iOS水波纹动画详解
正弦型函数解析式:y=Asin(ωx+φ)+h
各常数值对函数图像的影响:
φ(初相位):决定波形与X轴位置关系或横向移动距离(左加右减)
ω:决定周期(最小正周期T=2π/|ω|)
A:决定峰值(即纵向拉伸压缩的倍数)
h:表示波形在Y轴的位置关系或纵向移动距离(上加下减)
拆解和分析
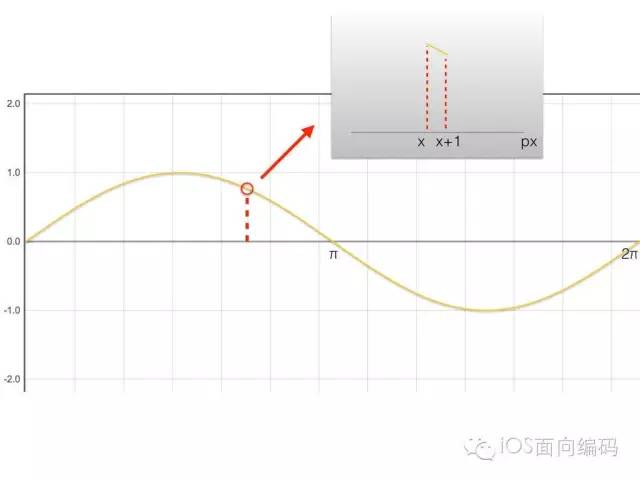
我们来拆解一下这个动画吧。两个波浪是两个正弦函数的效果叠加。首先我们看看该如何绘制一个波的曲线,如下图

我们知道,计算机不可能绘制出一条完美的曲线,如果放大到像素的级别,可以看到这些曲线其实都是栅格的像素点组成。我们只能最大化的接近曲线,达到肉眼无法分辨的程度。如果想绘制出来一条正弦函数曲线,可以沿着假想的曲线绘制许多个点,然后把点逐一用直线连在一起,如果点足够多,就可以得到一条满足需求的曲线,这也是一种微分的思想。而这些点的位置可以通过正弦函数的解析式求得。
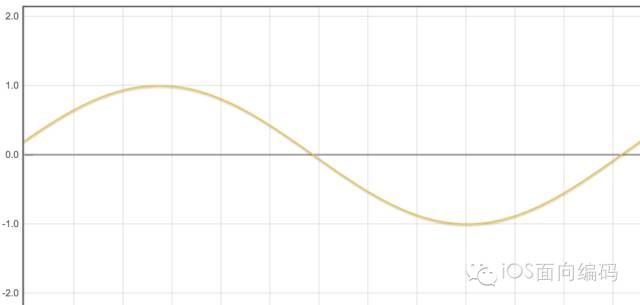
如果要绘制上面这个曲线,可以观察:波的峰值是1,周期是2π,初相位是0,h位移也是0。那么计算各个点的坐标公式就是y = sin(x);获得各个点的坐标之后,使用CGPathAddLineToPoint这个函数,把这些点逐一连成线,就可以得到最后的路径。
接下来问题来了,我们已经绘制了一条静态的曲线,如何让它形成一个流动的波呢?
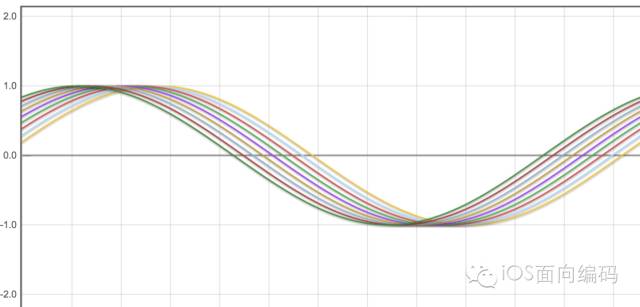
可以这么思考:初始的曲线如上面所示,1s之后,希望曲线能成为下个形态:

那么随着时间的流逝,这个曲线在不停的起伏变化,就形成了波动的效果。我们认真的想想,波动其实就是每一个点的y坐标都在不停的做着周期变化,想要实现上图1s之后的曲线形态,需要设置上面公式中的φ常量(初相位),假如φ是π/2,那么y=sin(x+φ)在x=0位置的时候,y的值就不在是0,而是1,就得到一条变化的曲线。通过上面的分析,我们知道,需要建立一个时间和φ的函数。
我们可以创建一个定时器(当然做动画我们肯定不会使用计时器,这里举个例子,下面详解),假设每秒让φ自增π/2,这样第4s的时候,φ等于2π(一个周期),y=sin(x+2π)和y=sin(x)等效,又回到了初初始状态,这样就完成了一个波动周期,往下继续加下去,不停的往复这个波动周期动画。
如果我们希望波动的非常剧烈,也就是波流速很快,那么我们可以让初相位随着时间的函数波动更快,就可以实现了。
代码实现
把上面的原理落实到我们需要制作的动画上面。首先要总结出一个公式,确定正弦型函数解析式:y=Asin(ωx+φ)+h中各个常数的值。这里需要注意UIKit的坐标系统y轴是向下延伸。
1、我们的容器高度是100,我希望波的整体高度,固定在容器的一个相对的位置。
这里设置h = 30;也就是说,当Asin(ωx+φ)计算为0的时候,这个时候y的位置是30;
2、决定波起伏的高度,我们设置波峰是5,波峰越大,曲线越陡峭;
3、决定波的宽度和周期,比如,我们可以看到上面的例子中是一个周期的波曲线,
一个波峰、一个波谷,如果我们想在0到2π这个距离显示2个完整的波曲线,那么周期就是π。
我们这里设置波的宽度是容器的宽度_waveWidth,希望能展示2.5个波曲线,周期就是_waveWidth/2.5。
那么ω常量就可以这样计算:2.5*M_PI/_waveWidth。
4、一共有两个波曲线,形成一个落差,也就是设置不同的φ(初相位),我们这里设置落差是M_PI/4。
5、时间和初相位的函数关系:我们在计时器的函数中一直调用_offset += _speed;
可以看到,如果我们设置波的速度speed越大,波的震动将会越快。
最后我们的公式如下:
CGFloat y = _waveHeight*sinf(2.5*M_PI*i/_waveWidth + 3*_offset*M_PI/_waveWidth + M_PI/4) + _h;
这些参数都可以自己调整,得到一个符合要求的效果。
现在我们解决了项目中最有难度的问题,剩下的事情就非常简单了。两个波是两个CAShapeLayer。我们使用CADisplayLink而不是计时器来驱动动画,因为CADisplayLink触发的时机是每隔一帧运行一次,而NSTimer不是很精确,会有阻塞的情况,照成动画卡顿的现象。
- (void)wave {
/*
*创建两个layer
*/
self.waveShapeLayer = [CAShapeLayer layer];
self.waveShapeLayer.fillColor = self.waveColor.CGColor;
[self.layer addSublayer:self.waveShapeLayer];
self.waveShapeLayerT = [CAShapeLayer layer];
self.waveShapeLayerT.fillColor = self.waveColor.CGColor;
[self.layer addSublayer:self.waveShapeLayerT];
/*
*CADisplayLink是一个能让我们以和屏幕刷新率相同的频率将内容画到屏幕上的定时器。我们在应用中创建一个新的 CADisplayLink 对象,把它添加到一个runloop中,并给它提供一个 target 和selector 在屏幕刷新的时候调用。
*/
self.waveDisplayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(getCurrentWave)];
[self.waveDisplayLink addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSRunLoopCommonModes];
}//CADispayLink相当于一个定时器 会一直绘制曲线波纹 看似在运动,其实是一直在绘画不同位置点的余弦函数曲线
- (void)getCurrentWave {
//offsetX决定x位置,如果想搞明白可以多试几次
self.offsetX += self.waveSpeed;
//声明第一条波曲线的路径
CGMutablePathRef path = CGPathCreateMutable();
//设置起始点
CGPathMoveToPoint(path, nil, 0, self.waveHeight);
CGFloat y = 0.f;
//第一个波纹的公式
for (float x = 0.f; x <= self.waveWidth ; x++) {
y = self.waveAmplitude * sin((300 / self.waveWidth) * (x * M_PI / 180) - self.offsetX * M_PI / 270) + self.waveHeight*1;
CGPathAddLineToPoint(path, nil, x, y);
x++;
}
//把绘图信息添加到路径里
CGPathAddLineToPoint(path, nil, self.waveWidth, self.frame.size.height);
CGPathAddLineToPoint(path, nil, 0, self.frame.size.height);
//结束绘图信息
CGPathCloseSubpath(path);
self.waveShapeLayer.path = path;
//释放绘图路径
CGPathRelease(path);
/*
* 第二个
*/
self.offsetXT += self.waveSpeed;
CGMutablePathRef pathT = CGPathCreateMutable();
CGPathMoveToPoint(pathT, nil, 0, self.waveHeight+100);
CGFloat yT = 0.f;
for (float x = 0.f; x <= self.waveWidth ; x++) {
yT = self.waveAmplitude*1.6 * sin((260 / self.waveWidth) * (x * M_PI / 180) - self.offsetXT * M_PI / 180) + self.waveHeight;
CGPathAddLineToPoint(pathT, nil, x, yT-10);
}
CGPathAddLineToPoint(pathT, nil, self.waveWidth, self.frame.size.height);
CGPathAddLineToPoint(pathT, nil, 0, self.frame.size.height);
CGPathCloseSubpath(pathT);
self.waveShapeLayerT.path = pathT;
CGPathRelease(pathT);
}我们可以看到,两个波曲线不但初相位不同,形成一个落差,而且相位随着时间的改变速度也不同,带来两个波的流速不同的视觉差异。CADisplayLink每帧都会调用wave方法,wave不停的改变着offset的值,也就是改变着初相位,最后形成了波动动画。