最近 公司要求做一个微信公众号的功能,发现后台功能无法实现,所以需要公众号开发,然后自己再网上 看了一些代码,发现.net这块儿很多不完善,然后自己就写了一个完整的。
目录
1,创建mvc项目
2,n g r o k内网穿透
3,微信测试号
4,vs调试
创建mvc项目
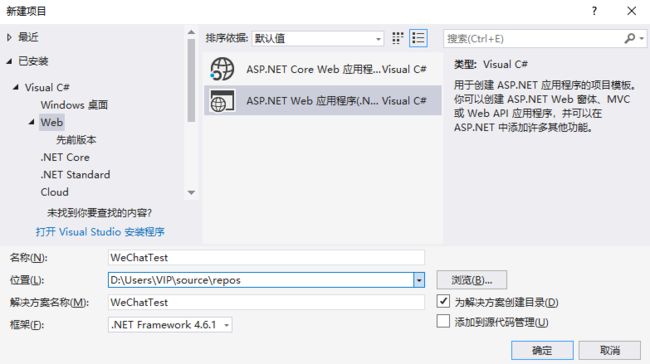
创建项目,取名WeChatTest
选择MVC
添加控制器 WeChat,项目结构如图(控制器写错了,应该为WeChat)
n g r o k内网穿透
官网 https://ngrok.com/,
直接进入官网下载即可,下载地址:https://ngrok.com/download,我自己下载的
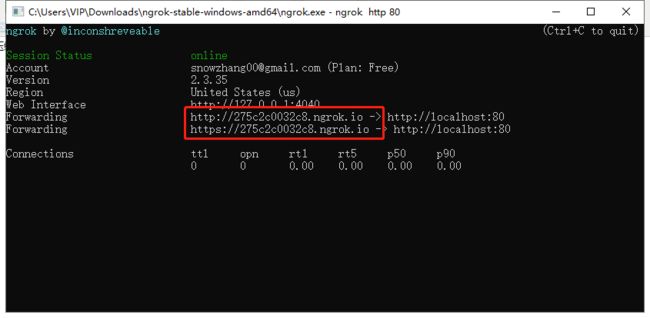
现在的压缩包,直接解压,然后打开ngrok.exe文件,输入ngrok http 80,按回车键,可以看到如下界面,访问 http://275c2c0032c8.ngrok.io 就是对应本地的 http://localhost:80
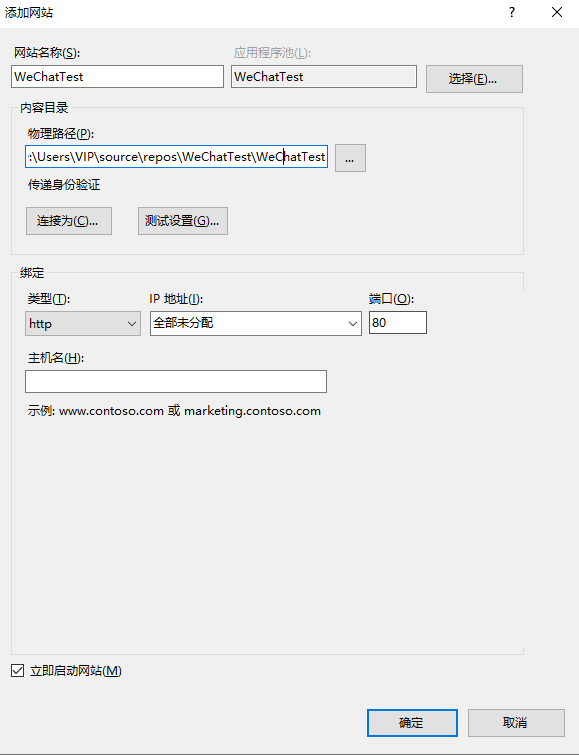
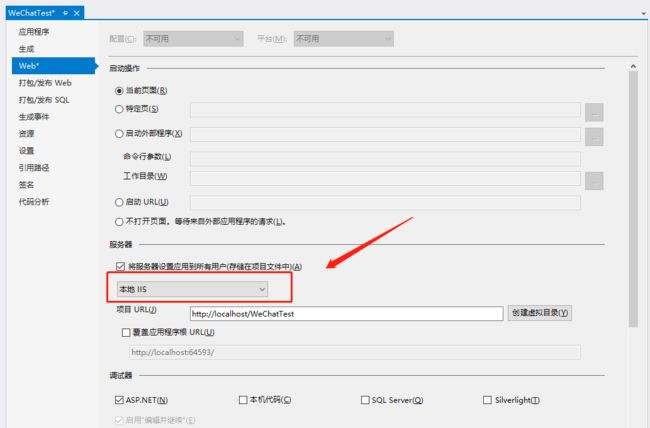
将WeChatTest发布到iis,在这里我们直接发布源代码,主要是为了后面的调试
访问http://275c2c0032c8.ngrok.io,如下图。
如果看到该界面,则可以通过外网直接访问了。可以关掉手机wifi,直接使用手机访问该网址
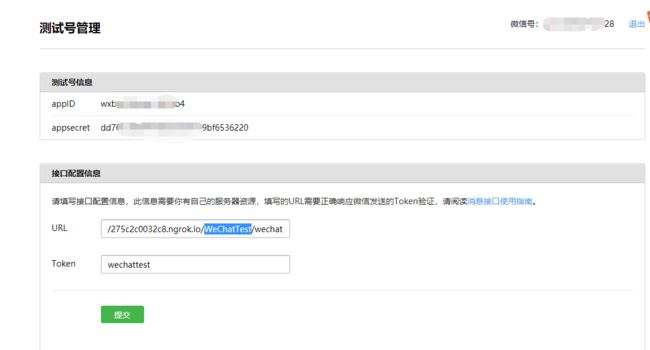
接口配置信息
当我们点提交的时候,腾讯的公众号服务器,向我们自己搭建的服务器发送Get请求,url为请求的地址,Token为我们在服务器后台随意填写的,只要对应,就可以
具体代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Security.Cryptography;
using System.Text;
using System.Web;
using System.Web.Mvc;
namespace WeChatTest.Controllers
{
public class WeChatController : Controller
{
public static string Token = "hmehomeToken";
public void index()
{
if (Request.HttpMethod.ToLower() == "get")
{
Valid();
}
if (Request.HttpMethod.ToLower() == "post")
{
}
}
///
/// 检验signature
///
private void Valid()
{
//微信服务器配置提交时,echoStr才不为空。
string echoStr = Request.QueryString["echoStr"];
if (echoStr != null)
{
if (CheckSignature())
{
if (!string.IsNullOrEmpty(echoStr))
{
Response.Write(echoStr);
Response.End();
}
}
}
}
///
/// 验证微信签名
///
/// * 将token、timestamp、nonce三个参数进行字典序排序
/// * 将三个参数字符串拼接成一个字符串进行sha1加密
/// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
///
private bool CheckSignature()
{
string signature = Request.QueryString["signature"].ToString();
string timestamp = Request.QueryString["timestamp"].ToString();
string nonce = Request.QueryString["nonce"].ToString();
try
{
string[] ArrTmp = { Token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
string tmpStr = string.Join("", ArrTmp);
SHA1 sha = SHA1.Create();
//注意编码UTF8、UTF7、Unicode等的选择
byte[] bytResult = sha.ComputeHash(Encoding.UTF8.GetBytes(tmpStr));
tmpStr = BitConverter.ToString(bytResult).Replace("-", "");
tmpStr = tmpStr.ToLower();
if (tmpStr == signature)
{
return true;
}
else
{
return false;
}
}
catch (Exception ex)
{
}
return false;
}
}
}
在Vs中调试改代码,然后访问iis地址,如果没有报错,测试号管理--接口配置信息 设置如下
vs调试
这里设置为本地iis,要用管理员的身 打开vs,然后打开项目
在代码中打上断点
然后修改 为这样,点击提交
断点触发
微信的 消息回复,带参二维码,等,都可以通过这样的方式调试
请尊重原创,转载需带上地址