- Android系统架构
jingling555
Androidandroid系统架构arm开发安卓
Android系统架构:Android系统架构是一个复杂的、分层的结构,旨在提供高度的灵活性和可扩展性。这个架构可以大致分为以下几个主要层次:LinuxKernel(Linux内核):Linux内核是Android系统的底层,提供了系统底层的硬件驱动程序支持,并管理了系统的资源。它包括了各种设备驱动程序(如显示驱动、音频驱动、键盘驱动、电源驱动等)、内存管理、网络管理、电源管理以及系统安全等功能。
- ReactiveSwift 简单使用
Johnny Tong
iOS之旅swift
记录ReactiveSwift简单使用导入ReactiveSwift库创建TestViewModel文件enumJKTypeType:Int{casecloudcasedevicecaseweater}//通过监听属性变化classTestViewModel:NSObject{lazyvarrecordType:Property={returnProperty(recordTypeProperty
- Redis集群部署——sentinel模式
学!学!学
redissentineljava
容器化运行sentinel实例1、获取sentinel.conf配置文件从官网下载对应的tar包,解压找到对应的sentinel.conf配置文件,修改其中的配置文件注意:#设置监听节点,最后的数字2是quorum,表示客观下线时需要多少哨兵服务同意sentinelmonitormaster63792#设置验证密码避免不必要的错误信息sentinelauth-passmaster123456#设置
- vue 如何判断每次进入都会刷新页面
东锋1.3
vue.jsjavascript开发语言ecmascript
在Vue.js中,如果你想要检测用户是否重新加载了页面或者首次访问页面,可以通过监听某些生命周期钩子或者利用浏览器的存储机制来实现。方法一:使用Vue生命周期钩子Vue组件提供了几个生命周期钩子,如beforeCreate,created,beforeMount,mounted等。其中mounted钩子是在实例被挂载到DOM后调用的。可以在这个钩子中设置一个标志来标记页面是否已经被初始化。expo
- ubuntu 系统 ,docker建的服务 ,其他局网机器可以通过IP:端口的方式访问。不是docker的不行。
PyAIGCMaster
我买了个服务器ubuntudockertcp/ip
根据您的描述,docker建的服务可以通过IP:端口的方式被局网其他机器访问,而非docker的服务不行,以下是可能的原因及解决方法:网络配置方面•检查非docker服务的网络监听配置:确保非docker服务是监听在0.0.0.0上,而不是仅监听在127.0.0.1(localhost)上。如果服务只监听在127.0.0.1上,那么只有本机能够访问,局网其他机器无法访问。您可以通过查看服务的配置文
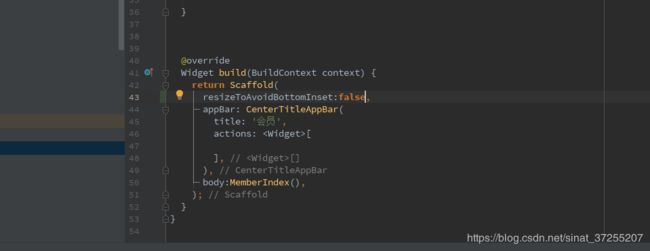
- Flutter 图片编辑板(一) 事件路由
zjuter
flutter图片编辑
一个图片编辑板,有两部分组成。编辑板和内容项。每一个内容项是被InteractiveViewer修饰的widget,具有缩放偏移的功能。在图片编辑板上,会有多个内容相,图片或文字(添加文字目前还没做过)。当要编辑其中一个项目时,必然需要先选中这个项目。这就牵扯到事件问题。是不是点中哪个看到的项目,这个项目就会发出事件?实际情况是不会的。因为InteractiveViewer的大小是覆盖真个编辑板的
- flutter背景贴图的困难总结
zjuter
flutter
需求:一张前景图,一张背景图。背景图可以放大缩小,可以平移。复盘一下整个烦闷之旅。困难一,保存成文件。遇到了几个十分难受的问题。现在回看是很简单,代码也没几行,可中间的思考过程是十分痛苦的,痛苦源自于,看起来很简单,可就是无法思考出来的挣扎。用canvas完成缩放,平移,这是最基本的常识。而一开始却偏偏没那么做。走上歧途的原因是,觉得canvas的大小是有前景图决定的,对前景图放大缩小,和对背景图
- 基于泰勒级数展开求余弦函数值
Dong雨
算法
7-8C程序设计实验2-3:基于泰勒级数展开求余弦函数值本题目要求基于泰勒级数展开求cos(x)值,其公式如下:cos(x)=1-x^2/2!+x^4/4!-x^6/6!+……直到最后一项的绝对值小于10−5时为止。并在计算过程中统计出参与累加的项数count。输入格式:从键盘输入x的值。输出格式:按输出样例形式输出cos(x)值和累加项数count,其中cos(x)保留六位小数。输入样例:1.5
- C语言常见概念(下篇)
笛柳戏初雪
c语言
字符和ASCII编码-租客与房间在键盘上可以敲出各种字符,如:a,q,#等,这些符号都被称为字符,C语⾔中字符是⽤单引号括起来的,如:'a','b','#'。幽默的文字定义:想象字符们生活在一个"ASCII"大厦”里。每个字符都是大厦里特立独行的租客,而ASCII编码就是他们独一无二的房间号。比如字符'A',这位英俊潇洒的租客,大摇大摆地住在65号房间;字符'a'这个可可爱爱没有脑袋的小憨憨,就住
- 天天酷跑电脑版代码C语言,Java实现天天酷跑小游戏完整代码(附源码).pdf
小麦的天空
天天酷跑电脑版代码C语言
Java实实现现天天天天酷酷跑跑小小游游戏戏完完整整代代码码(附附源源码码)首首先先,,写写一一个个需需求求文文档档::一、项目名称:《天天酷跑》(RunDay)二、功能介绍:闯类游戏,玩家登录后,选择进入游戏,通过键盘控制玩家的上下左右移动,来躲避障碍物和吃金币,玩家躲避的障碍物越多跑酷距离越远,玩家吃的金币越多,得分越高。三、功能模块:1、登录界面用户名(输入框,明文)密码(输入框,密文)登录
- 地理信息安全考试_判断题
MrWNG
地理信息安全在线考试题库安全
地理信息安全考试_判断题第1题:收发涉密载体应当履行清点、编号、登记、签收手续。A:对B:不对正确答案:A----------------------------------------第2题:存储、处理涉密测绘地理信息的涉密计算机必须拆除机内无线网卡等无线互联设备,切断无线联网渠道,可以连接无线鼠标、无线键盘等无线外围设备。A:正确B:错误正确答案:B答案解析:(三)涉密计算机外接设备管理要求。
- HTML常见的字符实体汇总
儒雅的烤地瓜
HTMLhtml前端字符实体html字符实体HTML预留字符
HTML字符实体,做开发的小伙伴们都知道,HTML有一些预留字符,浏览器在解析时不能正确的显示,这个时候我们就需要使用字符实体进行替换。同时,有一些键盘上找不见的符号我们也可使使用字符实体进行替换,如下是为大家整理的几类我们经常遇到的字符。可以收藏一下,用到的时候,可以翻阅比照。1.常见的HTML预留字符实体名称对大小写敏感!——虽然html不区分大小写,但实体字符对大小写敏感。字符实体编号实体名
- 8个移动端适配技巧,兼容性问题减少90%
chenNorth。
前端前端
文章目录1.使用viewport配置,确保完美视口2.使用rem实现弹性布局3.CSS媒体查询处理不同尺寸4.1px边框问题解决方案5.安全区域适配6.图片适配方案7.横屏适配处理8.软键盘弹出处理1.使用viewport配置,确保完美视口移动端开发首先要设置正确的viewport,这是适配的基础。关键属性解析:width=device-width:将视口宽度设置为设备宽度initial-scal
- HTML字符实体(附最精炼常用表)
asiaqi
asiaqi每日打卡HTMLhtml前端
在HTML中,某些字符是预留的。在HTML中不能使用小于号(),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在HTML源代码中使用字符实体(characterentities)作替换表示。字符实体包括实体名称和实体编号两种表示方法。可以类比理解c语言里面的关键字是不能做变量名的。例如,不间断空格的字符实体是,那么我们需要用 代表空格这里有一个空格 键盘上
- HTML 迷宫游戏
黑客白泽
HTML网页程序html游戏前端
HTML迷宫游戏相关资源文件已经打包成压缩文件,可双击index.html直接运行程序,且文章末尾已附上相关源码,以供大家学习交流,博主主页还有更多Python相关程序案例,秉着开源精神的想法,望大家喜欢,点个关注不迷路!!!1.简介:迷宫游戏一个网页操作类小游戏,操作方法也很简单,用键盘的方向键控制即可(所以手机不能玩),如果你觉得太简单,可以随时调整迷宫的宽和高,增加迷宫的难度,刷新网页后迷宫
- Sass报错: Using / for division is deprecated
Pinia_0819
vuesass前端css
运行项目时报以下错误::Using/fordivisionisdeprecatedandwillberemovedinDartSass2.0.0.Recommendation:math.div($px,$screenWidth)Moreinfoandautomatedmigrator:https://sass-lang.com/d/slash-div官方还很贴心做了一个一键迁移的工具,执行下面两行
- Zookeeper 对节点的 watch 监听通知是永久的吗?为什么不是?思维导图 代码示例(java 架构)
用心去追梦
java-zookeeperzookeeperjava
ZooKeeper的Watcher机制并不是永久的,它是一次性的通知。这意味着每当一个Watcher被触发后,它就会自动失效,客户端需要重新设置Watcher才能继续接收后续的通知。这种设计有其特定的原因和好处。Watcher不是永久的原因一次性的特性:每个Watcher只会在被触发一次后失效,这样可以防止长时间运行的应用程序由于持续监听大量事件而导致内存泄漏。避免状态不一致:如果Watcher是
- MySQL 与 Redis 数据一致性 2
dengjiayue
mysqlredis数据库
1.强一致还是最终一致?2.先写MySQL还是先写Redis?case13.缓存(Redis)更新还是清除?更新策略更新策略会有数据不一致问题?数据不一致的概率与影响如果使用监听binlog更新数据还会出现数据不一致问题?binlog的消费问题使用消息队列行不行?其他方案总结:数据不一致的处理方案清除策略解决缓存击穿问题的方案分布式锁使用更新策略更新策略与清除策略的使用场景更新策略删除策略4.缓存
- MySQL 与 Redis 的数据一致性问题
dengjiayue
mysqlredis数据库
读数据的逻辑基本一致问题1:一致性有哪些?MySQL与Redis的数据一致性方案有哪些?先写MySQL还是先写Redis?缓存数据是更新还是清除?强一致还是最终一致?问题:如果mysql写成功了,但是Redis写(删除)失败了怎么办?重试机制的幂等问题如何解决?方案1:先更新MySQL再清除Redis方案2:双删策略方案3:监听MySQL的binlog日志删除问题:热key失效问题思路1:让热ke
- C#开发Winform软键盘的几种方法
Daniel的万事通杂货铺
AGV设备开发(磁导航)C#开发点胶系统实战c#开发语言
开发Winform应用程序中的软键盘可以通过多种方式实现,每种方法都有其优缺点。以下是几种常见的实现方法:1.使用系统自带的软键盘Windows操作系统本身提供了一个虚拟键盘(On-ScreenKeyboard),可以通过调用系统的API来启动它。这种方式简单直接,不需要额外编写代码来创建和管理键盘界面。优点:快速简单,利用了系统资源,不需要额外维护。缺点:无法完全自定义外观和功能,依赖于操作系统
- AI赋能Flutter开发:用AI写代码工具ScriptEcho加速你的学习之旅
前端
Flutter凭借其跨平台、高性能和美观的UI而备受青睐,成为越来越多开发者的首选框架。然而,对于新手而言,Flutter的学习曲线相对陡峭,UI设计和代码编写效率是常见的痛点。学习Flutter,你可能会面临繁琐的代码编写、复杂的布局管理以及对各种组件的理解等挑战。但别担心,现在有了AI写代码工具,例如ScriptEcho,可以显著降低学习门槛,加速你的学习进程。AI赋能Flutter开发:Sc
- Flutter本地持久化数据工具类ShareLocalDataTool,方便二次开发
在使用前先倒入shared_preferences:^2.0.15import'package:shared_preferences/shared_preferences.dart';//本地持久化存储工具类classShareLocalDataTool{ShareLocalDataTool._();staticFuturesaveStringList(Stringkey,Listvalues)a
- Flutter封装的路由工具类RouteUtils,可二次开发,拿来即用!
/***路由封装*/classRouteUtils{RouteUtils._();staticfinalnavigatorKey=GlobalKey();//App根节点ContextstaticBuildContextgetcontext=>navigatorKey.currentContext!;staticNavigatorStategetnavigator=>navigatorKey.cu
- 在VScode中配置Python开发环境
Python_魔力猿
vscodepythonide
1、安装python官网下载地址:https://www.python.org/ftp/python/3.8.0/python-3.8.0-amd64.exe双击打开.exe文件勾选AddPython3.8toPath选项,然后点击installnow即可安装。安装中:安装完毕后点击close即可。2、测试按键盘win+r,在左下角运行窗口里输入cmd,回车。在弹出的窗口里输入python,回车。
- 硬件实现:如何在ESP32-C6单片机上运行MoonBit WASM-4小游戏?
编程语言
本次2024MoonBit全球编程创新挑战赛,我们开设了使用WASM-4开发的游戏赛道,在《基于Wasm4框架的MoonBit游戏开发指南》一文中,我们介绍了如何使用MoonBit在WASM-4框架中编写小游戏。WASM-4模拟的硬件规格主要包括:160x160像素的显示屏64KB的线性内存支持键盘、鼠标、触摸屏最多4个游戏手柄作为输入设备音频输出1KB的存储空间一个自然的想法便是将WASM-4
- python做按键精灵脚本_使用Python实现一个按键精灵 | 蓝士钦
weixin_39557402
python做按键精灵脚本
@HANK1998其实,你这个代码,还有一个问题,鼠标键盘动作回放时,顺序会乱,线程同步问题,做不到鼠标动作和键盘动作交叉执行。,,我能力不太够了,,学的不深,不知道这个问题你解决没???------------------原始邮件------------------发件人:"蓝士钦"
[email protected];发送时间:2019年8月9日(星期五)中午11:43收件人:"l
- 用Proxy实现watch监听对象、用Proxy代理函数可添加额外逻辑
vue3javascript
使用Proxy实现watch监听对象手写一个简单的watch函数用来监听某个数据的变化,比如Object我们来写一个简单的形式的watch形式:watch(target,(newVal,oldVal)=>{})target表示监听的对象,newVal,oldVal自然就是新值和旧值如下完整代码:Document变化functionwatch(target,callback){letoldObj=J
- DIY一个按键精灵,用python控制mac的鼠标与键盘
shadowcz007
作为一名技术极客,日常工作中总是有办法可以让自己偷懒~~让代码完成一些自动化的任务,最近圈内在炒作RPA,非常多的报道,摘录一段:RPA并非“即插即用”型产品,在上一套RPA系统之前,必须衡量企业流程是否合适自动化,以及能否通过自动化提升效率。作为赛道重要的玩家,AutomationAnywhere预计公司到2020年将部署超过300万台企业RPA机器人,比现在增加200%,将成为全球最大的“雇主
- uni-app编写微信小程序使用uni-popup搭配uni-popup-dialog组件在ios自动弹出键盘。
码农键盘上的梦
uni-appuni-appios
uni-popup-dialog对话框将uni-popup的type属性改为dialog,并引入对应组件即可使用对话框,该组件不支持单独使用示例打开弹窗exportdefault{methods:{open(){this.$refs.popup.open()},/***点击取消按钮触发*@param{Object}done*/close(){//TODO做一些其他的事情,before-close为
- 机械键盘Windows键失灵,解决办法
猪猪传奇
原因一般情况下,机械键盘的使用寿命都是很长的,所以如果是突然失效了,大概率是因为不小心按错被锁了(锁定Windows键是防止游戏的时候按到了Windows键,影响游戏体验)解决方法网上的说法都是按住FN+Windows三秒左右,就可以实现解锁了,但是我的键盘是87键的,所以没有FN键,解锁的方式就是同时按住Windows+F9三秒(这里有个需要注意的就是,需要在英文输入法的状态下进行操作,如果你没
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那