Django(二)-学习笔记整理
静态文件
项目中的CSS、图片、js都是静态文件。一般会将静态文件放到一个单独的目录中,以方便管理。在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径。静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理。

配置静态文件所在的物理目录。Settings.py

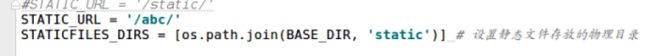
STATIC_URL设置访问静态文件对应的url。
STATICFILES_DIRS设置静态文件所在的物理目录。
动态生成静态文件的路径
为了安全可以通过配置项隐藏真实图片路径,在模板中写成固定路径,后期维护太麻烦,可以使用static标签,根据配置项生成静态文件路径。

中间件
Django中的中间件是一个轻量级、底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出。中间件的设计为开发者提供了一种无侵入式的开发方式,增强了Django框架的健壮性,其它的MVC框架也有这个功能,名称为IoC。
Django在中间件中预置了五个方法,这五个方法的区别在于不同的阶段执行,对输入或输出进行干预,方法如下:
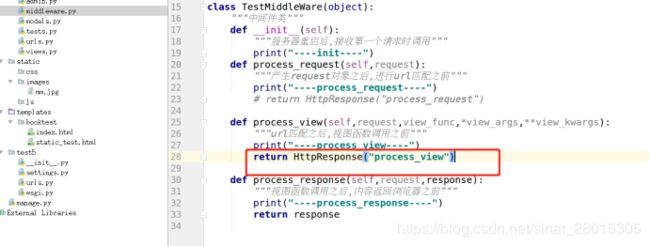
- 初始化:无需任何参数,服务器响应第一个请求的时候调用一次,用于确定是否启用当前中间件。
def __init__(self): pass - 处理请求前:在每个请求上,request对象产生之后,url匹配之前调用,返回None或HttpResponse对象。
def process_request(self, request): pass - 处理视图前:在每个请求上,url匹配之后,视图函数调用之前调用,返回None或HttpResponse对象。
def process_view(self, request, view_func, *view_args, **view_kwargs): pass - 处理响应后:视图函数调用之后,所有响应返回浏览器之前被调用,在每个请求上调用,返回HttpResponse对象。
def process_response(self, request, response): pass - 异常处理:当视图抛出异常时调用,在每个请求上调用,返回一个HttpResponse对象。
def process_exception(self, request,exception): pass
在应用目录下创建middleware.py文件

在项目目录下的settings.py文件中,向MIDDLEWARE_CLASSES项中注册。

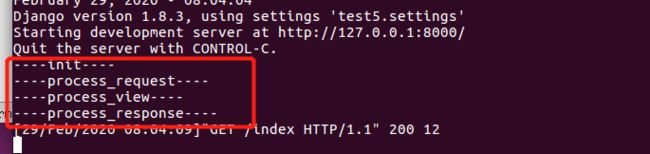
定义视图函数并运行服务后

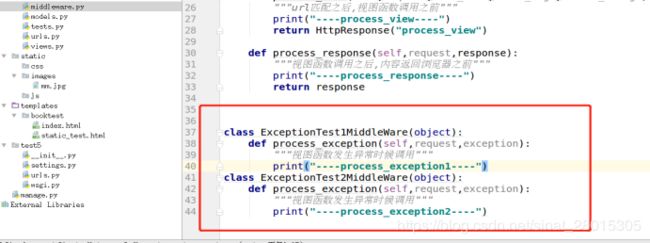
异常中间件



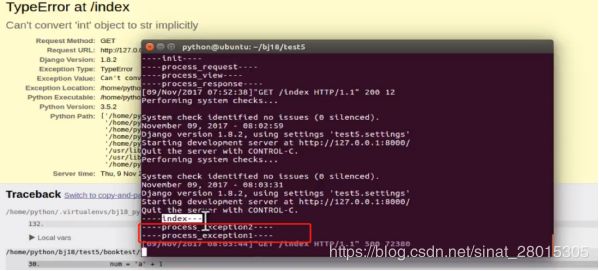
如果注册的多个中间件类中包含process_exception函数的时候,调用的顺序跟注册的顺序是相反的。
Admin后台管理
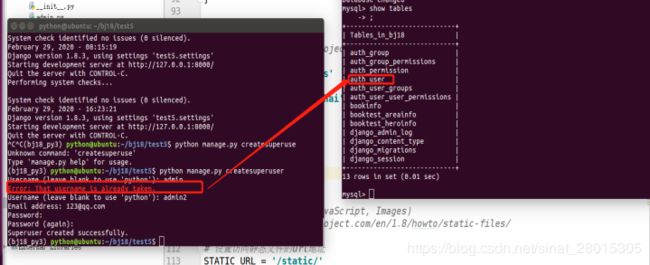
python mange.py createsuperuser
若用户名已存在,则可以在配置的mysql数据库的auth_user中删除相应的记录

注册模型类

![]()
自定义管理页面


自定义模型管理类

方法列是不能排序的,如果需要排序需要为方法指定排序依据。
admin_order_field=模型类字段
列标题
列标题默认为属性或方法的名称,可以通过属性设置。需要先将模型字段封装成方法,再对方法使用这个属性,模型字段不能直接使用这个属性。
short_description='列标题'


定义左下角的下拉列表


定义左侧的筛选项

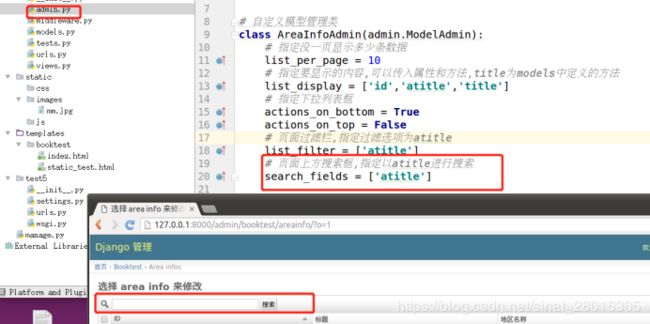
定义搜索框

新增关联属性为新的列
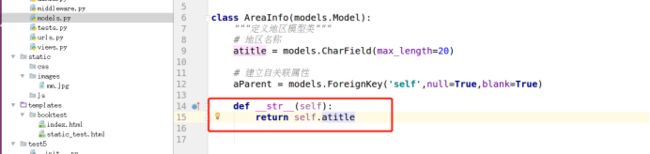
无法直接访问关联对象的属性或方法,可以在模型类中封装方法,访问关联对象的成员。



某些地区为省级,无父级地区

![]()

显示字段顺序
fields=[]
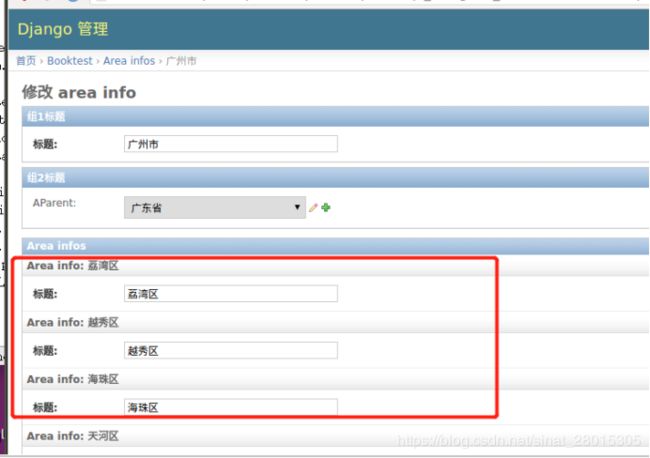
点击某行ID的链接,可以转到修改页面

修改AreaAdmin类如下:
class AreaAdmin(admin.ModelAdmin):
...
fields=['aParent','atitle']
fieldset=(
('组1标题',{'fields':('字段1','字段2')}),
('组2标题',{'fields':('字段3','字段4')}),
)


关联对象
在一对多的关系中,可以在一端的编辑页面中编辑多端的对象,嵌入多端对象的方式包括表格、块两种。类型InlineModelAdmin:表示在模型的编辑页面嵌入关联模型的编辑。子类TabularInline:以表格的形式嵌入。子类StackedInline:以块的形式嵌入。

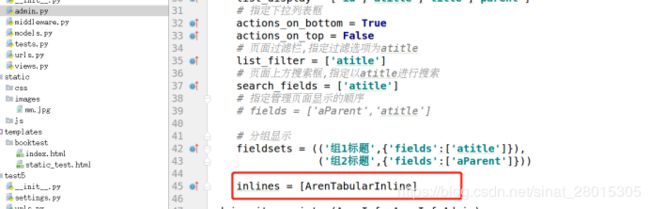
修改AreaInfoAdmin类如


可以用表格的形式嵌入,创建AreaTabularInline类。
class AreaTabularInline(admin.TabularInline):
model = AreaInfo#关联子对象
extra = 2#额外编辑2个子对象
上传图片
在python中进行图片操作,需要安装包PIL。
pip install Pillow==3.4.1
在Django中上传图片包括两种方式:
- 在管理页面admin中上传图片
- 自定义form表单中上传图片
上传图片后,将图片存储在服务器上,然后将图片的路径存储在表中。
创建包含图片的模型类
配置上传文件保存目录
在static下新建media/booktest目录,并在项目目录的settings.py中配置media路径

![]()
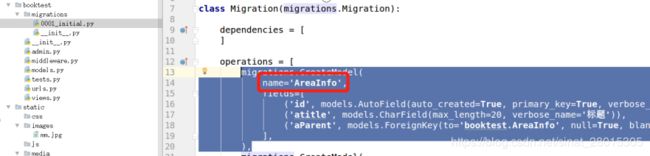
打开booktest/migrations/0001_initial.py文件,删除AreaInfo部分,因为这个表已经存在。

执行迁移。
python manage.py migrate
在admin后台管理页面上传图片
在应用目录的admin.py中注册Pictest

在admin后台管理页面上传图片

查看mysql

自定义form表单中上传图片
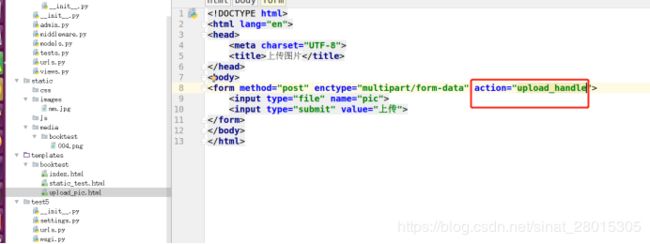
打开booktest/views.py文件,创建视图
def show_upload(request):
return render(request,'booktest/upload_pic.html')
打开booktest/urls.py文件,配置url。
url(r'^show_upload/$', views.show_upload),
在templates/booktest/目录下创建模板

在views.py中导入

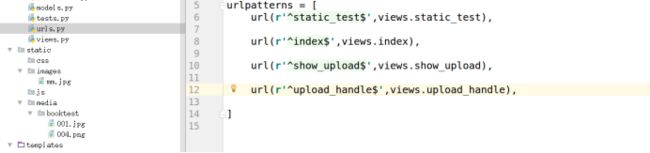
定义upload_handle视图函数

配置url

由于是post提交,关闭crsf

运行服务,上传图片

查看数据库

分页
Django提供了数据分页的类,这些类被定义为django / core / paginator.py中。类Paginator用于对列进行页面n条数据的分页运算。
Paginator类实例对象
- 方法_ init_(列表,int):返回分页对象,第一个参数为列表数据,第二个参数为每页数据的条数。
- 属性count:返回对象总数。
- 属性num_pages:返回页面总数。
- 属性page_range:返回页码列表,从1开始,例如[1、2、3、4]。
- 方法page(m):返回Page类实例对象,表示第m页的数据,下标以1开始。
Page类实例对象
- 调用Paginator对象的page()方法返回Page对象,不需要手动构造。
- 属性object_list:返回当前页对象的列表。
- 属性编号:返回当前是第几页,从1开始。
- 属性paginator:当前页面对应的Paginator对象。
- 方法has_next():如果有下一页返回True。
- 方法has_previous():如果有上一页返回True。
- 方法len():返回当前页面对象的个数。
在booktest / views.py文件中创建视图page_test。
from django.core.paginator import Paginator
from booktest.models import AreaInfo
...
#参数pIndex表示:当前要显示的页码
def page_test(request,pIndex):
#查询所有的地区信息
list1 = AreaInfo.objects.filter(aParent__isnull=True)
#将地区信息按一页10条进行分页
p = Paginator(list1, 10)
#如果当前没有传递页码信息,则认为是第一页,这样写是为了请求第一页时可以不写页码
if pIndex == '':
pIndex = '1'
#通过url匹配的参数都是字符串类型,转换成int类型
pIndex = int(pIndex)
#获取第pIndex页的数据
list2 = p.page(pIndex)
#获取所有的页码信息
plist = p.page_range
#将当前页码、当前页的数据、页码信息传递到模板中
return render(request, 'booktest/page_test.html', {'list': list2, 'plist': plist, 'pIndex': pIndex})
在booktest / urls.py文件中配置url。
url(r'^page(?P[0-9]*)/$', views.page_test),
在模板/ booktest /目录下创建page_test.html模板文件。
<html>
<head>
<title>分页title>
head>
<body>
显示当前页的地区信息:<br>
<ul>
{%for area in list%}
<li>{{area.id}}--{{area.atitle}}li>
{%endfor%}
ul>
<hr>
显示页码信息:当前页码没有链接,其它页码有链接<br>
{%for pindex in plist%}
{%if pIndex == pindex%}
{{pindex}}
{%else%}
<a href="/page{{pindex}}/">{{pindex}}a>
{%endif%}
{%endfor%}
body>
html>
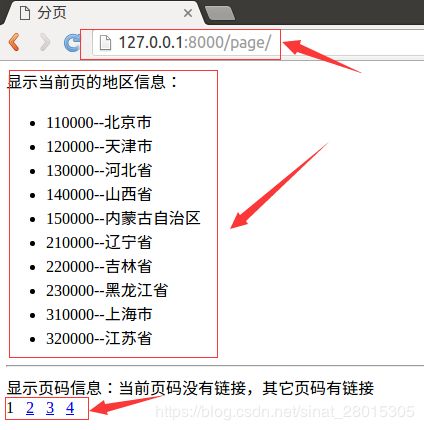
运行服务


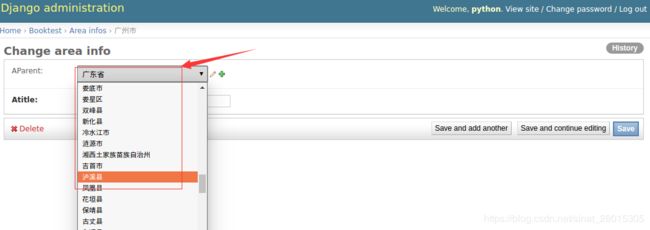
案例:省市区选择
将jquery文件拷贝到static/js/目录下。

打开booktest/views.py文件,定义视图area1,用于显示下拉列表。
#提供显示下拉列表的控件,供用户操作
def area1(request):
return render(request,'booktest/area1.html')
打开booktest/urls.py文件,配置url。
url(r'^area1/$', views.area1),
在templates/booktest/目录下创建area1.html。
<html>
<head>
<title>省市区列表title>
<script type="text/javascript" src="/static/js/jquery-1.12.4.min.js">script>
<script type="text/javascript">
$(function(){
//页面加载完成后获取省信息,并添加到省select
$.get('/area2/',function(dic) {
pro=$('#pro')
$.each(dic.data,function(index,item){
pro.append('+item[1]+'');
})
});
//为省select绑定change事件,获取市信息,并添加到市select
$('#pro').change(function(){
$.get('/area3_'+$(this).val()+'/',function(dic){
city=$('#city');
city.empty().append('');
dis=$('#dis');
dis.empty().append('');
$.each(dic.data,function(index,item){
city.append('+item[1]+'');
})
});
});
//为市select绑定change事件,获取区县信息,并添加到区县select
$('#city').change(function(){
$.get('/area3_'+$(this).val()+'/',function(dic){
dis=$('#dis');
dis.empty().append('');
$.each(dic.data,function(index,item){
dis.append('+item[1]+'');
})
})
});
});
script>
head>
<body>
<select id="pro">
<option value="">请选择省option>
select>
<select id="city">
<option value="">请选择市option>
select>
<select id="dis">
<option value="">请选择区县option>
select>
body>
html>
浏览效果如下图

打开booktest/views.py文件,定义视图area2,用于获取省信息。
from django.http import JsonResponse
...
#获取省信息
def area2(request):
list = AreaInfo.objects.filter(aParent__isnull=True)
list2 = []
for item in list:
list2.append([item.id, item.atitle])
return JsonResponse({'data': list2})
打开booktest/urls.py文件,配置url。
url(r'^area2/$', views.area2),

打开booktest/views.py文件,定义视图area3,用于根据编号获取对应的子级信息,如果传递的是省编号则获取市信息,如果传递的是市编号则获取区县信息。
#根据pid查询子级区域信息
def area3(request, pid):
list = AreaInfo.objects.filter(aParent_id=pid)
list2 = []
for item in list:
list2.append([item.id, item.atitle])
return JsonResponse({'data': list2})
打开booktest/urls.py文件,配置url。
url(r'^area3_(\d+)/$', views.area3),
富文本编辑器

以tinymce为例,其它富文本编辑器的使用也是类似的。
在虚拟环境中安装包。
pip install django-tinymce==2.6.0
安装完成后,可以使用在Admin管理中,也可以自定义表单使用。
在项目目录的settings.py中为INSTALLED_APPS添加编辑器应用。
INSTALLED_APPS = (
...
'tinymce',
)
在项目目录的settings.py中添加编辑器配置。
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400,
}
在项目目录的urls.py中配置编辑器url。
urlpatterns = [
...
url(r'^tinymce/', include('tinymce.urls')),
]
在Admin中使用富文本编辑器
在应用目录的models.py中,定义模型的属性为HTMLField()类型。
from django.db import models
from tinymce.models import HTMLField
class GoodsInfo(models.Model):
gcontent=HTMLField()
生成迁移文件。
python manage.py makemigrations
执行迁移。
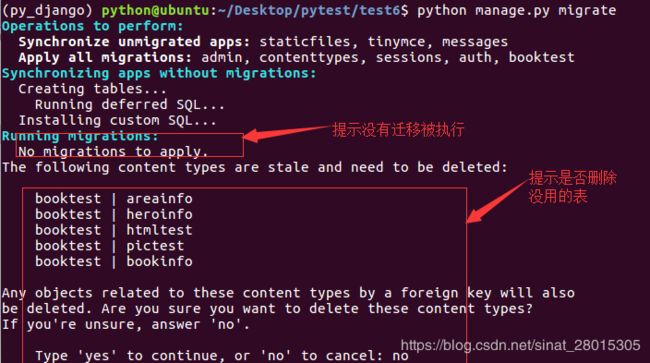
python manage.py migrate
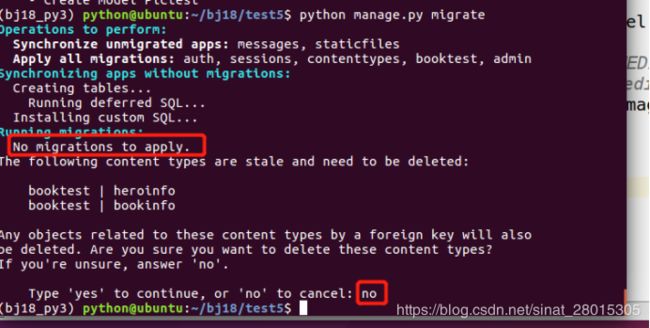
会提示如下,没有定义其它的模型类,但是数据库中有这些表,提示是否删除,输入no后回车,表示不删除,因为其它的地方可能会需要使用这些表。

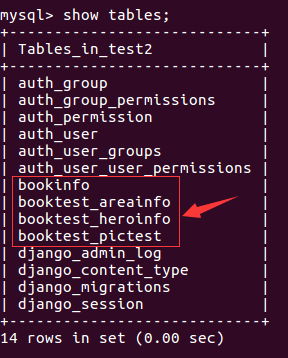
迁移完成,新开终端,连接mysql,使用test2数据库,查看表如下:

发现并没有表GoodsInfo,解决办法是删除迁移表中关于booktest应用的数据。
delete from django_migrations where app='booktest';
再次执行迁移。
python manage.py migrate
成功完成迁移,记得不删除no。

在应用目录的admin.py中注册模型类GoodsInfo
from django.contrib import admin
from booktest.models import *
class GoodsInfoAdmin(admin.ModelAdmin):
list_display = ['id']
admin.site.register(GoodsInfo,GoodsInfoAdmin)
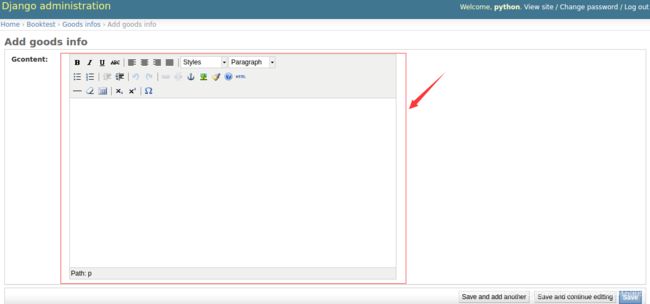
运行服务器,进入admin后台管理,点击GoodsInfo的添加,效果如下图

自定义使用
在booktest/views.py中定义视图editor,用于显示编辑器。
def editor(request):
return render(request, 'booktest/editor.html')
在booktest/urls.py中配置url。
url(r'^editor/',views.editor),
打开py_django虚拟环境的目录,找到tinymce的目录。
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/tinymce/static/tiny_mce
拷贝tiny_mce_src.js文件、langs文件夹以及themes文件夹拷贝到项目目录下的static/js/目录下。
![]()
在test6/settings.py中配置静态文件查找路径。
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
在templates/booktest/目录下创建editor.html模板。
<html>
<head>
<title>自定义使用tinymcetitle>
<script type="text/javascript" src='/static/js/tiny_mce.js'>script>
<script type="text/javascript">
tinyMCE.init({
'mode':'textareas',
'theme':'advanced',
'width':400,
'height':100
});
script>
head>
<body>
<form method="post" action="#">
<textarea name='gcontent'>哈哈,这是啥呀textarea>
form>
body>
html>
显示
通过富文本编辑器产生的字符串是包含html的。 在数据库中查询如下图:

在模板中显示字符串时,默认会进行html转义,如果想正常显示需要关闭转义。
关闭转义
- 方式一:过滤器safe
- 方式二:标签autoescape off
在booktest/views.py中定义视图show,用于显示富文本编辑器的内容。
from booktest.models import *
...
def show(request):
goods=GoodsInfo.objects.get(pk=1)
context={'g':goods}
return render(request,'booktest/show.html',context)
在booktest/urls.py中配置url。
url(r'^show/', views.show),
在templates/booktest/目录下创建show.html模板。
<html>
<head>
<title>展示富文本编辑器内容title>
head>
<body>
id:{{g.id}}
<hr>
{%autoescape off%}
{{g.gcontent}}
{%endautoescape%}
<hr>
{{g.gcontent|safe}}
body>
html>
全文检索
全文检索不同于特定字段的模糊查询,使用全文检索的效率更高,并且能够对于中文进行分词处理。
- haystack:全文检索的框架,支持whoosh、solr、Xapian、Elasticsearc四种全文检索引擎haystack
- whoosh:纯Python编写的全文搜索引擎,虽然性能比不上sphinx、xapian、Elasticsearc等,但是无二进制包,程序不会莫名其妙的崩溃,对于小型的站点,whoosh已经足够使用 whoosh
- jieba:一款免费的中文分词包,如果觉得不好用可以使用一些收费产品。
在虚拟环境中依次安装需要的包。
pip install django-haystack
pip install whoosh
pip install jieba
修改项目目录的settings.py文件,安装应用haystack。
INSTALLED_APPS = (
...
'haystack',
)
在项目目录的settings.py文件中配置搜索引擎。
...
HAYSTACK_CONNECTIONS = {
'default': {
#使用whoosh引擎
'ENGINE': 'haystack.backends.whoosh_cn_backend.WhooshEngine',
#索引文件路径
'PATH': os.path.join(BASE_DIR, 'whoosh_index'),
}
}
#当添加、修改、删除数据时,自动生成索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
在项目目录的urls.py中添加搜索的配置。
url(r'^search/', include('haystack.urls')),
创建引擎及索引
在booktest目录下创建search_indexes.py文件。
from haystack import indexes
from booktest.models import GoodsInfo
#指定对于某个类的某些数据建立索引
class GoodsInfoIndex(indexes.SearchIndex, indexes.Indexable):
text = indexes.CharField(document=True, use_template=True)
def get_model(self):
return GoodsInfo
def index_queryset(self, using=None):
return self.get_model().objects.all()
在templates目录下创建"search/indexes/booktest/"目录。

在上面的目录中创建"goodsinfo_text.txt"文件。
#指定索引的属性
{{object.gcontent}}
找到虚拟环境py_django下的haystack目录。
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/haystack/backends/
在上面的目录中创建ChineseAnalyzer.py文件。
import jieba
from whoosh.analysis import Tokenizer, Token
class ChineseTokenizer(Tokenizer):
def __call__(self, value, positions=False, chars=False,
keeporiginal=False, removestops=True,
start_pos=0, start_char=0, mode='', **kwargs):
t = Token(positions, chars, removestops=removestops, mode=mode,
**kwargs)
seglist = jieba.cut(value, cut_all=True)
for w in seglist:
t.original = t.text = w
t.boost = 1.0
if positions:
t.pos = start_pos + value.find(w)
if chars:
t.startchar = start_char + value.find(w)
t.endchar = start_char + value.find(w) + len(w)
yield t
def ChineseAnalyzer():
return ChineseTokenizer()
复制whoosh_backend.py文件,改为如下名称:
注意:复制出来的文件名,末尾会有一个空格,记得要删除这个空格。
whoosh_cn_backend.py
打开复制出来的新文件,引入中文分析类,内部采用jieba分词。
from .ChineseAnalyzer import ChineseAnalyzer
更改词语分析类。
查找
analyzer=StemmingAnalyzer()
改为
analyzer=ChineseAnalyzer()
初始化索引数据。
python manage.py rebuild_index
按提示输入y后回车,生成索引。

索引生成后目录结构如下图

按照配置,在admin管理中添加数据后,会自动为数据创建索引,可以直接进行搜索,可以先创建一些测试数据。
在booktest/views.py中定义视图query。
def query(request):
return render(request,'booktest/query.html')
在booktest/urls.py中配置。
url(r'^query/', views.query),
在templates/booktest/目录中创建模板query.html。
参数q表示搜索内容,传递到模板中的数据为query。
<html>
<head>
<title>全文检索title>
head>
<body>
<form method='get' action="/search/" target="_blank">
<input type="text" name="q">
<br>
<input type="submit" value="查询">
form>
body>
html>
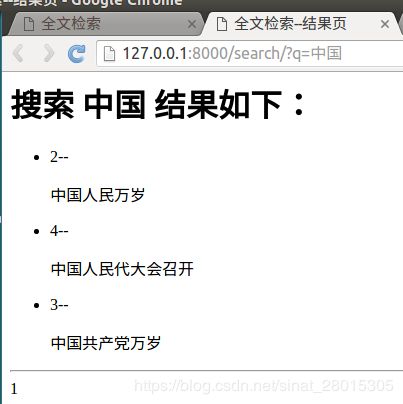
自定义搜索结果模板:在templates/search/目录下创建search.html。
搜索结果进行分页,视图向模板中传递的上下文如下:
- query:搜索关键字
- page:当前页的page对象
- paginator:分页paginator对象
视图接收的参数如下:
- 参数q表示搜索内容,传递到模板中的数据为query
- 参数page表示当前页码
<html>
<head>
<title>全文检索--结果页title>
head>
<body>
<h1>搜索 <b>{{query}}b> 结果如下:h1>
<ul>
{%for item in page%}
<li>{{item.object.id}}--{{item.object.gcontent|safe}}li>
{%empty%}
<li>啥也没找到li>
{%endfor%}
ul>
<hr>
{%for pindex in page.paginator.page_range%}
{%if pindex == page.number%}
{{pindex}}
{%else%}
<a href="?q={{query}}&page={{pindex}}">{{pindex}}a>
{%endif%}
{%endfor%}
body>
html>
发送邮件
Django中内置了邮件发送功能,被定义在django.core.mail模块中。发送邮件需要使用SMTP服务器,常用的免费服务器有:163、126、QQ,下面以163邮件为例。
注册163邮箱,登录后-设置-POP3/SMTP/IMAP
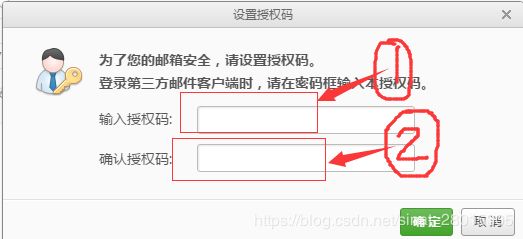
在新页面中点击“客户端授权密码”,勾选“开启”,弹出新窗口填写手机验证码

填写授权码

提示开启成功

打开test6/settings.py文件,点击下图配置。
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'smtp.163.com'
EMAIL_PORT = 25
#发送邮件的邮箱
EMAIL_HOST_USER = '发送邮件的邮箱'
#在邮箱中设置的客户端授权密码
EMAIL_HOST_PASSWORD = '授权密码'
#收件人看到的发件人
EMAIL_FROM = '收件人信息'
在booktest/views.py文件中新建视图send。
from django.conf import settings
from django.core.mail import send_mail
from django.http import HttpResponse
...
def send(request):
msg='点击激活'
send_mail('注册激活','',settings.EMAIL_FROM,
['发送的目标邮箱地址'],
html_message=msg)
return HttpResponse('ok')
在booktest/urls.py文件中配置。
url(r'^send/$',views.send),
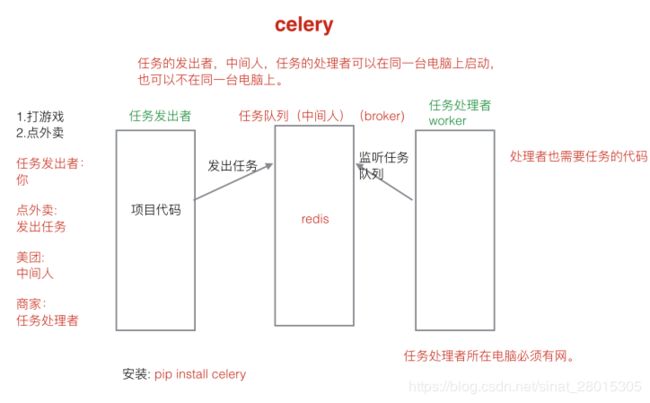
celery
分布式任务队列。celery中文文档
安装包:
celery==3.1.25
django-celery==3.1.17
celery名词:
- 任务task:就是一个Python函数。
- 队列queue:将需要执行的任务加入到队列中。
- 工人worker:在一个新进程中,负责执行队列中的任务。
- 代理人broker:负责调度,在布置环境中使用redis。
部署
当项目开发完成后,需要将项目代码放到服务器上,这个服务器拥有固定的IP,再通过域名绑定,就可以供其它人浏览,对于python web开发,可以使用wsgi、apache服务器,此处以wsgi为例进行布署。
服务器首先是物理上的一台性能高、线路全、运行稳定的机器,分为私有服务器、公有服务器。
- 私有服务器:公司自己购买、自己维护,只布署自己的应用,可供公司内部或外网访问,成本高,需要专业人员维护,适合大公司使用。
- 公有服务器:集成好运营环境,销售空间或主机,供其布署自己的应用,适合初创公司使用,成本低。
常用的公有服务器,如阿里云、青云等,可按流量收费或按时间收费。服务器还需要安装服务器软件,此处需要uWSGI、Nginx。
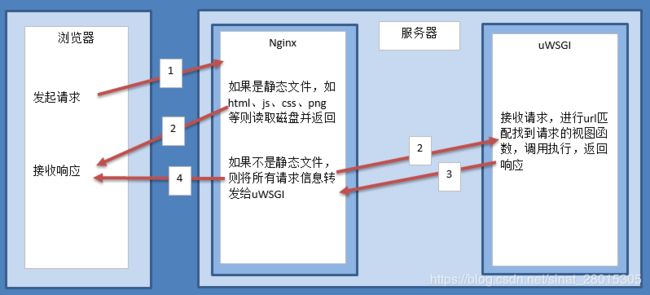
服务器架构如下图:

布署前需要关闭调试、允许任何机器访问,打开test6/settings.py文件。
DEBUG = False
ALLOW_HOSTS=['*',]
打开templates/booktest/index.html文件,修改如下:
<html>
<head>
<title>第三方包title>
head>
<body>
<h1>第三方包h1>
<hr>
<h1>布署h1>
<img src="/static/img/sg.png"/>
body>
html>
将图片sg.png拷贝到static/img/目录下。

运行服务
浏览效果如下图,图片是看不到的。

搭建服务器虚拟环境
1)在本机进入虚拟环境,执行命令导出当前需要的所有包。
pip freeze > plist.txt
2)通过ftp软件将项目代码和plist.txt文件上传到服务器。
3)创建虚拟环境,在虚拟环境上安装包。
mkvirtualenv 虚拟环境名称
pip install -r plist.txt
WSGI
在生产环境中使用WSGI作为python web的服务器。WSGI:全拼为Python Web Server Gateway Interface,Python Web服务器网关接口,是Python应用程序或框架和Web服务器之间的一种接口,被广泛接受。WSGI没有官方的实现, 因为WSGI更像一个协议,只要遵照这些协议,WSGI应用(Application)都可以在任何服务器(Server)上运行。
项目默认会生成一个wsgi.py文件,确定了settings模块、application对象。
- application对象:在Python模块中使用application对象与应用服务器交互。
- settings模块:用于进行项目配置。
uWSGI
uWSGI实现了WSGI的所有接口,是一个快速、自我修复、开发人员和系统管理员友好的服务器。uWSGI代码完全用C编写,效率高、性能稳定。
安装uWSGI。
pip install uwsgi
配置uWSGI,在项目目录下创建uwsgi.ini文件,配置如下:
[uwsgi]
#使用nginx连接时使用
#socket=127.0.0.1:8080
#直接做web服务器使用
http=127.0.0.1:8080
#项目目录
chdir=/home/python/Desktop/pytest/test6
#项目中wsgi.py文件的目录,相对于项目目录
wsgi-file=test6/wsgi.py
processes=4
threads=2
master=True
pidfile=uwsgi.pid
daemonize=uwsgi.log
启动。
uwsgi --ini uwsgi.ini
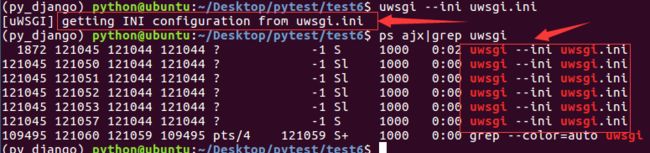
查看。
ps ajx|grep uwsgi
uwsgi --stop uwsgi.pid
运行服务,浏览效果如下图,图片是看不到的。

测试没问题,将配置中启用socket,禁用http。

Nginx
使用nginx的作用主要包括负载均衡、反向代理。Nginx
下载nginx后放到桌面上,解压缩。
tar zxvf nginx-1.6.3.tar.gz
进入nginx-1.6.3目录,依次执行以下命令进行安装。
./configure
make
sudo make install
默认安装到/usr/local/nginx/目录,进入此目录。
cd /usr/local/nginx/
启动。
sudo sbin/nginx
查看进程。
ps ajx|grep nginx
sudo sbin/nginx -s stop
指向uwsgi项目
打开conf/nginx.conf文件。
sudo gedit conf/nginx.conf
在server节点下添加新的location项,指向uwsgi的ip与端口。
location / {
#将所有的参数转到uwsgi下
include uwsgi_params;
#uwsgi的ip与端口
uwsgi_pass 127.0.0.1:8080;
}
代码效果如下图:

关闭nginx后再开启。
打开浏览器,刷新后如下图

静态文件
所有的静态文件都会由nginx处理,不会将请求转到uwsgi。
打开conf/nginx.conf文件。
sudo gedit conf/nginx.conf
在server节点下添加新的location项,用于处理静态文件。
location /static {
alias /var/www/test6/static/;
}
在服务器上创建如下目录。
sudo mkdir -vp /var/www/test6/static/
修改目录权限。
sudo chmod 777 /var/www/test6/static/
最终目录结构如下图:

修改test6/settings.py文件。
STATIC_ROOT='/var/www/test6/static/'
STATIC_URL='/static/'
收集所有静态文件到static_root指定目录。
python manage.py collectstatic