.js)即需要占用一个端口(默认8545),geth与web之间是rpc协议。
port区块之间连接,rpc是否支持跨域,rpcapi提供几个对象,包括net console控制台(使win系统的dos变为与节点交互的控制台),打印信息都放在log.txt文件内,
到此为止,节点都已启好,但是因为我们通过genesis.json配置文件使其,没有连接到主网。
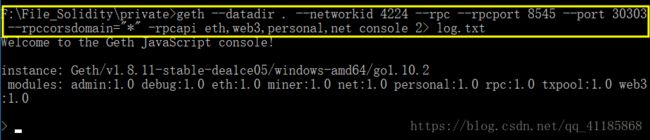
geth --datadir . --networkid 4224 --rpc --rpcport 8545
--port 30303 --rpccorsdomain="*" -rpcapi eth,web3,personal,net console 2> log.txt使用dos控制台与节点进行交互
如何知道账户名称:几个节点连接在一起,网络ID唯一的,
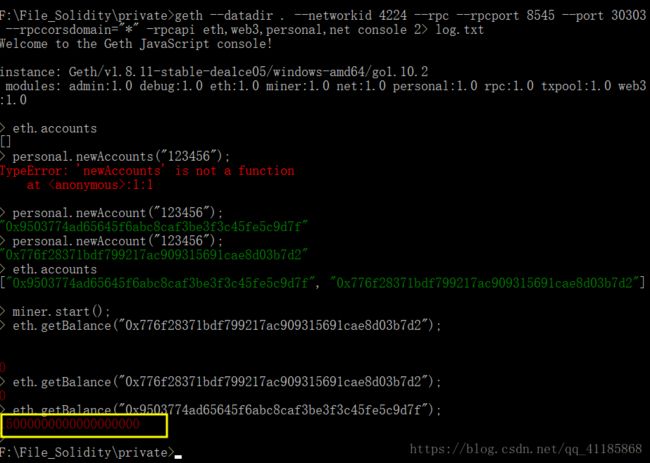
#利用客户端工具提供的api与节点进行交互
eth.accounts #查看eth上是否有账号,列表为空即无账号
personal.newAccount("123456"); #创建账号且指定密码,不需要指定账号名,会自动生成一个账号的文件
personal.newAccount("123456"); #再生成一个账号
eth.accounts #查看已有的账号,有了账号就可以挖矿了
miner.start(); #开始进行挖矿,会返回null,挖的是自己节点上,因为没有连接主网。即使上主网挖矿,一天也就挖个几毛钱
eth.getBalance(""); #输入账户名称,查看账户余额
2、基于Remix环境Solidity编程、发布、交互SC
2.1、solidty语言编写个智能合约
采用Remix工具编写Solidty语言,操作Remix交互式操作按钮(也可以编写程序进行发布)将智能合约发布上去。
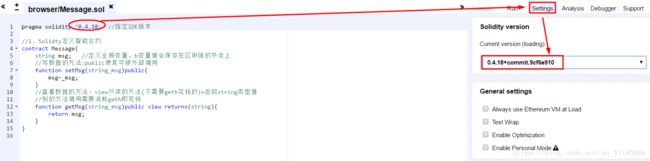
pragma solidity ^0.4.18; //指定IDE版本
//1、Solidty定义智能合约
contract Message{
string msg; //定义全局变量,b变量值会保存在区块链的节点上
//写数据的方法:public使其可被外部调用
function setMsg(string _msg)public{
msg=_msg;
}
//查看数据的方法:view只读的方法(不需要gas花钱的)+返回string类型值
//别的方法调用需要消耗gas即花钱,同步数据是需要消耗gas的,避免太多数据代码即发布程序需要交钱
function getMsg(string _msg)public view returns(string){
return msg;
}
}2.2、右进入在线Remix
Setting栏设置编译版本;
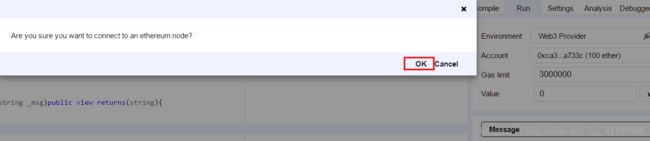
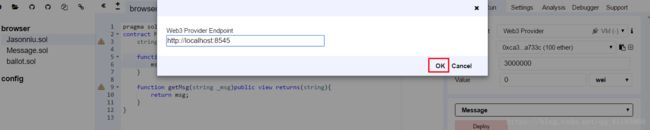
run栏设置Environment选择Web3。点击两次ok即可,http://localhost:8545


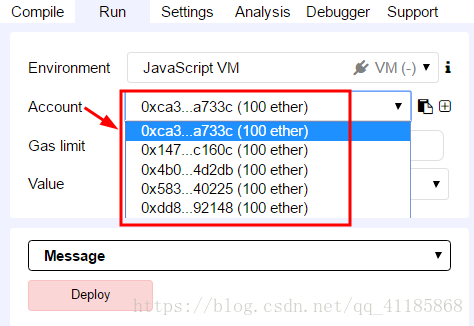
2.3、会取出ETH上的账号
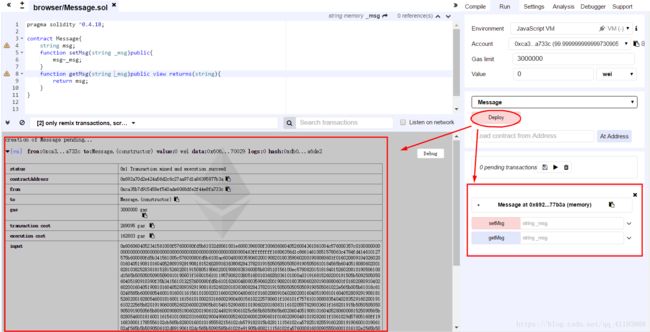
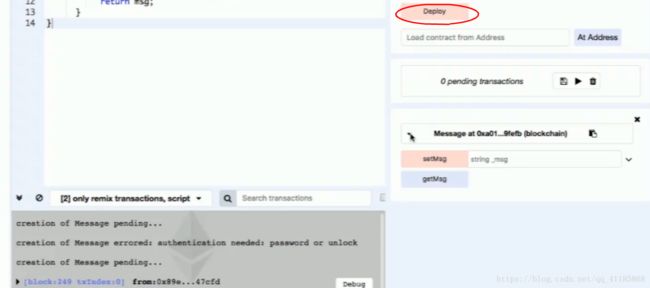
然后点击粉红色的Deply进行发布(发布到区块链的geth节点上去),会弹出两个信息框,
2.4、然后对地址进行解锁
解锁后,再点击发布Deploy,当出现Message at ……,说明智能合约已经发布上去
在控制台输入
personal.unlockAccount("") #对已有账号进行解锁
Passphrase:123456 #返回true即解锁成功!
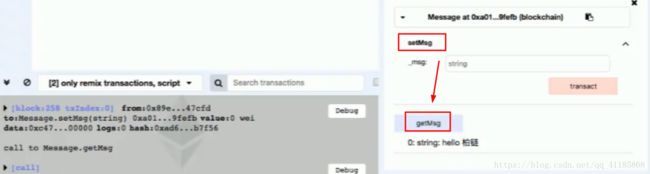
2.5 setMag右边框输入内容信息
先点击setMsg按钮,然后接着点击getMsg按钮,会取出输入的内容信
3、采用前端web调用ETH的SC
3.1、思路框架
3.2、实现代码
搭建node.js 的基本环境,然后启动 node.js
var Web3=require("web3");
var web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:8545"));
var abi=[
{
"constant": false,
"inputs": [
{
"name": "_message",
"type": "string"
}
],
"name": "setMessage",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "getMessage",
"outputs": [
{
"name": "",
"type": "string"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
}
];
var address="0xd069af98379fe4326c33f6718e0ce820c0f63a55";
var message = new web3.eth.Contract(abi,address);
router.get("/getMessage",function(req,resp){
message.methods.getMessage().call(function(error,result){
resp.send(result);
});
});
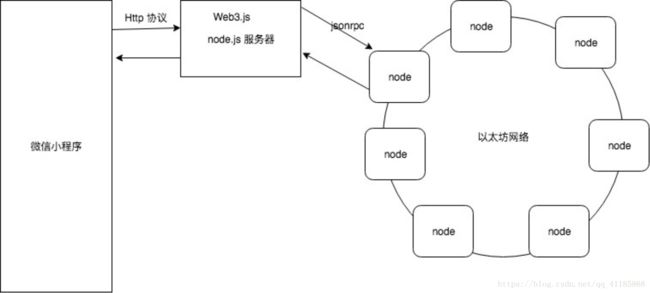
4、采用微信小程序调用ETH的SC
4.1、思路框架
4.2、实现代码
调用小程序提供的api 去请求中心化的服务器node.js 的数据
wx.request({
url: 'http://localhost:3000/user/getMessage', //仅为示例,并非真实的接口地址
success: function (res) {
console.log(res.data)
_this.setData({
message:res.data
})
}
})
Geth节点的安装
1、Geth 地址下载
https://www.ethereum.org/cl
2、安装目录下cmd,输入geth -help看看是否可用geth命令
参考文章
区块链+小程序
ETH编写DAPP案例 EOS-Dapp