来源:https://developer.ibm.com/dwblog/2018/whats-janus-graph-learning-deployment/
一、从JanusGraph开始
JanusGraph是一个可伸缩的事务属性图数据库。属性图是实体(被称为顶点)之间的映射关系(被称为边)。例如,在JanusGraph developers的一个属性图中,me是role: developer和org: IBM的属性映射的一个顶点。我有一个同事Jason,他也是一个具有相同属性的顶点。在下面的图片中,还有一个顶点用于我提交的一些代码更新,称为pull请求。我有一个名为submitted的pull请求的边缘连接到我自己,而Jason通过一个名为reviewed_by的边缘连接到pull请求。您对连接到具有出站边的Pull请求的顶点名称进行了查询,您会看到它是 Created_by me和Reviewed_by Jason边。如果你查询的进来的边,你会看到它合并了杰森和我的提交。你也可以查询在两个方向上的边并得到所有四个边。属性图查询可以遍历多个边和顶点,以帮助阐明实体之间的关系。你可以在JanusGraph上找到更多的文章。另外,如果你对使用云托管,产品就绪,JanusGraph实例感兴趣,一定要检查撰写JanusGraph。
在加入JanusGraph之前,我有关系数据库方面的背景。我的目标是分享我在使用属性图时获得的一些见解。这将是一个由三部分组成的系列,这篇文章将介绍如何在Cassandra和Elasticsearch容器上部署JanusGraph,然后加载现有的graphml数据集。第2部分将介绍索引、管理操作和遍历介绍。第3部分将涉及可视化。
二、JanusGraph部署的典型架构
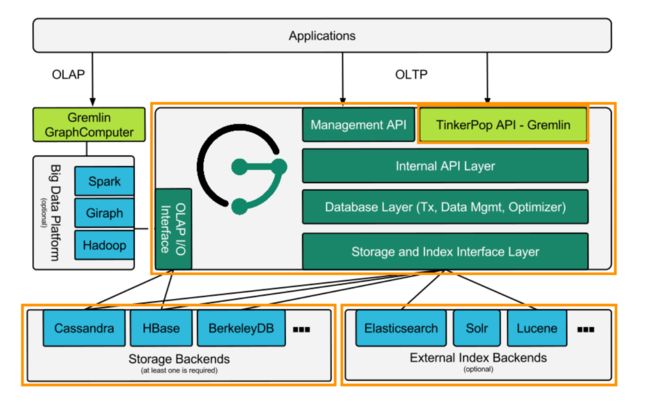
下图中要关注的主要组件用橙色高亮显示。存储后端是可插拔的,支持Cassandra、HBase、BerkeleyDB、谷歌BigTable和内存存储选项。存储后端是实际存储数据的地方。考虑到它可以灵活地与许多数据库引擎一起工作,它允许您选择一个您可能已经部署或拥有相关专业知识的选项。只能有一个存储后端。
接下来是外部索引后端,支持Elasticsearch、Solr和Lucene。外部索引后端是可选的,但对于在多个属性、全文本和字符串搜索以及地理映射上建立索引是必需的。同样,您只能选择一个。由于我们将使用的数据集包括坐标,地理地图支持将是有用的。
在存储后端之后,TinkerPop API - Gremlin框表示如何与图形交互。它通常被称为Gremlin控制台,是调用TinkerPop API的应用程序的一个示例。这是命令行接口,我们将使用它与JanusGraph交互。
最后,图像中间的橙色大框表示JanusGraph服务器。这篇文章一开始有点令人困惑,因为它是用一个名为gremlin_server.sh的脚本运行的。Gremlin服务器是Apache TinkerPop项目的一部分。JanusGraph本质上充当Gremlin服务器的插件,告诉它如何以及在何处存储图形数据。
三、如何部署JanusGraph
对于本系列的第一部分,我们将在Docker容器中部署Cassandra和Elasticsearch。然后配置JanusGraph服务器来使用容器。之后,我们将使用Gremlin控制台连接到JanusGraph服务器。最后,我们将实际加载一些数据,将其作为事务提交并验证其加载是否正确。我还将介绍一些有用的命令和需要注意的事项。
3.1后端存储容器
首先要做的是为Cassandra和Elasticsearch设置Docker容器。Cassandra将用于存储我们的数据,Elasticsearch将允许我们在多个属性键上建立索引,也称为混合索引。
3.2Cassandra的配置
如果你想查看可用的版本和有用的命令,你可以去Cassandra的Docker中心。
为Cassandra Thrift公开端口9160是很重要的。如果无法访问,JanusGraph将无法连接。我们还指定了3.11版本,因为它受到JanusGraph 0.2.0的支持。运行下面的命令下载并运行Cassandra容器。注意,这将映射本地机器上的端口7000、7001、7199、9042和9160。如果你打算只使用这个容器跟随这篇文章,你可以通过9160端口。
JanusGraph使用Cassandra Thrift进行连接。上面我们设置了一个环境变量,用-e CASSANDRA_START_RPC=true启用它。还有两种方法可以让你开启Thrift。首先,我们可以更新Cassandra配置文件,将start_rpc设置为true并重新启动容器。
另一个选择是使用nodetool来启用Thrift。
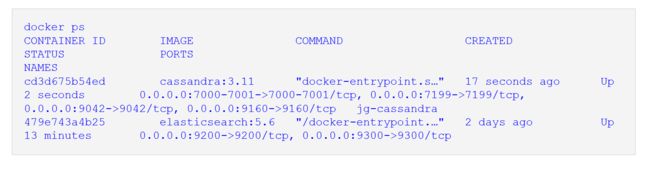
要验证容器是否已启动并正在运行,可以运行docker ps。
您还可以使用nodetool来验证Thrift是否正在运行。
四、JanusGraph的Elasticsearch部署
再一次,我们会讲到Docker Hub,但这次是关于Elasticsearch容器的。我们再次指定了一个版本,这次是5.6,与0.2.0版本所支持的版本一致。运行下面的命令下载并运行Elasticsearch容器。注意,这将映射本地机器上的端口9200和9300。
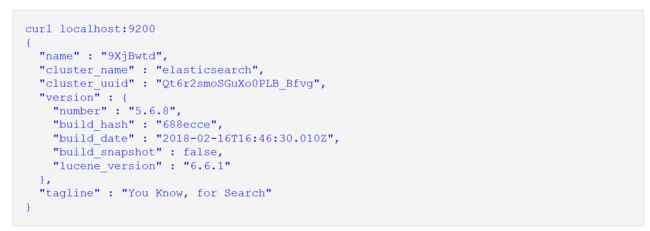
要验证它是否正在运行,您可以打开浏览器到http://localhost:9200,或者从命令行运行curl。
通过运行docker ps来检查也很好。
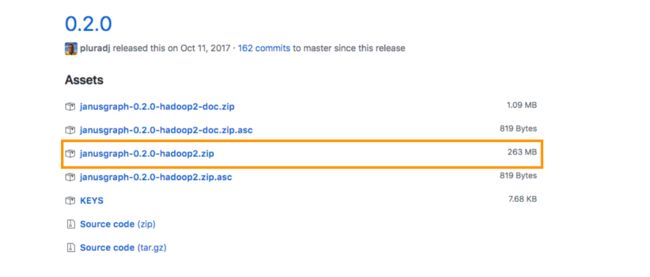
四、下载JanusGraph 0.2.0
这是JanusGraph的发布页面。下载janusgraph-0.2 -hadoop2.zip文件,直接使用此链接下载。
4.1配置JanusGraph
JanusGraph分布的优点是为我们提供了合理的默认设置。我们唯一需要更改的是增加脚本的超时时间并启用JanusGraph图形管理器。幸运的是,已经存在一个配置文件,其中包含JanusGraph图形管理器的必要设置。我们只需要在启动服务器时将文件路径作为参数传递。如果您还没有解压janusgraph zip文件并将目录更改为janusgraph-0.2 -hadoop2。要增加超时,您可以运行下面的sed命令,或者使用编辑器打开conf/gremlin-server/gremlin-server-configuration.yaml文件,并将scriptEvaluationTimeout值从30000更改为180000。
*注意,如果在gremlin-server.sh之后不指定gremlin-server-configuration.yaml文件,则默认加载conf/gremlin-server/gremlin-server-yaml。默认配置文件仍然默认使用本地Cassandra和Elasticsearch实例,但是不支持在一个JanusGraph服务器上动态运行多个图形数据库。
4.2连接到JanusGraph服务器
在一个新窗口中启动一个Gremlin控制台
然后,您需要连接到JanusGraph服务器,并告诉控制台将所有命令发送到远程服务器
4.3为JanusGraph部署加载一些测试数据
我真的很喜欢我同事Kelvin Lawrence的书《实用Gremlin》中的机场航线数据集。您可以在这里下载GraphML文件(https://github.com/krlawrence/graph/raw/master/sample-data/air-routes.graphml)。如果您想复制和粘贴以下命令而不更新文件路径,请将其保存到/tmp/。
首先使用Gremlin控制台中的会话连接到JanusGraph服务器(如前所述)并设置远程控制台。运行下面示例中的命令,为名为airroutes的数据库创建一个模板。然后我们将导入航线。我们将graphml文件下载到我们的airroutes数据库中并提交事务。导入有时需要30秒以上的时间,这就是我们为scriptEvaluationTimeout增加值的原因。
4.4在JanusGraph部署上验证测试数据
要获取我们创建的图形列表,请使用以下命令:
我们将定义到我们的航线数据库的连接为graph,然后设置一个基于graph变量的遍历为g。我们将以一个查询结束,该查询显示了从SFO到JFK机场的路径,并提供了一次中转。SFO被设置为departure_airport变量,而JFK被设置为arrival_airport,以使脚本更具可重用性。
您会注意到,一些Gremlin查询可能需要几秒钟才能运行。gremlin控制台有一些内置的缓存,因此后续的查询运行通常会更快。但是现在我们已经有了JanusGraph的基本工作部署!在本博客系列的第2部分中,我们将介绍如何添加索引来加快查询速度。在第3部分中,我们将使用一个用于数据可视化的简单前端应用程序来访问图形数据库。