Ureport2源码修改:增加自定义功能
Ureport2源码修改:单元格超链接增加弹出窗口显示功能
- 需求来源
- 功能实现
- ureport2-js项目:
- ureport2-console项目:
- ureport2-core项目:
- 最终效果
新人第一次发帖,求轻喷
需求来源
最近在工作的一个项目中涉及本身包含较多的报表(由其他付费报表工具开发),由于客户资金有限,给我们只有两条路:①将报表全部通过代码实现;②引入一款免费(开源更好)的报表工具,第二种选择明显更优,最终百度一圈选择使用Ureport2。这里如何在自己项目中集成Ureport环境不再阐述,教程很多。在使用过程中,有这么个需求:要求再明细列表中,点击字段弹出趋势图。乍一看需求很简单,不过上手Ureport就蒙了,没有弹出这个功能,工具能给的选项只有 这四种,这四种打开方式大致功能就是新页面打开、改变当前页地址打开、在父窗口打开、在最外层窗口打开!!!!那么,我们只能手撸一个弹出窗口打开功能了。
这四种,这四种打开方式大致功能就是新页面打开、改变当前页地址打开、在父窗口打开、在最外层窗口打开!!!!那么,我们只能手撸一个弹出窗口打开功能了。
功能实现
开发前准备:
- 请先到官方地址下载一份源码(地址:https://gitee.com/youseries/ureport);
- Eclipse导入源码包中ureport2-console、ureport2-core、ureport2-font三个项目;
- VSCODE导入源码包中ureport2-js一个项目;
好了,咱们开干吧!
ureport2-js项目:
1.VS终端安装 webpack 与 react执行
① npm install react react-dom
② npm install -D webpack webpack-cli
③ npm install
④ npm install --save-dev webpack-dev-server
"build": "webpack",
"start": "webpack-dev-server --open"
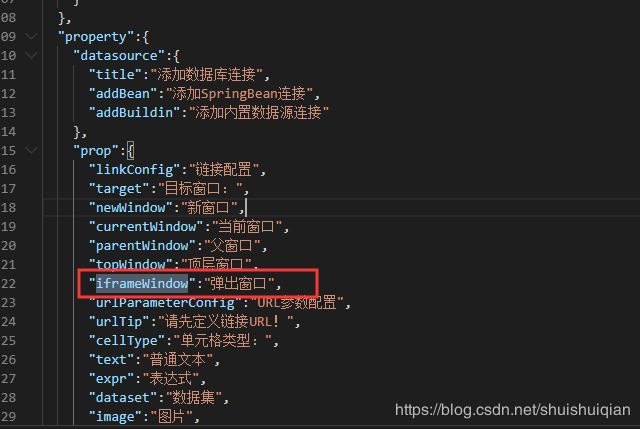
3.修改designer.json(ureport2-js\src\i18n\designer.json)
在property ——>prop节点下添加属性:
"iframeWindow":"弹出窗口"
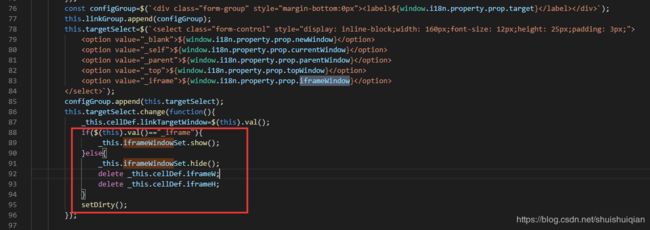
4.修改PropertyPanel.js(ureport2-js\src\panel\PropertyPanel.js)
为下超链接目标窗口下拉菜单增加自己的选项
既然增加了弹出框,那么顺气自然应该再增加可以设置弹出窗口的宽度和高度两个配置输入框:

this.iframeWindowSet=$(`<div class="" style="display:none;width: 350px;font-size: 12px;height: 25px;padding: 3px;"></div>`);
this.iframeWSpan=$(`<span>宽度:</span>`);
this.iframeHSpan=$(`<span>高度:</span>`);
this.iframeW=$(`<input class="form-control" style="display: inline-block;width: 60px;font-size: 12px;height: 25px;padding: 3px;margin-right:20px;"/>`);
this.iframeH=$(`<input class="form-control" style="display: inline-block;width: 60px;font-size: 12px;height: 25px;padding: 3px;"/>`);
this.iframeWindowSet.append(this.iframeWSpan);
this.iframeWindowSet.append(this.iframeW);
this.iframeWindowSet.append(this.iframeHSpan);
this.iframeWindowSet.append(this.iframeH);
configGroup.append(this.iframeWindowSet);
this.iframeW.change(function(){
_this.cellDef.iframeW=$(this).val();
});
this.iframeH.change(function(){
_this.cellDef.iframeH=$(this).val();
});
并为下拉控件增加监听事件(当选择弹出窗口时,才可以设置弹出窗口的宽度和高度):

if($(this).val()=="_iframe"){
_this.iframeWindowSet.show();
}else{
_this.iframeWindowSet.hide();
delete _this.cellDef.iframeW;
delete _this.cellDef.iframeH;
}
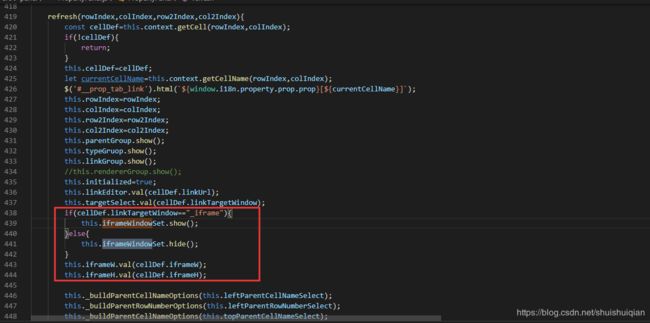
聪明的你肯定看出问题了,只有选择事件肯定不行的,还少了个初始化赋值和判断:

if(cellDef.linkTargetWindow=="_iframe"){
this.iframeWindowSet.show();
}else{
this.iframeWindowSet.hide();
}
this.iframeW.val(cellDef.iframeW);
this.iframeH.val(cellDef.iframeH);
现在前端样式修改完毕,我们打包(npm run build)代码运行试试,可以效果已经和我们预期一致!

不过这里仅仅只是修改了前端样式,还需将这部分配置属性写入到报表文件中,所以请接着往下看!
5.修改Utils.js公共方法类的页面保存为报表XML方法tableToXml(ureport2-js\src\Utils.js)
分别在遍历单元格属性和单元格条件属性循环中,添加弹出窗口高度和宽度的XML节点属性

if(cellDef.linkTargetWindow&&cellDef.linkTargetWindow=="_iframe"){
if(cellDef.iframeW && cellDef.iframeW!==''){
cellXml+=` iframe-w="${cellDef.iframeW}"`;
}
if(cellDef.iframeH && cellDef.iframeH!==''){
cellXml+=` iframe-h="${cellDef.iframeH}"`;
}
}
if(pc.linkTargetWindow&&pc.linkTargetWindow=="_iframe"){
if(pc.iframeW && pc.iframeW!==''){
cellXml+=` iframe-w="${pc.iframeW}"`;
}
if(pc.iframeH && pc.iframeH!==''){
cellXml+=` iframe-h="${pc.iframeH}"`;
}
}
我们打包运行,尝试一下将弹出框高度和宽度属性录入数值并保存,可以在保存的报表XML文件中看到单元格节点属性值正常保存:

ureport2-console项目:
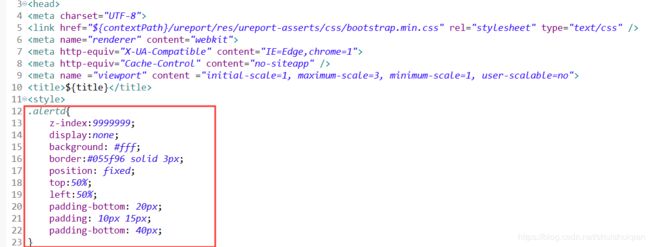
修改html-preview.html(ureport2-console\src\main\resources\ureport-html\html-preview.html)
为报表预览页面添加一个带弹出和关闭样式的div,并且在div中添加一个name属性与之前在ureport2-js项目中添加下拉菜单值 _iframe 相同的iframe:

.alertd{
z-index:9999999;
display:none;
background: #fff;
border:#055f96 solid 3px;
position: fixed;
top:50%;
left:50%;
padding-bottom: 20px;
padding: 10px 15px;
padding-bottom: 40px;
}
<div class="alertd" id="alert"">
" onClick="closed()">×


