小白分享:基于vue-cli从零搭建一个Vue项目-Vcharts
导读:既然有兴趣,就手动搭建一个vue应用吧。所需相关环境依赖,项目中跟
java web开发一样,需要引入依赖相关库(类似jar包)。譬如(UI组件-Element UI、请求路由-Vue Router、图形报表-VCharts、视图模板引擎-jade、样式组件-scss等等),透过这次搭建认识到如何通过npm安装依赖所需依赖库,鉴于此,留此笔记。
文章目录
- 1、环境准备
- 2、新建项目
- 3、运行项目
- 4、安装依赖
- 4.1、element ui
- 4.2、vue router
- 4.3、v-charts
- 4.4、scss
- 4.5、jade
- 5、代码编写
- 5.1、VCharts
- 5.2、配置路由
- 5.3、App.vue
- 5.4、main.js
- 5.5、components
- 5.6、运行
- 6、源码地址
- 7、相关文档
1、环境准备
IDE:Visual Studio Code开发工具,类似IdeaNPM:项目构建工具nodeJS:基于Chrome V8引擎的JavaScript运行环境,类似JVM
2、新建项目
这里我们可以基于
vue-cli工具,基于可视化界面创建项目。
- 1.安装vue-cli
npm install -g @vue/cli
- 2.验证版本
vue --version
console:
@vue/cli 4.4.1
- 更新
npm update -g @vue/cli
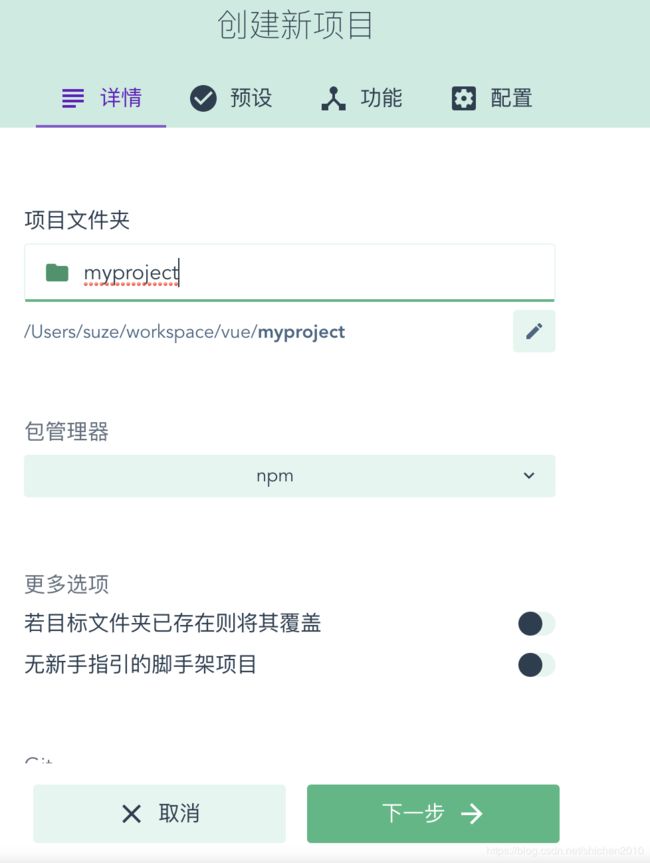
- 3.基于UI新建项目
vue ui
- 4.配置项目
浏览器访问:http://localhost:8000/project/select

vue-cli:https://cli.vuejs.org/
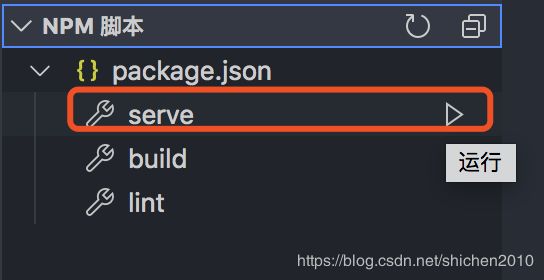
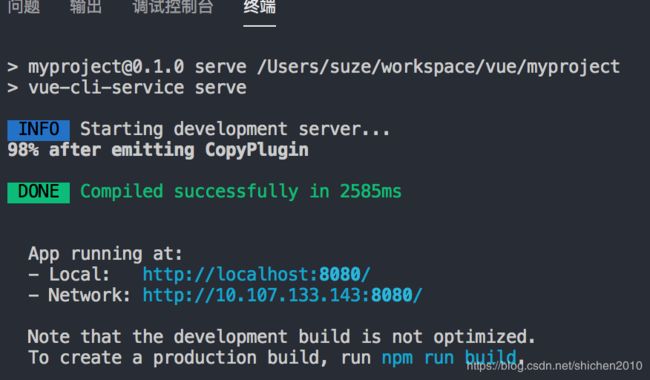
3、运行项目
4、安装依赖
4.1、element ui
UI组件库,进入项目根目录安装
npm i v-charts echarts -S
【项目主页】:https://element.eleme.cn/#/zh-CN/component/installation
4.2、vue router
路由组件,进入项目根目录安装
npm install vue-router
【项目主页】:https://router.vuejs.org/installation.html
4.3、v-charts
可视化统计报表,进入项目根目录安装
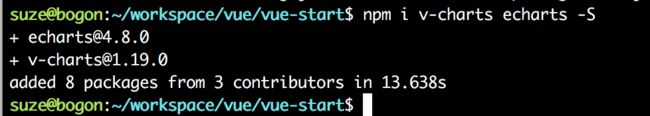
npm i v-charts echarts -S
+ [email protected]
+ [email protected]
输出如下意味安装成功:
+ [email protected]
+ [email protected]
项目主页:https://v-charts.js.org/#/
4.4、scss
一个编写样式(CSS)的样式库,进入项目根目录安装
npm install sass-loader node-sass webpack --save-dev
npm install style-loader css-loader --save-dev
4.5、jade
Jade is a high performance template engine heavily influenced by Haml and implemented with JavaScript for node and browsers. For bug reports, feature requests and questions, open an issue. For discussion join the chat room.
进入项目根目录安装
npm install jade jade-loader -D
【项目主页】:https://www.npmjs.com/package/jade
5、代码编写
5.1、VCharts
VCharts是使用Vue语言基于Echarts的二次封装。
src/page/charts下创建index.vue
代码如下:
<template>
<div>
<el-row :gutter="24">
<el-col :span="12">
<el-panel>
<el-divider content-position="left">市场份额全国分布情况</el-divider>
<ve-map :data="provinceData" :events="provinceChartEvents"/>
</el-panel>
</el-col>
<el-col :span="12">
<el-panel>
<el-divider content-position="left">市场份额全国分布情况</el-divider>
<ve-waterfall :data="provinceData"/>
</el-panel>
</el-col>
</el-row>
<el-row :gutter="24">
<el-col :span="12">
<el-panel>
<el-divider content-position="left">市场份额全国分布情况-{{province}}</el-divider>
<ve-map :data="cityData" :settings="citySettings" :events="provinceChartEvents"/>
</el-panel>
</el-col>
<el-col :span="12">
<el-panel>
<el-divider content-position="left">市场份额全国分布情况-{{province}}</el-divider>
<ve-pie :data="cityData"/>
</el-panel>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "stat-panel",
data() {
var _self = this;
return {
cityMapping:{
'北京':'beijing',
'上海':'shanghai',
'天津':'tianjin',
'重庆':'chongqqing',
'黑龙江':'heilongjianng',
'吉林':'jilin',
'辽宁':'liaoning',
'河北':'hebei',
'河南':'henan',
'山东':'shandong',
'山西':'shanxi',
'湖北':'hubei',
'湖南':'hunan',
'江西':'jiangxi',
'广东':'guangdong',
'福建':'fujian',
'江苏':'jiangsu',
'安徽':'anhui',
'浙江':'zhejiang',
'四川':'sichuan',
'青海':'qinghai',
'陕西':'shanxi',
'海南':'hainan',
'云南':'yunnan',
'贵州':'guizhou',
'新疆':'xinjiang',
'西藏':'xizang',
'宁夏':'ningxia',
'广西':'guangxi',
'内蒙古':'neimenggu',
'台湾':'taiwan',
},
province: '河南',
provinceChartEvents:{
click:(e) => {
console.log(e);
var province = e.name;
_self.province = province;
_self.initCityData(province);
}
},
provinceData: {
columns: ['省份', '数量'],
rows: [
{'省份':'北京','数量':22},
{'省份':'上海','数量':32},
{'省份':'重庆','数量':42},
{'省份':'天津','数量':22},
{'省份':'河南','数量':44}
]
},
citySettings:{
position: 'province/henan'
},
cityData: {
columns: ['市', '数量'],
rows: [
{'市':'郑州市','数量':12},
{'市':'商丘市','数量':32},
{'市':'洛阳市','数量':62},
{'市':'新乡市','数量':22}
]
}
};
},
mounted() {
this.initData();
},
methods: {
initData() {
this.initDealerList();
},
initCityData(provinceName = 'all'){
var isLoadProvince = provinceName === 'all';
if(isLoadProvince){
this.provinceData.rows = [];
}else{
this.cityData.rows = [];
this.citySettings.position = 'province/' + this.cityMapping[provinceName];
}
},
}
};
</script>
<style scoped>
</style>
5.2、配置路由
src/router下创建index.js
代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import defaultPage from '@/page/default'
import chartsPage from '@/page/charts'
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
redirect: {
name: 'default'
}
},
{
name : 'default',
path : '/default',
component: defaultPage
},
{
name : 'charts',
path : '/charts',
component: chartsPage
}
]
});
5.3、App.vue
src/App.vue修改如下
代码如下:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app{
height: 100%;
width: 100%;
}
</style>
5.4、main.js
作为运营主程序的入口,
src/main.js修改如下
代码如下:
import Vue from 'vue'
import App from './App.vue'
// ElementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// components
import './components/'
Vue.use(ElementUI)
import VCharts from 'v-charts'
import router from './router/index'
Vue.use(VCharts);
new Vue({
el: '#app',
router,
render: h => h(App)
}).$mount("#app")
5.5、components
src/components新建index.js,作为自定义组件入口。譬如,我们下面自定义了一个elPanel。
代码如下:
import Vue from 'vue'
import elPanel from "@/components/panel.vue";
Vue.component('elPanel', elPanel);
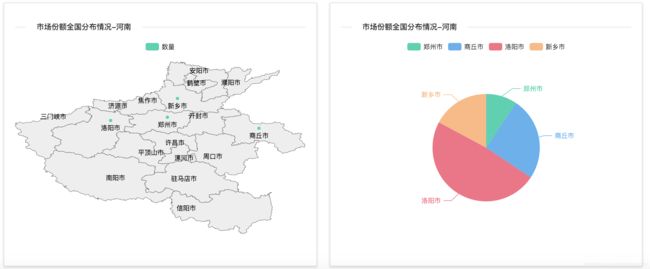
5.6、运行
访问:http://localhost:8080/#/charts
6、源码地址
https://gitee.com/suze/vue-start
7、相关文档
- https://router.vuejs.org/installation.html
- https://router.vuejs.org/zh/guide/
- https://element.eleme.cn/#/zh-CN/
- https://v-charts.js.org/#/
- https://cli.vuejs.org/
下面的是我的公众号二维码图片,欢迎关注,或公众号搜索【秋夜无霜】。
![]()