chrome-anki-quick-adder分析
分析一个项目,作为chrome插件项目,直接添加anki卡牌。
项目分析基于chrome-anki-quick-adder v2.0.6。
依赖库分析
采用了几个库
- jquery
- MediumEditor
采用的MediumEditor作为使用的卡牌内容样式的编辑器。

添加Anki卡牌的原理
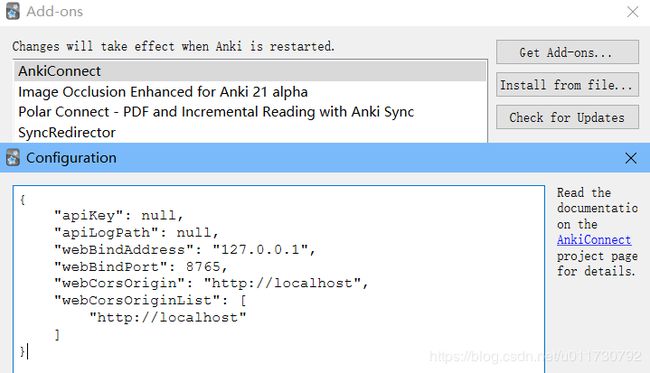
使用Anki Connect暴露的本地REST API,与anki交互。默认端口号8765,默认绑定的IP地址127.0.0.1,用于外网访问需要修改。
每个请求都包含一个JSON编码的对象,该对象包含一个action,一个version,上下文参数params以及用于身份验证的键值key(可选的,默认情况下可以省略)。
例如:
$ curl localhost:8765 -X POST -d "{\"action\": \"deckNames\", \"version\": 6}"
{"result": ["Default"], "error": null}
Anki Connect项目支持的API操作见supported-actions。
Chrome插件执行流程
之前没有开发过Chrome插件,最近有一些工具,想采用Chrome插件的方式做做看。
根据chrome-anki-quick-adder的插件执行逻辑,顺便理清一些Chrome插件的工作机制。
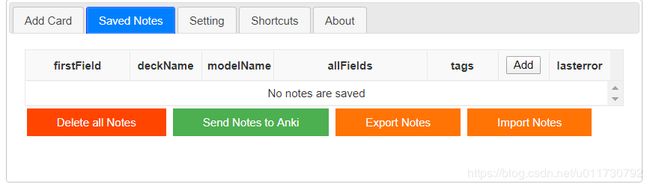
从项目中看,popup.html就是弹出的添加卡牌的界面了。popup.html中的控制逻辑在javascript.js中,还要一些代码,如src/importFile.js。


简单阅读了popup.html中界面和代码的对应关系,除了“Saved Notes”选项卡,采用了jsgrid是个网格,其他都很明确。
至于为什么点插件按钮可以弹出页面,可能与chrome插件指定的弹出页面有关,manifest.json可以找到线索。eventPage.js也是在manifest.json中被引入。
部分截取内容
{
"name": "Anki Quick Adder",
"version": "2.0.5",
"short_name": "Anki Adder",
"description": "This extension provides the ability to create anki cards directly from Google Chrome on your Anki Desktop.",
"background":{
"scripts": ["lib/common/js/jquery-3.3.1.min.js","eventPage.js"],
"persistent": false
},
"permissions": [
"storage",
"notifications",
"contextMenus",
"activeTab",
"http://localhost/"
],
"browser_action": {
"default_icon": "icon-64.png",
"default_popup": "popup.html"
},
"web_accessible_resources": [
"icon-64.png",
"src/importFile.js",
"src/editCardModal.js",
"src/editCardModel.css",
"popup.html#tabs-2"
],
"options_page": "popup.html#tabs-2"
}
- browser_action 指定了插件图标和弹出页面
- options_page 指定了插件配置页面
- background 中引入了JavaScript库和脚本
- 使用了chrome runtime的哪些功能,就要声明好
permissions权限
其他更多的,就要看文档了,顺便翻一翻文档,有助理解Getting Started Tutorial、Extensions Overview、Develop Extensions。
看了一条新闻,谷歌停止个平台对Chrome Apps的支持,不过还是继续Chrome Extension的支持,不影响不用考虑更换Extension的技术路线。一方面是网上已经有相当多基于HTML5等方式打造的Web Apps,加上在Chrome浏览器中被使用比重较多的项目还是扩展插件,所以谷歌只好将Apps舍弃。
扩展程序是基于事件的程序。事件是浏览器触发器,例如,导航到新页面,删除书签或关闭选项卡。扩展程序在其后台脚本中监视这些事件,然后按照指定的指示进行响应。eventPages中写的就是后台脚本的触发逻辑。
比如:
chrome.contextMenus.create(menuItem)创建了浏览器右键菜单chrome.tabs.executeScript()注入代码到所有tab里chrome.notifications.create()创建一个通知
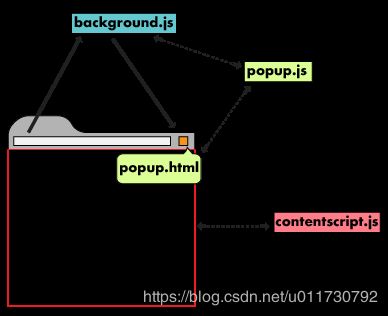
这张图很清晰了,项目中eventPages.js对应的是background.js和popup.js,javascript.js对应的是contentscript.js。popup.js包含对扩展很重要的浏览器事件的侦听器。它处于休眠状态,直到触发事件然后执行所指示的逻辑为止。它仅在需要时才加载,而在空闲时则不加载。contentscript.js在已加载到浏览器的页面的上下文中执行,读取和修改浏览器访问的网页的DOM。

contentscript.js脚本可以通过使用storage API交换消息和存储值来与其父扩展插件进行通信。

那Chrome插件的API文档在哪呢?找了一下,这里有一份Chrome 扩展插件规范API的目录。
大多数Chrome API方法都是异步的,它们立即返回而无需等待操作完成。
至于如何打包成.crx文件,要在Chrome Web Store Developer中发布得先注册,一次性注册费$5。