- Spring Boot 接口防抖 + AOP注解 + 自定义异常处理 (防重复提交)的实现方案
cherry5230
Springjavaspringboot后端javaredis分布式
前言在开发后端Java业务系统,包括各种管理后台和小程序等。在这些项目中,我设计过单/多租户体系系统,对接过许多开放平台,也搞过消息中心这类较为复杂的应用,但幸运的是,我至今还没有遇到过线上系统由于代码崩溃导致资损的情况。这其中的原因有三点:一是业务系统本身并不复杂;二是我一直遵循某大厂代码规约,在开发过程中尽可能按规约编写代码;三是经过多年的开发经验积累,我成为了一名熟练工,掌握了一些实用的技巧
- 微信小程序【发送给朋友】和【复制链接】功能,灰色不可用
我有一棵树
微信小程序小程序
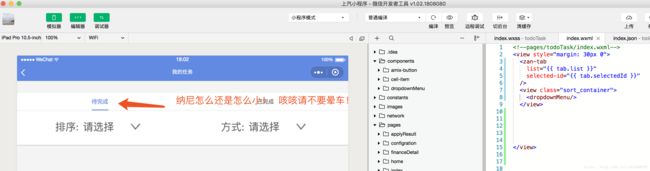
每日鸡汤:悲观者可能正确,但是乐观者往往成功假设你是一个用户,你随便找一个小程序可以看到这几个功能转发给朋友分享到朋友圈复制链接很常见的功能,但是如果你作为开发者,这几个功能就需要自己做喽,并不是你项目建起来了就有的。1.【转发给朋友】使用onShareAppMessage这个方法这个方法有一个坑,就是每个页面都得单独写一份,暂时没找到整个项目写一份,所有页面都能分享的方法【可能是我没找到?等我找
- Word、PDF转换为图片Java
摘星喵Pro
wordpdfjavapoi
Word、PDF转换为图片Java需求要在小程序端展示文档内容,所以将文档每页转换为图片后显示参考和其他等方案:https://blog.csdn.net/strggle_bin/article/details/140599514https://www.modb.pro/db/566986https://blog.csdn.net/spring_is_coming/article/details/
- AI编程:记一次小程序开发的踩坑之旅
京河小蚁
AI编程微信小程序cursorAI编程微信小程序
今天是个有趣的开发日,遇到了几个典型的小程序开发问题,分享给大家,希望能帮助到遇到类似问题的开发者。一、小程序名称备案那些事开发完小程序后,第一个坎就是名称备案。原本取名为"Moodo",寓意是"Mood"(心情)+“do”(做),想表达记录心情、管理情绪的理念。但遗憾的是没有通过备案。这提醒我们:小程序命名要避免使用纯英文不要使用过于宽泛的词语最好能体现小程序的核心功能避免与知名品牌相近的名称二
- 微信小程序中实现进入页面时数字跳动效果(自定义animate-numbers组件)
trabecula_hj
微信小程序小程序
微信小程序中实现进入页面时数字跳动效果1.组件定义,新建```animate-numbers```组件1.1index.js1.2wxml1.3wxss2.使用组件1.组件定义,新建animate-numbers组件1.1index.js//components/animate-numbers/index.jsComponent({properties:{number:{type:Number,v
- 【含文档+PPT+源码】智慧养老服务的小程序
小咕聊编程
小程序
本课程演示的是一款智慧养老服务的小程序,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用智慧养老服务系统的重要核心功能包括用户注册、用户登录、浏览商品、商品购买、浏览护工服务、护工服务预约等,以下为项目功能模块图:技术栈说明技术栈:后端:Sp
- 【开发日记】微信小程序getBackgroundAudioManager播放背景音乐提示播放失败
二饭
微信小程序小程序
【问题】小程序在手机上打开,播放在线音频的时候会提示播放失败,但打印异常提示的是src为null,自己在打印的时候却没问题。并且在微信开发者工具中播放的时候也是正常的,只有手机上打开使用时提示异常。【解决】如果你的链接中包含中文字符,请使用encodeURI(src)进行编码处理。示例代码如下:letsrc=this.data.host+this.data.previewUrl+this.data
- 私域流量怎么运营最有效?
git
如何有效运营私域流量?这是许多企业和商家都在思考的问题。在当今的数字化时代,私域流量已经成为了企业和商家发展的重要资产之一。但是,如何才能运营好私域流量呢?下面我们将从多个角度来探讨这个问题。一、什么是私域流量?私域流量是指企业和商家通过自己的网站、APP、微信、小程序等渠道获取的流量。与公域流量(即通过搜索引擎、社交媒体等第三方平台获得的流量)相比,私域流量更加可控,且能够通过精细化的运营实现更
- Android真的不行了吗?国内行情与技术对比分析
我的青春不太冷
android
文章目录Android真的不行了吗?国内行情与技术对比分析一、国内Android开发现状1.存量市场的竞争2.维护需求依然强劲3.招聘趋势二、Android与其他技术的对比分析1.小程序vsAndroid小程序的优势小程序的劣势2.UniAppvsAndroidUniApp的优势UniApp的劣势3.FluttervsAndroidFlutter的优势Flutter的劣势4.ReactNative
- 小程序自定义组件:深入解析数据、方法与属性
阿贾克斯的黎明
前端小程序
目录小程序自定义组件:深入解析数据、方法与属性一、在自定义组件中定义data数据二、组件的method方法在小程序开发中,自定义组件是构建高效、可复用代码结构的关键部分。今天,咱们就一起来深入探讨自定义组件里的数据、方法和属性相关知识,通过详细的步骤和代码示例,让大家轻松掌握这部分内容。一、在自定义组件中定义data数据在小程序组件里,定义数据的方式和页面类似,都要在data节点中进行声明。下面咱
- 微信小程序封装组件--列表
暖风阵阵
微信小程序知识点小程序
1,准备子组件–列表//list.josn{"component":true}//list.jsComponent({options:{multipleSlots:true//在组件定义时的选项中启用多slot支持},//接收父组件的参数properties:{list:{type:Array,value:[]},},//组件的方法列表methods:{toDetail(e){console.lo
- uniapp开发微信小程序项目总结
张张Z7
uni-app微信小程序
最近刚完成一个项目,项目不大,但是设计支付等功能,在这里进行记录一下,以便自己随时可以回顾一、微信小程序1、跳转到一个页面时想关闭之前的叠加的页面栈最初我的做法是直接使用页面卸载,但是我发现用户体验度不是很好,会有很明显的闪动效果,而且因为我的项目登录方式有游客方式不是必登录,不登录的情况下也要能看到这个页面,所以就不能使用onShow这个方法了,但是从上一个页面跳回时还要能刷新更新一下数据。on
- 开源:小狐狸GPT付费AI-v1.9.3 小程序端增加【绘画】模块
百创科技
源码下载源码与教程gpt人工智能小程序
小狐狸GPT付费AI体验系统、系统版本更新至1.9.3,源码为小程序、H5、WEB版本,购买含更新,独立版;开源、开源、开源、可二开!!200包含H5、web的vue全开源,最新版更新了:小程序端增加【绘画】模块测试环境:系统环境:CentOSLinux7.6.1810(Core)、运行环境:宝塔Linuxv7.0.3(专业版)、网站环境:Nginx1.15.10+MySQL5.6.46+PHP-
- vue前端下载某一区域为照片格式
答题卡上的情书
vue.js前端javascript
1.需求背景项目中,需要对某一区域进行下载,要求已照片格式去下载(例如一个div盒子,里面有以上的字,以照片文件格式下载到本地)2.代码constdownloadView=ref();constimgName=ref('小程序码');importhtml2canvasfrom'html2canvas';import{saveAs}from'file-saver';constsubmitDownLo
- uni-app微信小程序页面跳转技巧总结
豆豆(前端开发+ui设计)
uni-app微信小程序小程序
在小程序开发中,页面跳转是高频操作,但如果不注意跳转方式,可能会遇到跳转失效的问题!以下是常见跳转方式及其适用场景:uni.navigateTo保留当前页面,跳转到新页面。注意:小程序中页面栈最多10层,频繁跳转会失效。适用场景:需要保留当前页面的跳转,适合层级较少的页面跳转。uni.redirectTo关闭当前页面,跳转到新页面。适用场景:不相关的页面跳转,避免页面栈堆积。uni.reLaunc
- 出现 Error processing condition on org.springframework.cloud.openfeign 解决方法
码农研究僧
BUGBugOpenFeignspringbootspringcloudjava
目录前言1.问题所示2.原理分析3.解决方法前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF1.问题所示执行代码时,出现如下提示:2025-01-2615:32:29.241INFO5784---[main].s.d.r.c.RepositoryConfigurationDelegate:FinishedSpringDatarepositoryscanningin
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
君君学姐
python课程设计开发语言
大家好我是君君学姐,混迹在java圈的辛苦码农。今天要和大家聊的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关请联系君君学姐,文末附上联系信息。作者:君君学姐个人简介:精通Java、Python、C#、C、C++等编程语言,同时对微信小程序、Php和Android等技术也能熟练掌握,可为大家提供全面的技术支持与交流。我拥有丰富的成品Java、Python、
- python基于Django社区宠物管理系统的设计(源码+vue+部署文档+讲解等)
qq_1406299528
python计算机毕业设计pythondjango宠物
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 计算机专业,基于微信小程序的健身俱乐部管理系统,拿走不谢,设计实现
javadog_
javaspringspringbootspringcloud开发语言
这些天做了一个基于微信小程序的健身俱乐部管理系统,这里把制作都过程和各种采坑进行一下记录。此外,对于一些即将要毕业的同鞋来说,可能也是一个比较好的选题。可以直接采用。不谢。基于微信小程序的健身俱乐部管理系统一、制作过程1.技术选型基于微信小程序的健身俱乐部管理系统采用了以下技术栈:前端:微信小程序原生开发框架,Vue.js(用于部分后台管理界面)后端:Java(SpringBoot框架)数据库:M
- C语言找到学生成绩最高分(一维数组)
圆圆滚滚小企鹅。
这是练习使用一维数组的一个小程序,笔者编程菜鸡,只能先写个这个了,因为笔者在写这个程序之前连一维数组都不会用。1.一维数组:(数组名称由num代替)现在假如你定义了yi个数组num[N](1)数组的定义方式:第一部分:num,变量值为num的num[0]地址第二部分:num[0~N-1],每个数组由num[0]开始,值就是数组的元素(2)数组的存储首地址:num存储num[0]地址数组地址:num
- 税后工资计算c语言小工具
OctopusMonster
c语言开发语言
微信小程序上很多用于计算术后工资的小程序,各个的算出的结果有差异,很难辨别哪个比较准确。若当年工资存在涨薪或者社保基数有调整,网上小工具更是无法计算。这里用c代码自己实现一个,每个月的税前工资和缴纳系数自己调节,可算出准确结果。gongzi.c#includeintmain(){//以下数组分别代表税前工资、社保基数、公积金计数。工资以20000为例,社保和公积金以10000为例intaShuiq
- 将Python程序打包为Windows可执行文件格式
CherylNatsu
Python技术文档pythonwindowsextensionmicrosoftparsingexe
花一天时间随便找了几篇文章入门Python,并且写了几个Python小程序想和朋友分享一下顺便推荐这个很棒的编程语言,但是遗憾的是朋友的电脑没有安装Python,而且还是用Windows系统,所以最好的办法是把Python程序转换为Windows上的可执行文件。首先要下载“适当版本“的Python:http://www.python.org/getit/还需要一个叫py2exe的程序:http:/
- python-jenkins api详解
小测.
jenkinspython运维
最近在将小程序自动化整合到平台,主要借助的是jenkins;本文主要讲解一下jenkins常用的api1获取jenkins链接importjenkinsbase_config={'url':'jenkins_url','username':'admin','password':'123456'}jenkins_server=jenkins.Jenkins(**self.base_config)2创
- chrome插件:网页图片高清下载
易林示
小工具chrome小程序python
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.输入需要访问的网址,点击扩展插件即可进行图片下载
- unity转微信小游戏:激励广告和插屏广告的添加使用
会潜水的小火龙
unity转微信小游戏unity微信游戏引擎
unity转微信小游戏:激励广告和插屏广告的添加使用微信小游戏广告开通及创建unity添加使用微信小游戏广告激励广告插屏广告微信小游戏广告开通及创建微信小游戏注册用户达到500人后,24小时后进入网页版小程序点击小程序左侧流量主进去开通。开通流量主后,在广告管理点击新建广告位创建广告。创建完广告后广告管理下面对应广告会显示广告位名称、广告位ID、广告位状态、操作等。广告位名称:可以自定义主要用来区
- 微信小程序中常见的 跳转方式 及其特点的表格总结(wx.navigateTo 适合需要返回上一页的场景)
小丁学Java
微信小程序WxMa微信小程序小程序
文章目录详细说明总结`wx.navigateTo`的特点为什么`wx.navigateTo`最常用?其他跳转方式的使用频率总结以下是微信小程序中常见的跳转方式及其特点的表格总结:跳转方式API方法特点适用场景wx.navigateTowx.navigateTo({url:'路径'})保留当前页面,跳转到新页面(非tabBar页面)。最多支持10层页面栈。用于跳转到非tabBar页面,且需要返回上一
- 微信小程序picker表单选择器的使用
yueyecheshou1980
微信小程序微信小程序javascript小程序
微信小程序picker表单选择器的使用微信小程序picker表单选择器的使用bindchange:当选择项改变时触发的方法range:选项数组可以是二维数组range-key:如果是二维数组时,用此属性指定第二维数组的键以达到在选择项中显示这个键对应的键值value:是当前值是当前选中的数组的索引,是第一维数组的键,当改变选项后js会吧这个值改为用户所选择的项目第一维数组的键,注意picker只是
- 小程序picker标题_微信小程序之picker
风吹幡动wsd
小程序picker标题
下面来介绍小picker,分三种样式:默认的自己可以定义数据的mode="time"是时间选择器mode="date"是日期选择器跟其他的一样先来看下picker.wxmlpicker选择器地区选择器当前选择:{{array[index]}}时间选择器当前选择:{{time}}日期选择器当前选择:{{date}}picker.wxsspage{background-color:#fbf9fe;he
- 微信小程序部分用户报错ERR_CONNECTION_REFUSED连接被拒绝
木雷双雄7
微信小程序微信小程序
【问题描述】部分微信小程序用户出现连接被拒绝的错误,报错信息为{"code":0,"message":"{\"errno\":600001,\"errMsg\":\"request:failerrcode:-102cronet_error_code:-102error_msg:net::ERR_CONNECTION_REFUSED\"}"}【问题排查】后端没有错误日志,前端没有js报错,那报错从何
- 微信小程序中实现背景图片完全覆盖显示,可以通过设置CSS样式来实现
徊忆羽菲
微信-小程序微信小程序css小程序
wxml页面代码wxss样式代码/*pages/beiJing/beiJing.wxss*/.beijing{background-image:url("https://www.qipa250.com/qipa.jpg");/*定位:绝对定位*/position:absolute;/*上下左右都定位到0*/top:0;left:0;right:0;bottom:0;/*给它足够低的层次*/z-in
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方