我从昨天开始学习前端技术。想要以博客的形式,记录一下自己的学习内容,并且把自己认为有用的部分记录下来,以便于自己以后查询,同时也希望能够帮助到其他学习者。
我的前端学习路径参考了知乎Web 前端怎样入门?问题下汪小黑的回答。学习资料目前主要使用w3school。按照汪小黑的学习路径,我目前花费一天半时间学习了w3school上面的HTML教程,包括“HTML基础教程”的“HTML教程”到“HTML列表”部分,以及“HTML表单”部分。其中大部分代码示例,我都照着打了一遍,以加深记忆和使用理解。
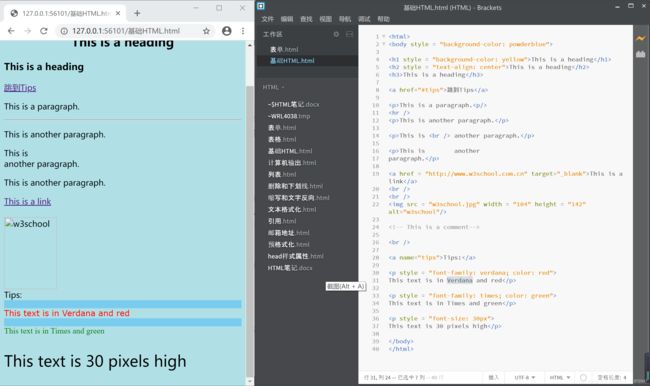
编辑器方面,我根据知乎上面的测评,选择了bracket。因为这款编辑器开源免费,并且有实时预览功能(虽然有些HTML表单内容似乎并不能实时预览),调试起来方便直观。而且可以在HTML中间编辑CSS。下图是实时预览界面,非常方便。
下文主要是我在HTML入门学习中的一些简单理解和记忆点。更多完整的示例代码在w3school上全部搜索得到,所以只贴了一点点。部分标签会影响到markdown格式编写的博客的格式,所以我加了空格,例如< a/ >。
1.HTML(超文本标记语言)不是编程语言,而是标记语言,用标记标签来描述网页。HTML文档就是网页,包括HTML标签和纯文本。
2.HTML标题通过< h1 >-< h6 >标签定义。
HTML段落通过< p >标签定义。
HTML链接通过< a >标签定义。在href中指定链接的地址。URL意为同一资源定位符,即网络地址。
HTML图像通过< img >标签定义。图像的名称和尺寸以属性形式提供。
3.HTML文档由HTML元素定义。大多数HTML元素可拥有属性。
大多数HTML元素可以嵌套。(元素的内容可以是元素)
没有内容的HTML元素是空元素,< br />是关闭空元素的正确方法。
4.HTML标签有属性,在start tag中规定。
例:链接的地址在href属性中指定。
align for h1, bgcolor for body, border for table.(前两者其实现在都被style取代了,慎用)。
Style属性用于改变HTML元素的样式。
属性值在双引号内,如果属性值中有双引号,则用单引号。
适用于大多数元素的属性:class,id,style,title
5.HTML标题:只用于标题,不能用于粗体or大字!!
搜索引擎使用标题为网页的结构和内容编制索引。
6.< hr />用于创建水平线。
< !-- This is a comment -->为注释,可以用条件注释,定义只有Internet Explorer执行的HTML标签。
用< br / >插入空行,不要< p >< p/ >
< br / >可以不产生新段落换行。
不要省略结束标签,可能导致错误。
显示页面时,浏览器会移除源代码中多余的空格和空行。(看起来一般只保留一个空格,回车也视作一个空格)
前几部分的示例代码如下:
This is a heading
This is a heading
This is a heading
跳到Tips
This is a paragraph.
This is another paragraph.
This is
another paragraph.
This is another
paragraph.
This is a link

Tips:
This text is in Verdana and red
This text is in Times and green
This text is 30 pixels high
7.文本格式化:HTML可定义很多供文本格式化输出的元素,包括粗体、大字、小字、斜体、删除线、下划线、长引用、短引用、缩写、文字方向,等等。示例代码如下:
This text is bold
This text is strong
This text is big
This text is emphasized
This text is small
This text contains
subscript
This text contains
superscript
8.< dfn >元素使用比较复杂,建议直接当做< abbr >用,或者只用< abbr >
9.可以通过< head >部分的样式信息(或在其中用< link >标签链接到外部样式表)来对HTML进行格式化。
1) 当样式要被应用到很多界面时,使用外部样式表。这样可以通过更改一个文件来更改整个网页的外观。
2) 当单个文件需要特别样式时,使用内部样式表。可以在head部分通过< style >标签定义内部样式表。
3) 当特殊样式要应用到个别元素时,使用内联样式。使用方法是在相关的标签中使用样式属性。样式属性可以包含任何CSS属性。
示例代码如下:
header 1
paragraph
这是一个链接
This is a paragraph
10.超文本的基本特征就是可以超链接文档。
超链接标准叫法叫锚(anchor)。可以通过它跳到同文档中的某个主题,或是跳到其他文档。
使用< a >的两种方式:
1) href属性:指向另一个文档的链接
2) name属性:创建文档内的书签(然后可以通过href=#namexxx来指向该锚)
如果使用target属性,可以设定被打开的链接在哪里显示。例如,把target设为“_blank”,则该链接会在新窗口中打开。
11.图像标签< img >是空标签,只包含属性,并且没有闭合标签。必须使用源属性(src)才能显示图像。源属性的值是图像的URL地址。
图像标签可用alt属性来定义一串预备的可替换文本。图片无法显示时,会显示这串文本。
HTML页面可以添加背景图片。
可以排列图像位置(默认为bottom)。可以将图片浮动至段落的左边/右边。
可以使用< map >和< area >定义图像地图和其中的可点击区域。
12.表格中的每个单元格里面可以嵌套其他元素(元素内显示元素)包括表格、列表、段落等等。示例代码如下:
表头:
标题
姓名
电话
电话
Bill Gates
123 123
123 123
垂直表头:
姓名
Bill Gates
电话
123 123
电话
123 123
姓名
电话
Bill Gates
123 123
123 123
姓名
Bill Gates
电话
123 123
123 123
13.列表包括有序(< ol >)和无序(< ul >)。列表中可嵌套列表。示例代码如下:
- Coffee
- Milk
- Tea
- Coffee
- Milk
- Tea
- 计算机
- 用来计算的机器
- 显示器
- 以视觉方式显示信息的装置
14.HTML表单用于收集用户输入。
< input >元素有很多形态,根据不同的type属性。常用的包括text,radio,date,number,submit等。
Chrome、Firefox 或 Internet Explorer 不支持 type="datetime",不支持输入类型时,输入类型会显示为text。
url和email类型与普通文本的区别:支持这些功能的浏览器会自动对电子邮件地址/url字段进行自动验证。
Search类型与普通文本类似。Tel类型只有Safari8支持。
15.Action属性定义在提交表单(通常是使用submit按钮)时执行的动作。通常,表单会被提交到web服务器上的网页。GET为默认处理方法,适合少量数据的提交,没有敏感信息。POST适用于表单正在更新数据或包含敏感信息(如密码)。POST的安全性更好,因为在页面地址栏中被提交的数据是不可见的。
如果想要正确地被提及,则每个输入字段必须设置一个name。
< fieldset >用于组合表单中的相关数据,< lenged >用于为< fieldset >元素定义标题。
16.表单input的属性
1) Value:输入字段的初始值。
2) Readonly:只能读不能改。readonly不需要值,它等同于readonly=“readonly”。
3) Disabled:禁用该输入字段。被禁用的元素不可用,不可点击,不会被提交。也不需要值,同上。
4) Size:输入字段的尺寸。
5) Maxlength:输入字段允许的最大长度。
6) Autocomplete:表单和单独的输入字段都可以选择是否开启/关闭自动补全功能。当开启时,浏览器会基于用户之前的输入值自动填写值。
7) Novalidate:< form >的属性,设置了的话则提交表单时不对表单数据进行验证。
Formovalidate则是用于单个input的属性,设置了的话则提交表单时不对该input数据进行验证
8) Target:form的属性,指示提交表单后在何处显示接收到的响应。
Formtarget则是单个input的该属性。
9) Autofocus:自动获得输入焦点。其实意思是运行网页时,光标初始会直接落在这个地方。
10) Form:在form有id的情况下,< input >元素的form决定了它属于哪个表单。这样,输入字段即使外观上在某个表单之外,输入内容却仍可以属于该表单。
11) Formaction:只适用于type为submit或者image。它的值应为当提交表单时处理该输入的文件的url。
12) Formenctype:规定当提交表单数据时如何对其编码(仅针对method=“post”的表单
13) Formmethod:只适用于type为submit或者image。和form的method属性本质一样,当有多个submit时,可用于规定某单个submit的提交方法。
14) Height和width:image input的尺寸。(一定要规定,否则页面会在图像加载时闪烁)
15) List:引用的datalist中包含了input list元素的预定义选项。
16) Min和max:输入的最大值和最小值。适用于number、range、date、datetime、datetime-local、month、time 以及 week。
17) Multiple:如果设置了该属性,则允许输入超过一个input元素。(只适用于email和file)
18) Pattern:用于检测input元素值的正则表达式。
19) Placeholder:在输入前的显示的提示。(最常见的,“请输入搜索内容”这种。)适用于以下输入类型:text、search、url、tel、email 以及 password。
20) Required:必须填写输入字段才能提交表单。适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file.
21) Step:input数字的间隔。适用于number、range、date、datetime、datetime-local、month、time 以及 week。
Date – 缺省是1天
Week – 缺省是1周
Month – 缺省是1月
Time – 缺省是1分钟
DateTime – 缺省是1分钟
DateTime –local– 缺省是1分钟
表单示例代码如下:
今天下午开始学习基础CSS,希望好运!