- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
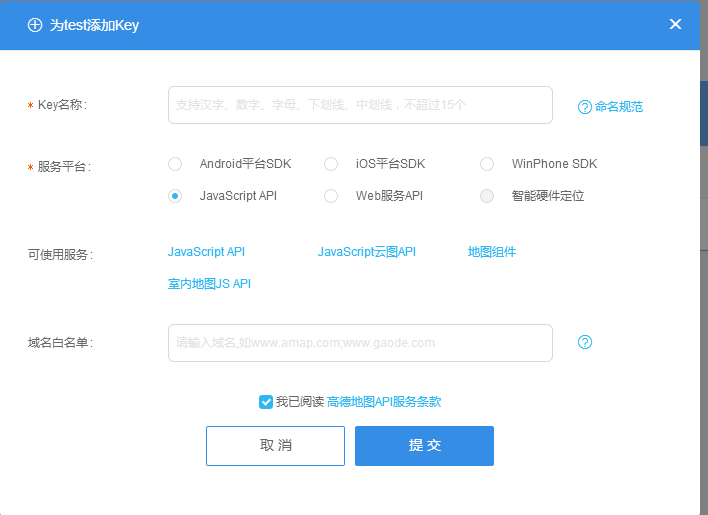
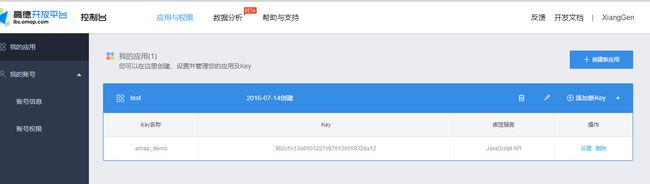
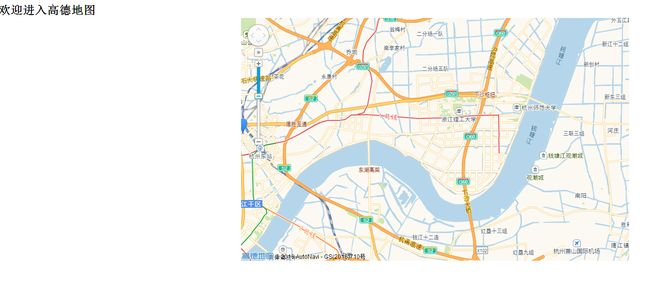
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 猫头虎 分享已解决Bug || java.lang.ClassNotFoundException 全解析与解决方案
AI后端
已解决的Bug专栏bugjava开发语言服务发现rustpythonpip
猫头虎分享已解决Bug||java.lang.ClassNotFoundException全解析与解决方案摘要:最近有粉丝在后台留言,问到项目启动时遇到了一个经典问题:java.lang.ClassNotFoundException。这个问题看似简单,却困扰了无数开发者。今天,猫头虎以真实开发经历为背景,从Bug原因剖析到全方位解决方案,手把手带你攻克这个问题!本文涵盖了:问题原因:从类加载机制到
- Android Studio 中将 AAR 包发布到 Maven 本地仓库
帅次
AndroidStudioandroidstudiomavenandroidkotlinfluttergradlemacos
目录1.配置build.gradle.kts(或build.gradle)2.配置publishing任务3.发布到本地Maven仓库3.1Couldnotfindmethodpublications()forarguments...3.2bash:./gradlew:Permissiondenied3.3AndroidGradlepluginrequiresJava17torun.Youarec
- android视频缓存框架 [AndroidVideoCache](https://github.com/danikula/AndroidVideoCache) 源码解析与评估
MrJarvisDong
thirdparty源码
文章目录android视频缓存框架[AndroidVideoCache](https://github.com/danikula/AndroidVideoCache)源码解析与评估引言使用方式关键类解析HttpProxyCacheServer代理缓存服务类**java.net.ProxySelector**代理选择Pinger判断本地serverSocket是否存活GetRequest封装用于获取
- 基于JAVA中的spring框架和jsp实现自然灾害论坛平台项目【附项目源码+论文说明】
大雄是个程序员
项目实践自然灾害论坛平台java项目源码spring毕业设计课程设计网页设计
摘要在上个世纪末期,也就是20世纪末,随着计算机技术的发展与进步和数据库方面的知识在互联网的大力运用,互联网技术以及网站技术在网上的大力推广,网上论坛(自然灾害论坛)也逐渐在网兴起,它的出现帮助了网上各种特定的群体进行一个在线的知识传递与信息的交流。本计算机自然灾害论坛设计,采用了JSP(JAVA)技术和MYSQL数据库开发,尝试实现了自然灾害论坛的基本功能以及帮助我们掌握了论坛技术的核心特点。该
- Java架构师成长之路
hweiyu00
分享spring微服务springcloudjava
概述本教程主要从6个方面,全面讲解Java技术栈的知识。1.性能调优深入理解MySQL底层原理、索引逻辑,数据结构与算法。使用Explain进行优化分析MVCC原理剖析日志机制解析2.框架源码掌握Spring底层原理带你手写一个Spring解析IOC、AOP源码、以及事务原理3.并发编程剖析Java底层锁机制CAS、JUC工具使用、AQS源码分析以及并发的集合类的讲解4.分布式开发剖析分布式中使用
- Java面试高频问题深度解析:JVM、锁机制、SQL优化与并发处理
Debug Your Career
面试java面试jvm
问题列表Java中如何实现一个工作流引擎?Bean的作用域有哪些?JVM中的锁机制是如何工作的?三个方法分别被synchronized锁住,方法a调用方法b,b能获取到a的锁吗?会有什么问题?SQL优化时,EXPLAIN中需要关注哪些关键点?什么是覆盖索引?SELECT*一定不会命中索引吗?SELECT*和SELECT全字段在性能上有区别吗?什么是回表?它与索引有什么关系?100万数据分给10个线
- JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScriptjavascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
- CopyOnWriteArrayList详解
重生之我在成电转码
java开发语言集合
1️⃣什么是CopyOnWriteArrayList?java.util.concurrent包下的线程安全的List读多写少场景下的性能优选核心思想:写时复制(Copy-On-Write)2️⃣底层原理内部维护一个volatileObject[]array读操作:直接读取数组,不加锁,性能极高写操作(增删改):加ReentrantLock互斥锁把原数组复制一份新数组在新数组上操作操作完成后,替换
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- fastjosn注册自定义序列化器
林发和
开发语言java
自定义序列化器: importcom.alibaba.fastjson.serializer.JSONSerializer; importcom.alibaba.fastjson.serializer.ObjectSerializer; importorg.springframework.boot.actuate.health.Status; importjava.io.IOExcepti
- 没想到枚举Enum类还能实现接口!教你玩转Java枚举Enum
林发和
Java干货分享java
枚举是什么?枚举是一种特殊的数据类型,预先定义一组常量(对象),并且必须为其赋值。Java枚举类型的基本想法非常简单:这些类通过共有的静态final域为每个枚举常量导出一个实例。枚举类型没有可以访问的构造器,所以它是真的final类。客户端不能创建枚举类型的实例,也不能对它进行扩展,因此不存实例,而只存在声明过程的枚举常量。也就是枚举类型是实例受控的。它们是单例(Singleton)的范型化,本质
- SpringBoot 整合security 实现自定义Token和clientId登录及退出(二)
.猫的树
springbootspringjava
接上一篇6.认证相关处理创建登录成功DemoAuthenticationSuccessHandler.java/***用户身份验证通过处理*/@Component@SuppressWarnings("all")publicclassDemoAuthenticationSuccessHandlerimplementsAuthenticationSuccessHandler{@Autowiredpri
- Flink sql-clinet 查询报错
lhfmqc
sql-clinet运行问题查询报错flink
Flinksql-clinet查询报错运行后进行select'helloworld’报以下错误,couldnotexecutesqlstatementjava.net.NoRouteToHostException:Noroutetohost在关闭防火墙之后仍无法解决这个时候你需要进入flinkconf配置中查看flink-conf.yaml文件,查看jobmanager.rpc.address该地
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- Linux脚本实践1
一点多余.
linux运维服务器脚本
前言日常在Liunx中用到多个版本的java修改很麻烦,一个脚本搞定。1.准备两个jdk(如下图所示)2.准备脚本文件viswitch_jdk.sh#!/bin/bash#提示用户输入JDK路径read-p"请输入JDK的绝对路径(例如/usr/local/jdk/jdk-11.0.21):"jdk_path#检查输入的路径是否存在if[!-d"$jdk_path"];thenecho"错误:路径
- Spring Bean 的生命周期:从创建到销毁的完整解析
一点多余.
java开发语言
引言:为什么需要了解SpringBean的生命周期?在Spring框架中,Bean是应用程序的核心构建块,理解其生命周期对于开发高效、稳定的应用至关重要。根据2023年JetBrains开发者调查报告,超过75%的Java开发者使用Spring框架,而Bean的生命周期管理是Spring的核心特性之一。以下数据展示了Bean生命周期的重要性:90%的Spring性能问题与Bean的初始化或销毁不当
- 今日BUG— java.lang.NumberFormatException
水晶果冻1125
其它bugint范围
今日照例巡检系统,打开系统的汇聚首页,发现数据都消失了,于是查看其他服务器上部署的版本也出现了同样的问题,而其他功能并未受影响,排除后台服务挂掉的可能,内心生出疑问一直运行稳定的程序怎么突然都查不出来内容了呢?赶紧查看系统运行日志,果然看见了报错信息java.lang.NumberFormatException:Forinputstring:"2315841207"于是赶紧确认了下int数据类型的
- Java24的新特性
hello_ejb3
redis数据库java
Java语言特性系列Java5的新特性Java6的新特性Java7的新特性Java8的新特性Java9的新特性Java10的新特性Java11的新特性Java12的新特性Java13的新特性Java14的新特性Java15的新特性Java16的新特性Java17的新特性Java18的新特性Java19的新特性Java20的新特性Java21的新特性Java22的新特性Java23的新特性Java2
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- 漫谈jvm
另一个绝影
JVM漫谈jvm
背景介绍jvm已经是Java开发的必备技能了,jvm相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台无关的代码格式,class文件按照jvm规范,包括了java代码运行的数据和代码等内容。jvm加载class文件后,就可以执行java代码了。JVM有不同
- 漫谈JVM
weixin_34111790
运维javapython
2019独角兽企业重金招聘Python工程师标准>>>背景介绍创建了一个技术类公众号:一起源码分析,里面会分享最新的开源代码、源码解读、开发技巧等,欢迎大家关注。JVM已经是Java开发的必备技能了,JVM相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台
- 流浪地球 - 华为OD机试真题(E卷、Java)
什码情况
华为odjava数据结构算法面试机试
针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。有兴趣的同学可以扫码添加我们的微信(code5bug)了解,免费试课一下。题目描述流浪地球计划在赤道上均匀部署了N个转向发动机,按位置顺序编号为0~N。1).初始状态下所有的发动机都是未启动状态;2).发动机启动的方式分为”手动启动”和”关联启动”两种方式;3).如果在时刻1一个发动机被启动,下一个时刻
- 基于 MySQL 和 Spring Boot 的在线论坛管理系统设计与实现
城南|阿洋-计算机从小白到大神
mysqlspringboot数据库
markdownCopy✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、pyhton、机器学习技术领域和毕业项目实战✌哈喽兄弟们,好久不见哦~最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到
- 模板方法模式
烟沙九洲
设计模式模板方法模式java
模板方法(TemplateMethod)模式属于行为型模式的一种。模板方法模式定义了一个操作中的算法骨架,并将一些步骤延迟到子类中实现。模板方法模式的核心思想是:父类定义骨架,子类实现某些细节。模板方法模式允许子类在不改变算法结构的情况下,重新定义算法中的某些特定步骤。Java标准库有很多模板方法模式的应用。比如集合类中的AbstractList、AbstractQueuedSynchronize
- [开题报告]Springboot高校图书管理系统设计与实现lq627计算机毕业设计
卓越计算机毕设
课程设计
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。开题报告研究背景:随着高校图书馆的规模不断扩大和信息化程度的提高,传统的手工管理方式已经无法满足日益增长的图书馆资源管理需求。图书管理系统的设计与实现成为了解决这一问题的关键。通过引入计算机技术和信息管理系统,可以提高图书馆的管理效率和服务质量,为读者提供更便捷、高效的借阅体验。研究意义:图书管理系统
- 【重温设计模式】访问者模式及其Java示例
万猫学社
重温设计模式及其Java实现设计模式访问者模式java
访问者模式的基本概念访问者模式,一种行为型设计模式,其基本定义是:允许一个或者多个操作应用到一组对象上,解耦操作和对象的具体类,使得操作的添加可以独立于对象的类结构变化。在面向对象编程中,访问者模式的重要性不言而喻。它将数据操作和数据结构分离,使得在不改变数据结构的前提下,可以添加新的操作,从而增强了系统的灵活性和可扩展性。在访问者模式中,数据结构是稳定的,而操作是易变的。这就像一座博物馆,展品(
- COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- 【Docker系列四】Docker 网络
Kwan的解忧杂货铺@新空间代码工作室
s4Docker系列docker网络容器
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj