WP Rocket - Wordpress 缓存插件配置教程
wordpress 是基于 php 的程序,用户每次访问网站时,如果没有页面缓存,那么 nginx 或者 apache 每次都会去读取数据库,拼接模板文件,对于访问量大,且文章变动不大的网站,这么势必会影响访问体验,这时候缓存插件的作用就凸显出来了。
安装缓存插件
wordpress 官方推荐的是 wp super cache,酷屋网也用过这款插件,像一些基本的功能,如 js,css 压缩,页面静态化缓存,cdn 功能也都有,但是使用体验感觉很一般。
这里强烈推荐另一外一款很火的 wordpress 缓存插件-WP Rocket,需要的小伙伴可以前往官网下载,或者在页面下方下载酷屋提供的开心版插件,安装后 WP Rocket 的界面如下。

这里给大家将一下如何利用 WP Rocket 进行最新配置
缓存
wp rocket 安装启用后,缓存默认就是启用的,我们可以把 ssl 缓存也打开,如果资源变动不大,我们可以把缓存有效期也延长,如设置为 30 天或更长,这样可以进一步降低服务器压力

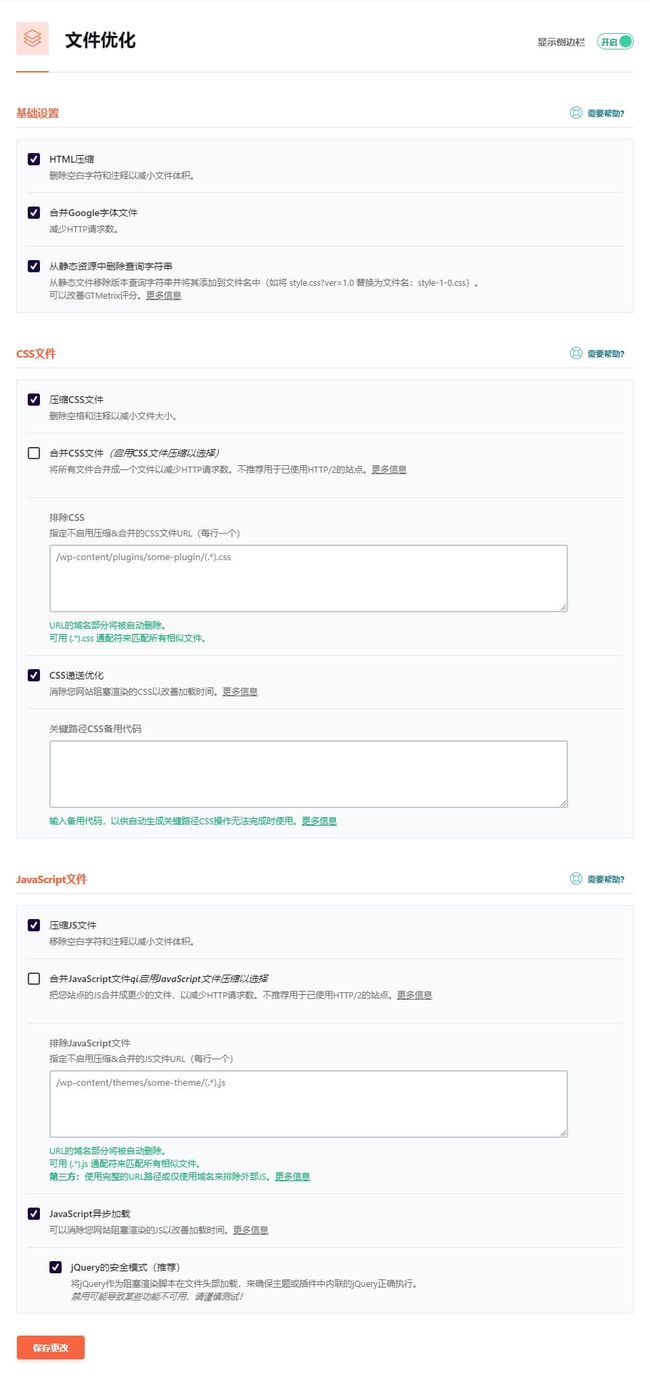
文件优化
html 压缩可以降低页面大小,建议勾选
合并 Google 字体文件可以减少请求数量,国内一般都很少使用 Google 字体, 但是不排除一些做英文站或者外贸站的小伙伴使用国外主题,其中可能内置有 Google 主体,可以按需勾选
从静态资源中删除查询字符串这点也很重要,查询字符串的作用一般是用来刷新缓存的,这里建议在网站的 js,css 改动完成后启用该功能,此选项有助于提高 Gtmetrix 评分
css压缩有助于减小 css 文件大小,一般是去除 css 中不必要的空格以及注释,建议勾选
合并 css 文件可以将网页中的多个 css 文件合并为一个,作用也是减少请求数量,在 http 请求中,每多一个请求都会消耗时间,理论上这个选项会加快网站访问速度,但是当合并后的 css 文件较大时,则不建议使用此选项,因为在 css 文件未加载完成前,你的用户看到的只是一个没有 css 效果的素颜网站,我相信这个和相亲一样,化妆少一点总比没有强。如果你的服务器或者 cdn 启用了 http2,那么这个选项也是多余的,对于浏览器而言,http 请求堵塞在 http1.0 或者 http1.1 上比较明显,一般浏览器可以同时请求 5 个文件,但是 http2 则可以达到 50 个,你完全不用过多担心请求带来的网络性能问题
css 递送优化,这个建议勾选
压缩 js,这个建议勾选,删除 js 文件中的注释及空白符,减小 js 文件体积
合并 JavaScript 文件,这个和合并 css 文件差不多,也是把多个文件合并为一个,如果你的网站js合并后较小(小于80k),并且没有启用 http2,则建议勾选此选项。
JavaScript 文件异步加载,通过为 js 文件增加 defer 和 async 标签可以让 js 运行和页面渲染同时进行,加快页面展示速度,如果你的js文件对于执行流程有这严格的流程,启用此选项后网站可能无法正常访问,引起这类错误最常见的 jquery 错误,因为很多主题和插件都会使用基于 jquery 的插件,你可以通过按“F12”在 console 面板下查看是否有js错误,如果出错可以先关闭此选项
jQuery 的安全模式,建议勾选,上一条已经解释过了

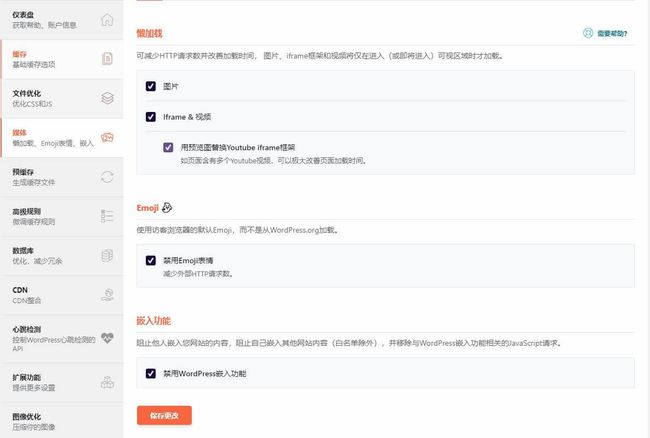
媒体
懒加载图片,建议勾选,懒加载的意思是在图片所在位置未进入浏览器可视界面前,不加载,这有助于提高界面加载时间,同时减少不必要的服务器下行流量
懒加载 Iframe & 视频,建议勾选,与上一条同理,Iframe和视频默认在渲染页面时就会加载资源,启用此选项有助于提高首屏渲染时间。
Emoji, 建议勾选,Emoji 表情会多出额外的 http 请求
禁用 Wordpresss 嵌入功能,建议勾选, wordpress 嵌入功能,可以把一些其他平台的富媒体资源展示在文章中,支持此标准的大都为国外网站,国内访问欠佳,个人感觉比较鸡肋,如果是国内站,一般建议禁用

预缓存
WP Rocket 默认启用了预缓存,也就是一些把你网站中所有的页面和文章先缓存成静态页面,这样用户访问时,直接就是访问的静态页面,你可以在顶部看到预缓存进度,也可以点击“停止预缓存”停止预缓存,这样用户在访问某个未缓存的页面时才会缓存
高级规则
高级规则中,对于你经常变动的页面,你可以设置不缓存,你可以针对某种浏览器设置不缓存,更多解释可以查看官网
数据库
数据库功能可以用来清理 wordpress 运行中的一些冗余数据,如果没有特殊问题,所有选项都可以进行优化,特别是位于文章变动较大的网站,修订版本优化作用很明显
CDN
WP Rocket 插件内置了CDN 功能,你也可以转到“扩展功能中”启用第三方扩展的cdn,比如常用的 coludflare,可以免费使用,国内访问速度也还可以

心跳检测
这个酷屋也不是很明白,懂得小伙伴可以留言讲一下啊,一般是启用
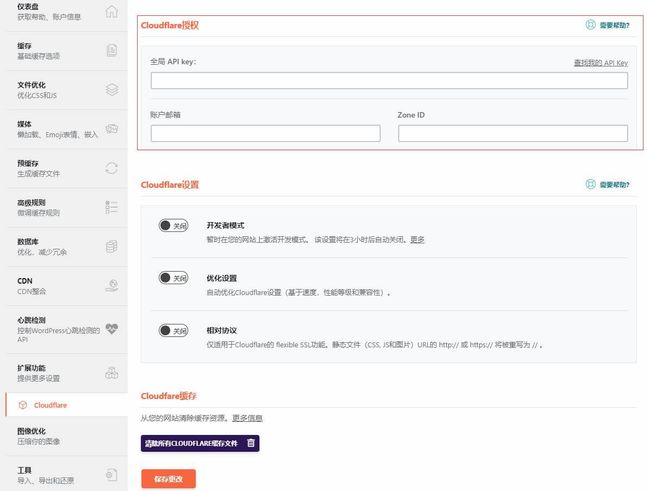
扩展功能
WP Rocket 集成了很多对第三方服务的支持,国内我觉得能用到的不多,cloudflare 我觉的网站访问量大,手头又不宽裕的小伙伴可以试试,cloudflare 使用的是全站 cdn, 免费版已经够用了, 后面酷屋会单独写一篇文章讲下怎么使用 cloudflare, 此外做国外站的小伙伴可能会用到 google 跟踪,配置也很简单,大家可以自己去摸索,如果你的服务器安装了 varnish, 那么启用 varnish 扩展可以获得更好的缓存性能,varnish 是一款很强大的服务器缓存工具,大家像学习的可以去官网看看。
图像优化
WP Rocket 提供了 IMAGIFY 用于压缩图片,这里大家可以自行尝试一下
工具
WP Rocket 的配置可以很方便的导出,导入,对于有多个站点的小伙伴,这个功能还是很使用的,不过看了本文,你也应该懂得自己如何配置 WP Rocket 了
觉得本文有帮助的小伙伴欢迎 投币-点赞-转发 三连
本文章转载于酷屋网
下载地址在原文链接中 https://www.coolziyuan.com/85.html