这两天主要学习了CSS盒模型和CSS定位。学习笔记如下:
CSS盒模型
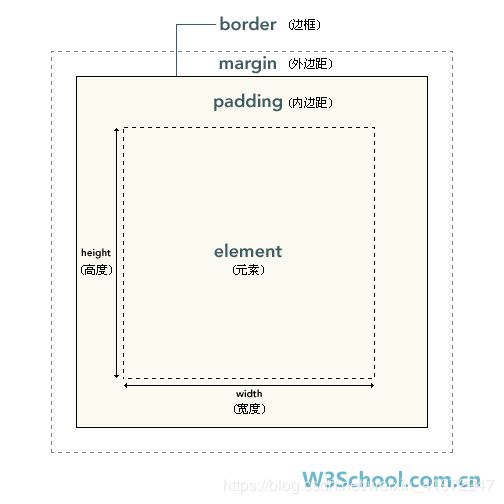
盒模型也叫框模型,结构如下: W3school的翻译很好,把margin和padding翻译成外边距和内边距,避免引起混淆。以下是对盒模型中结构的介绍:
W3school的翻译很好,把margin和padding翻译成外边距和内边距,避免引起混淆。以下是对盒模型中结构的介绍:
1.padding内边距:可按照上,右,下,左的顺序分别设置,也可以通过top,right,bottom,left设置。不可以为负值,可以使用px,em,ex,cm,百分比作为单位。
注:em为元素的字体高度The height of the element's font ,如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
Ex为字母x的高度(The height of the letter "x" )。此高度通常为字体尺寸的一半。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
如果用百分比作为单位,百分比数值是相对于父元素的width计算的。例如如果段落的父元素是div元素,则padding的百分比数值按照div的width计算。
2.border边框:
边框绘制在元素的背景之上。
1)Border-style是最重要的一个属性。因为如果没有这个属性,就没有边框。
一个边框可以定义多个样式,按照上右下左顺序。(也可以border-left-style这样指定某个边)例:
p {border-style: solid solid solid none;}
p {border-style: solid; border-left-style: none;}二者等价,但是left要放在后面,否则会被前一条设置四条边的属性覆盖掉。
2)边框的宽度可以用border-width指定。也可以用上右下左顺序,也可以指定单条边的宽度(和上文style的规则一样)。
非常重要:一定要输入border-style属性!否则该属性默认为none,宽度无论为多少,都是视为0(不存在边框)。
3)边框的颜色:border-color。规则同上两个。
Transparent为透明色。适用于有style和width的透明边框。
Tips:以上三个边框属性的值:
解释:
1)只输入一个值,则四条边都是这个值;
2)输入两个值,则第一个是上下,第二个是左右;
3)输入三个值,则第一个是上,第二个是左右,第三个是下;
4)输入四个值,则是上右下左。
3.margin外边框
默认值是0,但是浏览器会提供预定的样式。(即段落上下的空行)
外边距合并:简单来说,就是两条相邻的外边距(包括空元素的上下外边框),如果之间没有任何内边距或是边框的话,便会发生合并。(这也是一串连续的段落中间,段与段之间间隔并不大的原因之一)
CSS定位
CSS定位相关内容的语言表述有些复杂,所以本章大多数笔记直接copy了W3Cschool的CSS教程中“CSS定位”章节的内容。有些用自己的语言加工了一下,更加通俗,方便看懂。
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成曾经通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
关于框(box,即盒):
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 < a > 元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待:
some text
Some more text.
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
CSS定位机制:
CSS有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
以下是定位中用到的属性:
Position属性(即选择定位机制):
Static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。(简单来说,就是不管后面的上下左右数值如何,元素位置按照默认值不变)
Relative:元素框根据输入的上下左右数值,偏移某个距离,并保持其未定位前的形状。它原本所占的空间仍保留。
Absolute:元素框从文档流完全删除,并根据输入的上下左右位置,重新相对于其包含块进行定位。元素定位后将生成一个块级框,而不论原来它在正常流中生成何种类型的框。
Fixed:元素框位置跟上述的 absolute比较像,不过其包含块是视窗本身。
tips:相对定位是普通流定位模型的一部分,因为元素的位置是相对于它在普通流中的位置被调整的
其他属性:
overflow属性:当元素中的内容超出给定时的宽度和高度时,如何显示内容。默认值为visible(内容会呈现在元素框之外),其他可选值包括:
scroll为右边固定显示滚动条。
auto为根据内容长短判断是否显示滚动条。
hidden为不显示超出的的内容。
Clip属性:设置元素的性质。
Vertical-align:设置元素的垂直对齐方式。
z-index属性:元素的上下重叠关系。默认为0,数字越大越靠上。
CSS浮动定位:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动框不在文档的普通流中,因此文档的普通流中的块框表现得就像浮动框不存在一样。
不过有的内容浮动元素不会覆盖掉:(见CSDN上其他同学的解答)
1.浮动元素不会覆盖文字内容
2.浮动元素不会覆盖图片内容
(因为图片本身也属于文本,可以把图片看做是一个特殊的文字)
3.浮动元素不会覆盖表单元素
(输入框、单选按钮、复选框、按钮、下拉选择框等)
关于相关内容可以看segmenfault上面其他同学关于这方面的问题
浮动定位中比较重要的clear属性:
Clear属性的值可以是left,right,both,none,inherit。这个值代表“该框的哪个方向不能挨着浮动框”。
问题:如果一个块中所有元素都进行浮动了,则这个div会是空的,不占空间。
解决方法1:添加一个新的div,并且设置clear。例:
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}

some text
方法2:直接把该容器div也给浮动了。例:
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}

some text
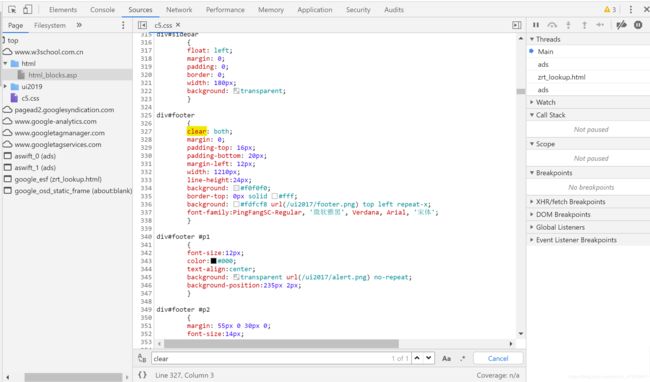
这种情况下,为了防止下一个元素被这个浮动元素影响,就需要把整个页面全部浮动,然后在页脚中进行clear。W3Cschool的所有页面都用了这个技术,证据找到了哈哈哈: